В моей предыдущей статье я рассказывал о своей радости открытия фреймворка Express. Express — это то, что заставляет меня чувствовать, что я действительно могу что-то построить с Node и получать удовольствие от этого. А на самом деле — я так и сделал! Я создал несколько примеров веб-приложений, и мне было очень весело. Но в конце концов я решил, что пришло время смириться и стать серьезным. Мне нравился Node, я любил Express, и если я действительно собирался изучить его, то почему бы не сделать последний шаг и создать настоящий веб-сайт, используя его.
Еще одна вещь, которую я узнал на раннем этапе своего обучения Node (Nodacation?), Заключалась в том, что необходимость остановки и перезапуска приложения Node была настоящей болью в тылу. Я имел большой успех, используя Nodemon от Реми Шарпа. Он будет замечать обновления вашего кода и автоматически перезапускать приложение Node.
Полагаю, это звучит тривиально, но для меня весь мой опыт работы с Node был в командной строке. Я бы просто запустил node app и проверил на порте 3000. Я действительно не знал, что нужно для того, чтобы это же приложение работало на реальном сервере и отвечало на домен. В этой статье я опишу две разные попытки перевести приложение Node в производство. Очевидно, что есть больше способов (и ищите больше статей здесь на Nettuts +!), Так что имейте в виду, что это то, что я пытался и имел успех.
Попытка первая: Apache FTW!
Мой типичный процесс запуска нового сайта ColdFusion состоял в том, чтобы просто отправить свои файлы через FTP и вручную отредактировать мой файл Apache
httpd.confчтобы добавить новый виртуальный сервер.
Одна из вещей, о которых я упоминал в моей предыдущей статье, заключается в том, что большая часть моего опыта разработки на стороне сервера связана с Adobe ColdFusion. Если вы никогда не использовали его, то одной из его основных функций является интеграция с вашим веб-сервером (так же, как PHP). Это означает, что я могу сказать серверу приложений, чтобы Apache (или IIS и т. Д.) Знал, что любой запрос файла с определенным расширением должен передаваться на сервер ColdFusion.
Очевидно, что Node немного отличается — вы, по сути, уже берете на себя роль веб-сервера. Поэтому я не знал, как взять приложение Node и опубликовать его на моем существующем производственном сервере. Мой типичный процесс запуска нового сайта ColdFusion состоял в том, чтобы просто отправить свои файлы через FTP и вручную отредактировать мой файл Apache httpd.conf чтобы добавить новый виртуальный сервер. (Если бы я использовал IIS, это было бы практически так же, за исключением того, что я использовал бы вместо них графический инструмент.)
Я начал с Google по этой теме и нашел немало ответов. Наиболее полезной была статья Дэви Брайона «Хостинг сайта Node.js через Apache» . (Чтобы узнать, как это можно сделать с помощью IIS, см. Подробную статью Скотта Хансельмана.) В его статье разбиты два аспекта: обеспечение запуска сценария Node при загрузке сервера и настройка Apache. Я проигнорировал аспект запуска скрипта, поскольку его решение включало Linux, а мой рабочий сервер использовал Windows. (Я большой поклонник OS X, но по какой-то причине я всегда чувствовал себя более комфортно в хостинге на Windows. Не знаю почему, но это работает для меня. По сути, его решение сводится к прокси-запросам Apache (обратно и далее) между собой и вашим Node-приложением. Вот пример, который я использовал для тестирования:
|
1
2
3
4
5
6
7
8
9
|
<VirtualHost *:80>
ServerName nodetest.dev
ProxyRequests Off
ProxyPass / http://127.0.0.1:3000/
ProxyPassReverse / http://127.0.0.1:3000/
</VirtualHost>
|
Обратите внимание, что это немного отличается от примера Дэви. Вы хотите убедиться, что вы включили mod_proxy и mod_proxy_http что должно быть так же просто, как и mod_proxy_http что они не закомментированы в вашем файле conf. Наконец, я перезапустил Apache и добавил запись в мой локальный файл hosts для домена, который я указал выше. И это сработало!
Теперь, хотя это сработало, я укажу, что многие результаты, которые вы получите от Googling по этой теме, будут обсуждать, как люди не думают, что это очень эффективное решение. Честно говоря, я ожидал разместить сайт, который получал бы — в лучшем случае — тысячу или около того хитов в день, так что это меня не особо волновало. Что меня беспокоило, так это настройка моего приложения, чтобы оно автоматически запускалось и перезагружалось в Windows. Я действительно видел некоторые решения, но прежде чем я вытащил вилку и запустил свой сайт, я решил немного покопаться и посмотреть, не подойдет ли мне другой вариант.
Попытка Два: Обнаружение AppFog

