Корри Хаффли только что добавила последние штрихи в Photoshop CS6 Unlocked, 101 Tips, Tricks and Techniques — второе издание своей предыдущей пользующейся спросом книги — Антология Photoshop.
Давайте заглянем внутрь книги, с выдержкой из главы 3, которая показывает вам, как сделать очень классную блестящую пластиковую кнопку. К вам, Корри …
Изготовление блестящей пластиковой кнопки
Интерфейс iPhone вернул блестящий вид пластиковой кнопки, как на рисунке 3.23. В этом решении вы узнаете, как сделать свой собственный, начиная с базовой кнопки градиента.

Решение
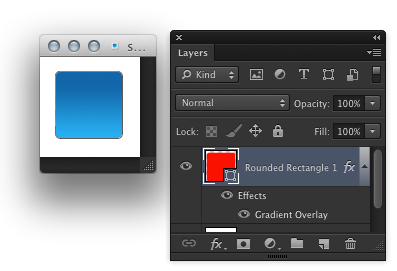
- Создайте векторную фигуру с закругленными углами, используя инструмент Rounded Rectangle Tool ( U ). Выбрав слой векторной формы, откройте диалоговое окно « Стиль слоя» , нажав кнопку « Добавить стиль слоя» в нижней части панели « Слои» ; затем выберите Gradient Overlay … в появившемся меню. Будут отображены параметры наложения градиента — мы хотим применить наложение градиента, как показано на рисунке 3.24.
Рисунок 3.24. Начиная с кнопки градиента
Отрегулируйте градиент, щелкнув патч « Градиент» в диалоговом окне « Стиль слоя» . Это вызовет диалоговое окно Gradient Editor . Вы хотите, чтобы градиент имел яркий цвет снизу и более темный вариант того же цвета сверху. Начните положение темного цветового пятна примерно на 80%, как показано на рисунке 3.25.Рисунок 3.25. Управление настройками градиента
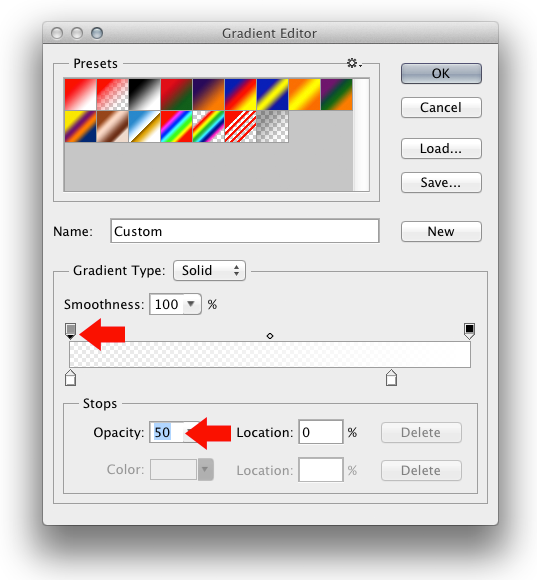
- Теперь мы будем работать над слоем подсветки. Дублируйте слой прямоугольника с закругленными углами, набрав Command — J ( Ctrl — J в Windows). На панели « Слои» дважды щелкните эффект слоя « Градиентное наложение», чтобы открыть диалоговое окно « Стиль слоя» ; затем щелкните патч цвета градиента, чтобы редактировать градиент. Измените оба цветовых пятна с помощью нижних ограничителей цвета на белый. Затем нажмите на верхний левый стоп непрозрачности и измените значение непрозрачности на 50, как показано на рисунке 3.26. Нажмите ОК и снова ОК .
Рисунок 3.26. Редактирование настроек градиента для вашего слоя подсветки
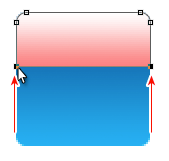
- Выберите инструмент «Удалить опорную точку». Нажмите на две нижние точки, выделенные на рисунке 3.27, чтобы удалить их.
Рисунок 3.27. Удаление опорных точек
- Переключитесь на инструмент Convert Point Tool и щелкните на двух оставшихся нижних точках, чтобы они превратились в угловые точки, как показано на рисунке 3.28.
Рисунок 3.28. Преобразование опорных точек
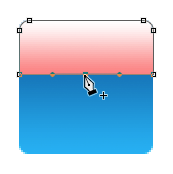
- С помощью инструмента прямого выбора ( A ) выберите преобразованные точки и переместите их так, чтобы они находились примерно на двух третях пути вверх по кнопке, как показано на рисунке 3.29.
Рисунок 3.29. Перемещение опорных точек
- Переключитесь на инструмент Add Anchor Point и нажмите на середину нового нижнего края, показанного на рисунке 3.30, чтобы добавить точку.
