Готовы вывести свои навыки PHP на новый уровень? В этой новой серии «С нуля» мы сосредоточимся исключительно на Zend Framework — полнофункциональном PHP-фреймворке, созданном Zend Technologies. Первое в нашей серии руководств — «Начало работы с Zend Framework».
Введение: что такое Zend Framework?
Zend Framework — это полнофункциональный PHP-фреймворк, созданный Zend Technologies. Для тех, кто не знаком с компанией, Zend Technologies предоставляет веб-разработчикам различные инструменты, которые помогут им в их работе. Яркими примерами являются Zend Server, сервер веб-приложений для запуска и управления PHP-приложениями, и Zend Studio, полнофункциональная IDE для PHP. Излишне говорить, что Zend очень инвестировал в PHP, поэтому Zend Framework — отличный инструмент для добавления в арсенал любого разработчика.

Zend: PHP Компания
Zend Framework состоит из множества различных библиотек и классов. Это обоюдоострый меч — с одной стороны, разработчикам легче подбирать библиотеки, если им нужно только немного. Недостатком является то, что настройка фреймворка в начале не очень проста, так как это просто набор классов. При этом у Zend есть инструмент scaffolding и рекомендуемый способ настройки структуры вашего приложения, который мы обсудим в этом конкретном руководстве.
В этой серии руководств мы рассмотрим, как работает Zend Framework, и узнаем, как использовать его различные компоненты. К концу серии мы создадим совершенно новый сайт социальной сети — с базовым профилем, сетью, обновлениями статуса и даже функциями API. А теперь, без лишних слов, давайте начнем!
Шаг 1: Загрузите Zend Framework
В первую очередь нам нужно скачать Zend Framework. В настоящее время последняя версия — 1.11.11 . Для начала перейдите на веб-сайт Zend Framework http://framework.zend.com и нажмите кнопку « Download Now .

Zend Framework Ссылка для Download Now
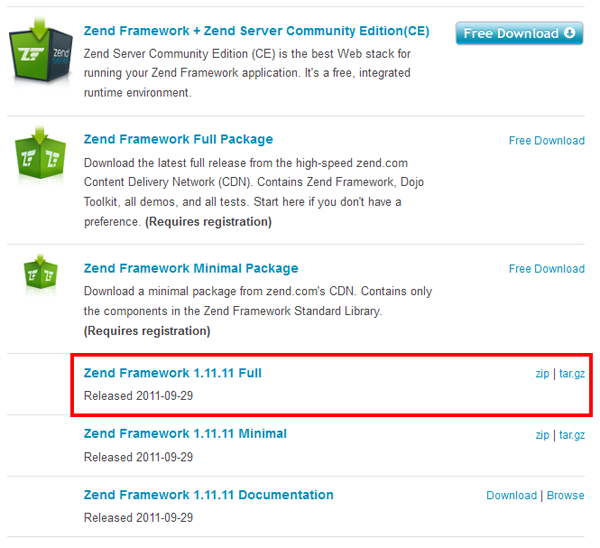
Это должно привести вас к экрану со списком различных загрузок для Zend Framework. В будущем, когда вы обновите библиотеку Zend Framework, вам следует загрузить Minimal версию, которая содержит только файлы ZF. А пока давайте Zend Framework 1.11.11 Full , который содержит библиотеку со всеми демонстрациями и тестами. Он также включает инструмент скаффолдинга, который мы будем использовать позже в этом уроке.

Zend Framework скачать список
Шаг 2: Настройте среду Zend Framework
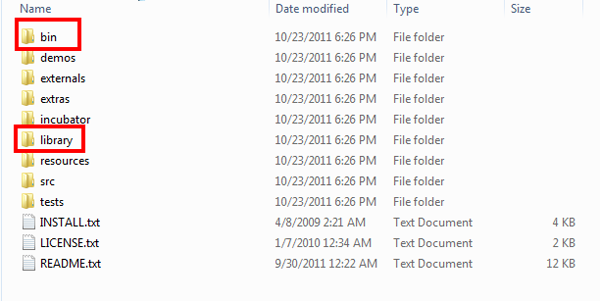
После завершения загрузки извлеките файлы на рабочий стол, чтобы получить четкое представление о содержимом. Внутри много папок, но для целей этого урока нам понадобятся только две — папка bin и library .

