Социальные функции предназначены не только для специализированных социальных сетей, таких как Facebook, Twitter и LinkedIn.
Многие популярные веб-сайты извлекают выгоду из нескольких удобных социальных функций. Например, TripAdvisor, Yelp и Airbnb предоставляют посетителям возможность создать профиль и связаться с другими пользователями. Даже у Envato есть социальные функции — если вы зарегистрируете учетную запись Envato , вы сможете следить за другими пользователями и оставлять комментарии к статьям, учебным пособиям или курсам.
-
15 лучших плагинов для вашего сайта WordPress
-
Лучшие плагины для WordPress 2019 года
-
7 лучших плагинов для WordPress сообщества на 2019 год
-
Защитите платный контент на своем сайте WordPress, используя бесплатный плагин членства
В первом посте этой серии из двух частей мы создали UserPro , популярный плагин для WordPress, который позволяет легко добавлять ряд социальных функций на ваш сайт. Мы реализовали все, что вам нужно для развития процветающего интернет-сообщества, а также решили несколько проблем, с которыми вы можете столкнуться в процессе работы.
В этом продолжении мы будем расширять наше онлайн-сообщество с помощью интеграции Google Maps, Facebook и Twitter. К концу этой статьи каждый, кто посещает ваш сайт, сможет быстро и легко создать учетную запись, используя свои существующие учетные данные Twitter или Facebook, а также будет иметь возможность отображать свое местоположение как часть своего профиля пользователя.

Отображение местоположения пользователя с помощью Google Maps
Иногда может быть полезно отобразить местоположение пользователя как часть его профиля, например, если вы разрабатываете веб-сайт, который помогает людям общаться с другими людьми в локальной области. Если вы создаете каталог сотрудников для бизнеса, который охватывает несколько офисов, то также может быть полезно отобразить местонахождение каждого сотрудника. В этих случаях UserPro может интегрироваться с Google Maps, чтобы включить местоположение пользователя в свой профиль.
Добавление содержимого Карт Google — это многоэтапный процесс, который требует от вас:
- Включить функцию Google Maps UserPro.
- Зайдите в консоль API Google и сгенерируйте ключ API.
- Добавьте этот ключ API в свою учетную запись WordPress.
- Обновите страницу редактирования профиля, добавив в нее дополнительные поля, в которые пользователь может ввести свой адрес.
Прежде чем добавлять контент Карт Google на свой веб-сайт, подумайте, нужно ли предпринимать дополнительные действия, чтобы сохранить конфиденциальность вашего сообщества. Например, вы можете решить сделать свои профили пользователей личными, чтобы информация о местоположении не была видна каждому человеку, посещающему ваш сайт, или вы можете ограничить доступ к конкретным пользователям, когда делитесь своим местоположением.
Активировать поддержку Google Maps
Чтобы включить интеграцию с Google Maps, начните с выбора UserPro> Google Map в меню администратора WordPress. Откройте раскрывающийся список « Включить карту Google» и выберите « Да» .
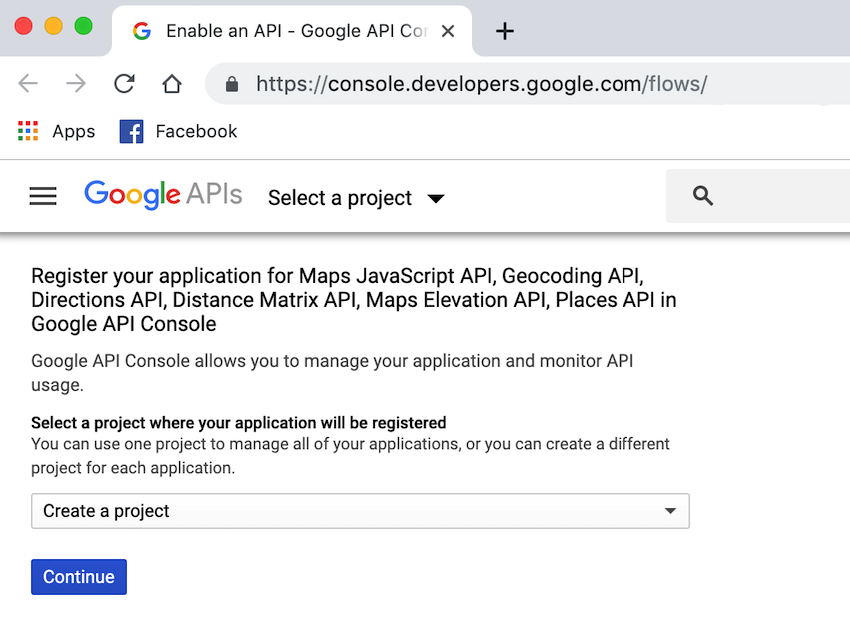
Теперь выберите ссылку « Создать свой ключ API» . Консоль API Google теперь откроется в новой вкладке. Убедитесь, что в раскрывающемся списке выбран пункт « Создать проект» , а затем нажмите « Продолжить» .

