Новый редактор WordPress (кодовое имя Gutenberg) должен быть выпущен в версии 5.0. Сейчас самое время разобраться с ним, прежде чем он попадет в ядро WordPress. В этой серии я покажу вам, как работать с Block API и создавать свои собственные блоки контента, которые вы можете использовать для создания своих постов и страниц.
В первом посте этой серии мы рассмотрели Block API и создали простой блок для тестирования. Вскоре мы подробнее рассмотрим Block API, но сначала давайте отредактируем блок по умолчанию, который мы создали в предыдущем посте, чтобы понять, насколько легко вносить изменения в существующий блок.
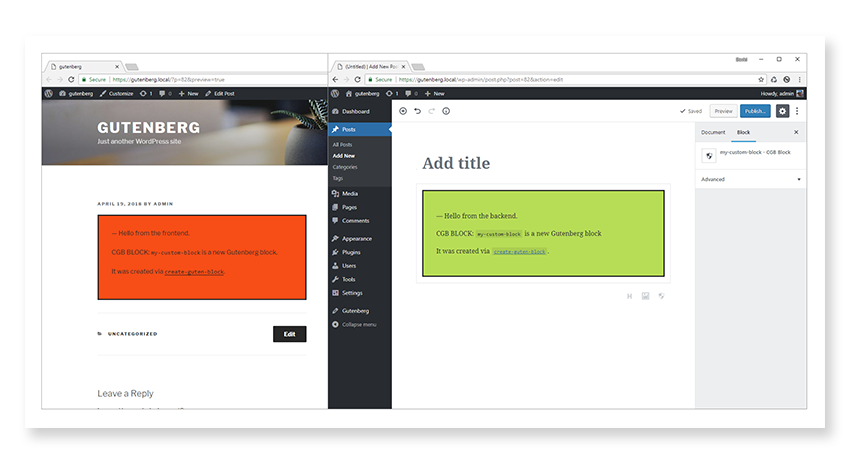