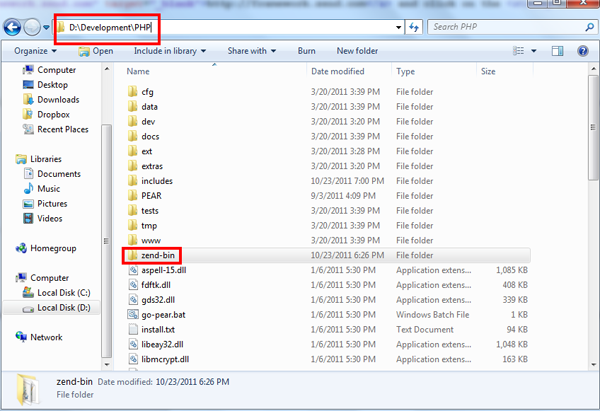
Ради организации, поместите папку bin папку PHP и переименуйте ее в zend-bin . У меня есть D:\Development\PHP , поэтому конечный результат должен быть D:\Development\PHP\zend-bin .

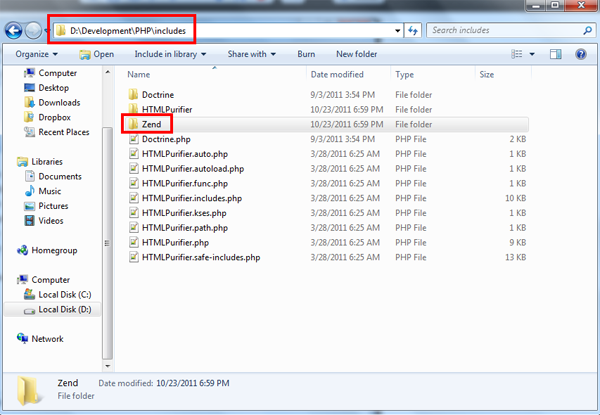
Перейдите в папку library и вы должны найти папку Zend . Поместите это inside your PHP's include_path . Для меня это D:\Development\PHP\includes , поэтому перемещение его туда должно привести к D:\Development\PHP\includes\Zend . Не забудьте скопировать папку Zend папку library , а не в саму папку library .

Наконец, нам нужно настроить инструмент Zend CLI в папке zend-bin для работы в любом каталоге. Для этого нам нужно добавить каталог в Path переменную Path , чтобы мы могли вызывать его из командной строки.
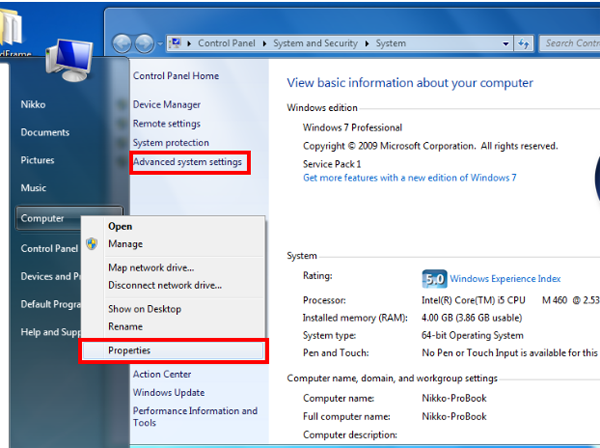
Щелкните правой кнопкой мыши ссылку « Computer разделе «Пуск», чтобы открыть окно « System Information о System Information Здесь, нажмите на Advanced System Settings .

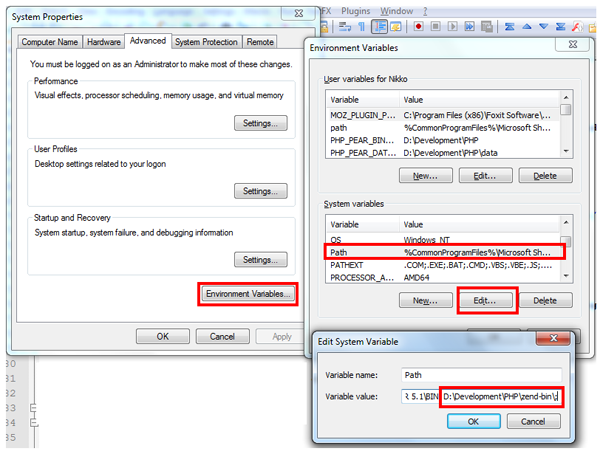
В открывшемся окне нажмите кнопку Environment Variables . В новом окне найдите переменную Path в списке System variables . Нажмите на Edit и добавьте ваше местоположение в каталоге zend-bin в конце.

