Эта статья является частью серии, созданной в сотрудничестве с SiteGround . Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
Как предприниматель или новатор, вы знаете, что отличные идеи редки и чувствительны ко времени. Вот почему у вас, скорее всего, нет времени ждать недели или даже месяцы, чтобы запустить свою кампанию или веб-сайт компании. К счастью, некоторые из великих технических специалистов разработали конструкторы сайтов WordPress, которые привлекают даже самых начинающих интернет-пользователей к созданию сайтов за считанные дни или даже часы.
Подобно темам WordPress, разработчики в изобилии и даже более различаются по качеству. Вот почему эта статья посвящена анализу пяти лучших конструкторов веб-сайтов WordPress и описанию того, как вы можете использовать их для быстрого создания элегантного, индивидуального и полнофункционального веб-сайта.
1. Диви
Divi, пожалуй, самый популярный сборщик WordPress на рынке сейчас. С их привлекательным дизайном и впечатляющим набором функций, это не удивительно, что он попал в этот список. Но что делает его таким привлекательным?
- Тема тщательно обновляется, и новые функции выпускаются очень регулярно.
- Это интерфейсный инструмент разработчика, означающий, что все, что вы создаете, является тем, что видит ваш посетитель.
- Он использует конструктор перетаскивания, что делает его идеальным для нетехнических разработчиков сайтов.
Некоторые конструкторы WordPress основаны на плагинах, а другие — на темах. Divi основан на темах, то есть вы получаете тему для своего сайта WordPress и конструктор по цене одной.
Divi поставляется с множеством макетов и может варьироваться от магазина электронной коммерции до веб-сайта агентства, портфолио фотографий, блога, новостного сайта и т. Д. Это может быть что угодно, о чем вы можете мечтать.
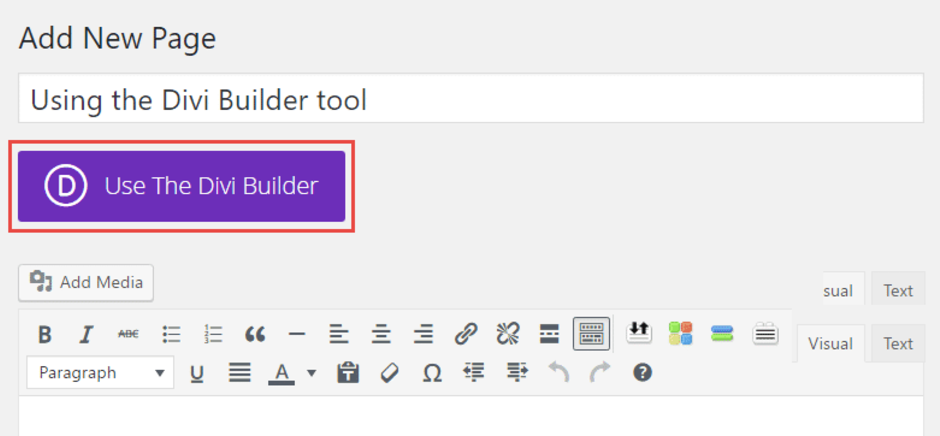
Divi Builder имеет отличный UX, который облегчает навигацию и прост в использовании. Вы бы создали страницу, как обычно, но вместо того, чтобы открывать редактор, чтобы начать возиться с HTML и CSS, вы нажимаете большую фиолетовую кнопку с меткой «Использовать Divi Builder».