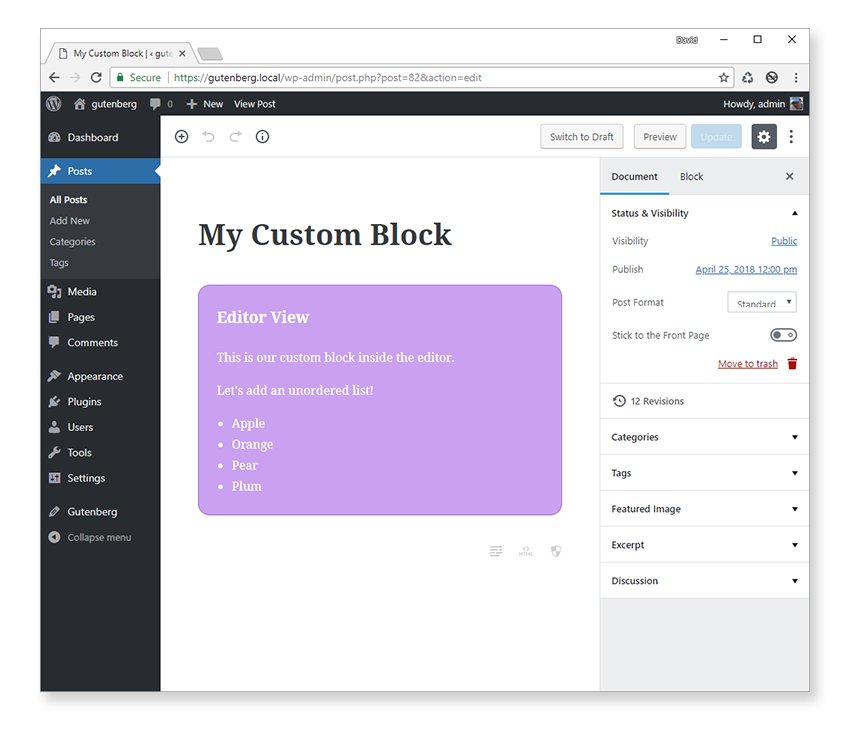
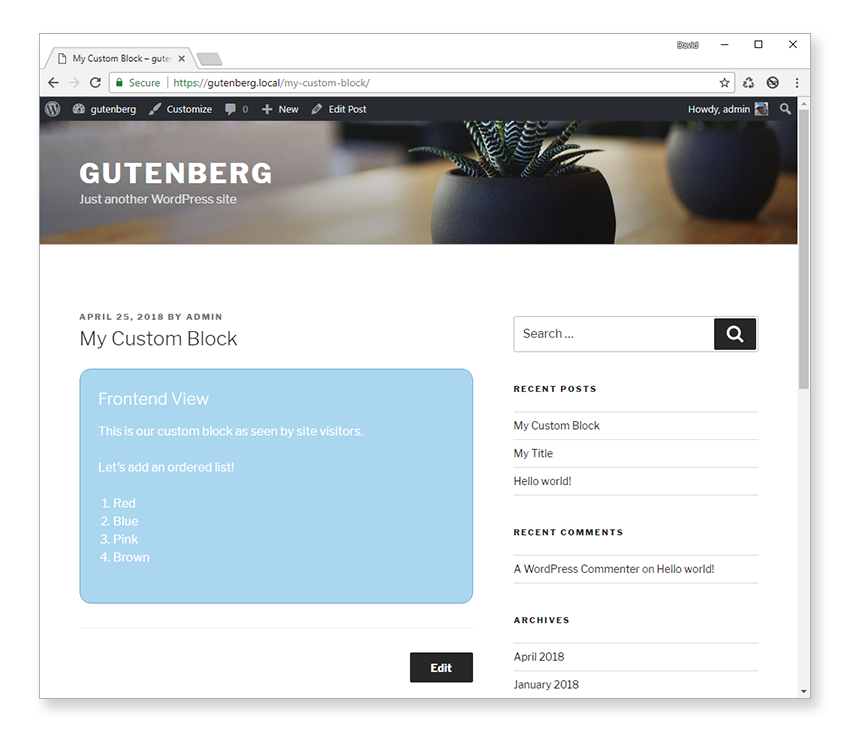
Если вы помните, наш пользовательский блок отображался по-разному на передней и задней частях, чтобы продемонстрировать, что у вас есть полный контроль над тем, как блок отображается внутри редактора и как посетители сайта видят этот блок.

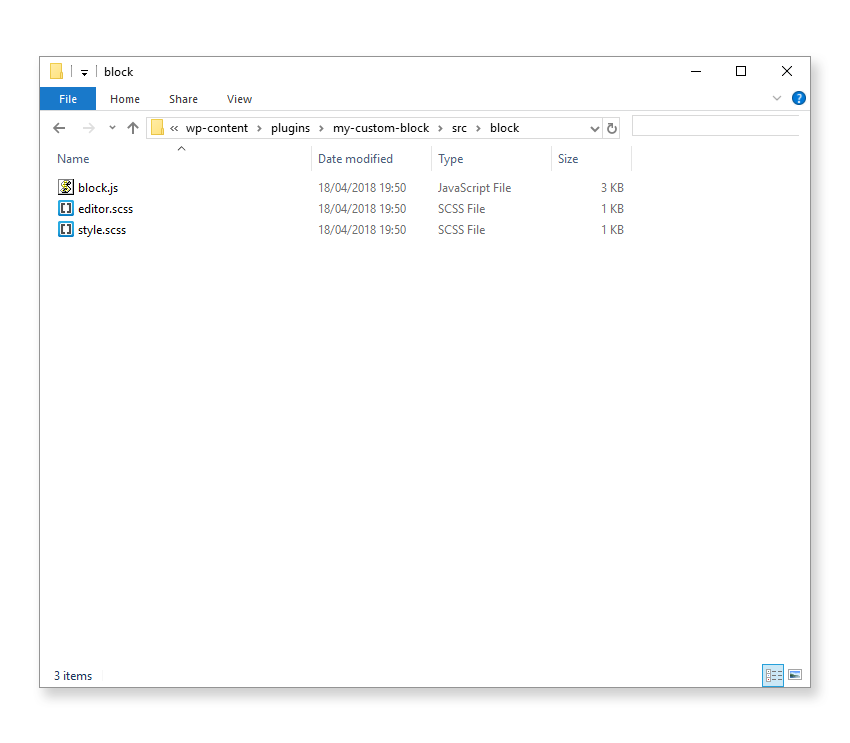
Если вы следили за этим, откройте папку / wp-content / plugins / my-custom-block / src / block, в которой находится исходный код блока. Эта папка содержит файл JavaScript и два файла Sass, которые управляют поведением блока и его рендерингом в редакторе и во внешнем интерфейсе.

