Эта спонсорская статья была создана нашим партнером по контенту BAW Media . Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
Ваш следующий проект — одностраничный сайт? Вы можете подумать, что его разработка будет легкой задачей по сравнению с дизайном многостраничных веб-сайтов. Вас ждет сюрприз.
Сделать одностраничный и визуально привлекательный и удобный для пользователя труднее, чем вы думаете. Одно только дизайнерское усилие может быть в 10 раз больше, чем вы обычно вкладываете в многостраничный сайт. Это одна из проблем, связанных с разработкой одностраничного устройства. Например, вам нужно поместить много ценной информации в гораздо меньшее пространство таким образом, чтобы пользователи не отключались.
5 критических элементов, которые приведут вас к удостоенному наград дизайну
Это руководство сосредоточено на 5 критических элементах, которые необходимо учитывать. Это поможет вашему пейджеру стать успешным. Они сродни огню, земле, воде, воздуху и духу, 5 фундаментальным элементам природы. Но они гораздо важнее для ваших целей.
# 1 Цель: прежде всего — определить цель и работу сайта
Нет смысла начинать фазу разработки, если вы еще не поняли, чего хотите достичь. Это первый шаг.
Шаг 2 состоит в том, чтобы понять и спланировать всю структуру сайта.
Стоит также отметить, что для одностраничного веб-сайта вы захотите направить пользователя к единой цели.
Какой будет эта цель? Возможно:
- рекомендовать или продавать что-то
- объявить событие
- представить и представить свое портфолио
- или по любой другой единственной причине.
Теперь вы готовы начать. Как только вы это сделаете, вы захотите спросить себя, что может прогнать посетителей и как этого не допустить.
Любой подход к дизайну, который снижает скорость загрузки страницы, может отключить пользователей. Используя эффекты параллакса, например:
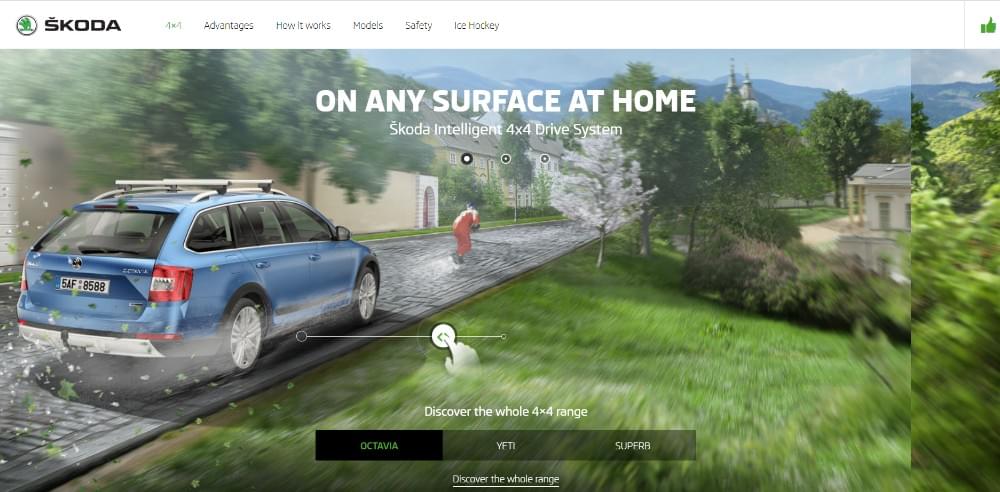
Интерактивные эффекты этого сайта выше сгиба, и они не снижают скорость загрузки страницы.
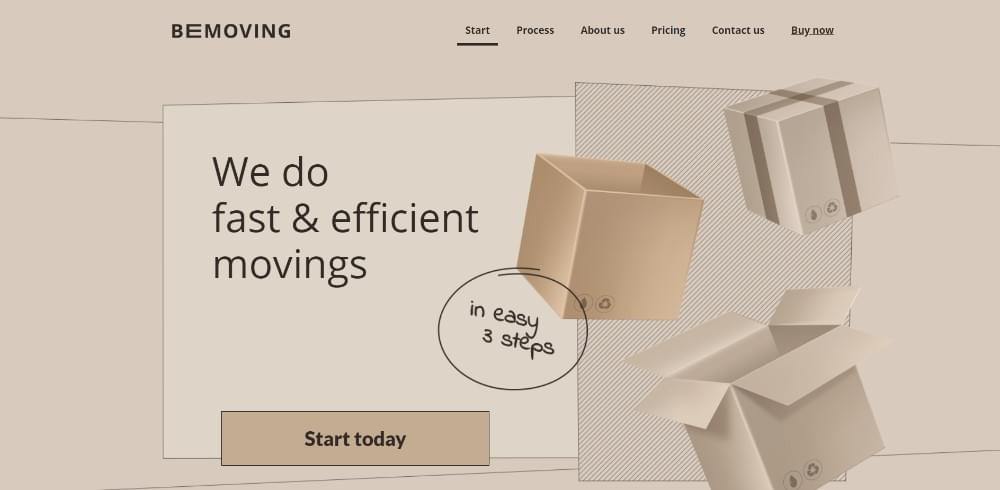
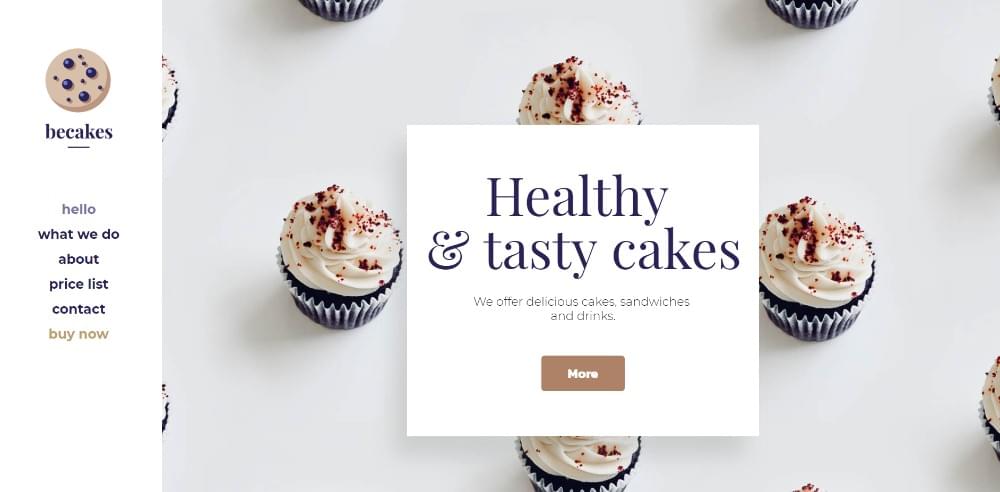
Статическое изображение в этом готовом одностраничном BeTheme выглядит динамичным. Таким образом, это не влияет на скорость загрузки страницы.
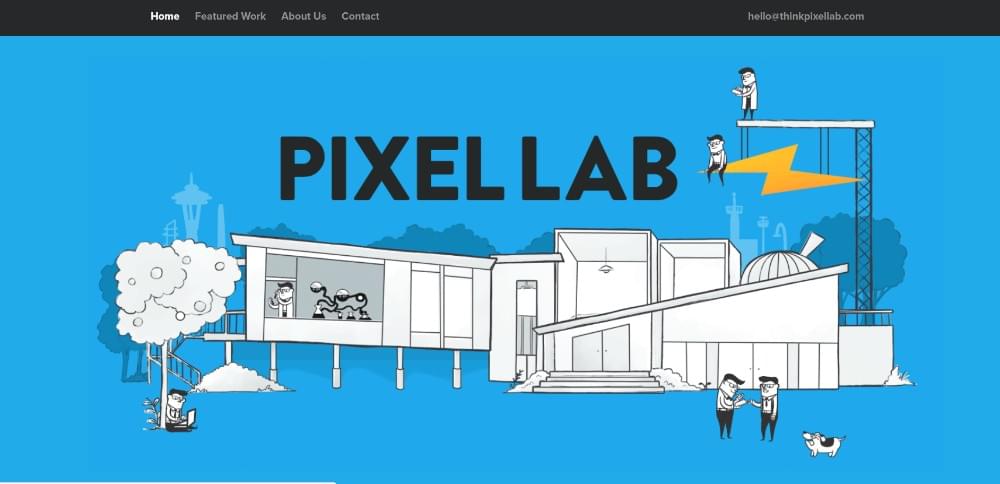
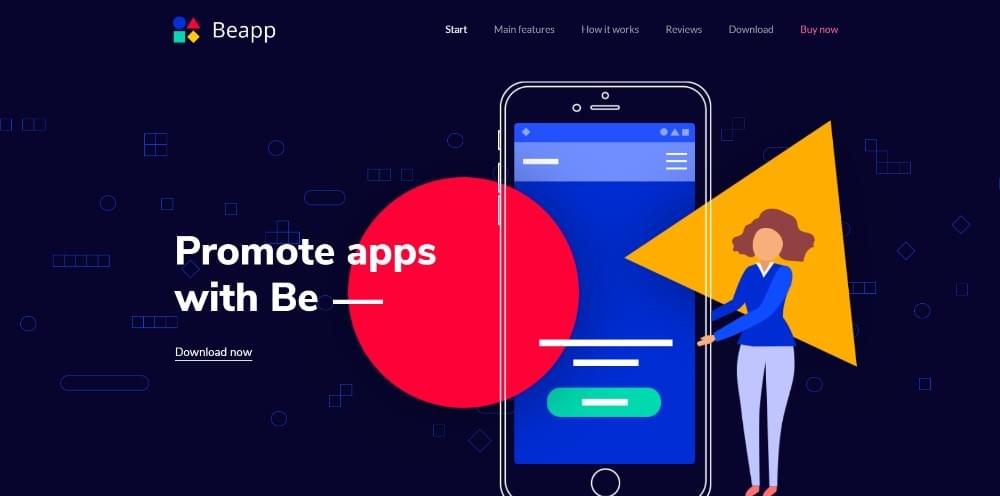
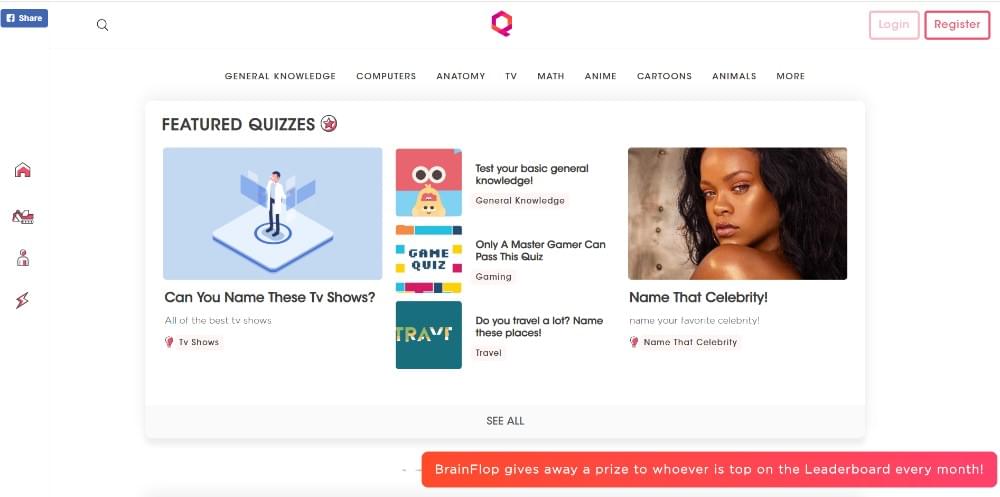
В этом примере крошечные анимированные элементы оживляют эту страницу, ничего не замедляя.