Откройте следующий выпадающий список и выберите Maps JavaScript API . Выберите Какие учетные данные мне нужны? Когда будет предложено, дайте вашему API-ключу описательное имя.
Чтобы предотвратить несанкционированный доступ, рекомендуется ограничить веб-сайты, которые могут использовать этот ключ, выбрав HTTP-рефереры и затем введя свое доменное имя в сопроводительное текстовое поле.
Когда вы довольны введенной информацией, нажмите « Создать» . Через несколько секунд консоль должна отобразить ваш ключ во всплывающем окне — скопируйте эту информацию.
Наконец, вернитесь в свою учетную запись WordPress и вставьте ключ API в поле Ключ API карты Google . Нажмите Сохранить изменения .
Добавление полей адреса
На этом этапе наш веб-сайт способен отображать адрес в Картах Google, но есть одна загвоздка: у пользователя нет никакого способа ввести свой адрес!
По умолчанию страница редактирования профиля UserPro содержит только поле Страна / Регион , которого недостаточно для Google Maps. Нам нужно обновить страницу редактирования профиля, чтобы включить в нее некоторые дополнительные поля, где пользователь может ввести свой адрес.
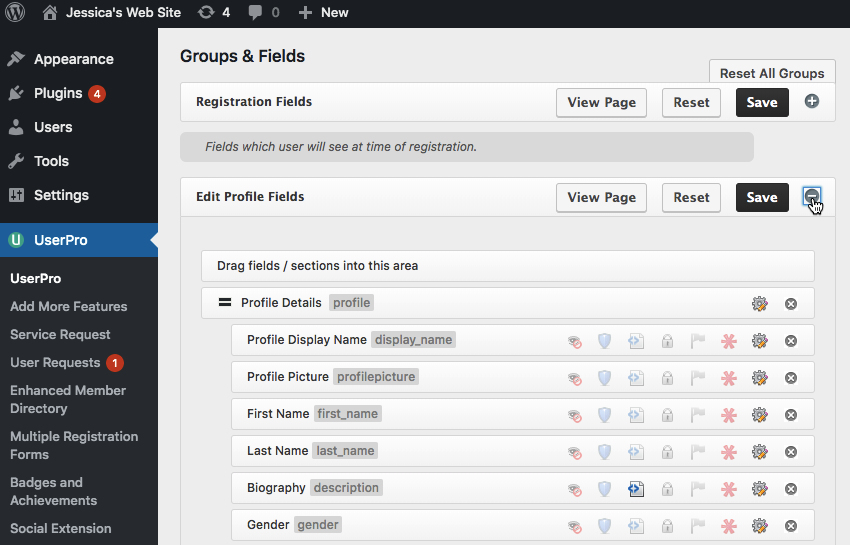
Начните с выбора UserPro в левом меню WordPress. Выберите вкладку Поля . Это приведет вас к новому экрану, где все доступные поля перечислены справа, а все различные категории перечислены слева. Каждая категория представляет отдельную страницу UserPro, например страницу регистрации и страницу редактирования профиля .
Чтобы добавить дополнительные поля на страницу « Редактировать профиль» , найдите категорию « Редактировать поля профиля » и щелкните ее значок +, чтобы развернуть. Теперь вы должны увидеть все поля, которые составляют вашу страницу редактирования профиля .