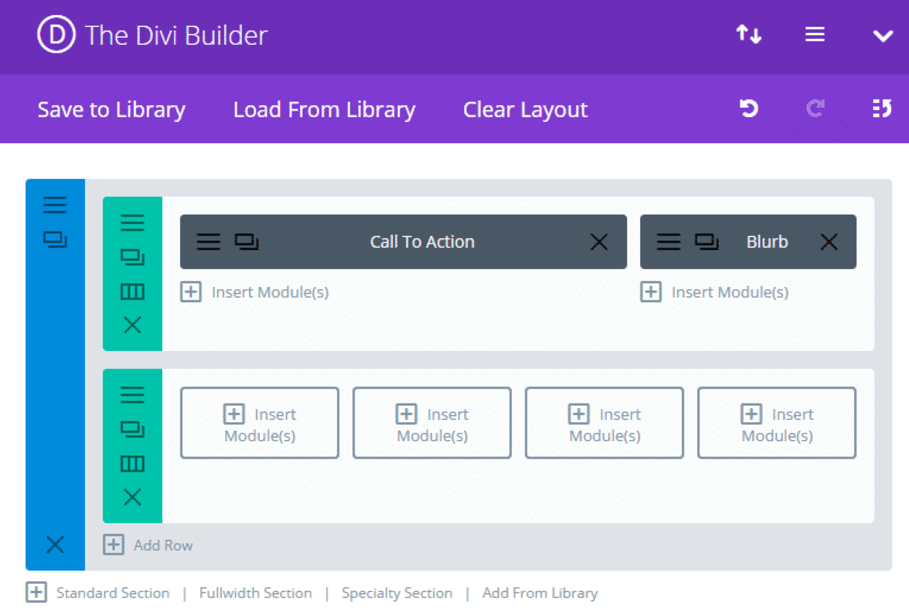
Вы получаете возможность создавать различные разделы вашего сайта, которые посетители будут прокручивать для просмотра вашего контента в желаемых вами модулях. Эти модули перетаскиваются и полностью настраиваются в соответствии с размером и уникальной цветовой палитрой.
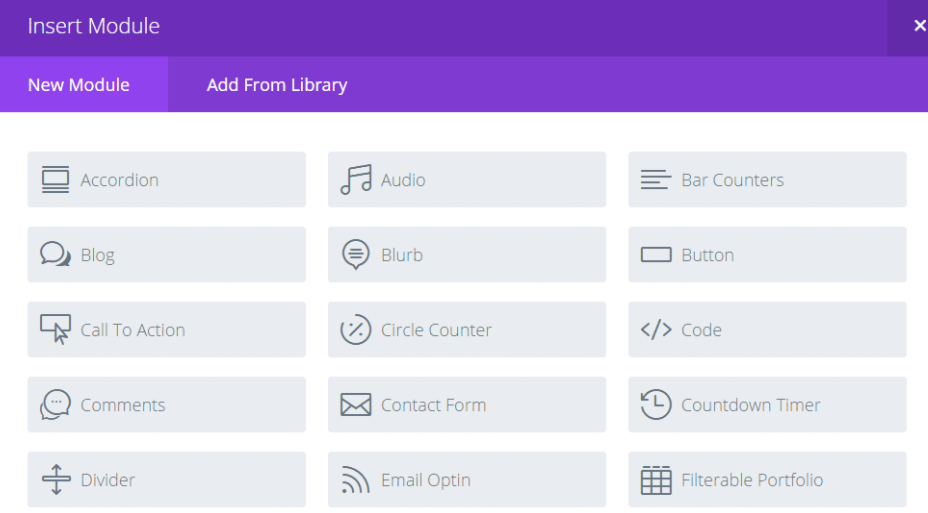
Модули имеют простые названия, чтобы сделать процесс сборки простым и настраивать на одном дыхании. Просто перетащите Blurb, чтобы добавить отзывы клиентов, или воспользуйтесь призывом к действию, чтобы создать привлекательные кнопки и разделы для подписки на рассылку, или кнопки «Купить сейчас».
