Знакомство с вашими пользователями и их потребностями является наиболее важным аспектом любого успешного сайта или веб-кампании. Google Analytics — идеальный инструмент для сбора такого рода информации. Но есть гораздо больше, что вы можете узнать о своих пользователях, когда вы начнете использовать собственные переменные для принятия лучших решений.
Что такое пользовательские переменные?
Использование пользовательских переменных несет в себе огромный потенциал, так как позволяет получать информацию о поведении ваших посетителей.
Пользовательские переменные можно рассматривать как собственное расширение метрик и измерений. Они предоставляют вам возможность собирать нестандартные и подробные данные, которые недоступны через панель Google Analytics.
Использование пользовательских переменных несет в себе огромный потенциал, так как позволяет вам получать информацию о поведении ваших посетителей, что в целом может значительно повысить рентабельность инвестиций (возврат инвестиций) веб-сайта или интернет-магазина.
Например, использование пользовательских переменных позволяет различать действия зарегистрированных пользователей и тех, кто никогда не входил. Это дает возможность наблюдать за поведением веб-сайта, предназначенного для конкретной целевой группы. Например, мы можем узнать, какую страницу нашего сайта чаще всего посещают мужчины в возрасте от 20 до 30 лет. И это всего лишь маленький кусочек информации, который можно хранить с помощью пользовательских переменных.
Так как же работают пользовательские переменные?
Функциональность пользовательских переменных замечательна своей простотой. Фактически, это основано на том простом факте, что при выполнении заранее определенного действия пользователь помечается, и информация об этом ярлыке впоследствии сохраняется в файле cookie. Затем на основе этого конкретного ярлыка мы можем создать новый раздел в статистике панели Google Analytics.
Пользовательские переменные можно использовать одним из трех способов:
- уровень страницы — это самый низкий уровень, используемый для мониторинга определенных способов взаимодействия посетителя с веб-страницей (например, AJAX, просмотр видео и т. д.)
- сеансовый уровень — метка, прикрепленная к этому уровню, добавляется к действиям посетителя на протяжении всего сеанса и удаляется по истечении срока действия cookie сеанса.
- уровень посетителя — это высший уровень; метка является постоянной и остается отсоединенной во время последующих посещений, пока посетитель не удалит файл cookie или не перезапишет значение.
Как настроить пользовательские переменные?
Пользовательские переменные довольно просты в настройке; вам нужно только добавить одну строку кода перед вызовом _trackPageview .
_gaq.push (['._ setCustomVar, INDEX, NAME, VALUE, OPT_SCOPE']);
- INDEX (обязательно) — определяет ячейку для пользовательской переменной в Google Analytics. Доступно 5 слотов, пронумерованных от 1 до 5. Следует помнить, что если переменные должны функционировать правильно, одна переменная должна быть размещена в одном слоте.
- NAME (обязательно) — это имя переменной, которая будет отображаться в отчете панели Google Analytics — Пользовательские переменные
- VALUE (необязательно) — фактическое значение переменной, связанной с
NAME. Возможно любое количество таких пар значений, например, еслиNAME=country,VALUEмогут, одно за другим, равны значениям US, GB, PL и т. Д. - OPT_SCOPE (необязательно) — это уровень, на котором функционирует пользовательская переменная. Как я описал выше, есть три уровня: 1 (уровень посетителя), 2 (уровень сеанса), 3 (уровень страницы). Если этот параметр не указан, он заменяется уровнем страницы по умолчанию.
var _gaq = _gaq || []; _gaq.push ([ '_ setAccount', 'UA-XXXXXXXX-х']); _gaq.push (['._ setCustomVar, INDEX, NAME, VALUE, OPT_SCOPE']); _gaq.push ([ '_ trackPageview']);
Некоторая практика
Теперь давайте рассмотрим, как на практике работают пользовательские переменные. Давайте предположим, что мы хотим отслеживать посетителей нашего сайта — различать тех, кто вошел и не вошел в систему. Чтобы сделать это, перед вызовом _trackPageview мы вставляем код, описывающий пользователя.
_gaq.push ([»._ setCustomVar, 1, // первый слот 'user-type', // имя пользовательской переменной 'посетитель', // значение пользовательской переменной 2 // область пользовательских переменных - уровень сеанса ]);
Как только посетитель заходит на ваш сайт, мы меняем этот код, соответственно:
_gaq.push ([»._ setCustomVar, 1, // первый слот 'user-type', // имя пользовательской переменной «обычный пользователь», // значение пользовательской переменной 2 // область пользовательских переменных - уровень сеанса ]);
Но что следует?
