WordPress в основном делится на две части: переднюю часть, куда люди могут приходить и читать сообщения или статьи на сайте. Другой — это раздел администратора WordPress, из которого можно создавать посты и страницы. Это работает очень хорошо, если WordPress используется в качестве общего сайта блогов. Но поскольку WordPress используется для разных типов сайтов, иногда возникает необходимость дать пользователю возможность создавать посты из внешнего интерфейса сайта, не заставляя его заходить в раздел администрирования WordPress.
В этом уроке мы увидим, как создать виджет, чтобы пользователи могли создавать посты из внешнего интерфейса. Это поможет пользователям сайта создавать контент.
Шаг 1 Создание плагина
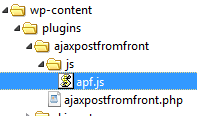
Чтобы создать плагин, создайте файл ajaxpostfromfront.php в папке wp-content / plugins / ajaxpostfromfront . Чтобы создать плагин в WordPress, мы должны добавить заголовок плагина следующим образом:
|
1
2
3
4
5
6
7
8
|
/*
Plugin Name: Ajax post from front
Plugin URI:
Description:Allows to post from front end
Author: Abbas Suterwala
Version:
Author URI:
*/
|
Мы также определим некоторые именованные константы для нашего базового URL плагина и пути к нему следующим образом:
|
1
2
|
define(‘APFSURL’, WP_PLUGIN_URL.»/».dirname( plugin_basename( __FILE__ ) ) );
define(‘APFPATH’, WP_PLUGIN_DIR.»/».dirname( plugin_basename( __FILE__ ) ) );
|
Это поможет нам легко использовать их там, где это необходимо в плагине. Также создайте папку js в папке ajaxpostfromfront и добавьте в нее файл apf.js. Таким образом, структура папок плагина будет выглядеть следующим образом:

Теперь мы поставим сценарии в очередь, подключив wp_enqueue_scripts действий ‘ wp_enqueue_scripts ‘, поставим в очередь наш файл javascript и локализуем его для хранения URL-адреса WordPress ajax, который мы будем использовать для наших вызовов ajax.
|
1
2
3
4
5
6
|
function apf_enqueuescripts()
{
wp_enqueue_script(‘apf’, APFSURL.’/js/apf.js’, array(‘jquery’));
wp_localize_script( ‘apf’, ‘apfajax’, array( ‘ajaxurl’ => admin_url( ‘admin-ajax.php’ ) ) );
}
add_action(‘wp_enqueue_scripts’, apf_enqueuescripts);
|
Если до сих пор все прошло правильно, мы сможем увидеть наш плагин в списке плагинов, и мы должны его активировать.