Когда вы закончите, просто нажмите кнопку OK чтобы сохранить его.
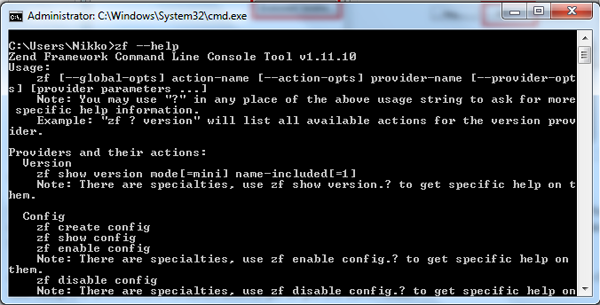
Чтобы убедиться, что наша конфигурация работает, откройте командную строку и выполните команду zf --help . Это должно вывести команды, которые мы можем использовать с инструментом Zend CLI. Если это не так, попробуйте перезагрузить компьютер, чтобы убедиться, что системные переменные реализованы.

Кроме того, в zf.sh zend-bin находится файл zf.sh Это для операционных систем на основе Unix, таких как OSX или Linux. Просто установите переменные среды соответственно, чтобы получить тот же результат.
Шаг 3: Создайте свой первый проект Zend Framework
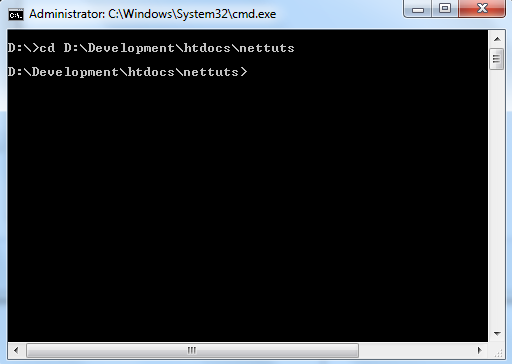
Теперь мы приступаем к реальной разработке нашего проекта Zend Framework. В командной строке перейдите в каталог, куда вы хотите поместить файлы проекта (в идеале это должен быть каталог, на который указывает ваш локальный веб-сервер). Для меня это D:\Development\htdocs\nettuts , так что я буду запускать команду cd D:\Development\htdocs\nettuts в моем приглашении.

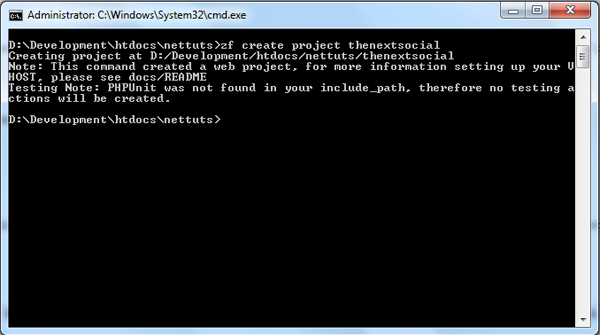
Введите следующую команду, чтобы создать наш базовый проект Zend Framework: zf create project thenextsocial . В команде thenextsocial — это название нашего проекта. Когда вы начнете создавать свои собственные проекты ZF, замените его соответствующим именем проекта.

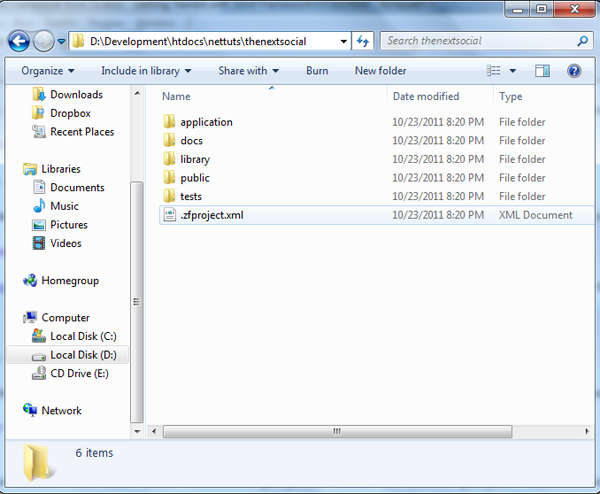
Проверьте содержимое папки сейчас — вы должны увидеть новую thenextsocial папку. Внутри папки вы должны увидеть несколько файлов проекта. Самое главное, вы должны увидеть public папку, которая должна быть единственной общедоступной папкой через браузер. Чтобы сделать это доступным, теперь нам нужно настроить VirtualHost для проекта.