Я обнаружил AppFog, прочитав об этом от моего коллеги. AppFog — это облачный сервис (чего не происходит в наши дни), который позволяет легко размещать приложения с использованием различных популярных движков. От PHP до Grails, Ruby и, конечно, Node. Наряду с поддержкой различных механизмов, он также хорошо интегрируется с различными базами данных и поставщиками SCM. Он имеет отличную поддержку командной строки, но что действительно меня продало, так это то, что вы можете протестировать его бесплатно. У AppFog есть множество уровней обслуживания, но вы можете сразу же бесплатно протестировать с публичным несколько уродливым URL. Давайте посмотрим, как быстро вы можете начать жить с помощью AppFog.
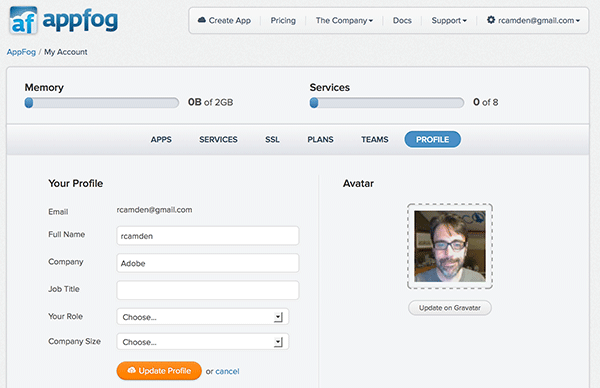
Первое — вы захотите зарегистрироваться. После завершения регистрации и проверки вы попадете в консоль AppFog:

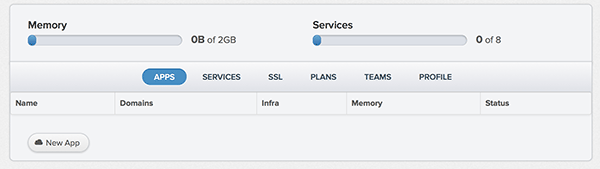
Здесь есть много того, что мы не будем освещать в этой статье, но сейчас просто нажмите « Приложения» .

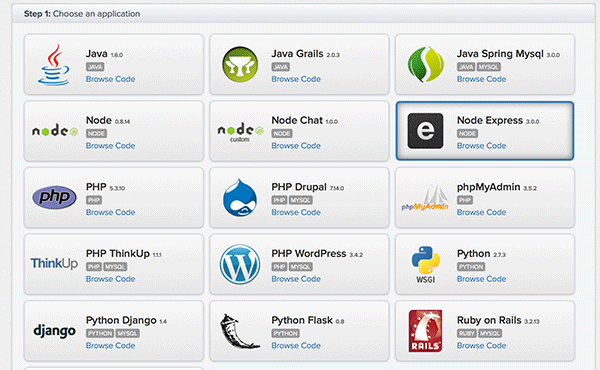
Для первого приложения просто нажмите блестящую кнопку « Новое приложение» . Теперь вам нужно принять решение. С каким из множества начальных приложений вы увидите свое приложение? Обратите внимание, что для каждого из начальных приложений вы можете посмотреть, какой код будет использоваться для инициализации вашего приложения. Для ясности, если у вас есть существующее приложение Node, как и я, используемый здесь код не будет мешать. Вы просто снесете это позже. Я выбрал Node Express.