Шаг 2 Понимание функций WordPress для создания новой публикации
WordPress имеет богатый набор API или функций, которые позволяют выполнять задачи для плагинов. Он имеет функции для всех типов задач, таких как создание сообщения, создание страницы, комментарии и т. Д. В этом плагине мы будем использовать функцию WordPress wp_insert_post .
wp_insert_post принимает массив различной информации, необходимой для создания поста в WordPress. Он принимает различные параметры, такие как заголовок сообщения, содержание сообщения, статус сообщения и т. Д. Он также принимает массив категорий, которые должны быть связаны с сообщением. Он также содержит некоторые другие параметры, такие как почтовый пароль, отрывок и т. Д.
Для получения полного списка параметров вы можете посетить страницу wp_insert_post в Кодексе WordPress .
Шаг 3 Создание пользовательского интерфейса для создания сообщения из внешнего интерфейса
Далее мы собираемся создать интерфейс для нашего поста из внешнего интерфейса плагина. Для этого мы напишем следующую функцию:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
function apf_post_form()
{
?>
<form id=»apfform» action=»» method=»post»enctype=»multipart/form-data»>
<div id=»apf-text»>
<div id=»apf-response» style=»background-color:#E6E6FA»></div>
<strong>Title </strong> <br/>
<input type=»text» id=»apftitle» name=»apftitle»/><br />
<br/>
<strong>Contents </strong> <br/>
<textarea id=»apfcontents» name=»apfcontents» rows=»10″ cols=»20″></textarea><br />
<br/>
<a onclick=»apfaddpost(apftitle.value,apfcontents.value);»
</div>
</form>
<?php
}
|
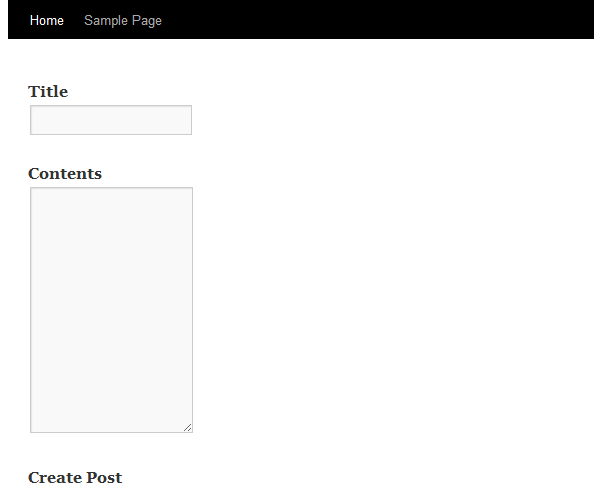
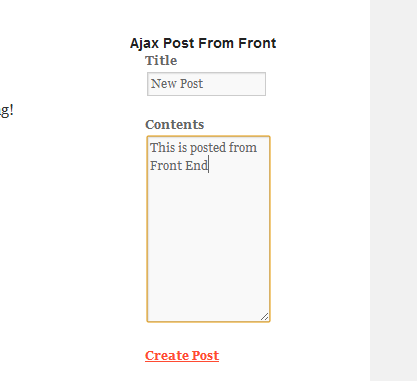
В функции мы сначала создадим форму, используя <form> . В этом мы создадим div с идентификатором apf-response который apf-response сообщением, полученным из ответа AJAX, который мы получим. Затем мы создали текстовое поле для заголовка и текстовое поле для содержимого сообщения.
Теперь давайте создадим ссылку под названием «создать пост», которая вызывает функцию javascript apfaddpost которая будет вызывать AJAX для создания поста. Мы увидим реализацию вызова AJAX в следующих шагах.
В случае, если мы вызовем функцию apf_post_form в файлах темы, вы увидите это следующим образом. В моей теме я только что назвал это перед основным циклом.

Шаг 4 Создание виджета для отображения пользовательского интерфейса в интерфейсе
Теперь мы собираемся создать виджет для нашего поста из фронтального плагина. Этот виджет будет отображать пользовательский интерфейс для публикации с фронта, который мы создали. Ниже приведен код для виджета.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
class AjaxPostFromFrontWidget extends WP_Widget {
function AjaxPostFromFrontWidget() {
// widget actual processes
$widget_ops = array(‘classname’ => ‘AjaxPostFromFrontWidget’, ‘description’ => ‘Lets you create post from front end’ );
$this->WP_Widget(‘AjaxPostFromFrontWidget’,’AjaxPostFromFrontWidget’, $widget_ops);
}
function form($instance) {
// outputs the options form on admin
$defaults = array( ‘title’ => ‘Ajax Post From Front’ );
$instance = wp_parse_args( (array) $instance, $defaults );
?>
<p>
<label for=»<?php echo $this->get_field_id( ‘title’ ); ?>»><?php echo ‘Title:’;
<input id=»<?php echo $this->get_field_id( ‘title’ ); ?>» name=»<?php echo $this->get_field_name( ‘title’ ); ?>» value=»<?php echo $instance[‘title’]; ?>» class=»widefat» />
</p>
<?php
}
function update($new_instance, $old_instance) {
// processes widget options to be saved
$instance = $old_instance;
$instance[‘title’] = strip_tags( $new_instance[‘title’] );
return $instance;
}
function widget($args, $instance) {
// outputs the content of the widget
extract( $args );
$title = apply_filters(‘widget_title’, $instance[‘title’] );
echo $before_widget;
if ( $title )
echo $before_title .
echo ‘<ul>’;
echo apf_post_form();
echo ‘</ul>’;
echo $after_widget;
}
}
|
В конструкторе мы даем имя класса и описание виджета. В настоящее время в функции формы мы отображаем только одно поле, которое является заголовком, отображаемым для виджета. Мы обновляем поле заголовка в функции обновления.
В функции виджета мы получаем заголовок, сохраненный в экземпляре виджета, и отображаем его. Затем мы вызываем функцию apf_post_form которая будет отображать форму, созданную на предыдущем шаге.
Мы зарегистрируем виджет следующим образом:
|
1
2
3
4
5
6
7
8
|
function apf_widget_init() {
// Check for the required API functions
if ( !function_exists(‘register_widget’) )
return;
register_widget(‘AjaxPostFromFrontWidget’);
}
add_action(‘widgets_init’, ‘apf_widget_init’);
|
Теперь мы можем перетащить наш новый виджет на боковую панель.