Свежий вид этой страницы сам по себе является точкой продажи.
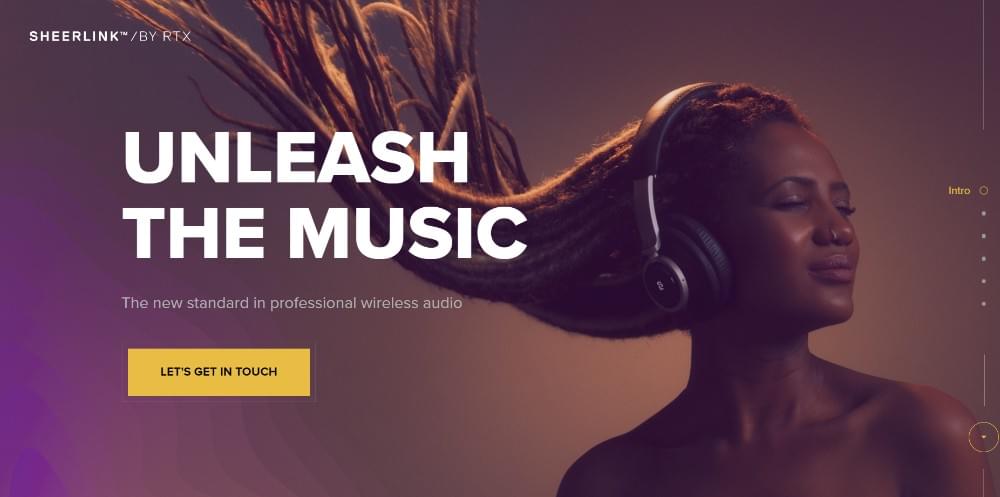
Эта страница Sheerlink иллюстрирует важную роль, которую большие изображения и скользящие панели могут играть в привлечении пользователей.
Вам не нужно полагаться на длительный технический дискурс для продвижения приложения, когда действительно крутая презентация с яркими цветами подойдет.
# 2 Текст: сведите к минимуму и сделайте его легким для чтения
Включение длинных блоков описательного текста в одностраничный веб-сайт — нет-нет. Это верный способ отправить посетителей в другое место. Вам нужно сократить информацию до минимального количества, необходимого для передачи сообщения. Вы можете сделать это с помощью жирных заголовков, списков и кратких абзацев.
Хорошим подходом является разделение страницы на легкодоступные разделы. Используйте визуальные элементы и текст вместе в разделе — как в следующих примерах:
Этот одностраничный макет настолько интересен, что вы захотите просмотреть каждый раздел — хотя бы один раз.
Аккуратно организовано. Достаточно сказано.
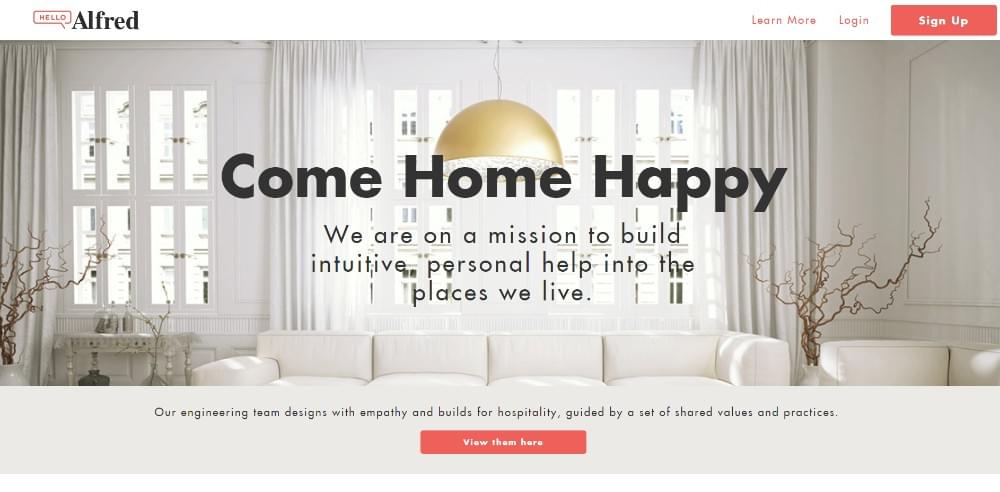
Вся основная информация находится над загнутыми буквами, и для краткости сообщения используются списки.
