При создании динамического набора опций вы всегда должны предоставлять конечному пользователю набор опций, и опции радиопередач в Titan Framework могут помочь в этом отношении. Давайте посмотрим, как вы можете создавать опции радио-типа внутри пользовательской админ-панели WordPress, мета-бокса или настройщика темы.
Кнопка Радио Типа в Каркасе Титана
С помощью Titan Framework можно добавить набор кнопок типа radio , из которых вы можете выбрать один вариант. Это выглядит так:

Этот тип параметра поддерживает следующие параметры:
- name : показывает отображаемое имя опции типа
radio. - id : этот параметр назначает уникальное имя, которое помогает получить сохраненные значения параметров.
- options : Это ассоциативный массив, который принимает параметры пары значение-метка , отображаемые в виде переключателей.
- default : (необязательно). Назначает значение по умолчанию.
- desc : (Необязательно) Отображает однострочное описание с названием опции.
- livepreview : (Необязательно). Этот параметр отображает предварительный просмотр изменений в реальном времени при добавлении опции
radioтипа в раздел настройщика темы. - css : (Необязательно) Каждый раз, когда вы добавляете эту опцию на страницу администратора и / или в раздел настройщика темы, этот параметр автоматически генерирует CSS .
Все параметры имеют тип string кроме параметра options , который является array по типу.
Доступные контейнеры для опции типа радио
Опция радио типа может быть создана внутри:
- Панель администратора
- Вкладки администратора
- Metabox
- Раздел настройки темы
Общий формат добавления этой опции такой же:
- Получить уникальный экземпляр с помощью функции
getInstance(). - Добавьте опцию через
createOption(). - Получить сохраненные значения с помощью функции
getOption().
Однако, если вы хотите узнать, как эти контейнеры создаются с помощью Titan Framework, просмотрите мои предыдущие статьи.
Создание опции типа радио внутри панели администратора
Пример объявления
Сначала я создам этот тип опции внутри панели администратора.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
<?php
/**
*
* Create the options
*
*/
$aa_panel->createOption( array(
‘id’ => ‘aa_radio’, // The ID which will be used to get the value of this option
‘type’ => ‘radio’, // Type of option we are creating
‘name’ => ‘Choose Radio Buttons’, // Name of the option which will be displayed in the admin panel
‘desc’ => ‘This is our option’, // Description of the option which will be displayed in the admin panel
‘default’ => ‘aa_bdy’, //Default value of radio buttons
‘options’ => array(
‘aa_hdr’ => ‘Header’,
‘aa_bdy’ => ‘Body’,
‘aa_ftr’ => ‘Footer’
)
) );
|
Я добавляю опцию типа radio в админ-панели $aa_panel через createOption() в строке # 7. Как видите, эта функция принимает массив параметров, которые поддерживает эта опция. Итак, я определил значения для параметров id, type, name, desc, default и options .
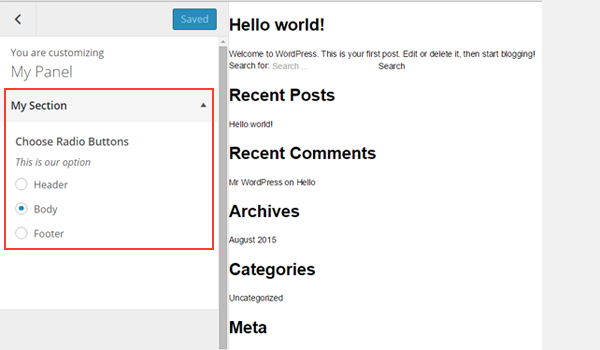
В этом коде я создал список из трех переключателей с именами Header, Body и Footer, каждый из которых имеет уникальный ключ, то есть aa_hdr , aa_bdy и aa_ftr . Думайте об этом как о наборе параметров, которые вы хотите, чтобы конечный пользователь выбрал. Например, если вы хотите отобразить заметку, пользователь может выбрать, должна ли она отображаться в верхнем или нижнем колонтитуле.