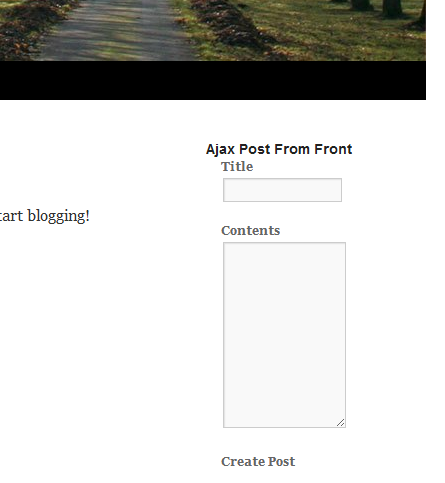
После того, как виджет будет удален на боковой панели, вы сможете увидеть форму на домашней странице в боковой панели следующим образом:

Шаг 5 Создание сообщения через AJAX из внешнего интерфейса
Теперь давайте создадим функцию для обработки AJAX-запроса на создание сообщения. Функция для обработки запроса AJAX выглядит следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
function apf_addpost() {
$results = »;
$title = $_POST[‘apftitle’];
$content = $_POST[‘apfcontents’];
$post_id = wp_insert_post( array(
‘post_title’ => $title,
‘post_content’ => $content,
‘post_status’ => ‘publish’,
‘post_author’ => ‘1’
) );
if ( $post_id != 0 )
{
$results = ‘*Post Added’;
}
else {
$results = ‘*Error occurred while adding the post’;
}
// Return the String
die($results);
}
|
В этой функции мы получаем значения заголовка и содержимого из переменной $_POST . С этими значениями используя функцию wp_insert_post в WordPress для создания поста. Функция wp_insert_post возвращает вновь созданный идентификатор сообщения, если он выполнен, и ноль, если wp_insert_post сбой. Таким образом, используя это значение, мы либо отправили сообщение об успешном завершении, либо сообщение об ошибке из AJAX.
Чтобы зарегистрировать эту функцию в системе WordPress AJAX, мы будем вызывать следующее:
|
1
2
3
|
// creating Ajax call for WordPress
add_action( ‘wp_ajax_nopriv_apf_addpost’, ‘apf_addpost’ );
add_action( ‘wp_ajax_apf_addpost’, ‘apf_addpost’ );
|
Как только наш обработчик AJAX завершен, нам просто нужно сделать запрос AJAX из нашего кода javascript следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
function apfaddpost(posttitle,postcontent) {
jQuery.ajax({
type: ‘POST’,
url: apfajax.ajaxurl,
data: {
action: ‘apf_addpost’,
apftitle: posttitle,
apfcontents: postcontent
},
success: function(data, textStatus, XMLHttpRequest) {
var id = ‘#apf-response’;
jQuery(id).html(»);
jQuery(id).append(data);
resetvalues();
},
error: function(MLHttpRequest, textStatus, errorThrown) {
alert(errorThrown);
}
});
}
function resetvalues() {
var title = document.getElementById(«apftitle»);
title.value = »;
var content = document.getElementById(«apfcontents»);
content.value = »;
}
|
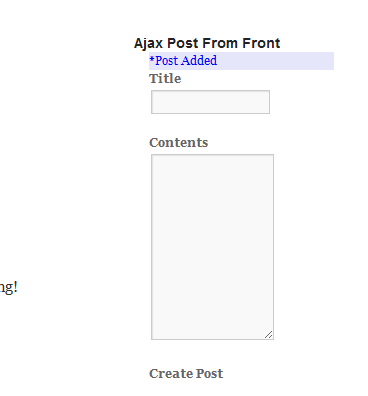
В функции apfaddpost мы просто создаем AJAX-запрос, передавая заголовок и содержимое сообщения. Как только ответ получен, мы просто отображаем сообщение, возвращенное обработчиком AJAX, в div apf-response . После этого мы сбрасываем значения в форме.