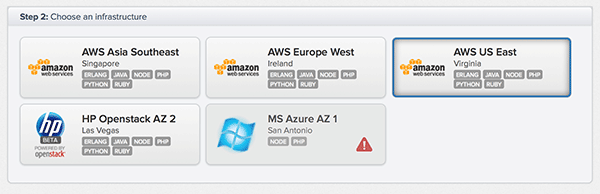
Далее вам нужно выбрать способ размещения вашего приложения. Я буду честен здесь и скажу, когда я впервые играл с AppFog, я действительно не знал, что выбрать здесь. Я работал с AWS US East, так как был лучше знаком с AWS, чем с решениями HP или Microsoft.

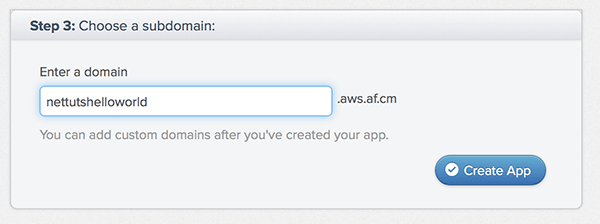
Наконец, вам предлагается выбрать доменное имя. Обратите внимание, что вы выбираете только часть имени домена. После того, как вы перейдете на платный уровень, вы сможете добавить «настоящие» домены в свои приложения. Но для тестирования это нормально. Я пошел с nettutshelloworld.

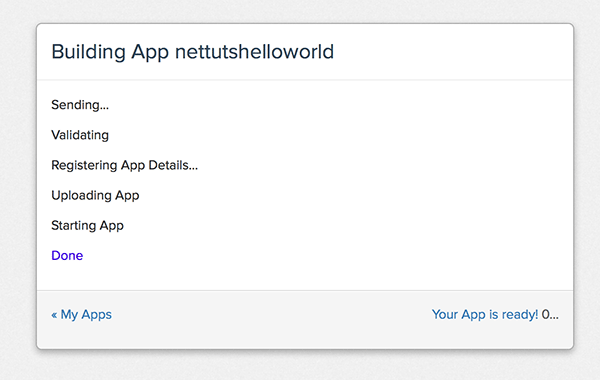
Нажмите кнопку « Создать приложение» и отступите, пока AppFog отправится в город …

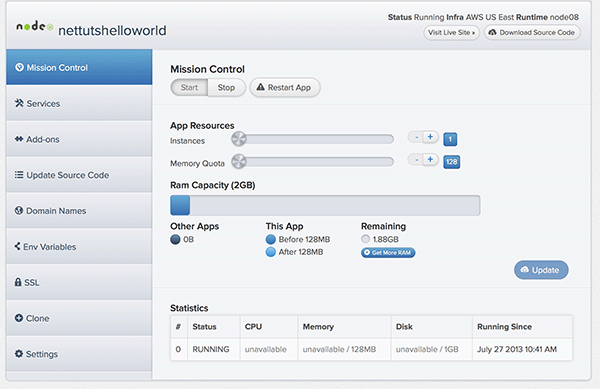
После того, как все будет сделано, вы попадете в основную консоль администрирования вашего приложения. Здесь доступно довольно много опций, в том числе возможность добавлять такие вещи, как поддержка базы данных и протоколирование пакетов. Вы также можете запускать, останавливать и перезапускать свое приложение отсюда.

В качестве последнего шага, нажмите кнопку « Посетить сайт в реальном времени» , чтобы подтвердить, что — да — примерно через одну минуту вы развернули приложение Node в Интернете без проблем:

Woot! Хорошо, так что трудные части сделаны. Как мы перенесем наше приложение на платформу AppFog? Возможно, вы заметили кнопку «Скачать исходный код». Это дает вам копию «начального» приложения Node Express, но вместо этого мы хотим развернуть наше приложение. Если вы прочтете мою предыдущую статью, вы вспомните, что мы получили простое приложение для блога. У него было два представления (список записей и конкретная запись) на основе статического списка данных блога. В zip-файле, который вы можете загрузить из этой статьи, я буду работать с папкой blog4.
Для развертывания кода в AppFog вы используете простую программу командной строки, af. Этот инструмент может быть установлен в Windows, OS X и Linux. Инструкции по установке подробно описаны здесь ( https://docs.appfog.com/getting-started/af-cli ), но по сути это сводится к:
|
1
|
gem install af
|
После того, как вы установили его, вы можете — по большей части — почти забыть о консоли AppFog. Конечно, вам нужно будет вернуться туда в конце концов, но для моей производственной площадки я использовал его редко. Насколько я могу судить, инструмент af поддерживает все, что поддерживает консоль. Для начала, вам необходимо авторизоваться.

Этот логин, кажется, сохраняется некоторое время, но в целом я просто всегда захожу первым, когда начинаю работать с моим приложением. Теперь я собираюсь переключиться на папку, содержащую мое приложение.

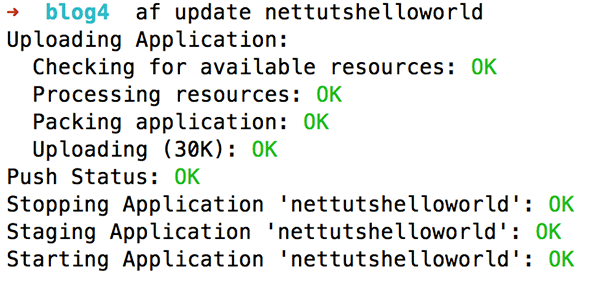
Теперь о крутой части. Передать ваш код в AppFog так же просто, как выполнить команду обновления, например:

Снимок экрана выше не дает вам представления о том, сколько времени занимает этот процесс. Каждая из этих строк была выплюнута, как они произошли. В моем тестировании этот процесс занимает около 10 секунд. Мои приложения маленькие, поэтому ваш пробег может отличаться. Если вам интересно, да, мое заявление было закрыто во время этого процесса. В 10-секундном процессе обновления это время простоя составило около 2 секунд. Я думаю, это нормально, но если это вас не устраивает, то в блоге AppFog описан отличный обходной путь: как обновить приложение AppFog с нулевым временем простоя .
Это сработало? Посмотреть на себя. Откройте браузер по адресу http://nettutshelloworld.aws.af.cm/, и вы увидите замечательный, хотя и статичный, блог, который я построил:

Это правда?
Первый раз, когда я прошел через этот процесс, я чуть не вскрикнул от радости. Я не мог поверить, как чертовски просто это было. Для меня это была действительно «последняя связь» между написанием приложений Node и их фактическим распространением в мире. Конечно, я столкнулся с несколькими оговорками. Во-первых, в то время как мое приложение работает как на AppFog, вы должны связать порт, который оно слушает, с помощью переменной среды. Поэтому мне пришлось изменить эту строку:
|
1
|
app.listen(3000);
|
К этому:
|
1
|
app.listen(process.env.VCAP_APP_PORT || 3000);
|
Как я уже сказал, мое приложение работало как есть, но я предполагаю, что 3000 может быть не всегда доступен, поэтому вы хотите убедиться, что вы сделали эту крошечную настройку. Если вы используете другие сервисы, такие как MySQL или Mongo, вам нужно будет сделать аналогичные изменения. (Хотя в моем производственном приложении я еще не обновил соединение Mongo, и это еще не было проблемой. Но оно в моем списке дел!)
Так как это сработало для меня? По большей части — идеально. Теперь я запустил два сайта на AppFog, JavaScript Cookbook и CajunIpsum . Если бы мне пришлось сделать одну критику, это было бы то, что в первый и единственный раз, когда я должен был связаться со службой поддержки, я не был доволен тем, сколько времени потребовалось, чтобы получить ответ. Пока у меня был только один запрос в службу поддержки, поэтому я готов поспорить (или надеюсь), что это была необычная ситуация.
Мой билет в службу поддержки — это то, что приводит меня к следующей статье — работе с ошибками. В следующей статье я расскажу о том, как я учусь справляться с ошибками в Node и как диагностировать сбои и простои.