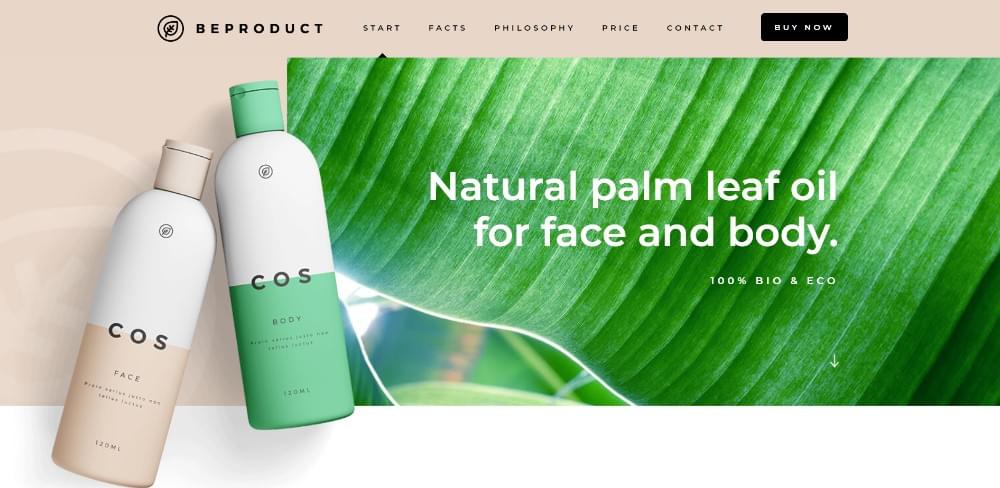
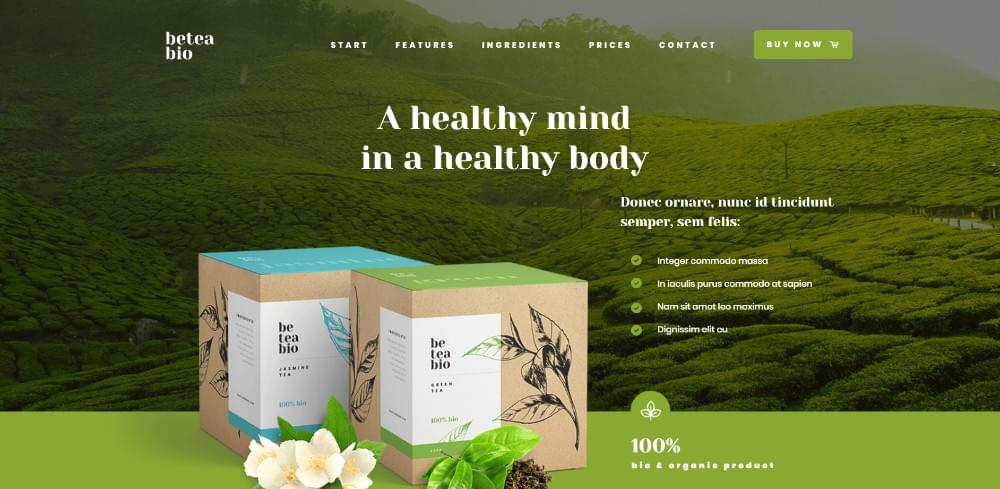
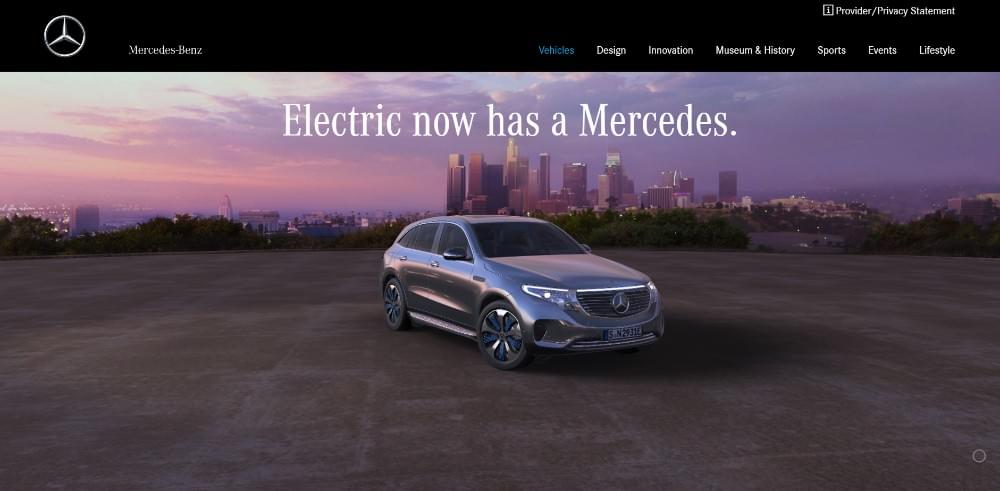
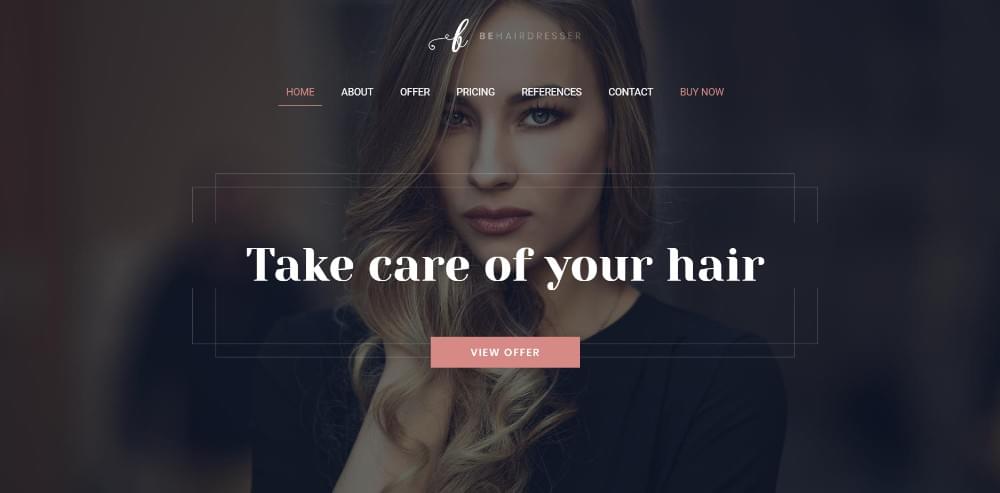
Хороший пример того, как большие привлекательные изображения помогают делать продажи, когда сопровождается кратким, описательным текстом.
Когда автомобиль имеет статус Mercedes-Benz, обычно достаточно изображений высокого качества, сопровождаемых минимальным количеством текста.
# 3 Визуальные: определить правильные шаблоны и разумно использовать негативное пространство
Люди читают текст по шаблону F и сканируют визуальные элементы по шаблону Z. Имейте это в виду, когда вы смешиваете текст и изображения. Это поможет вам поддерживать поток, который направляет пользователей к критическому контенту. Это