Я всегда стараюсь предлагать практические советы по SitePoint. В самом деле. Это не один, но я не мог устоять перед этим. Без дальнейших церемоний…

(Chrome, Safari или Firefox)
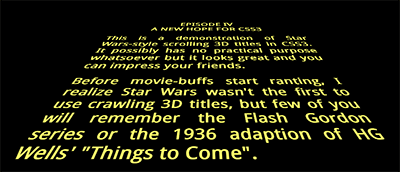
Как это круто? Нет JavaScript, нет графики — только чистый текст HTML5 и CSS3. Работает в Chrome, Safari и Firefox. Opera не покажет 3D-трансформацию в текущей версии, но она будет работать. Internet Explorer. Хммм. Извините, но вам нужно подождать IE10, так как предыдущие версии не поддерживают преобразования и анимацию.
Эффект удивительно прост в реализации. HTML требует внешнего элемента (#titles) и раздела, который будет прокручиваться (#titlecontent):
<div id="titles"><div id="titlecontent"> <p>content</p> </div></div> Внешний DIV расположен в центре нижней части окна браузера, затем поворачивается с использованием трехмерной перспективы с использованием преобразования (обратите внимание, что префиксы поставщиков здесь опущены, но они в реальном коде):
#titles { position: absolute; width: 18em; height: 50em; bottom: 0; left: 50%; margin-left: -9em; font-size: 350%; font-weight: bold; text-align: justify; overflow: hidden; transform-origin: 50% 100%; transform: perspective(300px) rotateX(25deg); }
Псевдоэлемент применяется для наложения градиента затухания в верхней части внешнего DIV :
#titles:after { position: absolute; content: ' '; left: 0; right: 0; top: 0; bottom: 60%; background-image: linear-gradient(top, rgba(0,0,0,1) 0%, transparent 100%); pointer-events: none; }того, как#titles:after { position: absolute; content: ' '; left: 0; right: 0; top: 0; bottom: 60%; background-image: linear-gradient(top, rgba(0,0,0,1) 0%, transparent 100%); pointer-events: none; }
Затем все, что нам нужно сделать, это прокрутить содержимое с помощью CSS-анимации:
#titlecontent { position: absolute; top: 100%; animation: scroll 100s linear 4s infinite; } @keyframes scroll { 0% { top: 100%; } 100% { top: -170%; } }
(Обратите внимание, что вы могли бы также использовать margin-top вместо абсолютного позиционирования контента, но это не выглядело так гладко.)
Посмотрите демонстрацию снова …
Это все, что нужно сделать. Если хочешь углубиться дальше: посмотри источник, Люк.
Пожалуйста, используйте код по своему усмотрению, но я надеюсь, что эта статья не приведет к повторному представлению бессмысленных заставок Star Wars!
Если вам понравилось читать этот пост, вы полюбите Learnable ; место, чтобы узнать новые навыки и приемы у мастеров. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как Learn CSS3 .