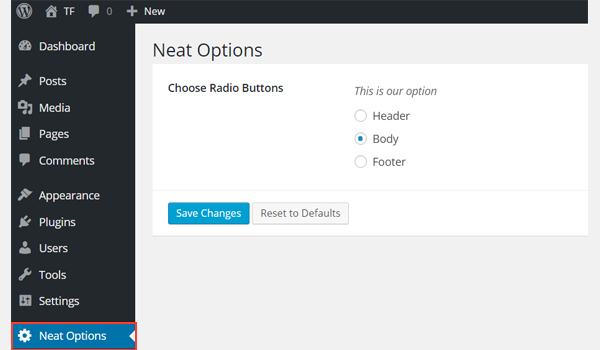
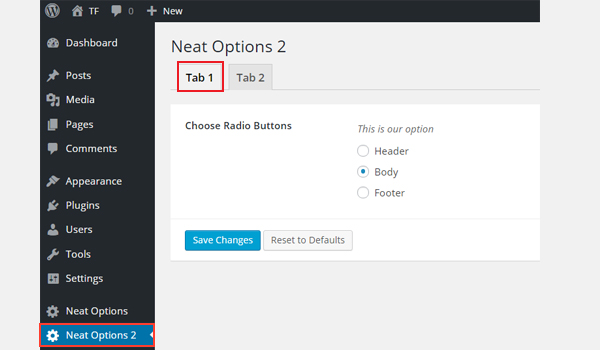
Вы можете найти опцию типа radio в админ-панели Neat Options .
Пример использования
Давайте получим его сохраненные значения.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// 2. Get the value via ID using getOption function
$aa_radio_val = $titan->getOption( ‘aa_radio’ );
/**
*
* Print option values
*
*/
if ( ‘aa_hdr’ == $aa_radio_val ) {
echo ‘You Selected Header’;
} elseif ( ‘aa_bdy’ == $aa_radio_val) {
echo ‘You selected Body’;
} else {
echo ‘You selected Footer’;
}
?>
|
Прежде всего, получите уникальное значение экземпляра в строке # 3. Затем используйте getOption() , которая принимает идентификатор aa_radio в качестве параметра (строка № 6). Наконец, строки с 14 по 28 используются для печати значений во внешнем интерфейсе с помощью простых операторов проверки if-else в PHP.
Согласно этим заявлениям:
- Если значение переменной
$aa_radio_valравно меткеaa_hdrвыведите « You Selected Header ». - Если значение переменной
$aa_radio_valравно меткеaa_bdyвыведите « You Selected Body ». - Если значение меток не
aa_hdrилиaa_bdyвыведите « You Selected Footer ».
Отображение результата во внешнем интерфейсе
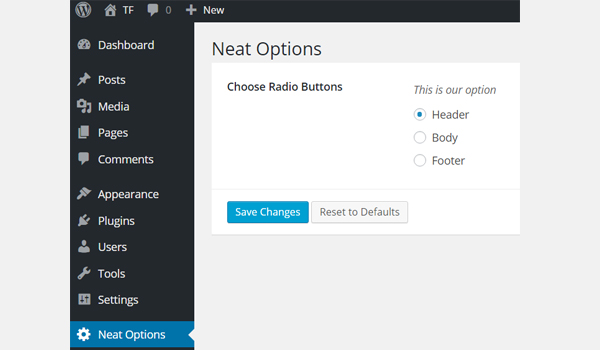
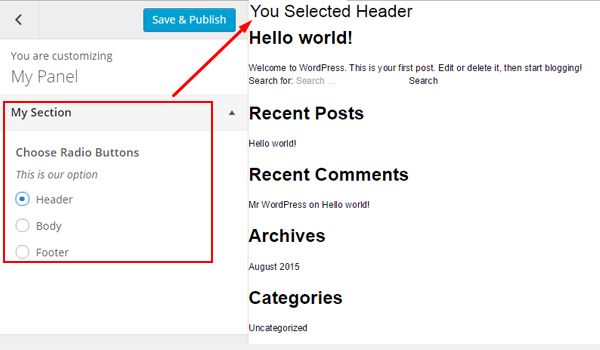
Предположим, я выбрал заголовок в качестве демонстрационного значения.

Теперь этот параметр должен напечатать «Вы выбрали заголовок» следующим образом:

Создание опции типа радио внутри вкладки администратора
Пример объявления
Давайте создадим этот тип опции на вкладке администратора.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
<?php
/**
*
* Create radio type option in an admin tab
*
*/
$aa_tab1->createOption( array(
‘id’ => ‘aa_radio_in_tab1_panel2’, // IDs should always be unique.
‘type’ => ‘radio’, // Type of option we are creating
‘name’ => ‘Choose Radio Buttons’, // Name of the option which will be displayed in the admin panel
‘desc’ => ‘This is our option’, // Description of the option which will be displayed in the admin panel
‘default’ => ‘aa_bdy’, //Default value of radio buttons
‘options’ => array(
‘aa_hdr’ => ‘Header’,
‘aa_bdy’ => ‘Body’,
‘aa_ftr’ => ‘Footer’
)
) );
|
Теперь я добавлю эту опцию во вкладку администратора $aa_tab1 через createOption() . Его идентификатор — aa_radio_in_tab1_panel2 .

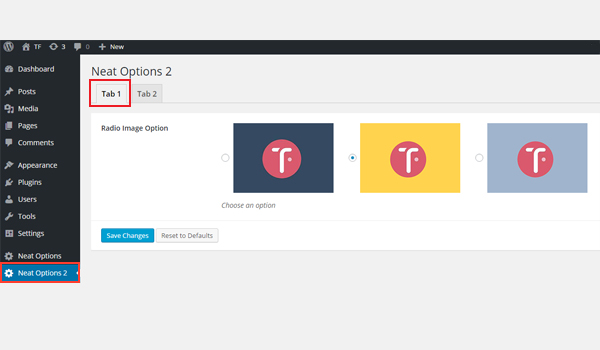
На приведенном выше снимке экрана эта опция показана на вкладке 1 в Neat Options 2 .
Пример объявления
Напишем код для получения сохраненных значений.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// 2. Get the value via ID using getOption function
$aa_radio_in_tab1_panel2_val = $titan->getOption( ‘aa_radio_in_tab1_panel2’ );
/**
*
* Print option values
*
*/
if ( ‘aa_hdr’ == $aa_radio_in_tab1_panel2_val ) {
echo ‘You Selected Header’;
} elseif ( ‘aa_bdy’ == $aa_radio_in_tab1_panel2_val ) {
echo ‘You Selected Body’;
} else {
echo ‘You Selected Footer’;
}
?>
|
Процесс получения сохраненных значений параметров практически одинаков. Итак, вместо того, чтобы вдаваться в подробности, я перечисляю пункты:
- Сначала вызовите уникальный экземпляр через функцию
getInstance()в строке # 3. - Затем используйте
getOption()и зарегистрируйте идентификаторaa_radio_in_tab1_panel2. - Сохраните это значение в новой переменной
$aa_radio_in_tab1_panel2_valв строке # 6. - Затем выведите значения во внешнем интерфейсе с помощью проверки if-else, то есть строк с 14 по 28.
Отображение результата во внешнем интерфейсе
Я выбрал Body . Теперь этот параметр должен напечатать ‘ You Selected Body ‘ на внешнем интерфейсе. Вот скриншот:

Создание опции типа радио внутри метабокса
Пример объявления
Сейчас я напишу код для метабокса.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
<?php
/**
*
* Create the options
*
*/
$aa_metbox->createOption( array(
‘id’ => ‘aa_mb_radio’, // The ID which will be used to get the value of this option
‘type’ => ‘radio’, // Type of option we are creating
‘name’ => ‘Choose Radio Buttons’, // Name of the option which will be displayed
‘desc’ => ‘This is our option’, // Description of the option which will be displayed
‘default’ => ‘aa_bdy’, //Default value of radio buttons
‘options’ => array(
‘aa_hdr’ => ‘Header’,
‘aa_bdy’ => ‘Body’,
‘aa_ftr’ => ‘Footer’
)
) );
|
На этот раз я добавил опцию типа radio в метабокс $aa_metbox с идентификатором aa_mb_radio .