где пробелы могут быть использованы в ваших интересах. Используйте его, чтобы сделать текст более легким для чтения, разделять разделы, а также держать людей заинтересованными и любопытными.
Отличный пример того, как пустое пространство может быть использовано для создания впечатления от порядка.
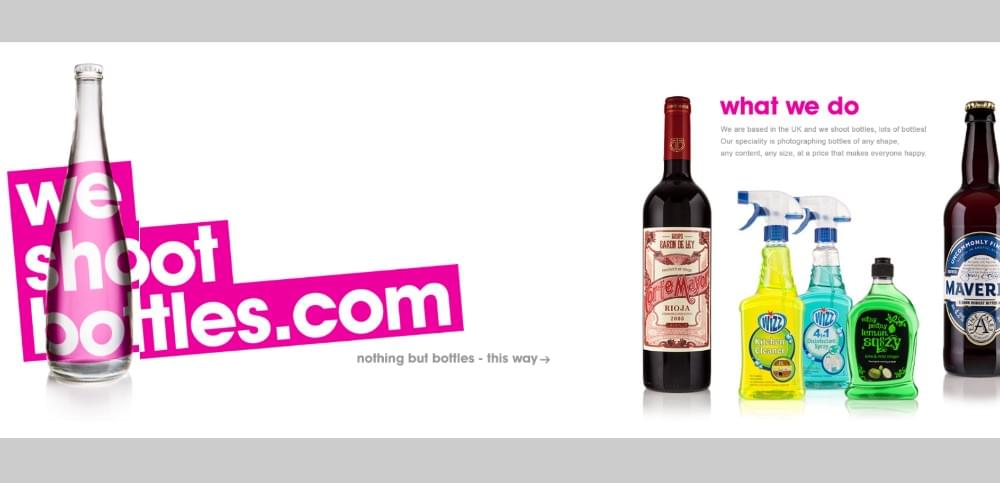
Используя пустое пространство в качестве холста, этот дизайнер веб-сайта дал невероятно креативные результаты.
Использование этого предварительно созданного веб-сайта пустого пространства создает впечатление порядка и выделяет различные разделы.
Нет ничего плохого в том, чтобы максимально использовать разнообразные принципы дизайна, чтобы создать удивительный визуальный всплеск, подобный показанному в этом примере.