Чтобы настроить VirtualHost, откройте файл Apache httpd.conf . Внутри добавьте следующий код:
|
1
2
3
4
5
6
|
<VirtualHost *:80>
ServerName thenextsocial.local
DocumentRoot «D:/Development/htdocs/nettuts/thenextsocial/public/»
<Directory «D:/Development/htdocs/nettuts/thenextsocial/public/»>
</Directory>
</VirtualHost>
|
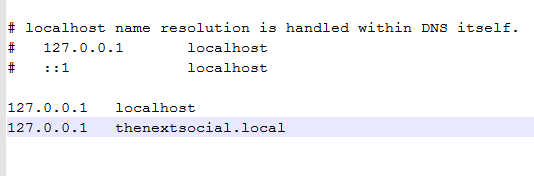
Вам также необходимо добавить домен в локальный файл hosts . Для пользователей Windows это должно быть в C:\Windows\System32\Drivers\etc Для пользователей ОС на основе Unix он должен находиться в /etc/hosts . Откройте его и добавьте thenextsocial.local и укажите его на 127.0.0.1


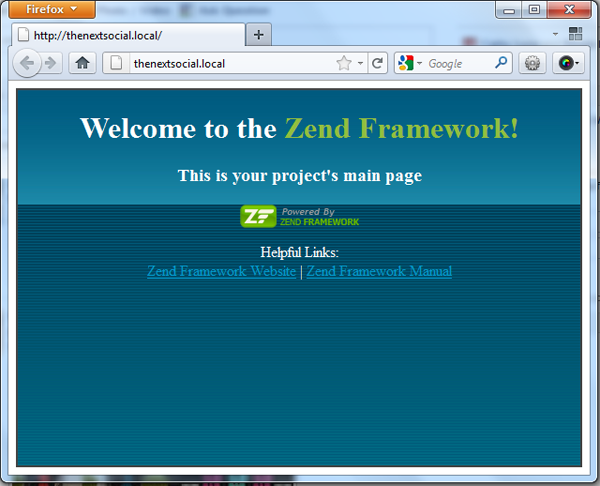
Перезагрузите ваш веб-сервер. Когда вы открываете http://thenextsocial.local в своем браузере, он уже должен указывать на ваш проект Zend Framework.

Поздравляем! Вы успешно создали свой первый проект Zend Framework!
Шаг 4: Узнайте о структуре MVC Zend Framework
Что это за паттерн MVC?
Из краткого описания Zend Framework:
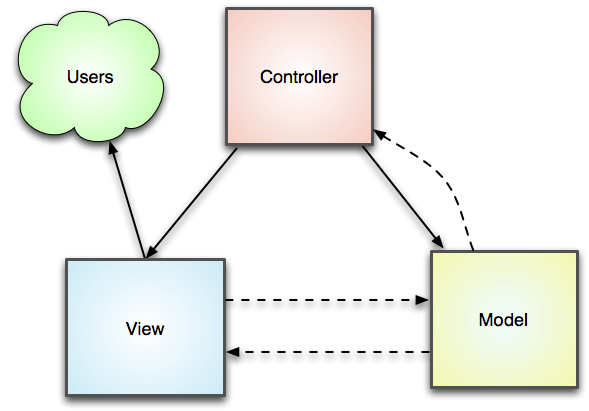
Шаблон MVC хорошо моделирует это разделение проблем.
Итак, что же это за паттерн MVC, о котором все продолжают говорить, и почему вас это должно волновать? MVC — это нечто большее, чем просто трехбуквенная аббревиатура (TLA), которую вы можете использовать в любое время, когда хотите звучать умно; это стало чем-то вроде стандарта в дизайне современных веб-приложений. И не зря. Большая часть кода веб-приложения подпадает под одну из следующих трех категорий: представление, бизнес-логика и доступ к данным. Шаблон MVC хорошо моделирует это разделение проблем. Конечным результатом является то, что ваш код презентации может быть объединен в одной части вашего приложения с вашей бизнес-логикой в другой и вашим кодом доступа к данным в другой. Многие разработчики считают, что это четко определенное разделение необходимо для организации их кода, особенно когда над одним приложением работают несколько разработчиков.
Суть этого в следующем: модели содержат нашу бизнес-логику, представления содержат наш HTML, а контроллеры поддерживают все в соответствии и сообщают представлениям и моделям, что делать.
MVC в приложении на основе Zend Framework
Преимущество использования инструмента ZF CLI состоит в том, что оно автоматически настраивает ваше приложение на использование классов MVC Zend Framework, что позволяет вам быстрее приступить к работе над проектами.
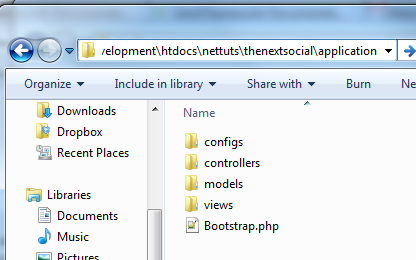
Возвращаясь к нашему проекту, откройте папку « thenextsocial/application », и вы должны увидеть — как вы уже догадались — папки models, views, and controllers .