Пришло время представить результаты описанного сценария. После того, как скрипт выполнялся в течение недели, на панели Google Analytics был создан расширенный сегмент. Его цель — разделить данные на панели на: итого, отчет для зарегистрированных пользователей и отчет для пользователей, которые не выполнили вход для определенных показателей.
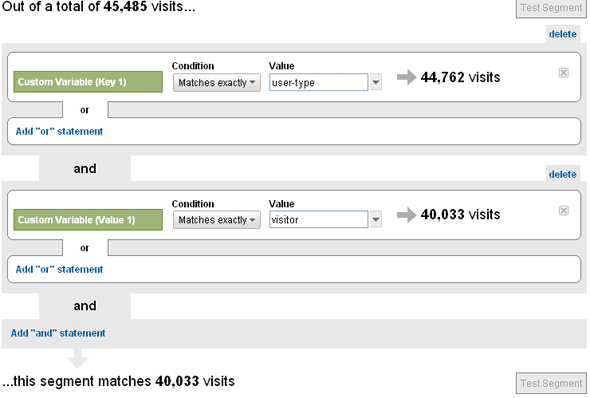
Сам сегмент создается с помощью Advanced Segments => Create a new advanced segment . Затем вы должны установить размеры в соответствии со скриншотом ниже:

Переменная, которую мы определили с помощью JavaScript, была в первом слоте, поэтому мы должны выбрать Key 1 и Value 1 . Затем мы устанавливаем ключ, который нас интересует (тип пользователя), и значение для определенного ключа (посетителя) вместе, используя конкатенацию. Далее мы называем и тестируем расширенный сегмент. Количество посещений за определенный период времени для определенных сегментов будет рассчитываться в рамках теста.
Мы определяем второй сегмент, который учитывает вошедших в систему пользователей таким же образом. Мы можем создать его по аналогии с шаблоном, представленным выше, с той разницей, что пользовательская переменная установлена как regular-user .
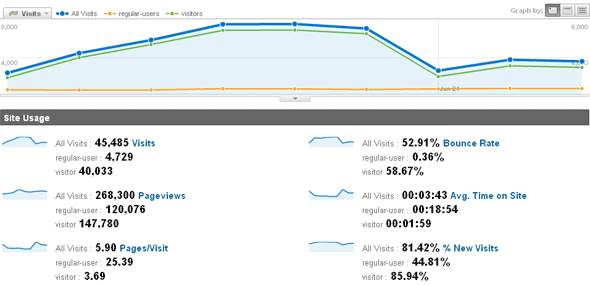
После создания двух сегментов мы можем их активировать. Результат представлен ниже. Такой набор данных является отличной основой для углубленного анализа действий на веб-странице.

Это стоит помнить …
- Не дублируйте имена пользовательских переменных между слотами.
- Установите пользовательские переменные перед вызовом просмотра страницы.
- Вы не можете использовать более пяти пользовательских переменных в одном запросе.
- Рассмотрите отслеживание событий вместо пользовательских переменных для некоторых требований, так как тогда на панели не будут генерироваться дополнительные (ложные) просмотры страниц.
- Вы можете определить, работают ли пользовательские переменные, наблюдая запросы в Firebug или с помощью расширения Chrome, Google Analytics Tracking Code Debugger .
Это только начало
Использование пользовательских переменных приводит к более обоснованным и точным решениям сайта.
Пример, представленный в этой статье, только иллюстрирует процесс использования одной пользовательской переменной и определения наилучшего способа управления веб-сайтом в зависимости от типа посетителя. Конечно, это только начало. Пользовательские переменные могут стать невероятно мощными, когда мы объединяем несколько из них одновременно. В качестве быстрого примера, используя соответствующие данные процесса регистрации на сайте, мы можем отследить не только пол посетителя (уровень сеанса), но также его возрастную группу (уровень сеанса). Кроме того, мы могли бы разделить посетителей на группы, которые делали покупки в нашем вымышленном интернет-магазине, или даже отслеживать тех, кто предпринял определенное действие, такое как нажатие на кнопку Facebook.
Эти методы приводят к более обоснованным и точным решениям сайта.