Начальный экран Windows 8 — это лучшее место, где можно найти все ваши любимые приложения и контент и оставаться на связи. Плитки приложений полны активности и показывают свежий и индивидуальный контент, чтобы вы знали, что нового в вашем мире. Мы писали об опыте просмотра Internet Explorer 10 в Windows 8.
В этих статьях показано, как разместить логотип сайта рядом с приложениями на начальном экране Windows 8, а также визуальные ориентиры для сайтов и уведомления о значках, чтобы вы знали, что появился новый контент. Я также пройдусь по нескольким строкам кода, которые вам понадобятся, чтобы ваш сайт не выглядел как левая плитка… к правой плитке здесь:
Закрепленные сайты — больше, чем избранное
Потребители в Windows проводят большую часть своего времени в Интернете, и мы знаем, что по телеметрии Windows (официально — Программа улучшения качества программного обеспечения Microsoft ) они возвращаются к одному и тому же набору сайтов снова и снова. Закрепленные сайты в Windows 8 позволяют быстро и легко сразу попасть на ваши сайты. С помощью уведомлений о бейджах плитки сайта оживают, обновляя информацию, и помогают узнать, когда появляется новый контент.
Разработчики могут использовать закрепленные сайты, чтобы лучше связать свой сайт со своими пользователями и продвигать бренд своего сайта непосредственно на начальном экране Windows. Мы обнаружили, что сайты, использующие эту функцию с IE9 в Windows 7, увеличивают количество посещений сайтов на 15-50% . В Windows 8 пользовательский интерфейс еще лучше работает с обновлениями плитки сайта, даже если у вас не открыт сайт в браузере.
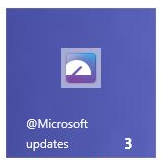
На следующих двух снимках экрана показаны прикрепленные листы сайта и уведомления о значках.
Визуализация с ориентацией на сайт на закрепленной плитке сайта
Как веб-разработчик, вы можете предоставить значок сайта ( favicon ), который IE10 использует в браузере для представления сайта, в адресной строке, на странице новой вкладки и на начальном экране. IE10 использует большой значок сайта (32 x 32 пикселя), чтобы идентифицировать сайт при закреплении на начальном экране так же, как IE9 использовал его для закрепления на панели задач.
IE10 извлекает доминирующий цвет из значка и автоматически использует его в качестве цвета фона для плитки начального экрана.
Одним из инструментов для создания иконок является редактор X-Icon . Используйте его, чтобы создать значок 32 × 32 для вашего сайта. Он также может конвертировать изображение в формат файла значков ( .ico Затем .ico
<link href="testdrive.ico" rel="shortcut icon" />
Значки уведомлений, которые обновляются в фоновом режиме
Windows 8 может запрашивать обновления закрепленных плиток на начальном экране. Это хорошо работает для легких уведомлений, таких как новые сообщения от других пользователей (электронная почта и социальные сети), новые скидки на сайте покупок, новые статьи в новостной ленте и т. Д.
В Internet Explorer 10 и Windows 8 вы можете предлагать уведомления о значках прямо на прикрепленных плитках сайта. Это означает, что пользователи получают обновления на своих сайтах без открытия сайта в браузере. Например, прикрепите демонстрацию Fresh Tweets с помощью IE10 в Windows 8 Consumer Preview. Закрепленная плитка сайта обновляется регулярно и уведомляет пользователя о появлении новых твитов.
Для фоновых уведомлений требуются компоненты, предоставляемые сайтом. К ним относятся: (1) XML уведомления о значке, ответ XML, который описывает уведомление о значке для Windows, и (2) метатеги закрепленных сайтов, разметка веб-страницы, указывающая место, в котором Windows должна опрашивать уведомления, и частоту опроса.
XML уведомлений о значках
Windows обрабатывает опрос и отрисовку уведомлений о значках. Windows опрашивает XML-код уведомления о значке, который описывает визуальный элемент для закрепленной плитки сайта. Схема XML значка определяет этот простой ответ XML. Например, чтобы обновить плитку с номером «3», вы отправляете следующий XML:
<?xml version="1.0" encoding="utf-8" ?>
<значение значка = ”3 ″ />
Значки могут быть числами или глифами, такими как индикаторы «оповещение» и «новое сообщение». Полный список возможностей отображения значка см. В разделе « Выбор изображения значка в MSDN».