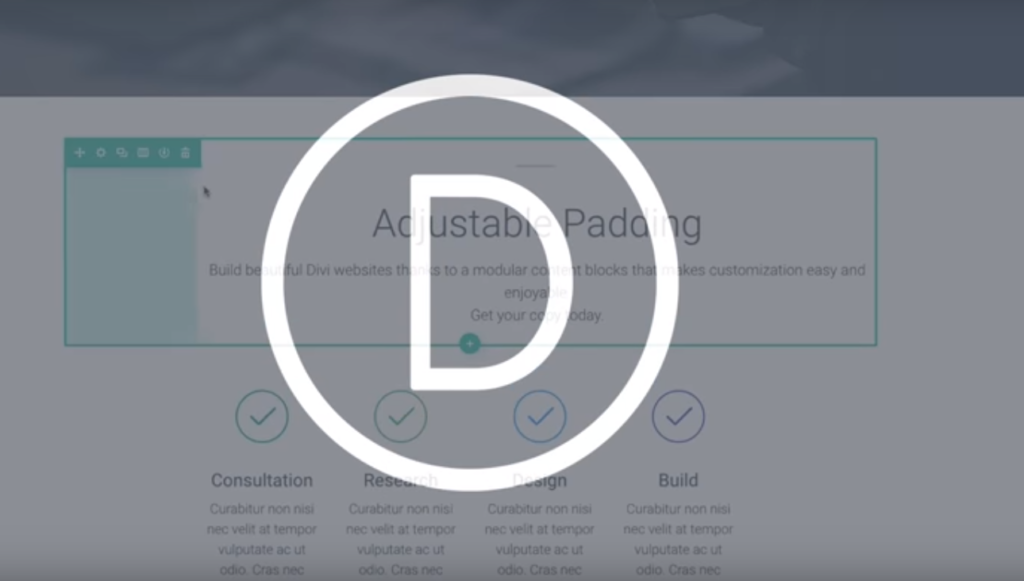
Конечным результатом является красивый, полностью индивидуальный и отзывчивый веб-сайт, который выглядит как рекламное агентство, разработавшее его за тысячи долларов. Для предварительного просмотра сайтов, созданных с помощью Divi (как на картинке ниже) или попробуйте бесплатно, посетите галерею Divi на сайте Elegant Themes.
Сайт создан с Divi Builder
2. Слои
Layers — это еще один построитель WordPress на основе плагинов, который использует функцию перетаскивания, что делает его идеальным для максимальной настройки и удобного использования. Создатели Layers стремились создать конструктор, настолько интуитивно понятный, что вы будете профессионалом в первый раз, когда будете его использовать. Помимо очевидного, почему Layers выделяется в многолюдном пространстве разработчиков WordPress?
- За кулисами темы Layers вы получаете интеллектуальную HTML-структуру, которая оптимизирует ваш сайт для высоких результатов в поисковой выдаче.
- Layers идеально подходит для покупок на сайтах, потому что он подготовлен для того, чтобы хорошо играть с WooCommerce, самой популярной платформой электронной коммерции на рынке.