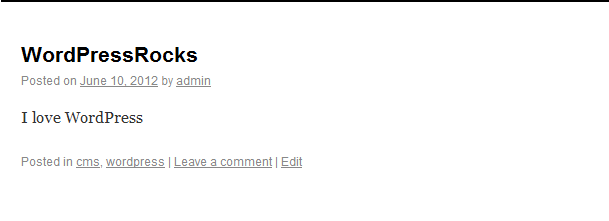
После нажатия на кнопку «Создать запись» будет создана запись, и сообщение будет выглядеть следующим образом:

Шаг 6: добавление опции только для зарегистрированных пользователей
Теперь мы добавим функциональность, позволяющую администратору выбирать, не хотят ли пользователи, которые не вошли в систему, создавать сообщения.
Для этого мы обновляем apf_post_form следующим образом, чтобы получить аргумент $allowNotLoggedInuser . В том случае, когда пользователь не вошел в систему, он не будет отображать форму, но будет отображать сообщение для входа.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
function apf_post_form($allowNotLoggedInuser=’yes’) {
if ( $allowNotLoggedInuser == ‘no’ && !is_user_logged_in() ) {
echo «Please Login to create new post»;
return;
}
?>
<form id=»apfform» action=»» method=»post»enctype=»multipart/form-data»>
<div id=»apf-text»>
<div id=»apf-response» style=»background-color:#E6E6FA ;color:blue;»></div>
<strong>Title </strong> <br/>
<input type=»text» id=»apftitle» name=»apftitle»/><br />
<br/>
<strong>Contents </strong> <br/>
<textarea id=»apfcontents» name=»apfcontents» rows=»10″ cols=»20″></textarea><br />
<br/>
<a onclick=»apfaddpost(apftitle.value,apfcontents.value);»
</div>
</form>
<?php
}
|
Мы также обновим виджет, чтобы отобразить еще одну опцию в функции формы для отображения поля выбора, спрашивающего, разрешено ли публиковать сообщения не зарегистрированным пользователям. Мы также обновим значения в функции обновления. Теперь в функции виджета мы читаем значение, которое было установлено в виджете, а затем передаем его в функцию apf_post_form .
Обновленный код виджета должен выглядеть следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
class AjaxPostFromFrontWidget extends WP_Widget {
function AjaxPostFromFrontWidget() {
// widget actual processes
$widget_ops = array(‘classname’ => ‘AjaxPostFromFrontWidget’, ‘description’ => ‘Lets you create post from front end’ );
$this->WP_Widget(‘AjaxPostFromFrontWidget’,’AjaxPostFromFrontWidget’, $widget_ops);
}
function form($instance) {
// outputs the options form on admin
$defaults = array( ‘title’ => ‘Ajax Post From Front’,’allow_not_logged_users’ => ‘no’ );
$instance = wp_parse_args( (array) $instance, $defaults );
?>
<p>
<label for=»<?php echo $this->get_field_id( ‘title’ ); ?>»><?php echo ‘Title:’;
<input id=»<?php echo $this->get_field_id( ‘title’ ); ?>» name=»<?php echo $this->get_field_name( ‘title’ ); ?>» value=»<?php echo $instance[‘title’]; ?>» class=»widefat» />
</p>
<p>
<label for=»<?php echo $this->get_field_id( ‘allow_not_logged_users’ ); ?>»>allow_not_logged_users:</label>
<select id=»<?php echo $this->get_field_id( ‘allow_not_logged_users’ ); ?>» name=»<?php echo $this->get_field_name( ‘allow_not_logged_users’ ); ?>» class=»widefat» style=»width:100%;»>
<option <?php if ( ‘no’ == $instance[‘allow_not_logged_users’] ) echo ‘selected=»selected»‘;
<option <?php if ( ‘yes’ == $instance[‘allow_not_logged_users’] ) echo ‘selected=»selected»‘;
</select>
</p>
<?php
}
function update($new_instance, $old_instance) {
// processes widget options to be saved
$instance = $old_instance;
$instance[‘title’] = strip_tags( $new_instance[‘title’] );
$instance[‘allow_not_logged_users’] = $new_instance[‘allow_not_logged_users’];
return $instance;
}
function widget($args, $instance) {
// outputs the content of the widget
extract( $args );
$allow_not_logged_users = isset( $instance[‘allow_not_logged_users’] ) ?
$title = apply_filters(‘widget_title’, $instance[‘title’] );
echo $before_widget;
if ( $title )
echo $before_title .
echo ‘<ul>’;
echo apf_post_form($allow_not_logged_users);
echo ‘</ul>’;
echo $after_widget;
}
}
|
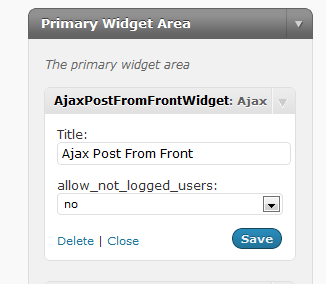
Теперь из виджета мы можем выбрать опцию, разрешить ли вход в систему пользователям или нет, как показано ниже.