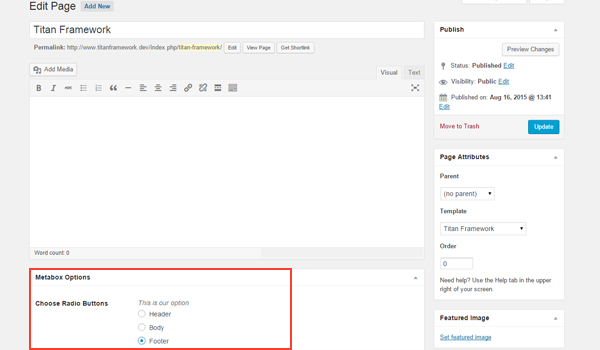
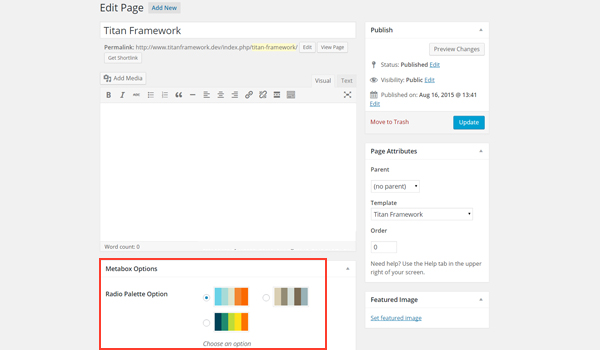
Вы можете найти эту опцию под названием « Выбрать радио кнопки» в метабоксе Этот скриншот имеет экран редактирования страницы. Вы также найдете подобную опцию, отображаемую на экранах редактирования сообщений.
Пример использования
Теперь я покажу, как вы можете получить сохраненное значение в метабоксе.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// 2. Get the value via ID using getOption function
$aa_mb_radio_val = $titan->getOption( ‘aa_mb_radio’, get_the_ID() );
/**
* Print option values
*
*/
if ( ‘aa_hdr’ == $aa_mb_radio_val ) {
echo ‘You Selected Header’;
} elseif ( ‘aa_bdy’ == $aa_mb_radio_val ) {
echo ‘You Selected Body’;
} else {
echo ‘You Selected Footer’;
}
|
Весь код такой же, за исключением строки № 6, где я использовал get_the_ID() , которая помогает извлечь сохраненное значение с любой конкретной страницы или идентификатора записи.
Отображение результата во внешнем интерфейсе
На этот раз я выбрал Footer в качестве демо-значения. На переднем конце « Вы выбрали нижний колонтитул » должен печататься так:

Создание параметра «Тип радио» в разделе «Настройка темы»
Пример объявления
Вот его код.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
<?php
/**
*
* Create the option
*
*/
$aa_section1->createOption( array(
‘id’ => ‘aa_sec_radio’, // The ID which will be used to get the value of this option
‘type’ => ‘radio’, // Type of option we are creating
‘name’ => ‘Choose Radio Buttons’, // Name of the option which will be displayed
‘desc’ => ‘This is our option’, // Description of the option which will be displayed
‘default’ => ‘aa_bdy’, //Default value of radio buttons
‘options’ => array(
‘aa_hdr’ => ‘Header’,
‘aa_bdy’ => ‘Body’,
‘aa_ftr’ => ‘Footer’
)
) );
|
В конце я добавлю эту опцию в раздел настройщика темы $aa_section1 , уникальный идентификатор которого — aa_sec_radio .

Вы можете найти список параметров радио на вкладке Раздел 1 .
Пример использования
Давайте восстановим значения.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// 2. Get the value via ID using getOption function
$aa_sec_radio_val = $titan->getOption( ‘aa_sec_radio’, get_the_ID() );
/**
*
* Print option values
*
*/
if ( ‘aa_hdr’ == $aa_sec_radio_val ) {
echo ‘You Selected Header’;
} elseif ( ‘aa_bdy’ == $aa_sec_radio_val ) {
echo ‘You Selected Body’;
} else {
echo ‘You Selected Footer’;
}
|
Еще раз, получение сохраненных значений параметров выполняется таким же образом. Только ID и имена переменных различны.
Отображение результата во внешнем интерфейсе
Вот скриншот живых изменений, которые происходят, когда я меняю настройки параметров.

Теперь я покажу вам, как отображать цветовые палитры в форме параметров радио в пользовательской панели администратора WordPress, в метабоксе или в разделе настройщика вашей темы.
Опция Радио-Палитра Типа в Каркасе Титана
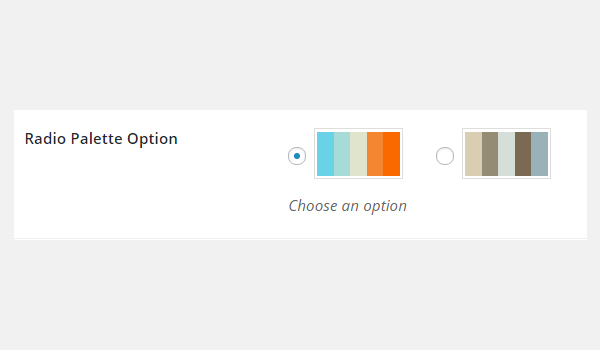
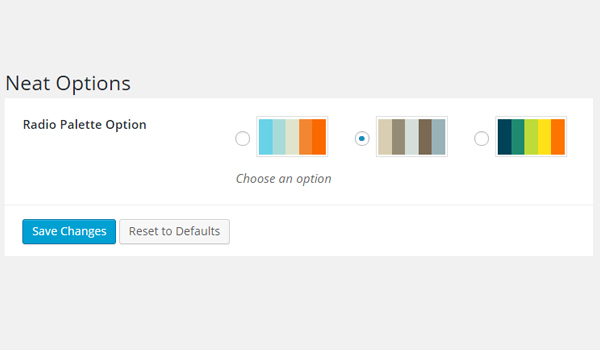
В Titan Framework есть классная опция типа radio-palette . Он может быть использован для предложения цветовых палитр внутри вашей темы. Вот как это выглядит:

Давайте обсудим настройки этой опции.
- name : этот параметр показывает отображаемое имя.
- id : определяет уникальное имя, которое получает сохраненные значения.
- desc : краткое описание с именем опции
- options : это определяет двумерный массив, который имеет наборы шестнадцатеричных значений цвета.
- default : (необязательно). Определяет индекс опций палитры / цветового массива по умолчанию.
- livepreview : (Необязательно) Этот параметр отображает предварительный просмотр изменений в реальном времени, когда в разделе настройщика темы добавлена опция типа радиопалитры .
- css : (необязательно) Каждый раз, когда вы добавляете эту опцию на страницу администратора и / или в раздел настройщика темы, этот параметр автоматически генерирует CSS .
Все параметры имеют тип string , кроме параметров, которые являются array по типу.
Доступные контейнеры для опции Radio-Palette Type
Вы можете добавить эту опцию внутри:
- Панель администратора
- Вкладки администратора
- Metabox
- Раздел настройки темы
При его создании вы будете придерживаться аналогичного формата:
- Получить уникальный экземпляр с помощью функции
getInstance(). - Добавьте опцию через
createOption(). - Получить сохраненные значения с помощью функции
getOption().
Объяснение создания этих контейнеров выходит за рамки этой статьи. Тем не менее, вы можете найти их подробно в предыдущих статьях этой серии.
Создание опции типа радио-палитры внутри панели администратора
Пример объявления
Давайте создадим этот тип опции внутри админ-панели.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<?php
/**
* Create the radio-palette type option
*
*
*
*/
$aa_panel->createOption( array(
‘id’ => ‘aa_rad_palette’, // The ID which will be used to get the value of this option
‘type’ => ‘radio-palette’, // Type of option we are creating
‘name’ => ‘Radio Palette Option’, // Name of option we are creating
‘desc’ => ‘Choose an option’, // Brief description about the option
‘options’ => array( // A 2-dimentional array containing hex color values sets
array(
«#69D2E7»,
«#A7DBD8»,
«#E0E4CC»,
«#F38630»,
«#FA6900»,
),
array(
«#D9CEB2»,
«#948C75»,
«#D5DED9»,
«#7A6A53»,
«#99B2B7»,
),
array(
«#004358»,
«#1F8A70»,
«#BEDB39»,
«#FFE11A»,
«#FD7400»,
),
) ) );
|
В строке № 8 я добавляю опцию типа radio-palette в админ-панели $aa_panel через createOption() . Эта функция принимает массив параметров, которые я определил выше.
Я определил уникальный идентификатор как aa_rad_palette в строке # 11. Самый важный параметр определен в строке № 15, которая является параметром параметров. Это двумерный массив, который принимает несколько шестнадцатеричных значений цвета. Каждый набор массивов добавляет цветовую палитру. Таким образом, между строкой № 16 и № 38 есть три таких массива; отсюда три варианта цветовой палитры.

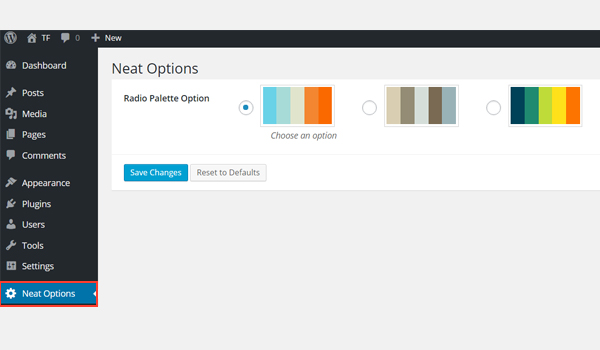
На приведенном выше снимке экрана показаны три цветовые палитры, которые отображаются напротив названия Radio Palette Option внутри административной панели Neat Options .
Пример использования
Сейчас я напишу код для получения сохраненных значений параметров.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// 2. Get the value via ID using getOption function
$aa_rad_palette_val = $titan->getOption( ‘aa_rad_palette’ );
<?php
/**
* Print Admin panel option values
*/
?>
<div>
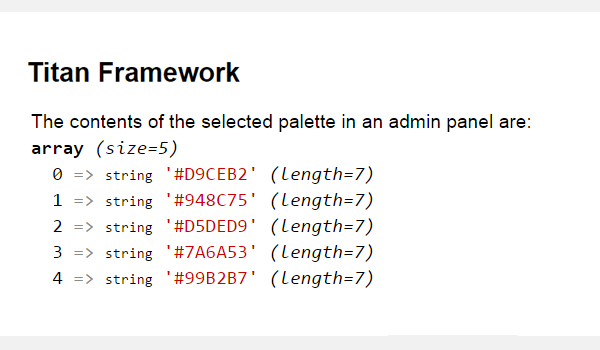
The contents of the selected palette in an admin panel are: <?php var_dump($aa_rad_palette_val);
</div>
|
Механизм возврата значения этой опции работает таким образом, что он возвращает все шестнадцатеричные значения цветов выбранной палитры. Итак, чтобы получить эти значения, вызовите экземпляр через функцию getInstance() в строке # 3. Убедитесь, что вы зарегистрировали уникальный параметр с помощью этой функции. Я рекомендую сохранить название вашей темы. Вот почему я использовал neat Вот.
В строке № 6 используйте getOption() , которая извлекает сохраненные значения путем регистрации идентификатора опции, т.е. aa_rad_palette . Я сохранил его результат в новой переменной, $aa_rad_palette_val .
Как я уже говорил, возвращаемые значения — это цвета выбранной палитры. Итак, примите метод, который печатает содержимое массива, например:
- используя
var_dump() - используя функцию
print_r()
Я использую var_dump() чтобы увидеть, что сохраняется в $aa_rad_palette_val .
Отображение результата во внешнем интерфейсе
Предположим, я выбрал вторую цветовую палитру:

Вот скриншот внешнего интерфейса:

Все содержимое массива второй цветовой палитры печатается, как показано выше. Теперь вы можете легко использовать эти значения, получая доступ к любому элементу этого массива, например, $aa_rad_palette_val[0] предоставит вам шестнадцатеричный цвет #D9CEB2 .
Создание опции типа радио-палитры внутри вкладки администратора
Пример объявления
Теперь я добавлю эту опцию внутри вкладки администратора.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<?php
/**
* Create the radio-palette type option
*
*
*
*/
$aa_tab1->createOption( array(
‘id’ => ‘aa_rad_palette_in_tab1_panel2’, // The ID which will be used to get the value of this option
‘type’ => ‘radio-palette’, // Type of option we are creating
‘name’ => ‘Radio Palette Option’, // Name of option we are creating
‘desc’ => ‘Choose an option’, // Brief description about the option
‘options’ => array( // A 2-dimentional array containing hex color values sets
array(
«#69D2E7»,
«#A7DBD8»,
«#E0E4CC»,
«#F38630»,
«#FA6900»,
),
array(
«#D9CEB2»,
«#948C75»,
«#D5DED9»,
«#7A6A53»,
«#99B2B7»,
),
array(
«#004358»,
«#1F8A70»,
«#BEDB39»,
«#FFE11A»,
«#FD7400»,
),
) ) );
|
На этот раз я добавляю $aa_tab1 вкладке администратора $aa_tab1 с идентификатором aa_rad_palette_in_tab1_panel2 . Еще раз, я определяю три массива значений цвета, то есть три варианта цветовой палитры.

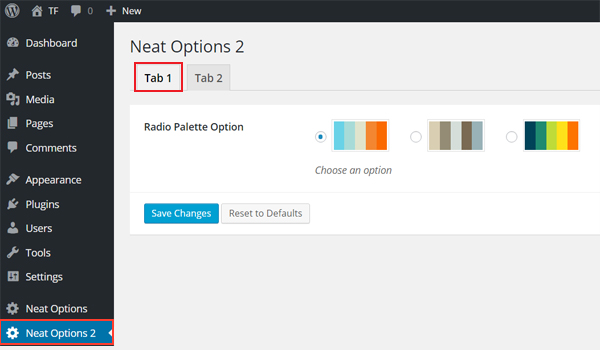
Вот скриншот, где вы можете найти опцию типа radio-palette в Вкладка 1 админки Neat Option 2 .
Пример использования
Давайте получим сохраненные значения параметров.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// 2. Get the value via ID using getOption function
$aa_rad_palette_in_tab1_panel2_val = $titan->getOption( ‘aa_rad_palette_in_tab1_panel2’ );
<?php
/**
* Print Admin tab option values
*/
?>
<div>
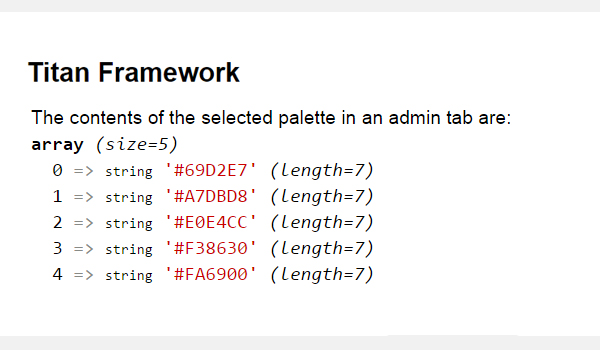
The contents of the selected palette in an admin tab are: <?php var_dump($aa_rad_palette_in_tab1_panel2_val);
</div>
|
Код точно такой же, поэтому я суммирую все его пункты:
- Получите уникальный экземпляр в строке # 3.
- Получить сохраненное значение с помощью функции
getOption()в строке № 6. -
var_dump()содержимое массива с помощью функцииvar_dump()в строке № 16.
Отображение результата во внешнем интерфейсе
На этот раз я выбираю первую палитру, и вот ее содержимое.

Создание опции типа радио-палитры внутри метабокса
Пример объявления
Давайте создадим опцию типа radio-palette в метабоксе.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
<?php
/**
*
* Create the radio-palette type option
*
*/
$aa_metbox->createOption( array(
‘id’ => ‘aa_mb_rad_palette’, // The ID which will be used to get the value of this option
‘type’ => ‘radio-palette’, // Type of option we are creating
‘name’ => ‘Radio Palette Option’, // Name of option we are creating
‘desc’ => ‘Choose an option’, // Brief description about the option
‘options’ => array( // A 2-dimentional array containing hex color values sets
array(
«#69D2E7»,
«#A7DBD8»,
«#E0E4CC»,
«#F38630»,
«#FA6900»,
),
array(
«#D9CEB2»,
«#948C75»,
«#D5DED9»,
«#7A6A53»,
«#99B2B7»,
),
array(
«#004358»,
«#1F8A70»,
«#BEDB39»,
«#FFE11A»,
«#FD7400»,
),
) ) );
|
Опция типа радиопалитры существует в метабоксе $aa_metbox с уникальным идентификатором aa_mb_rad_palette . Функция createOption() в строке # 8 принимает тот же список параметров, который я упоминал в предыдущих примерах.