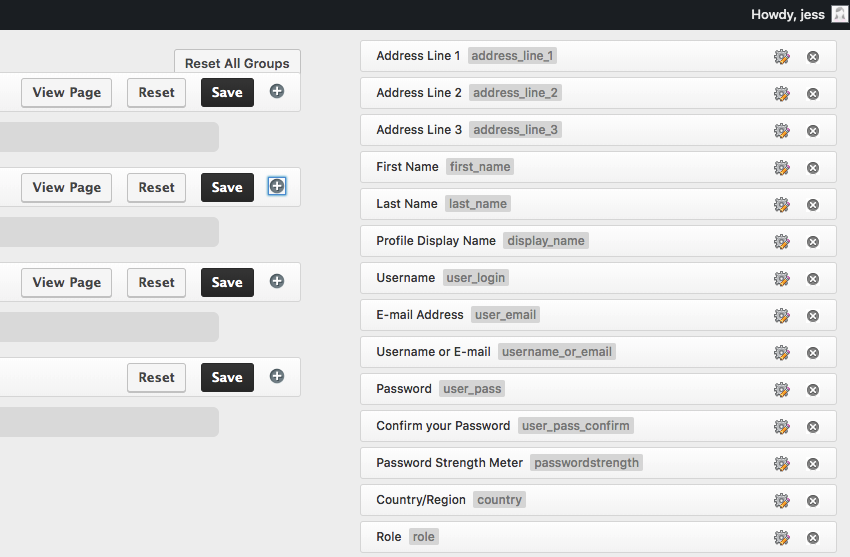
В правом списке найдите поля, которые вы хотите добавить (я использую адресную строку 1 , адресную строку 2 и адресную строку 3 ), а затем перетащите их в список « Редактировать поля профиля» . Обратите внимание, что место каждого поля определяет, где оно будет отображаться на странице редактирования профиля .

Когда вы будете довольны своими изменениями, нажмите Сохранить .
Пока вы здесь, вы можете внести некоторые изменения в следующие разделы вашего сайта:
- поля регистрации: поля, которые пользователь увидит во время регистрации
- поля логина: поля, которые пользователь увидит при входе в систему
- социальные поля: социальные поля, которые отображаются на странице редактирования профиля
Большинство из этих полей достаточно понятны, поэтому потратьте некоторое время на их изучение и внесение необходимых дополнений или удалений.
Страница отказывается сохранять?
Есть вероятность, что когда вы нажмете кнопку « Сохранить» , WordPress отобразит кружок, который вращается и вращается, но на самом деле никогда не сохраняет ваши изменения.
Если вы сталкиваетесь с этим постоянно вращающимся кругом, то вам нужно включить mbstring (многобайтовая строка). Вы можете изменить это в конфигурационном файле php вашего сервера.
Откройте файл конфигурации php вашего сервера. Расположение этого файла может отличаться в зависимости от вашей операционной системы. Затем найдите следующую строку ;extension=php_mbstring.dll (или что-то подобное, в зависимости от вашей ОС) и удалите ; символ. Теперь вы сможете сохранять свои изменения без каких-либо проблем.
Упростите процесс регистрации
Независимо от того, насколько просто вы делаете регистрационную форму на вашем сайте, процент людей всегда собирается отказаться, как только они увидят какую-либо форму.
Вы можете устранить некоторые трудности в процессе регистрации и, надеемся, побудить большее количество пользователей создать учетную запись на вашем веб-сайте, заменив традиционную форму регистрации социальными логинами.
В этом последнем разделе я покажу вам, как дать вашим пользователям возможность создать учетную запись с помощью Twitter или Facebook.
Facebook Connect: Войти через Facebook
Для пользователей Facebook нет ничего необычного в том, чтобы сохранить свое имя пользователя и пароль Facebook в своем веб-браузере или даже постоянно оставаться в своей учетной записи Facebook. Благодаря легкому доступу к этим учетным данным, ваши посетители могут создать учетную запись с помощью нескольких щелчков мыши, что всегда будет более привлекательным, чем заполнение формы.