block.js JavaScript block.js содержит JSX , который в процессе сборки преобразуется в действительный JavaScript. Аналогично, два файла Sass конвертируются в стандартный CSS.
В процессе сборки эти файлы требуют обработки для создания дистрибутивных файлов внутри папки dist / плагина. Это настоящие файлы, поставленные в очередь WordPress, так как они содержат действительный JavaScript и CSS, понятный всем браузерам.
К счастью, инструментарий create-guten-block позволяет нам создавать и переносить информацию, отслеживая изменения в наших файлах блоков. Это действительно хорошая функция, так как нам не о чем беспокоиться. Мы можем просто сосредоточиться на написании нашего блочного кода (и стилей), и все файлы плагинов будут обновляться автоматически. Ницца!
Просто убедитесь, что вы запускаете команду запуска npm start из корневой папки плагина, чтобы запустить просмотр файлов.
Время редактировать код!
block.js не беспокойтесь о деталях кода JSX в block.js так как мы подробно рассмотрим это позже. А сейчас давайте просто сосредоточимся на внесении некоторых простых изменений в выходной блок для представлений переднего и заднего плана.
Откройте block.js , найдите метод edit для объекта, который является вторым аргументом, переданным в registerBlockType() , и замените его следующим:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
edit: function( props ) {
return (
<div className={ props.className }>
<h3>Editor View</h3>
<p>This is our custom block inside the editor.</p>
<p>Let’s add an unordered list!</p>
<ul>
<li>Apple</li>
<li>Orange</li>
<li>Pear</li>
<li>Plum</li>
</ul>
</div>
);
},
|
Этот метод контролирует отображение блока в окне редактора. Теперь найдите метод save и замените его на:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
save: function( props ) {
return (
<div>
<h3>Frontend View</h3>
<p>This is our custom block as seen by site visitors.</p>
<p>Let’s add an ordered list!</p>
<ol>
<li>Red</li>
<li>Blue</li>
<li>Pink</li>
<li>Brown</li>
</ol>
</div>
);
},
|
Этот метод используется для визуализации выходных данных блока на внешнем интерфейсе.
В style.scss замените все стили на:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
.wp-block-cgb-block-my-custom-block {
background: #a7d9f1;
color: #ffffff;
border: 1px solid #62afd4;
border-radius: 15px;
margin: 0 auto;
max-width: 740px;
padding: 1.5rem;
ol, ul {
margin-left: 20px !important;
}
li {
margin-bottom: 0;
}
h3 {
color: #ffffff;
margin-top: 0;
}
}
|
Затем в editor.scss замените все стили на:
|
1
2
3
4
|
.wp-block-cgb-block-my-custom-block {
background: #cba7f1;
border: 1px solid #a170d6;
}
|
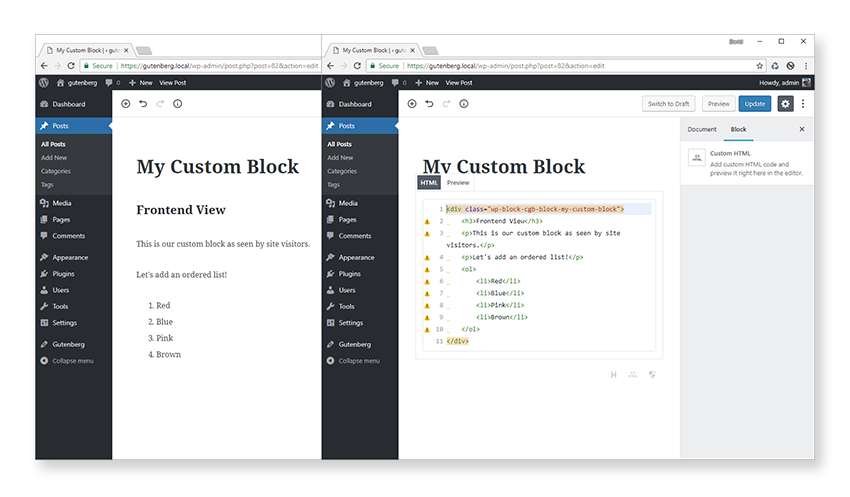
На скриншотах ниже вы можете видеть, как эти изменения влияют на рендеринг нашего блока в зависимости от того, просматриваем ли мы его в окне редактора или в интерфейсе.