На приведенном выше снимке экрана показан экран редактирования страницы, а в самом конце в метабоксе отображается опция радио-палитры .
Пример использования
Вот код
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// 2. Get the value via ID using getOption function
$aa_mb_rad_palette_val = $titan->getOption( ‘aa_mb_rad_palette’, get_the_ID() );
<?php
/**
* Print Metabox option values
*/
?>
<div>
The contents of the selected palette in a metabox are: <?php var_dump($aa_mb_rad_palette_val);
</div>
|
В строке № 6 есть дополнительная get_the_ID() которая предоставляет идентификатор для конкретной страницы / записи или post_type. Остальной код такой же.
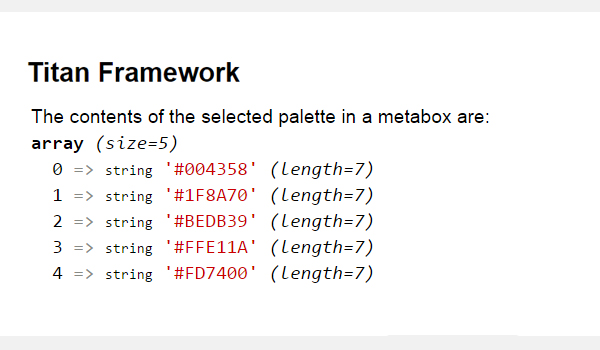
Отображение результата во внешнем интерфейсе
Например, выберите третью цветовую палитру и сохраните результаты. Вот содержимое массива:

Создание опции типа радио-палитры внутри секции настройки темы
Пример объявления
В конце я добавлю эту опцию в раздел настройщика.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
<?php
/**
*
* Create the radio-palette type option
*
*/
$aa_section1->createOption( array(
‘id’ => ‘aa_sec_rad_palette’, // The ID which will be used to get the value of this option
‘type’ => ‘radio-palette’, // Type of option we are creating
‘name’ => ‘Radio Palette Option’, // Name of option we are creating
‘desc’ => ‘Choose an option’, // Brief description about the option
‘options’ => array( // A 2-dimentional array containing hex color values sets
array(
«#69D2E7»,
«#A7DBD8»,
«#E0E4CC»,
«#F38630»,
«#FA6900»,
),
array(
«#D9CEB2»,
«#948C75»,
«#D5DED9»,
«#7A6A53»,
«#99B2B7»,
),
array(
«#004358»,
«#1F8A70»,
«#BEDB39»,
«#FFE11A»,
«#FD7400»,
),
) ) );
|
Этот код добавляет опцию типа radio-palette в раздел настройщика темы $aa_section почти таким же образом.

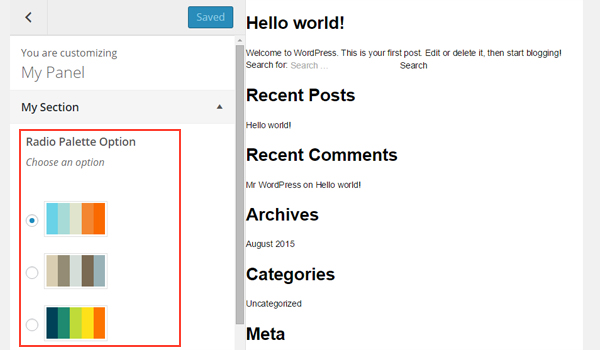
Существует раздел настройщика темы « Мой раздел », в котором есть три варианта цветовых палитр с именем « Радио палитра» .
Пример использования
Давайте напишем код, чтобы получить значения параметров.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// 2. Get the value via ID using getOption function
$aa_sec_rad_palette_val = $titan->getOption( ‘aa_sec_rad_palette’ );
<?php
/**
* Print Customizer option values
*/
?>
<div>
The contents of the selected palette in a theme customizer section are: <?php var_dump($aa_sec_rad_palette_val);
</div>
|
Код для получения значений из раздела настройщика темы практически одинаков. Только ID и имена переменных различны. Итак, вы можете сослаться на детали, написанные выше.
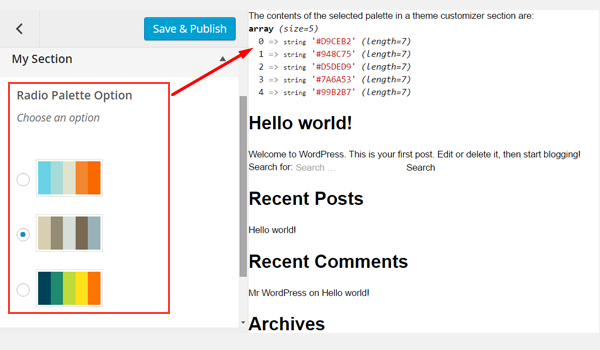
Отображение результата во внешнем интерфейсе
Вот скриншот живых изменений, которые происходят.

Наконец, мы собираемся исследовать еще один тип опции в Titan Framework, опцию radio-image , которая отображает набор переключателей с метками изображений. Сегодня я собираюсь написать о том, как вы можете использовать опцию типа радио-изображения внутри пользовательской панели администратора, метабокса или настройщика темы.
Опция типа радиоизображения в Titan Framework
Этот тип параметра позволяет пользователю выбрать любое изображение из списка параметров, которые отображаются в виде переключателей. Опция radio-image в Titan Framework выглядит следующим образом:

Давайте перечислим параметры этой опции:
- name : отображает название типа опции.
- id : присваивает уникальное имя, которое получает значения.
- desc : Этот параметр добавляет краткое описание к типу опции.
- options : (Необязательно) Это определяет двумерный массив, который содержит пары URL-адресов значений и изображений.
- default : (необязательно). Определяет значение по умолчанию для опции.
- livepreview : (Необязательно) Этот параметр отображает предварительный просмотр изменений, когда опция
radio-imageдобавлена в раздел настройщика темы. - css : (Необязательно) Каждый раз, когда вы добавляете эту опцию на страницу администратора и / или в раздел настройщика темы, этот параметр автоматически генерирует CSS .
Параметр options является array по типу, а остальные являются string .
Доступные контейнеры для опции типа радиоизображения
Этот тип опции может быть добавлен внутри:
- Панель администратора
- Вкладки администратора
- Metabox
- Раздел настройки темы
Независимо от типа контейнера, опция добавляется с помощью следующего метода:
- Получить уникальный экземпляр с помощью функции
getInstance(). - Добавьте опцию через
createOption(). - Получить сохраненные значения с помощью функции
getOption().
Если вы не знаете, как создать эти контейнеры, вернитесь к предыдущим статьям этой серии.
Создание параметра типа радиоизображения внутри панели администратора
Пример объявления
Прежде всего, я создам этот тип опции внутри панели администратора.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
<?php
/**
* Create the options
*/
$aa_panel->createOption( array(
‘id’ => ‘aa_rad_image’, //Unique ID value which gets saved values
‘type’ => ‘radio-image’, //Type of the option which you create
‘name’ => ‘Radio Image Option’, //Name of the option which you create
‘desc’ => ‘Choose an option’, //Brief description about the option
‘options’ => array( //Two-dimensional array with image URLs
‘aa_hdr_img’ => get_template_directory_uri() .
‘aa_bdy_img’ => get_template_directory_uri() .
‘aa_ftr_img’ => get_template_directory_uri() .
),
‘default’ => ‘aa_bdy_img’ //Default value of the option
) );
|
В строке № 8 я добавляю опцию типа createOption() функцией createOption() внутри административной панели $aa_panel . Эта функция принимает массив параметров, т. Е. Name, id, desc, type, options и default . Идентификатор (строка # 10) — aa_rad_image , который всегда должен быть уникальным.
Параметр options в строке # 14 принимает ассоциативный массив, который определяет URL-адреса изображений и их метки. Каждая из этих пар ключ-значение создает опцию radio-image . Итак, я добавил три варианта радиоизображения с метками: aa_hdr_img aa_bdy_img и aa_ftr_img .
Функция get_template_directory_uri() используется для извлечения пути изображений для каждой метки.

На приведенном выше снимке экрана вы можете просмотреть три варианта радиоизображения в административной панели Neat Options .
Пример использования
Давайте получим сохраненные значения.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// 2. Get the value via ID using getOption function
$aa_rad_image_val = $titan->getOption( ‘aa_rad_image’ );
/**
*
* Print Admin panel option values
*
*/
if ( ‘aa_hdr_img’ == $aa_rad_image_val ) {
echo «You’ve selected Header image.»;
} elseif ( ‘aa_bdy_img’ == $aa_rad_image_val ) {
echo «You’ve selected Body image.»;
} else {
echo «You’ve selected Footer image.»;
}
?>
|
Процесс извлечения сохраненных значений начинается с получения экземпляра в строке # 3 с помощью функции getInstance() . Затем я использовал getOption() в строке № 6 с параметром, то есть идентификатором aa_rad_image , и сохранил его значение в новой переменной $aa_rad_image_val .
До этого момента метка выбранного радиоизображения сохраняется в этой переменной. Это означает, что пользователь выбрал изображение на приборной панели и сохранил настройки. Теперь есть несколько способов отображения сохраненных значений параметров.
Давайте посмотрим на этот простой пример. Я использовал операторы проверки if-else в строках с # 15 по # 26:
- Если значение переменной
$aa_rad_image_valравно меткеaa_hdr_imgвыведите « Вы выбрали изображение заголовка. ‘ - Если значение переменной
$aa_rad_image_valравно меткеaa_bdy_imgвыведите « Вы выбрали изображение тела». ‘ - Если значение меток не
aa_hdr_imgилиaa_bdy_imgвыведите « Вы выбрали изображениеaa_bdy_imgколонтитула. ‘
Отображение результата во внешнем интерфейсе
Предположим, я выбрал первое изображение.

Внешний вид выглядит так:

Сохраненная настройка была для метки aa_hdr_img , поэтому был напечатан соответствующий оператор.
Создание параметра типа радиоизображения на вкладке администратора
Пример объявления
Теперь я создам эту опцию на вкладке администратора.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<?php
/**
*
* Create the options
*
*/
$aa_tab1->createOption( array(
‘id’ => ‘aa_rad_image_in_tab1_panel2’, //Unique ID value which gets saved values
‘type’ => ‘radio-image’, //Type of the option which you create
‘name’ => ‘Radio Image Option’, //Name of the option which you create
‘desc’ => ‘Choose an option’, //Brief description about the option
‘options’ => array( //Two-dimensional array with image URLs
‘aa_hdr_img’ => get_template_directory_uri() .
‘aa_bdy_img’ => get_template_directory_uri() .
‘aa_ftr_img’ => get_template_directory_uri() .
),
‘default’ => ‘aa_bdy_img’ //Default value of the option
) );
|
На этот раз я добавляю опцию типа $aa_tab1 вкладке администратора $aa_tab1 с идентификатором aa_rad_image_in_tab1_panel2 . Еще раз, есть три варианта изображения.

Вы можете найти эту опцию во вкладке 1 на панели Neat Options 2 .
Пример использования
Вот код для получения значений:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// 2. Get the value via ID using getOption function
$aa_rad_image_in_tab1_panel2_val = $titan->getOption( ‘aa_rad_image_in_tab1_panel2’ );
/**
*
* Print Admin tab option values
*
*/
if ( ‘aa_hdr_img’ == $aa_rad_image_in_tab1_panel2_val ) {
echo «You’ve selected Header image.»;
} elseif ( ‘aa_bdy_img’ == $aa_rad_image_in_tab1_panel2_val ) {
echo «You’ve selected Body image.»;
} else {
echo «You’ve selected Footer image.»;
}
?>
|
Код почти такой же, поэтому я перечисляю шаги в пунктах маркированного списка:
- Получите уникальный экземпляр в строке # 3 с помощью функции
getInstance(). - Получите сохраненные значения параметров в строке № 6 с помощью функции
getOption(). - Распечатайте сохраненные пользовательские настройки с помощью операторов проверки
if-elseв строках с № 15 по № 27.
Отображение результата во внешнем интерфейсе
Теперь я выбираю второе изображение. Внешний вид выглядит так:

Создание опции типа радиоизображения внутри метабокса
Пример объявления
Теперь я буду добавлять те же радиоизображения в метабокс.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<?php
/**
*
* Create the options
*
*/
$aa_metbox->createOption( array(
‘id’ => ‘aa_mb_rad_image’, //Unique ID value which gets saved values
‘type’ => ‘radio-image’, //Type of the option which you create
‘name’ => ‘Radio Image Option’, //Name of the option which you create
‘desc’ => ‘Choose an option’, //Brief description about the option
‘options’ => array( //Two-dimensional array with image URLs
‘aa_hdr_img’ => get_template_directory_uri() .
‘aa_bdy_img’ => get_template_directory_uri() .
‘aa_ftr_img’ => get_template_directory_uri() .
),
‘default’ => ‘aa_bdy_img’ //Default value of the option
) );
|
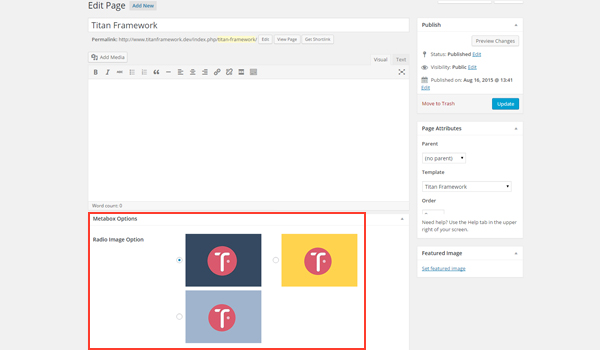
Опция типа радиоизображения существует внутри метабокса $aa_metbox с уникальным идентификатором aa_mb_rad_image .

На изображении выше показан экран редактирования страницы, и в самом конце есть метабокс, внутри которого существует эта опция.
Пример использования
Давайте восстановим сохраненные значения.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// 2. Get the value via ID using getOption function
$aa_mb_rad_image_val = $titan->getOption( ‘aa_mb_rad_image’, get_the_ID() );
/**
*
* Print Metabox option values
*
*/
if ( ‘aa_hdr_img’ == $aa_mb_rad_image_val ) {
echo «You’ve selected Header image.»;
} elseif ( ‘aa_bdy_img’ == $aa_mb_rad_image_val ) {
echo «You’ve selected Body image.»;
} else {
echo «You’ve selected Footer image.»;
}
?>
|
Единственное отличие в приведенном выше коде находится в строке № 6, где я определил новый параметр внутри функции getOption() . Это get_the_ID() которая извлекает значение определенной страницы или идентификатора записи.
Отображение результата во внешнем интерфейсе
На этот раз я выбрал третье изображение и предварительно просмотр того, что появляется на переднем крае.

Желаемый результат печатается, как показано на рисунке выше.
Создание параметра типа радиоизображения в разделе настройщика тем
Пример объявления
Наконец, давайте добавим эту опцию в раздел настройщика.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<?php
/**
*
* Create the options
*
*/
$aa_section1->createOption( array(
‘id’ => ‘aa_sec_rad_image’, //Unique ID value which gets saved values
‘type’ => ‘radio-image’, //Type of the option which you create
‘name’ => ‘Radio Image Option’, //Name of the option which you create
‘desc’ => ‘Choose an option’, //Brief description about the option
‘options’ => array( //Two-dimensional array with image URLs
‘aa_hdr_img’ => get_template_directory_uri() .
‘aa_bdy_img’ => get_template_directory_uri() .
‘aa_ftr_img’ => get_template_directory_uri() .
),
‘default’ => ‘aa_bdy_img’ //Default value of the option
) );
|
aa_sec_rad_image идентификатором aa_sec_rad_image создается в разделе настройщика темы $aa_section1 .

Существует раздел настройщика « Мой раздел », в котором есть поле « Опции радиоизображения».
Пример использования
Вот код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// 2. Get the value via ID using getOption function
$aa_sec_rad_image_val = $titan->getOption( ‘aa_sec_rad_image’ );
/**
*
* Print Customizer option values
*
*/
if ( ‘aa_hdr_img’ == $aa_sec_rad_image_val ) {
echo «You’ve selected Header image.»;
} elseif ( ‘aa_bdy_img’ == $aa_sec_rad_image_val ) {
echo «You’ve selected Body image.»;
} else {
echo «You’ve selected Footer image.»;
}
?>
|
Весь этот код одинаков — отличаются только идентификатор и имена переменных.
Отображение результата во внешнем интерфейсе
Вот скриншот живых изменений, которые произошли, когда я сохранил свои настройки:

radio-image типа radio-image можно использовать, чтобы помочь пользователю выбрать различные макеты вашей темы.
Например, большинство коммерческих тем позволяют конечному пользователю выбирать между левой боковой панелью, правой боковой панелью или без боковой панели со страницей полной ширины. Это можно сделать с помощью опции типа радио-изображения в метабоксе. Вы также можете создать несколько макетов для вывода плагина или предоставить пользователю различные фоновые шаблоны на выбор.
Вывод
Так вот как вы можете добавить набор переключателей в разных контейнерах. Эти кнопки могут использоваться для достижения расширенного уровня функциональности в различных местах в ваших темах.
Кроме того, это был довольно удобный способ введения некоторых простых свойств стилей в ваши темы WordPress. Вы можете добавить радиопалитры, чтобы позволить пользователям изменять скины темы. В следующей статье мы рассмотрим другой вариант, связанный с этим типом radio .
Например, в плагине я дал пользователю две радиокнопки, чтобы выбрать кнопку полной ширины или нет. Я назвал опцию «Сделать кнопки полной ширины?» с вариантами «Да» или «Нет». Но я использовал ассоциативный идентификатор для этих параметров, чтобы он был 100% или автоматический, который я использовал для вывода CSS. Проверьте код ниже, чтобы увидеть, можете ли вы понять хитрость здесь:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<?php
$sec_btn->createOption( array(
‘id’ => ‘cfc_btn_width’,
‘type’ => ‘radio’,
‘options’ => array(
‘100%’ => ‘YES’,
‘auto’ => ‘NO’
),
‘name’ => ‘Make The Buttons Full Width?’,
‘css’ => ‘#aa_btn—primary{ width: value;
) );
|
Круто, а?
В следующей статье мы рассмотрим еще несколько вариантов, связанных с этим типом radio . Дайте мне знать, если у вас есть какие-либо вопросы в комментариях или обратитесь в Twitter .