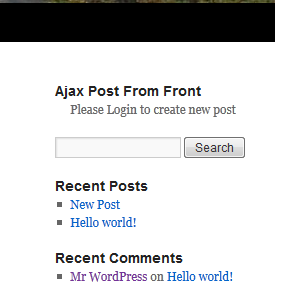
Теперь, если для этого параметра установлено значение «Нет», и кто-то заходит на домашнюю страницу без входа в систему, он увидит следующее сообщение для входа в систему, чтобы оставлять сообщения.

Шаг 7 Добавление опции добавления категорий для публикации с помощью виджета переднего плана
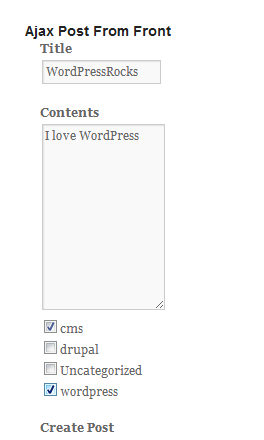
Теперь мы добавим функциональность для добавления категорий в пост, который мы создаем из внешнего интерфейса. Для этого сначала мы получим список всех категорий и отобразим их в виде флажков в пользовательском интерфейсе.
Для этого мы добавим следующий код в функцию apf_post_form .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<strong>Contents </strong> <br/>
<textarea id=»apfcontents» name=»apfcontents» rows=»10″ cols=»20″></textarea><br />
<?php
$categories = get_categories(array(‘hide_empty’=> 0));
foreach ( $categories as $category ) {
echo «<input type=’checkbox’ name=’apfcategorycheck’ id=’apfcategorycheck’ value=’$category->term_id’ />»;
echo $category->cat_name;
echo ‘<br>’;
}
?>
<br/>
<a onclick=»apfaddpost(apftitle.value,apfcontents.value,apfcategorycheck);»
|
Приведенный выше код просто получает список всех категорий и отображает их в виде флажков. Это значение передается нашей функции javascript apfaddpost в качестве дополнительного параметра.
В функции apfaddpost мы получаем проверенные значения и передаем их в вызов AJAX следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
function apfaddpost ( posttitle,postcontent,postcategory ) {
var postCatergoryArray = new Array();
for ( var i=0; i < postcategory.length; i++ ) {
if ( postcategory[i].checked ) {
postCatergoryArray[postCatergoryArray.length] = postcategory[i].value;
}
}
jQuery.ajax({
type: ‘POST’,
url: apfajax.ajaxurl,
data: {
action: ‘apf_addpost’,
apftitle: posttitle,
apfcontents: postcontent,
apfcategory:postCatergoryArray
}
});
|
Нам потребуется обновить обработчик AJAX следующим образом, чтобы получить массив идентификаторов категорий, а затем передать его в функцию wp_insert_post , чтобы вновь создаваемая запись имела категории соответствующим образом.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
function apf_addpost() {
$results = »;
$title = $_POST[‘apftitle’];
$content = $_POST[‘apfcontents’];
$category = $_POST[‘apfcategory’];
$post_id = wp_insert_post( array(
‘post_title’ => $title,
‘post_content’ => $content,
‘post_status’ => ‘publish’,
‘post_category’ => $category,
‘post_author’ => ‘1’
) );
if ( $post_id != 0 ) {
$results = ‘*Post Added’;
}
else {
$results = ‘*Error occured while adding the post’;
}
// Return the String
die($results);
}
|
Теперь, если мы увидим виджет, он будет выглядеть следующим образом:

И созданный пост будет иметь выбранные категории, связанные с ним, как показано ниже.

Вывод
WordPress — это расширяемая платформа. Мы можем расширить WordPress для добавления различных функциональных возможностей, чтобы платформа WordPress могла использоваться для разных типов сайтов, а не только для блогов. Как и в этом плагине, мы добавили функциональность создания постов из внешнего интерфейса, WordPress может быть расширен различными способами. Так что счастливого кодирования WordPress!