- Он имеет интерфейс «укажи и щелкни», очень похожий на конкуренцию на высшем уровне, что делает новичку невероятно простым в создании смелых и красивых веб-сайтов.
- Это бесплатно скачать и использовать в вашей теме WordPress
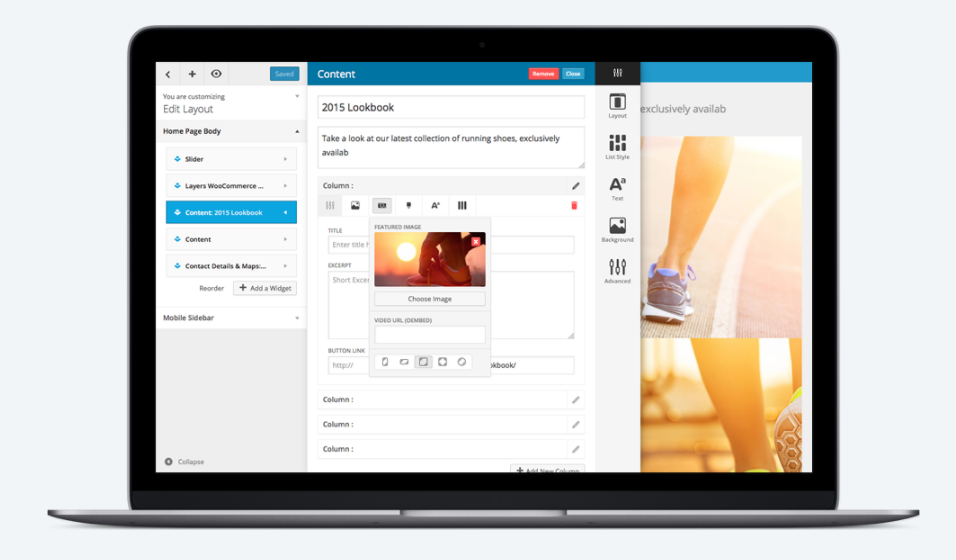
Layers Builder в действии
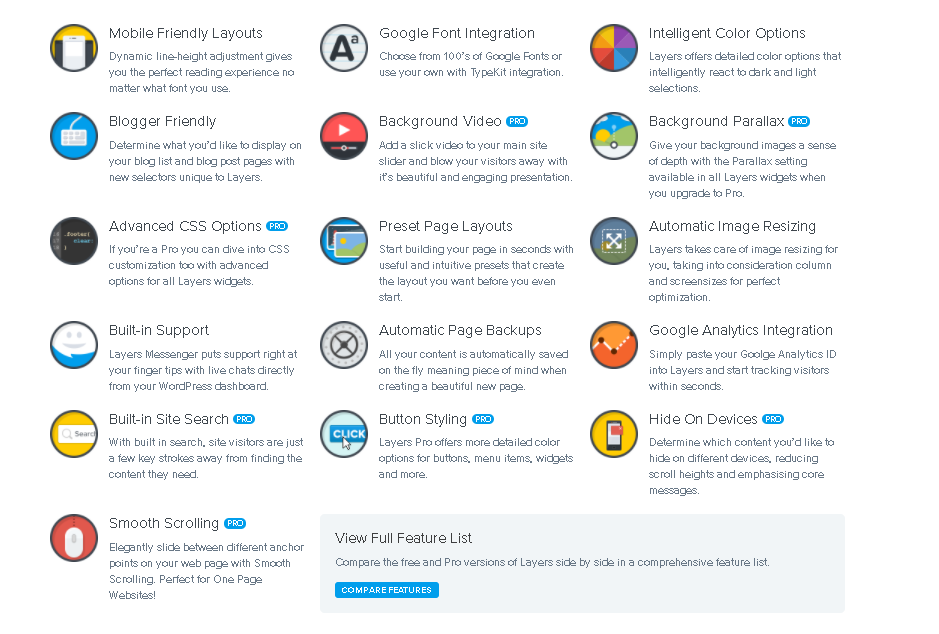
Слои позволяют легко и доступно быстро приступить к работе с недорогими темами. Объедините одну из их тем с их бесплатной сборкой, и у вас есть рецепт действительно великолепного веб-сайта. Чтобы получить еще больше функциональности, вам придется потратить примерно вдвое большую цену на их пакет Layers Pro, который дает вам дополнительные возможности, такие как изменение размера логотипа, закрепление заголовков, большая настройка цвета и многое другое (см. Ниже).
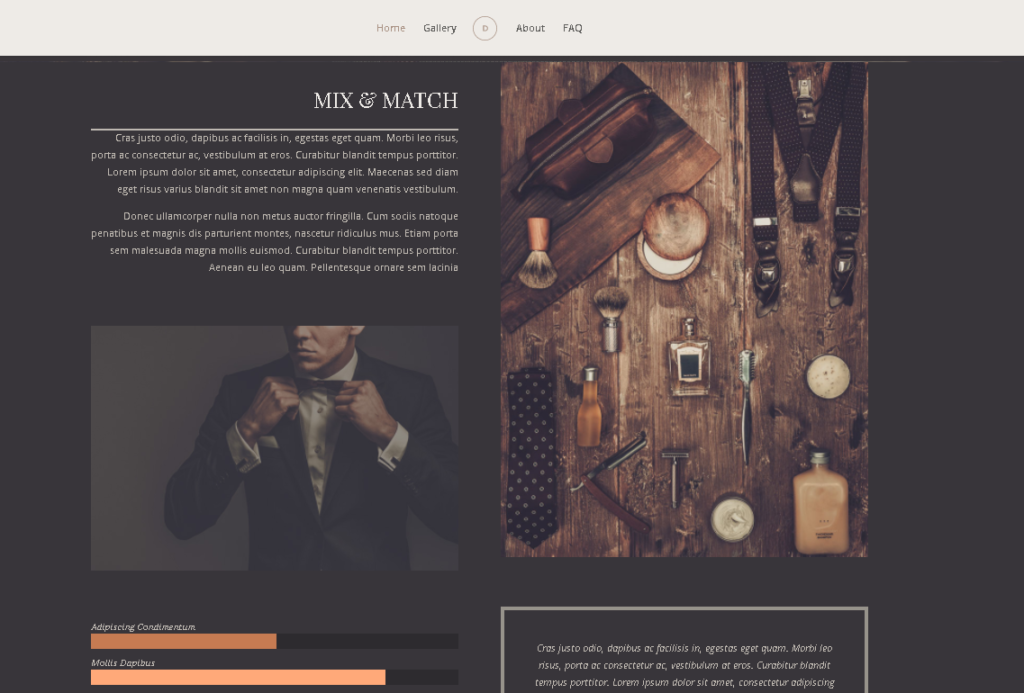
Сайт создан с помощью Layers Builder
Если вы готовы к привлекательной (как на сайте выше), легко настраиваемой и, возможно, самой удобной для пользователя теме на рынке, посмотрите тему Layers .