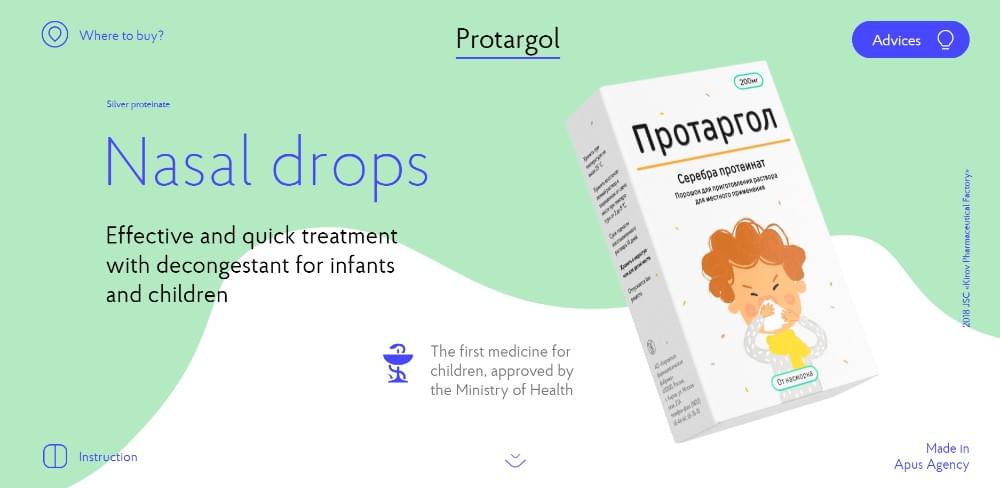
Когда в последний раз вы находили страницу, рекламирующую капли в нос, захватывающей? Благодаря оригинальному использованию слайдов, пустого пространства и анимации, этот одностраничный пейджер разрушает шаблон.
# 4 Навигация: упрощайте навигацию и занимайтесь прокруткой
Мы склонны думать о навигации с чисто механической точки зрения. Это позволяет довольно легко создать систему, которая вместо того, чтобы помогать людям, могла выгнать их со страницы.
Ключом к удержанию посетителей является использование бокового меню. Или вы можете использовать горизонтальное липкое меню в качестве альтернативного метода. Цель должна состоять в том, чтобы позволить людям легко переходить к интересующему разделу одним щелчком мыши.
Автоматическая прокрутка навигационной ссылки является еще одной альтернативой. Это эффективно и может даже быть интересным.
Вот несколько примеров удобной навигации:
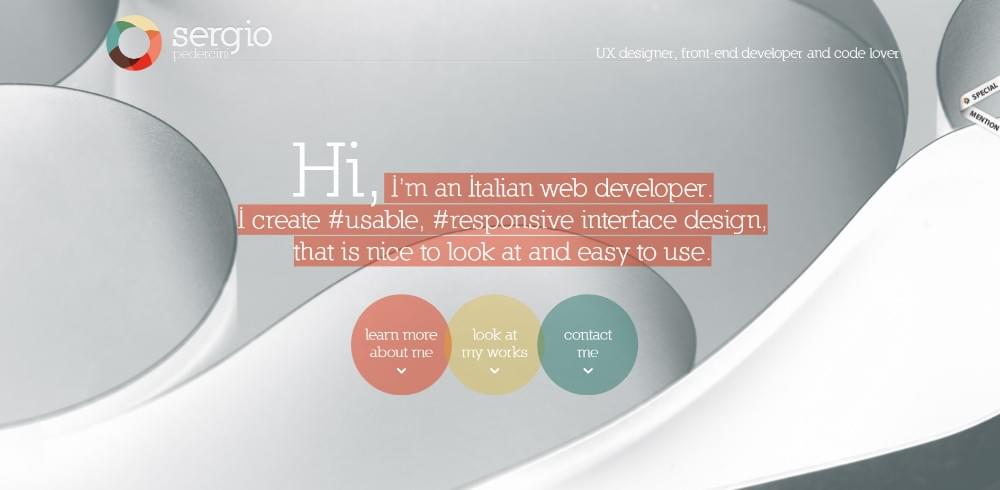
Веб-сайт этого дизайнера эффективно использует 3 ссылки с автопрокруткой.
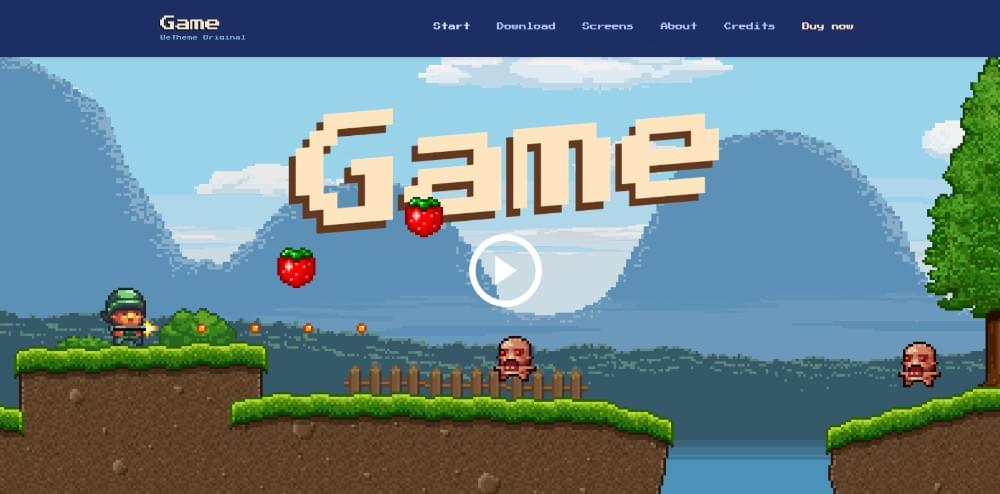
Be Game предлагает своим посетителям развлекательный подход к их навигации.