Внутри этих папок откройте controllers/IndexController.php и views/scripts/index/index.phtml . Если вы внимательно посмотрите на оба этих файла, то увидите, что домашняя страница, которую мы видели выше ( Welcome to Zend Framework ), фактически выполняется обоими этими файлами. Так как же Zend Framework это называет?
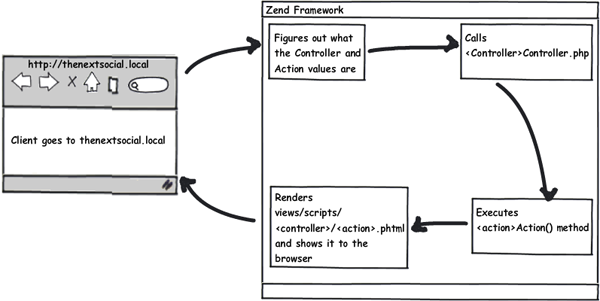
Объяснение маршрутизации приложений Zend Framework по умолчанию
По умолчанию все URL-адреса в вашем проекте Zend Framework будут иметь определенный формат:
|
1
|
[url]/[controller]/[action]/[GET parameter 1 value]/…/[GET parameter x]/[GET parameter x value]
|
Другим значением по умолчанию является то, что если контроллер и / или действие не предоставлены, они оба по умолчанию index Поэтому вызов http://thenextsocial.local на самом деле аналогичен вызову http://thenextsocial.local/index/index или даже http://thenextsocial.local/index .

Цикл маршрутизации Zend Framework по умолчанию
Затем Zend Framework принимает значение контроллера и ищет его в папке controllers , а именно в нашем файле IndexController.php . Внутри файла контроллера он принимает значение нашего действия и выполняет этот метод, который является indexAction . После того, как действие было выполнено в контроллере, ZF автоматически отображает файл представления в папке представлений в следующем формате:
|
1
|
../application/views/scripts/[controller]/[action].phtml
|
Вот почему мы видим страницу Welcome to Zend Framework , так как index.phtml содержит HTML-код этой страницы.
Шаг 5. Передача данных из контроллера в его представление
Относительно просто передать данные из контроллера в его представление. По умолчанию каждый объект контроллера создается для создания экземпляра объекта представления. Доступ к этому объекту представления осуществляется через метод доступа $this->view .
Чтобы отправить данные в представление, мы просто назначаем переменные для объекта представления и присваиваем им значения, например:
|
1
|
$this->view->variable_name = «variable value»;
|
Возвращаясь к нашему проекту, откройте IndexController.php в папке controllers , а в методе indexAction давайте передадим current date and time нашему представлению.
|
1
2
3
4
5
|
public function indexAction()
{
//action body
$this->view->current_date_and_time = date(‘M d, Y — H:i:s’);
}
|
Затем нам нужно отредактировать наше view для вывода этой переменной. Для этого откройте index.phtml в папке просмотра и добавьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
…
…
…
<div id=»welcome»>
<h1>Welcome to the <span id=»zf-name»>Zend Framework!
<hr /><h2>It is now <?php echo $this->current_date_and_time;
<h3>This is your project’s main page</h3>
…
…
…
|
Как видите, получить доступ к переменной из файла представления так же просто, как вызвать переменную с помощью команды PHP echo $this->variable_name; ,
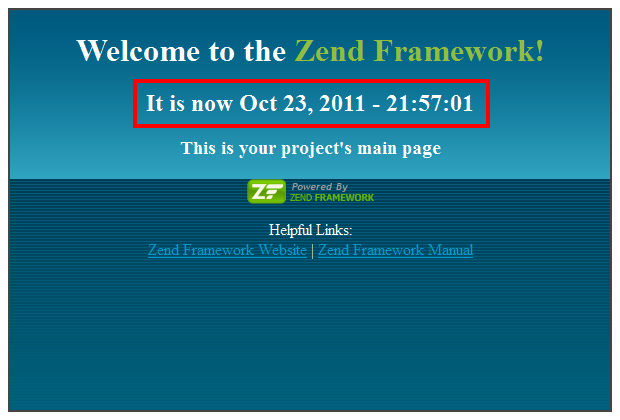
Теперь обновите ваш браузер, и вы должны увидеть текущую дату и время на странице.