Мы пока не будем рассматривать блокирующие сценарии в очереди, но пока достаточно знать, что стили editor.scss применяются только к окну редактора и style.scss. добавляется как в окно редактора, так и в интерфейс. Следовательно, стили, используемые как в редакторе, так и во внешнем интерфейсе, могут быть исключены из style.scss .
Обратите внимание, как в файлах Sass мы ссылаемся на длинный CSS-селектор, чтобы нацеливать наши элементы блока.
|
1
|
.wp-block-cgb-block-my-custom-block
|
Этот класс автоматически добавляется Гутенбергом к элементу контейнера блока в интерфейсе, но мы должны применить его вручную в окне редактора, чтобы получить тот же класс, как вы можете видеть в методе edit ниже.
|
1
2
3
|
<div className={ props.className }>
<!— Block code goes here —>
</div>
|
Имя класса, сгенерированное Гутенбергом, определяется следующим образом: wp-block-[block namespace]-[block name .
В нашем случае мы использовали инструментарий create-guten-block для создания нашего блока, который по умолчанию использует cgb для пространства имен, а block-my-custom-block основан на указанном нами имени блока. Это приводит к тому, что имя CSS-класса wp-block-cgb-block-my-custom-block добавляется в контейнер блоков. Пространство имен и имя блока используются Гутенбергом внутри для уникальной идентификации блоков.
При внесении изменений в блокировку файлов я обнаружил пару болевых точек, о которых стоит упомянуть.
Во-первых, при внесении изменений в метод edit мне пришлось очистить кеш браузера перед обновлением окна редактора, чтобы увидеть последние изменения. Это не происходило все время, но это было довольно часто. Если вы обнаружите, что с вами происходит то же самое, просто очистите кеш браузера и попробуйте снова.
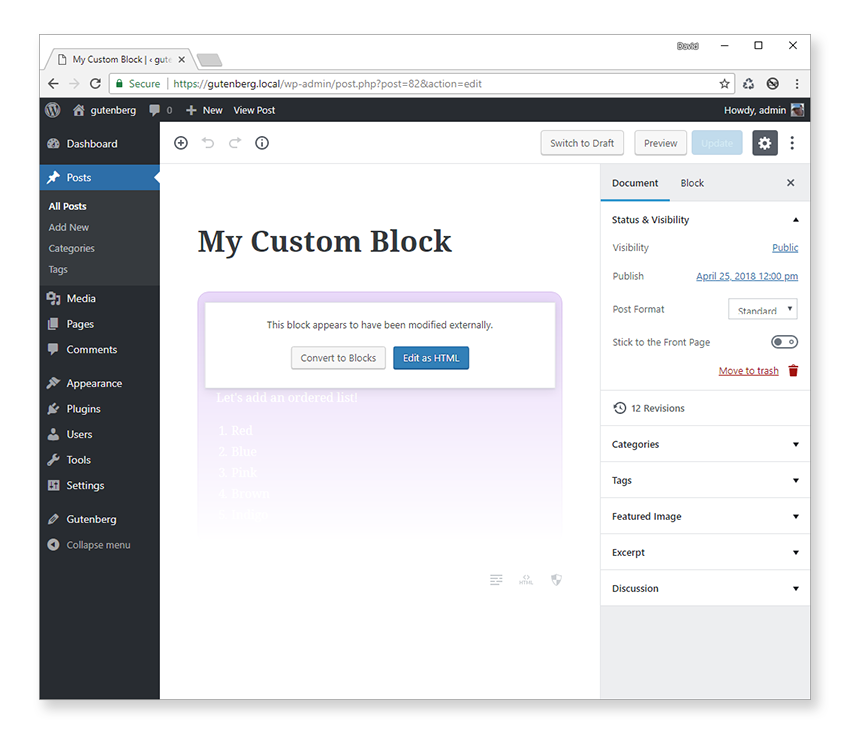
Во-вторых, при редактировании содержимого метода save что-то странное происходит с окном редактора при следующем обновлении.