Рисунок 3.30. Добавление другой узловой точки
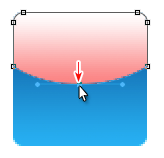
- Снова возьмите инструмент Direct Selection Tool ( A ) и перетащите новую центральную точку вниз, чуть выше центра кнопки, как показано на рисунке 3.31, чтобы сформировать кривую.
Рисунок 3.31. Создание нижней кривой
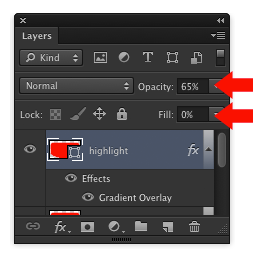
- Оригинальный цвет вашего слоя может просвечивать, поэтому измените Fill на 0 на панели Layers . Немного уменьшите непрозрачность ; на рисунке 3.32 я изменил его на 65%.
Рисунок 3.32. Изменение заливки на 0
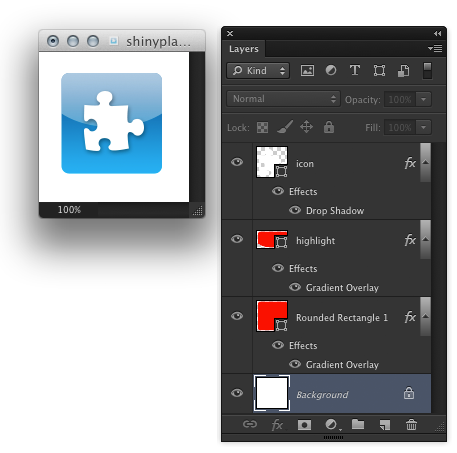
- Теперь ваша блестящая пластиковая кнопка видна на рисунке 3.33. Если вы решили добавить текст или значок к нему в Photoshop, примените небольшой эффект тени для ощущения кнопки приложения.
Рисунок 3.33. Пластиковая кнопка со значком и панель « Слои», которая его произвела
обсуждение
Создав кнопку градиента с использованием векторных форм и стилей слоя, теперь у нас есть масштабируемая кнопка, которую легко редактировать. Если мы хотим изменить его цвета, все, что нам нужно сделать, это изменить оттенок градиентов и эффектов в стилях наших слоев. Если мы хотим, чтобы наша кнопка имела другую форму, мы можем использовать инструмент прямого выделения ( A ), чтобы изменить векторную траекторию. Это решение демонстрирует важную концепцию о слоях: даже если заполнение слоя установлено на 0%, стили слоя все еще очевидны! Это может оказаться полезным при создании ваших собственных эффектов. Что также здорово в этой технике, так это то, что после того, как вы создали свою первую блестящую пластиковую кнопку, очень легко создавать другие кнопки — просто скопируйте эффекты слоя.
—
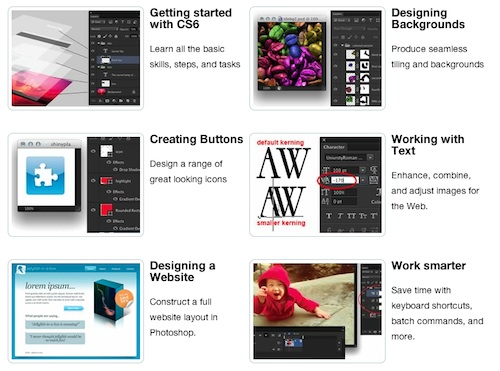
Спасибо Корри за предоставленную нам возможность заглянуть внутрь! Для получения дополнительной информации: практических рекомендаций, примеров и предложений, позволяющих сэкономить время, ознакомьтесь с полной 400-страничной копией книги , которая охватывает:
- Начало работы с CS6 : изучите все основные навыки и шаги
- Проектирование фонов: создание бесшовных плиток и фонов
- Создание кнопок : дизайн ряда великолепно выглядящих иконок
- Работа с текстом: манипулируйте и выделите текст
- Оптимизация изображений : улучшение, объединение и настройка веб-изображений
- Разработка веб-сайта : разработка полного макета веб-сайта в Photoshop
- Работа Smart : экономьте время с помощью ярлыков и пакетных команд
ПЛЮС… все захватывающие НОВЫЕ инструменты CS6, в том числе: контент-ориентированный, галерея Blur, инструмент «Перспективная обрезка» и многое другое.

Возьмите себе копию и не стесняйтесь делиться своими мыслями в комментариях (ниже).
- PRINT Book + Digital EPACK Bundle — за 34 доллара (СКИДКА 50%)
- Цифровой EPACK (pdf, epub, mobi) — за 17 долларов (СКИДКА 42%)