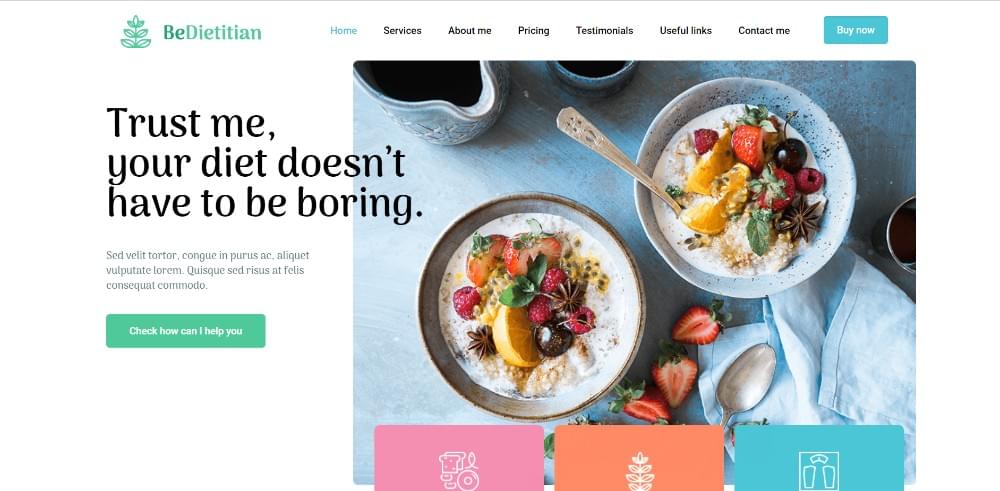
На этом готовом веб-сайте выделяются три вещи; его цветовая схема и структура макета, а также способ сканирования страницы с помощью трех прокруток мыши.
Меню сверху и слева помогают быстро перемещаться по сайту.
# 5 Призыв к действию: определите правильный CTA и не бойтесь его использовать
Этот элемент дизайна тесно связан с № 1, определяя цель веб-сайта. Как только вы узнаете, чего вы хотите добиться от веб-сайта, вам не нужно стесняться использовать кнопки CTA. Это особенно легко сделать с помощью одного пейджера, поскольку вы обычно направляете людей к одному действию. Конечно, могут быть исключения.
Кнопка CTA этого предварительно построенного веб-сайта находится выше сгиба. Там также один в меню.
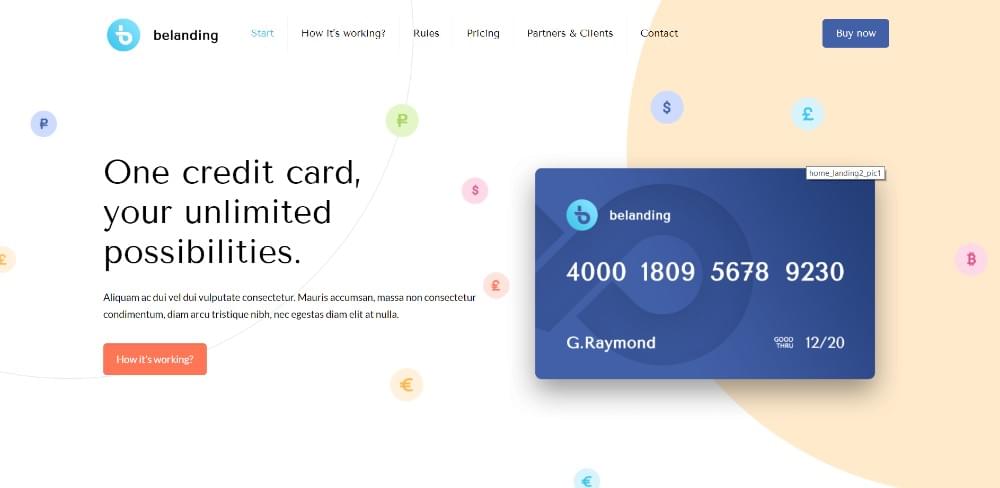
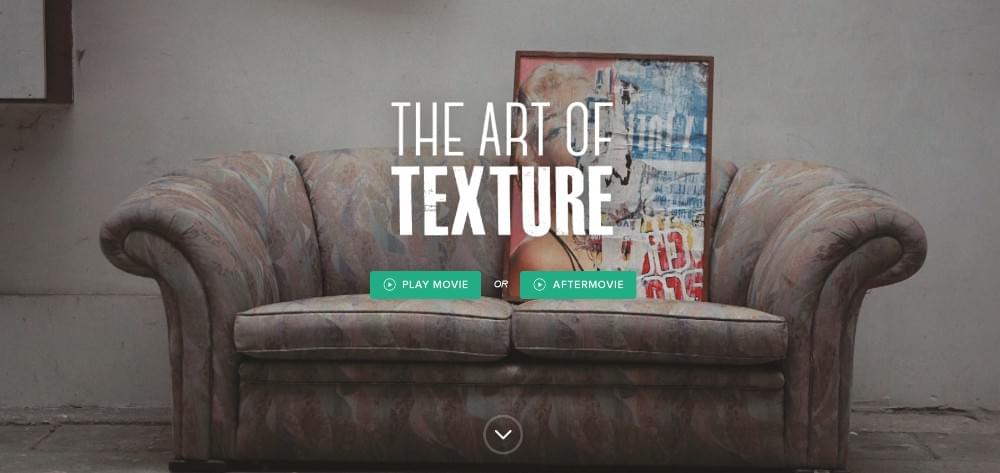
Две кнопки CTA, расположенные над сгибом, дают пользователям выбор относительно того, что они хотят видеть.