Чтобы продемонстрировать это, я добавил новый элемент списка ( <li>Indigo</li> ) в метод save а затем обновил редактор сообщений (после необходимости, конечно, снова очистить кэш!). Вот результат:
Если вы выберете либо Преобразовать в блоки, либо Изменить как HTML, вам будет представлено содержимое метода save , который предназначен для просмотра в интерфейсе, а не в редакторе.
Это очень сбивает с толку, и единственный очевидный способ вернуть вещи в нормальное состояние — это удалить блок из окна редактора и снова вставить его. Как я упоминал в предыдущем посте, Гутенберг все еще находится в стадии разработки, и это хороший пример этого!
Надеюсь, это будет сделано более интуитивно понятным в будущих версиях, но пока это просто то, на что следует обратить внимание. При внесении изменений в функцию save будьте готовы удалить соответствующие блоки в окне редактора и добавить их снова.
Как упоминалось ранее, выходные данные методов save и edit могут быть совершенно разными. Однако в большинстве случаев вы, вероятно, захотите, чтобы выходные данные внешнего интерфейса совпадали с выходными данными редактора, чтобы процесс редактирования был максимально совместим с внешним интерфейсом.
В нашем надуманном примере выше, я только добавил другое содержимое и стили в редакторе и во внешнем виде для демонстрационных целей.
Обзор API блокировки
Блочный API состоит из набора объектов JavaScript, добавленных к глобальному объекту wp admin. А поскольку wp , нам не нужно специально импортировать его в наш исходный код — он доступен по запросу.
Доступные в wp объекты зависят от страницы администратора, которую вы просматриваете в данный момент. Например, если вы настраиваете свой сайт, тогда wp включает основной объект API настройщика.
В настоящее время, однако, API Блока Гутенберга доступен только в редакторе сообщений. Я ожидаю, что это изменится в будущем, когда интеграция между редактором постов и настройщиком сайта станет ближе.
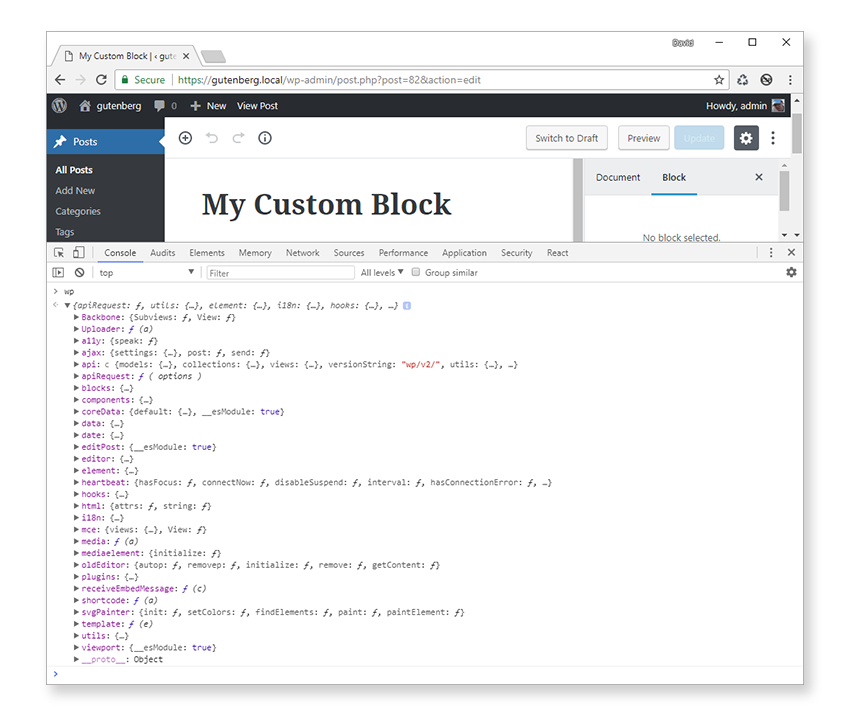
Вы можете просмотреть структуру wp , открыв редактор Gutenberg и введя wp в консоль браузера.