Для людей, которые посещают ваш сайт на мобильном устройстве, регистрация и последующий вход в свою учетную запись через Facebook может показаться единственно возможным вариантом, поскольку никто не любит заполнять форму или вводить длинный, потенциально сложный пароль на маленькой клавиатуре. доступно на вашем типичном смартфоне или планшете.
Facebook Connect, также известный как «Войти через Facebook», представляет собой приложение, которое позволяет пользователям создавать учетные записи на других веб-сайтах. После того, как кто-то зарегистрировался на вашем веб-сайте с помощью Facebook Connect, он может войти в эту учетную запись, используя свои учетные данные Facebook, что может проложить путь для входа одним нажатием.
Если кто-то решит зарегистрироваться на вашем веб-сайте с помощью Facebook Connect, то ваш веб-сайт может автоматически получать всю информацию, необходимую для создания своей учетной записи. Вы можете даже использовать это соединение для сбора дополнительной информации и контента, которые могут улучшить пользовательский опыт, например, для создания аватара на основе их профиля в Facebook.
Если вы хотите использовать Facebook Connect, вы должны предоставить Условия предоставления услуг (TOS) и Политику конфиденциальности, в которой указываются собираемые вами данные и порядок их использования.
Вы можете проверить Политику конфиденциальности Envato для вдохновения, или вы можете найти множество шаблонов TOS и Политики конфиденциальности, свободно доступных онлайн. Оба этих документа должны быть действующими, прежде чем вы сможете использовать Facebook Connect, поскольку Facebook будет запрашивать эти URL-адреса как часть процесса установки.
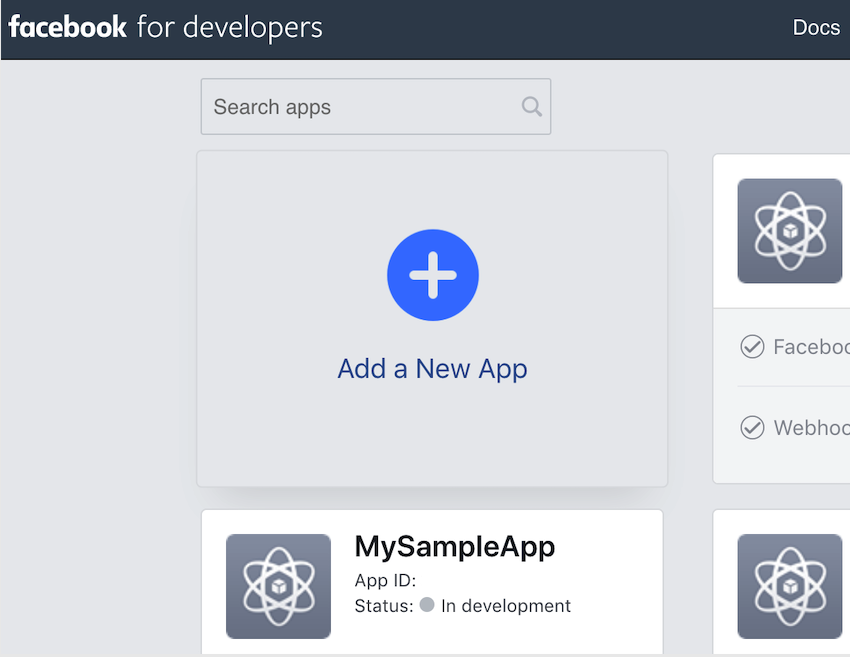
Чтобы начать использовать Facebook Connect, зайдите на сайт Facebook для разработчиков . При появлении запроса войдите в свою учетную запись Facebook. Оказавшись там, выберите Добавить новое приложение .

Дайте этому приложению описательное имя, а затем нажмите « Создать идентификатор приложения» . Выберите « Интегрировать логин Facebook» и нажмите « Подтвердить» .
Теперь в левом меню выберите « Вход в Facebook»> «Быстрый старт» и выберите « Интернет» . При появлении запроса введите URL-адрес своего веб-сайта и нажмите « Сохранить» .