Закрепленные мета-теги сайта
Следующим шагом является связывание XML уведомления о значке с веб-страницей. IE10 использует метатег « имя приложения », чтобы определить, поддерживает ли веб-страница возможности закрепленных сайтов, такие как уведомления и списки переходов. Для поддержки уведомлений о значках включите в мета-тег новый метатег с URL-адресом XML-уведомления о значке и частотой, с которой Windows должна его запрашивать. IE проверяет, присутствует ли на странице метатег «msApplication-badge» во время закрепления, а также при последующих запусках сайта из закрепленного фрагмента сайта.
<meta name="msapplication-badge" value="frequency=360;polling-uri=http://ietestdrive2.com/PinnedSites/TweetCounter/microsoft/360" />
Параметр значения состоит из двух частей: polling-urifrequency
polling-uri
frequency
- 30 (Windows будет опрашивать URI каждые 30 минут)
- 60 (1 час)
- 360 (6 часов)
- 720 (12 часов)
- 1440 (1 день. Это по умолчанию.)
Если frequency
API разработчиков для обновления уведомлений о бейджах
Вы также можете очистить и обновить значок плитки сайта непосредственно с веб-страницы, чтобы обеспечить актуальность плитки сайта.
Когда пользователь запускает прикрепленную плитку сайта через начальный экран, веб-сайт запускается в своем собственном сеансе с именем SiteMode и может использовать следующие функции JavaScript для обновления значка.
window.external.msSiteModeClearBadge() В демонстрационной программе Fresh Tweets , когда пользователь получает уведомление и нажимает на плитку, чтобы запустить браузер, веб-страница использует msSiteModeClearBadge() В следующий раз, когда плитка загорится обновлением значка, пользователь узнает, что есть новый контент.
window.external.msSiteModeRefreshBadge() В качестве примера пользователь видит прикрепленную плитку сайта, указывающую три непрочитанных сообщения, и щелкает плитку, чтобы вернуться на сайт. Если он или она читает только первое обновление, вы можете запустить обновление, чтобы значок отображал правильное число прочитанных / непрочитанных двух.
В Windows 8 Consumer Preview эти два API работают только на сайтах, работающих в зонах локальной интрасети или доверенных сайтов. Это будет исправлено в следующем превью. Чтобы проверить эти API в Consumer Preview на вашем собственном сайте, добавьте его домен в список надежных сайтов, используя вкладку «Безопасность» диалогового окна «Свойства Интернета».
Уведомления панели задач рабочего стола
Уведомления, которые отображаются в виде значков для закрепленных сайтов на панели задач рабочего стола, будут продолжать работать для Windows 8 и IE10 на рабочем столе. Эта форма уведомления недоступна на закрепленном сайте для начального экрана Windows 8. Windows 8 обрабатывает уведомления для всех плиток на начальном экране и делает это экономичным способом.
Списки переходов для быстрой навигации по сайту
Многие ведущие сайты, такие как NYTimes.com, CNN.com и Amazon.com, поддерживают функции закрепленных сайтов IE9, такие как списки переходов, чтобы получить доступ к определенной задаче или части сайта. В IE10 списки переходов доступны как часть панели навигации для удобного сенсорного способа навигации по сайту.
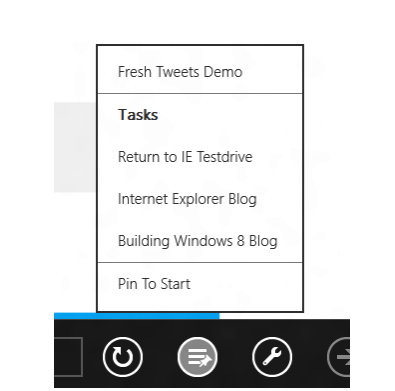
Когда пользователь запускает сайт с начального экрана, кнопка закрепления показывает, что для этого сайта доступны списки переходов:
Снимок экрана, показывающий список переходов из демонстрации Fresh Tweets
Отображаемый список переходов совпадает с отображением IE9 на панели задач Windows 7. Вы можете добавить статические задачи в список переходов вашего сайта с помощью разметки страницы ( узнать больше ) или динамически на основе взаимодействия с пользователем ( узнать больше ). Списки значков и переходов в Windows 8 являются ориентированной на сайт функцией. Каждое полностью определенное доменное имя может иметь один и только один набор данных опроса и данных списка переходов.
Вывод
Internet Explorer 10 ставит сайты в центр взаимодействия благодаря интеграции с начальным экраном Windows 8. Веб-разработчики могут создавать ориентированные на сайты визуальные элементы для закрепленных плиток сайта, обмениваться ими при появлении новых обновлений для сайта и предлагать списки переходов для быстрой навигации по сайту.
Мы с нетерпением ждем, чтобы вы добавили эти простые функции на свой веб-сайт, чтобы максимизировать их влияние в Windows 8.