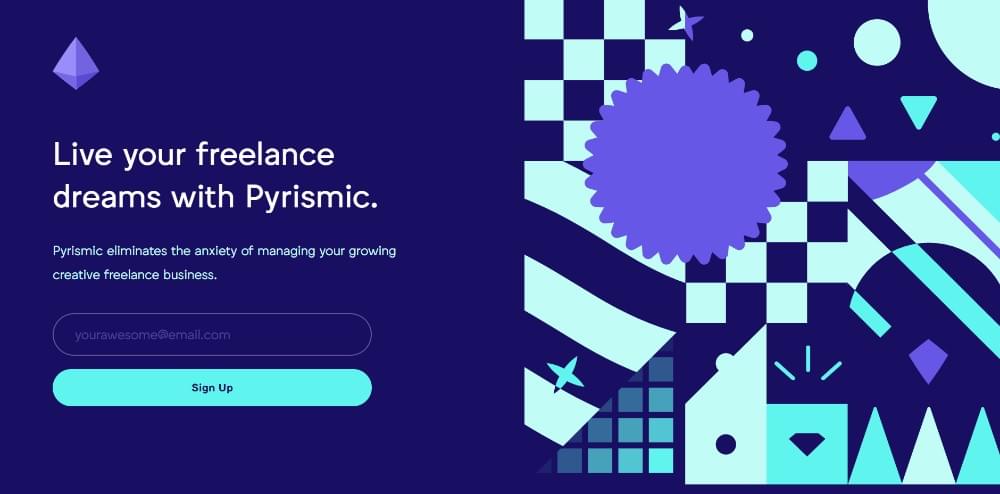
Pyrismic использует простую форму подписки вместе с жирной кнопкой CTA.
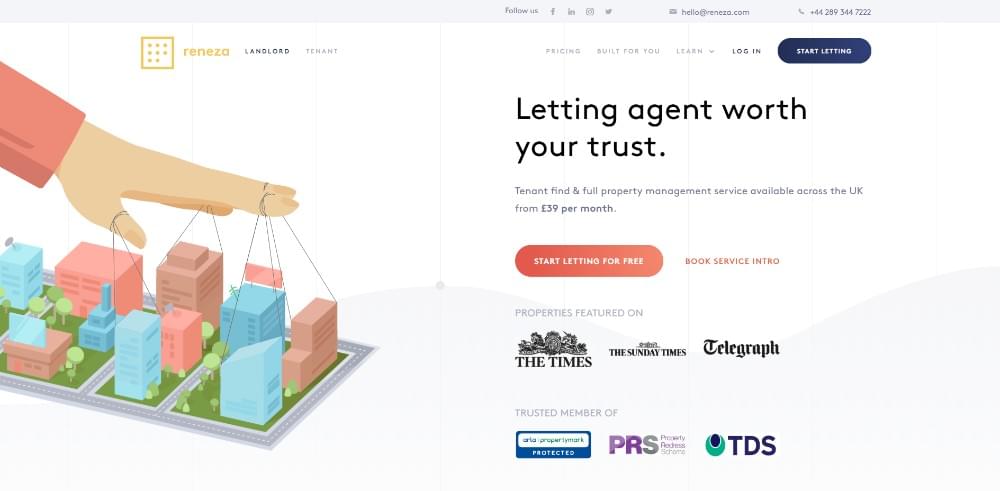
Reneza не дурачится при работе с кнопками CTA, но тщательно выбирает цвет и размер текста.
Завершение
Теперь вы познакомились с 5 важнейшими элементами одностраничного веб-дизайна. Вы будете хотеть работать с ними, пока не овладеете искусством их использования.
Они могут показаться простыми. Вы обнаружите, что эффективно объединять их в длинную форму с одним пейджером — тяжелая работа.
Хорошей новостью является то, что вы можете использовать готовые веб-сайты. Они уже включили эти 5 элементов в свои проекты. Превосходным готовым ресурсом для сайта является Be Theme. Он имеет обширную библиотеку из более чем 60 одностраничных и более 400 готовых сайтов всех видов. Вы можете настроить любой из них в соответствии с вашими потребностями.