Как видите, wp содержит много объектов, но больше всего нас интересуют:
Эти объекты дают вам доступ ко всем инструментам, необходимым для создания очень сложных блоков. Попробуйте ввести их полные имена объектов в консоли браузера для дальнейшего изучения этих объектов.
Например, если вы wp.blocks и wp.blocks объект, вы увидите, что одной из доступных функций является registerBlockType() . Это очень важная функция, которую мы подробно рассмотрим в следующем посте.
Объект wp.elements
Этот объект является уровнем абстракции поверх React (и ReactDom), который предоставляет функциональные возможности React предсказуемым и последовательным образом. Это остается верным, даже если базовая реализация изменена или полностью изменена.
Пока интерфейс остается прежним, плагины, которые взаимодействуют с Block API, не будут затронуты в будущем.
Объект wp.blocks
Основная функция для создания блока ( registerBlockType() ) содержится в wp.blocks вместе с другими функциями, необходимыми для общего управления блоками, такими как:
-
getBlockType() -
getBlockContent() -
getBlockAttributes() -
hasBlockSupport() -
isValidBlock()
Этот объект также содержит набор многократно используемых блоков, которые вы можете включить в свои собственные блоки для обеспечения функциональности без дополнительных накладных расходов. Эти готовые блоки могут значительно ускорить разработку блоков, и некоторые из них мы будем использовать в следующем посте, когда углубимся в создание блоков.
Некоторые из доступных:
- панель инструментов выравнивания
- автозаполнения
- медиа-загрузчик
- цветовая палитра
- текстовый редактор
Объект wp.components
Объект wp.components также содержит повторно используемые компоненты, но они являются более общими и обычно используются для создания дополнительных элементов пользовательского интерфейса в окне редактора, таких как панели управления для настроек блока.
Это включает:
- кнопка
- флажок
- редактор кода
- тире Иконка
- дата / время
- падать
- пункт меню
- переключатель
- контроль диапазона
Объект wp.data
Модуль данных управляет состоянием приложения в редакторе Гутенберга, который включает в себя сохранение настроек для каждого блока. Мы рассмотрим различные способы добавления настроек в блок в последнем посте этой серии.
wp.data реализован поверх Redux, поэтому, когда Гутенберг будет объединен с ядром, у нас будет не только доступ к React, но и к полному централизованному хранилищу данных на базе Redux!
Объект wp.i18n
Плагины и темы могут годами легко переводить строки PHP, и аналогичный метод также доступен для перевода строк в JavaScript благодаря объекту wp.i18n . Это означает, что все строки, содержащиеся в вашем блоке, включая имя блока, ключевые слова и метки, могут быть переведены на любой язык.
Если вы уже использовали стандартные функции перевода PHP, то вы будете чувствовать себя как дома, так как процесс почти такой же. Я думаю, что это разумный шаг, так как он побудит разработчиков с самого начала включить перевод строк в своих блоках.
Внутри вашего блочного кода перевод строки так же прост:
|
1
|
wp.i18n.__( ‘This string is translatable’, ‘text-domain’ );
|
Вывод
В этом уроке мы реализовали базовый блок и отредактировали код. Мы также видели, что имеем полный контроль над рендерингом блоков и можем иметь другие виды блоков в редакторе по сравнению с внешним интерфейсом.
В редакторе все еще есть некоторые проблемы, которые могут время от времени удивлять вас — это служит напоминанием о том, что Гутенберг все еще находится в разработке и, возможно, не готов к использованию на производственных площадках.
Наконец, мы завершили обзор блочного API, который вводит несколько новых объектов в глобальный объект wp JavaScript для создания и управления блоками.
В следующем посте мы увеличим темп и создадим более полный блок. Для этого мы подробно рассмотрим функцию registerBlockType() . Мы также подробнее рассмотрим правильную постановку в очередь ваших скриптов блоков.