В левом меню выберите « Настройки»> «Основные» и заполните поле « Домены приложения» . Введите URL-адреса для вашей политики конфиденциальности и TOS. Также откройте раскрывающийся список « Категория» и выберите категорию, к которой относится ваш веб-сайт.
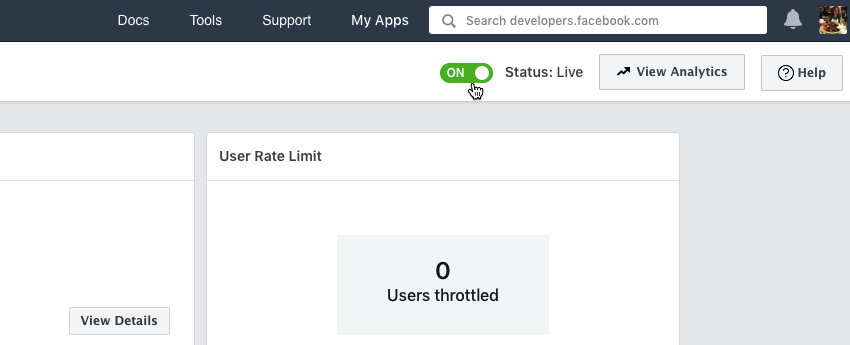
Теперь нажмите Сохранить изменения . Затем на панели инструментов найдите ползунок « Статус: в разработке» и переместите его в положение « Вкл .».

Прочитайте предупреждение, и если вы готовы продолжить, нажмите « Подтвердить» . Перейдите на экран « Настройки»> «Основные» и скопируйте идентификатор приложения .
Затем вернитесь в WordPress и выберите UserPro в меню слева. Выберите вкладку « Настройки » и щелкните, чтобы развернуть раздел интеграции с Facebook . Измените параметр Разрешить социальное подключение Facebook на Да . Вставьте свой идентификатор в поле идентификатора приложения Facebook . Наконец, нажмите Сохранить изменения .
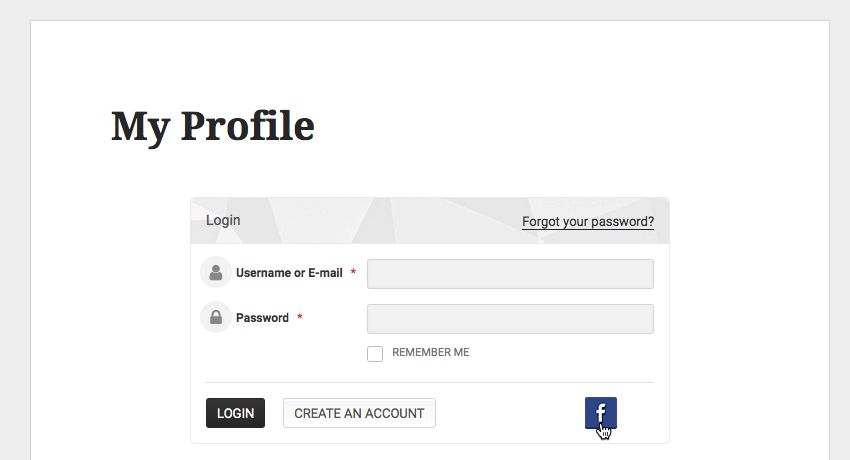
Теперь у новых пользователей будет возможность создать учетную запись на вашем сайте, используя свои учетные данные Facebook, и они смогут войти в эту учетную запись, используя свое имя пользователя и пароль Facebook.

Twitter Connect
Как и при входе через Facebook, Twitter Connect позволяет любому, кто посещает ваш сайт, создать учетную запись, а затем войти в нее, используя свои существующие учетные данные Twitter.
Для посетителей, которые могут не иметь учетной записи Facebook, Twitter Connect предоставляет альтернативный способ регистрации на вашем веб-сайте, не заполняя потенциально длительную регистрационную форму — то, что мобильные пользователи особенно оценят!
Хотя учетные записи Twitter обычно могут не содержать столько личной информации, сколько их коллеги в Facebook, если пользователь решит пройти аутентификацию в Twitter, у вас все равно будет доступ к некоторой полезной информации и содержимому, включая аватар, который вы потенциально можете использовать в качестве профиля этого человека. картина.