3. Бобровый строитель
Beaver Builder — это отдельный плагин для WordPress, который дает вам универсальность работы с любой выбранной вами темой. Вам не нужно тратить время на борьбу с вашим редактором WordPress или настройкой HTML-строк, чтобы создавать мобильные сайты, которые выглядят великолепно.
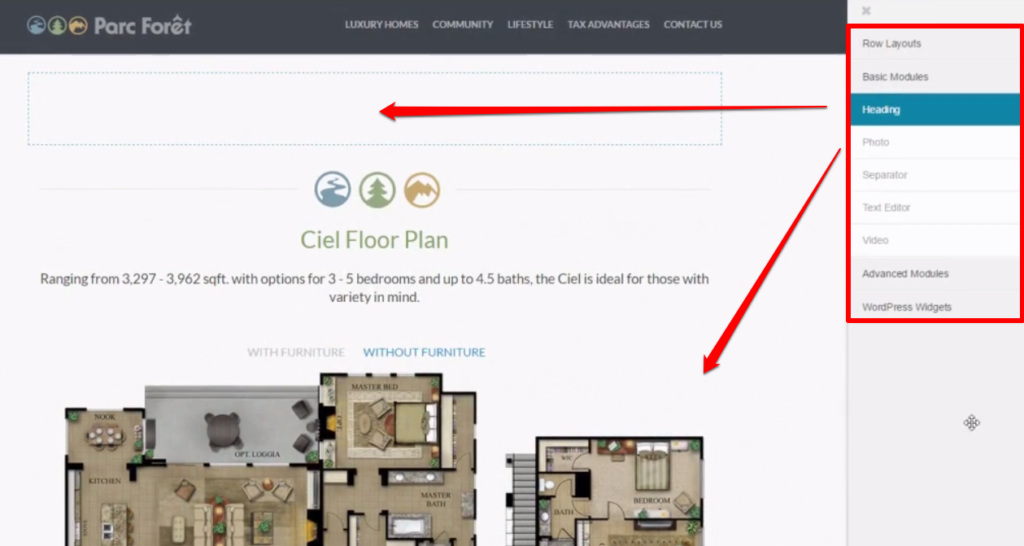
Плагин позволяет редактировать существующие страницы вашего сайта или создавать их с нуля, используя функцию Page Builder. Вы можете создавать модули, начиная от заголовков, текстовых модулей, фотографий и даже видео. Все построение страницы выполняется в передней части вашего сайта, а это означает, что ваши клиенты видят то, что вы создаете. Больше не нужно настраивать код, чтобы он отлично выглядел на бэкэнде, только чтобы он выглядел ужасно на стороне клиента.
Вы можете скачать Beaver Builder или узнать больше обо всех его функциях и функциях, посмотрев видео с пояснениями .
4. Построитель страниц по SiteOrigin
Page Builder от SiteOrigin — еще один фаворит среди разработчиков WordPress. Это построитель на основе плагинов, и для бесплатной опции на рынке он может похвастаться широким выбором виджетов, которые вы можете перетаскивать, чтобы настроить свой сайт в полной мере.
Рабочая область в Page Builder — не самая привлекательная из опций, описанных в этой статье, но она разработана. Сам плагин использует дружественный SEO-код, который облегчен и не отягощает скорость вашего сайта или рейтинг в поисковых системах с ненужными визуальными эффектами в самом сборщике.