Шаг 6: Создание макета в Zend Framework
Вы могли заметить, что HTML-сценарии в нашем проекте — это просто фрагменты, а не полные HTML-страницы, поэтому в них отсутствуют теги html, head, and body . Это на самом деле не недостаток, но сделано по замыслу — таким образом, все действия возвращают контент, относящийся только к самому действию, а не ко всему приложению. Создав глобальный макет для нашего сайта, мы сможем реализовать согласованный HTML-контейнер для всех наших HTML-скриптов.
Чтобы начать, мы снова открываем нашу командную строку и запускаем следующую команду. Убедитесь, что вы находитесь в thenextsocial папке.
|
1
|
zf enable layout
|

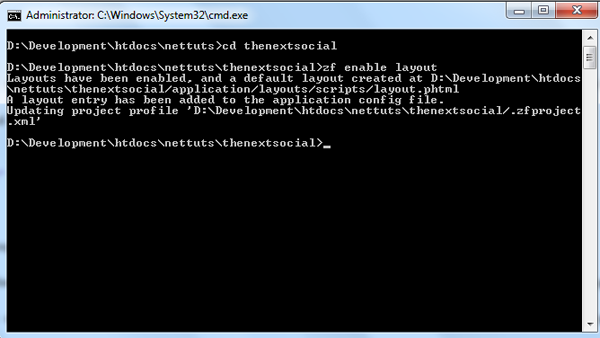
Включение макета в нашем проекте Zend Framework
Вывод после запуска команды предполагает, что файл макета с именем layout.phtml был создан в папке application/layouts/scripts . Давайте откроем это и посмотрим, что внутри:

содержимое layout.phtml
Команда echo $this->layout()->content; на самом деле файл макета, отражающий весь контент из представления. Чтобы создать наш глобальный макет, нам нужно обернуть эту команду нашим HTML:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<!DOCTYPE html>
<html>
<head>
<title>The Next Social</title>
<!— Load Twitter Bootstrap and jQuery —>
<link rel=»stylesheet» href=»http://twitter.github.com/bootstrap/1.3.0/bootstrap.min.css»>
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js»></script>
</head>
<body>
<div id=»site_container»>
<div id=»header»>
<p>This is the header!</p>
</div>
<div id=»content»>
<!— Echo our content here!
<?php echo $this->layout()->content;
</div>
<div id=»footer»>
<p>This is the footer!</p>
</div>
</div>
</body>
</html>
|
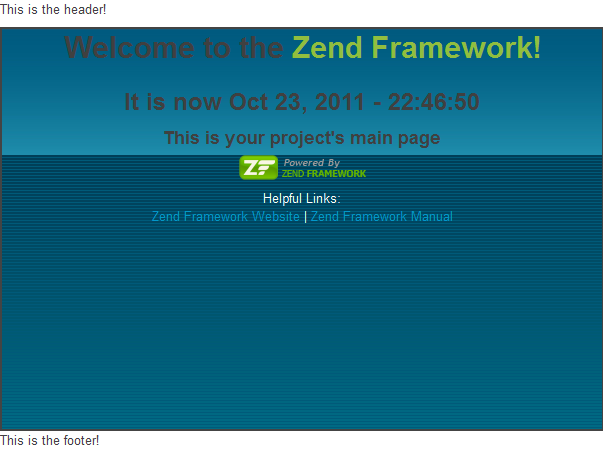
Теперь обновите ваш браузер снова, и вы должны увидеть изменения:

