
Всякий раз, когда кто-то загружает вашу тему и решает, что часть CSS не работает для него, он обычно входит в style.css и вручную изменяет таблицу стилей по своему вкусу. Это не так сложно сделать, но это создает проблему, когда следующий выпуск вашей темы доступен, и они решают обновить.
Все их изменения будут перезаписаны. Отличный обходной путь — предложить специальный CSS-редактор, чтобы все внесенные изменения были безопасно сохранены в базе данных, и их актуальность в будущем не будет проблемой.
Редактор ACE

Любой, кто знаком с использованием настольной IDE, такой как Coda, Sublime и Kimodo, будет чувствовать себя как дома в интерфейсе редактора ACE . ACE — это веб-редактор кода, который можно легко встроить в любую веб-страницу или онлайн-приложение. Он имеет подсветку синтаксиса для более чем 40 языков, а также включает в себя живой инструмент проверки кода, чтобы помочь улучшить ваш код во время написания.
В этом руководстве я планирую рассказать вам о шагах, необходимых для установки ACE в вашей теме, чтобы вы могли предложить эту замечательную функцию своим пользователям.
Шаг 1: Установка ACE
Редактор ACE размещен на GitHub , но если вы посмотрите на то, что вы получите при загрузке проекта, вы можете быть поражены количеством файлов. На самом деле нам нужны только три файла, и вы можете найти их в пакете для скачивания, который я предоставил по ссылке Скачать выше.
- ace.js
- Режим-css.js
- работник-css.js
Эти три файла должны быть включены в папку с именем « ace ». Поместите эту папку в корень вашей темы.
Шаг 2: вспомогательный файл
Чтобы вставить ACE в вашу тему, вам нужно создать вспомогательный файл JavaScript, который настроит все на вашей странице, чтобы редактор ACE работал правильно. Создайте новый файл под названием « custom-css.js » со следующим кодом и также добавьте его в корень вашей темы.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
( function( global, $ ) {
var editor,
syncCSS = function() {
$( ‘#custom_css_textarea’ ).val( editor.getSession().getValue() );
},
loadAce = function() {
editor = ace.edit( ‘custom_css’ );
global.safecss_editor = editor;
editor.getSession().setUseWrapMode( true );
editor.setShowPrintMargin( false );
editor.getSession().setValue( $( ‘#custom_css_textarea’ ).val() );
editor.getSession().setMode( «ace/mode/css» );
jQuery.fn.spin&&$( ‘#custom_css_container’ ).spin( false );
$( ‘#custom_css_form’ ).submit( syncCSS );
};
if ( $.browser.msie&&parseInt( $.browser.version, 10 ) <= 7 ) {
$( ‘#custom_css_container’ ).hide();
$( ‘#custom_css_textarea’ ).show();
return false;
} else {
$( global ).load( loadAce );
}
global.aceSyncCSS = syncCSS;
} )( this, jQuery );
|
Приведенный выше код вставляет редактор ACE на страницу и гарантирует, что CSS, который вводят ваши пользователи, также вводится в поле textarea, чтобы его можно было сохранить в базе данных WordPress. Существует также проверка для IE7, который несовместим с ACE, поэтому он просто загрузит базовую текстовую область.
Шаг 3: поставьте в очередь файлы
После добавления всех соответствующих файлов JavaScript вы должны подключиться к admin_enqueue_scripts чтобы убедиться, что ваши скрипты появляются на странице администратора вашего редактора CSS.
|
1
2
3
4
5
6
7
8
9
|
add_action( ‘admin_enqueue_scripts’, ‘custom_css_scripts’ );
function custom_css_scripts( $hook ) {
if ( ‘appearance_page_custom_css_admin_page_content’ == $hook ) {
wp_enqueue_script( ‘ace_code_highlighter_js’, get_template_directory_uri() . ‘/ace/ace.js’, », ‘1.0.0’, true );
wp_enqueue_script( ‘ace_mode_js’, get_template_directory_uri() . ‘/ace/mode-css.js’, array( ‘ace_code_highlighter_js’ ), ‘1.0.0’, true );
wp_enqueue_script( ‘custom_css_js’, get_template_directory_uri() . ‘/custom-css.js’, array( ‘jquery’, ‘ace_code_highlighter_js’ ), ‘1.0.0’, true );
}
}
|
Шаг 4: Пользовательский редактор CSS
Теперь вам нужно создать страницу параметров вашей темы в wp-admin, где будет отображаться пользовательский редактор CSS. Чтобы добавить страницу параметров темы, вам нужно подключиться к действию admin_menu .