Для настройки Twitter Connect вам потребуется учетная запись разработчика Twitter. Если вы еще не зарегистрировали учетную запись разработчика, начните с перехода на страницу приложения Twitter для разработчиков .
Выберите вариант использования, который лучше всего описывает, как вы планируете использовать Twitter, например, « Создание продуктов B2B» , « Изучение API» или « Студент» , и нажмите « Далее» . Просмотрите информацию и внесите необходимые изменения, прежде чем нажимать Далее . Снова просмотрите предоставленную вами информацию и нажмите « Хорошо выглядит», если она правильная. Наконец, прочитайте положения и условия, и если вы готовы продолжить, нажмите « Отправить» .
Twitter теперь отправит электронное письмо с подтверждением на адрес, связанный с вашей учетной записью Twitter; Как только вы получите это письмо, нажмите кнопку « Подтвердить» .
Теперь, когда у вас есть учетная запись разработчика, вам нужно будет создать приложение Twitter и сгенерировать некоторые ключи API, которые мы добавим в нашу учетную запись WordPress.
Начните с сайта Twitter для разработчиков . Если потребуется, войдите в свою учетную запись Twitter и нажмите « Создать приложение» . Дайте вашему приложению имя, которое будет отображаться на ваших экранах авторизации, обращенных к пользователю. Также введите описание для вашего приложения, которое также будет видно пользователю. Вам также потребуется ввести URL-адрес вашего веб-сайта, который будет использоваться в качестве источника ссылки для всех твитов, созданных вашим веб-сайтом, а также появится на экранах авторизации, обращенных к пользователю.
Выберите Включить Войти через Twitter . На этом этапе вы должны предоставить URL-адрес обратного вызова OAuth, который OAuth-адресат будет перенаправлять после успешной аутентификации. Укажите URL-адрес Условий обслуживания и URL-адрес Политики конфиденциальности, если они доступны, хотя эту информацию можно добавить позже.
Когда вы довольны введенной информацией, нажмите « Создать» . Twitter теперь создаст ваше приложение.
Затем вам нужно настроить права доступа вашего приложения к API Twitter. Выберите вкладку « Разрешения », а затем « Изменить» . Установите права доступа для чтения и записи и сохранения .
Затем выберите вкладку Ключи и токены . Он содержит ключ API и секретный ключ API , которые необходимо добавить в свою учетную запись WordPress. На новой вкладке откройте свою учетную запись WordPress и выберите UserPro в меню слева. Убедитесь, что выбрана вкладка « Настройки ». Нажмите, чтобы развернуть раздел интеграции с Twitter . Откройте раскрывающийся список « Разрешить подключение к Twitter в социальных сетях» и выберите « Да» . Скопируйте и вставьте свой ключ API Twitter в поле ключа потребителя WordPress, а затем скопируйте и вставьте свой секретный ключ API . Нажмите Сохранить изменения .
Теперь каждый, кто посещает ваш сайт, сможет зарегистрироваться, используя свои учетные данные в Twitter.
Вывод
В этой последующей статье мы использовали социальные функции, добавленные к нашему сайту WordPress в предыдущем посте , добавив интеграцию Google Maps, Twitter и Facebook в наше онлайн-сообщество.
Если вы следили за этим, то каждый, кто посещает ваш сайт, теперь сможет зарегистрироваться с помощью Twitter или Facebook, создать профиль с контентом Google Maps и связаться с другими пользователями с помощью кнопки « Подписаться» на вашем сайте или кнопки « Отправить запрос на подключение» .
- WordPress15 лучших плагинов для вашего сайта WordPress
- Плагины для WordPressЛучшие плагины для WordPress 2019 года
- Плагины для WordPress7 лучших плагинов для WordPress сообщества на 2019 год
- WordPressЗащитите платный контент на своем сайте WordPress, используя бесплатный плагин членства
Вы можете приобрести плагин UserPro в CodeCanyon или зайти в раздел поддержки UserPro для получения дополнительной информации.