Вы можете использовать Page Builder с любой темой WordPress, и при создании страницы используйте только полностью адаптивные элементы. Все это выполняется без написания ни одной строки кода.
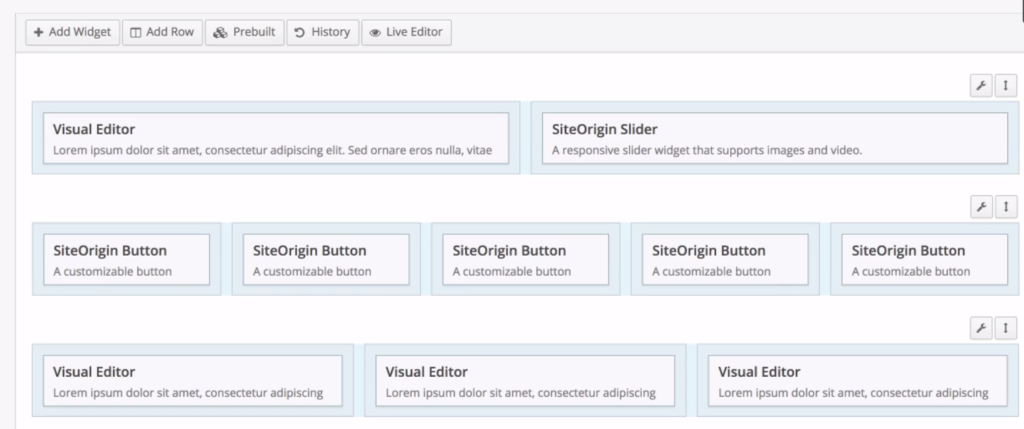
Вы просто перетаскиваете нужные элементы туда, куда хотите, и Page Builder создает за ними чистую структуру кодирования (обрисовано в общих чертах ниже).
В общем, Page Builder от SiteOrigin — впечатляющий конструктор плагинов, который отлично справляется со своей задачей. Если вам нужен чистый код и, казалось бы, бесконечные варианты настройки, то воспользуйтесь плагином Page Builder by SiteOrigin .
5. Visual Composer
Наконец, что не менее важно, у нас есть Visual Composer, самый продаваемый конструктор страниц WordPress на рынке. Они могут похвастаться более чем двумя миллионами загрузок и имеют впечатляющий список достижений и возможностей для загрузки. Так в чем же дело с Visual Composer?
- Они предлагают интерфейсный и внутренний конструктор страниц, интуитивно понятный и не требующий знаний в области программирования для создания потрясающих сайтов WordPress.
- Он работает буквально на любую тему WordPress.
- Skin Builder поставляется в стандартной комплектации, поэтому вы можете сопоставить все цвета своих сайтов с вашим брендом.
- Обширная библиотека элементов содержимого, надстроек и шаблонов для быстрой и простой настройки.
При создании или редактировании любой страницы вы можете выбрать классический режим, который открывает внутренний редактор, или выбрать внешний интерфейсный редактор, чтобы увидеть изменения так, как ваши посетители увидят их на вашем живом сайте.
Visual Composer имеет модульные элементы, которые можно перетаскивать в разделы, разработанные вами для действительно нестандартных конструкций. Как только вы построите свой скелет с этими строками и модулями, вы можете перетаскивать любой из нескольких десятков элементов в эти модули, чтобы создать свой сайт в соответствии с вашими требованиями. Встраивайте видеоплееры, элементы FAQ, кнопки социальных сетей и многое другое.
Быть плагином WordPress для строителей № 1 нелегко, и, как мы видели в этой статье, у Visual Composer есть жесткая конкуренция. Если вы устали тратить деньги на премиум темы, то Visual Composer может быть вашим спасителем. Посмотрите демоверсию или попробуйте Visual Composer бесплатно.
Если вам нужен надежный хостинг с интегрированным решением для создания сайтов, обратитесь к нашему партнеру SiteGround . Они предоставляют управляемый хостинг WordPress с помощью бесплатного конструктора сайтов с возможностью перетаскивания, и теперь их планы для пользователей SitePoint до 65%.
Какой конструктор страниц вы собираетесь попробовать? Расскажите нам в комментариях ниже.