Скорость — это все на сенсорных устройствах. Вызов функции, когда проведено касание пальцем, вместо того, чтобы вызывать ее несколько раз … Например, вы можете использовать ее для обновления навигации, основанной на касании пальцем. К вашему сведению, я использую hammer.js для захвата событий касания и внутреннего поведения underscore.js для обработки устранения неполадок .
// Create the listener function (debounce).
var updateCarouselNav = _.debounce(function(e) {
console.log('checking nav....');
}, 500); // Maximum run of once per 500 milliseconds
//detect actions on carousel for update of navigation buttons
$("#carousel").on("release dragleft dragright swipeleft swiperight", function()
{
updateCarouselNav();
});Доказательство, это работает!
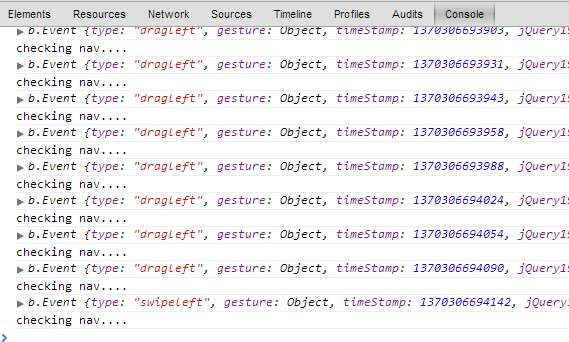
Перед:
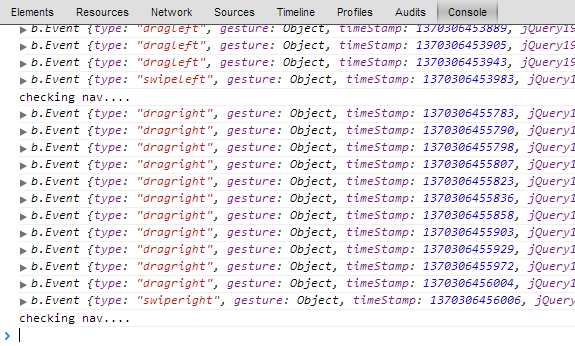
После:
Дополнительное чтение: http://www.paulirish.com/2009/throttled-smartresize-jquery-event-handler/