Добавьте следующее в functions.php :
|
1
2
3
4
5
|
add_action( ‘admin_menu’, ‘custom_css_admin_page’ );
function custom_css_admin_page() {
add_theme_page( ‘Custom CSS’, __( ‘Custom CSS’ ), ‘edit_theme_options’, ‘custom_css_admin_page_content’, ‘custom_css_admin_page_content’ );
}
|
Вам также необходимо зарегистрировать поле пользовательских настроек CSS, чтобы вы могли сохранить его в базе данных WordPress. Для этого вам нужно подключиться к действию admin_init и использовать функцию register_settings() .
|
1
2
3
4
5
|
add_action( ‘admin_init’, ‘register_custom_css_setting’ );
function register_custom_css_setting() {
register_setting( ‘custom_css’, ‘custom_css’, ‘custom_css_validation’);
}
|
Поскольку вы уже добавили страницу параметров и зарегистрировали настройки, теперь вы можете создать содержимое своей страницы:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
function custom_css_admin_page_content() {
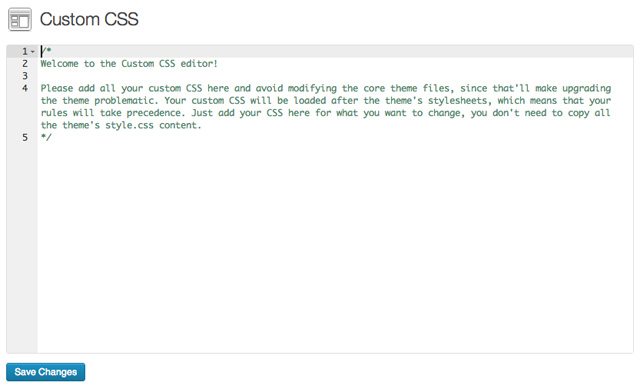
// The default message that will appear
$custom_css_default = __( ‘/*
Welcome to the Custom CSS editor!
Please add all your custom CSS here and avoid modifying the core theme files, since that\’ll make upgrading the theme problematic.
*/’ );
$custom_css = get_option( ‘custom_css’, $custom_css_default );
?>
<div class=»wrap»>
<div id=»icon-themes» class=»icon32″></div>
<h2><?php _e( ‘Custom CSS’ );
<?php if ( ! empty( $_GET[‘settings-updated’] ) ) echo ‘<div id=»message» class=»updated»><p><strong>’ .
<form id=»custom_css_form» method=»post» action=»options.php» style=»margin-top: 15px;»>
<?php settings_fields( ‘custom_css’ );
<div id=»custom_css_container»>
<div name=»custom_css» id=»custom_css» style=»border: 1px solid #DFDFDF; -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; width: 100%; height: 400px; position: relative;»></div>
</div>
<textarea id=»custom_css_textarea» name=»custom_css» style=»display: none;»><?php echo $custom_css;
<p><input type=»submit» class=»button-primary» value=»<?php _e( ‘Save Changes’ ) ?>» /></p>
</form>
</div>
<?php
}
|
Единственное, чего не хватает, так это проверки кода. Так как вы позволяете пользователю вставлять CSS, вы не можете выполнить большую проверку, но все же разумно иметь эту небольшую функцию на месте:
|
1
2
3
4
5
|
function custom_css_validation( $input ) {
if ( ! empty( $input[‘custom_css’] ) )
$input[‘custom_css’] = trim( $input[‘custom_css’] );
return $input;
}
|
Шаг 5: интерфейс
Теперь о добавлении пользовательского редактора CSS в wp-admin заботятся, но CSS не отображается во внешнем интерфейсе, поэтому он фактически ничего не делает, кроме того, что хранится в базе данных. Чтобы отобразить CSS на wp_head интерфейсе, вам нужно подключиться к действию wp_head .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
add_action( ‘wp_head’, ‘display_custom_css’ );
function display_custom_css() {
?>
<style>
<?php
$custom_css = get_option( ‘tango_custom_css’ );
if ( ! empty( $custom_css ) ) { ?>
<style type=»text/css»>
<?php
echo ‘/* Custom CSS */’ .
echo $custom_css .
?>
</style>
<?php
}
?>
|
Вывод
Многие из моих клиентов считают, что пользовательский редактор CSS является одной из лучших функций, предлагаемых в моих темах. Если вы потратите время на изучение этого урока и узнаете, как его настроить в своей теме, это будет полезно всем, кто его использует. Это удивительный инструмент, помогающий пользователям настраивать вашу тему, не беспокоясь о том, как скомпрометировать свои изменения при выходе будущих обновлений.
Если у вас есть какие-либо комментарии или отзывы по поводу того, что вы прочитали выше, пожалуйста, обсудите это ниже.