Наш индекс действия с сопровождающим макетом
Шаг 7: Создание новых контроллеров и действий
Используя инструмент ZF CLI, мы можем очень быстро создавать новые контроллеры и действия. Для этого просто выполните следующую команду:
|
1
|
zf create controller About
|
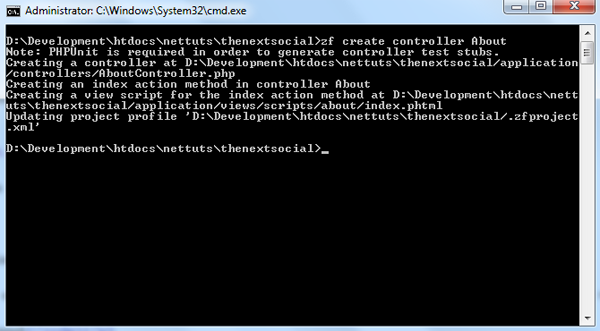
About это имя нашего нового контроллера. Если вы проверите внутри папки controllers , вы должны увидеть файл AboutController.php , указывающий, что генерация нашего контроллера прошла успешно. Вы также можете проверить содержимое папки views и увидеть, что для нашего контроллера About был создан новый файл about/index.phtml !

Создание нашего контроллера About
Затем мы сможем получить доступ к этому контроллеру, перейдя по http://thenextsocial.local/about
По умолчанию инструмент ZF CLI создает одно действие для нашего контроллера, indexAction . Но что, если мы хотим добавить другие действия в контроллер?
Создание нового действия
Создать новое действие так же просто, как создать новый контроллер. Для этого просто запустите следующую команду:
|
1
|
zf create action us About
|
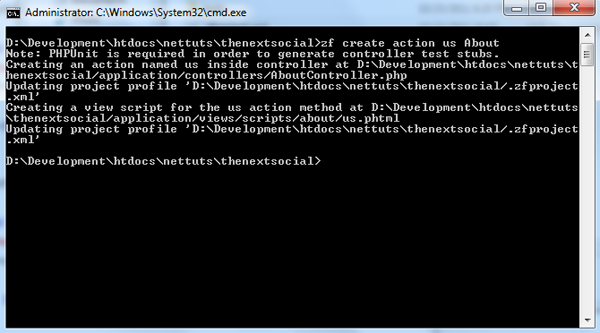
Это эффективно создает новое действие, называемое us внутри контроллера About . Проверяя файл usAction() , вы должны увидеть новый usAction() , а также новый файл us.phtml внутри папки about view.

Создание нашего действия us в контроллере About
Как видите, мы в значительной степени полагаемся на инструмент ZF CLI для генерации действий и контроллеров. Создание их вручную работает так же; инструмент ZF CLI только упрощает его и автоматически делает тяжелую работу за нас.
Вывод
Прочитав этот урок, вы уже должны знать следующее:
- Где скачать последние файлы Zend Framework
- Где и как его настроить локально
- Создание вашего первого проекта Zend Framework и настройка VirtualHost на вашем веб-сервере
- Как именно Zend Framework реализует шаблон MVC и стандартную маршрутизацию приложений
- Передача данных из контроллера в его представление
- Создание макета для всего сайта для вашего приложения Zend Framework
- Создание новых контроллеров и действий
Исходя из этих знаний, вы легко сможете создавать статичные веб-страницы. Но мы все знаем, что этого недостаточно!
В нашем следующем уроке мы узнаем все о создании наиболее важной части любого веб-приложения, model и превращении The Next Social в динамический сайт!
До тех пор, следите за обновлениями!
PS Я зарегистрировал thenextsocial.com для целей этого проекта. Просто регулярно посещайте сайт, и вы увидите, как он превращается из простого сайта в полнофункциональный сайт социальной сети, который мы собираемся создать в конце этой серии. Кроме того, весь исходный код, созданный в этой серии, будет доступен и в этом репозитории GitHub !