Немного истории
Еще в 2007 году Facebook (FB) создал
Beacon, чтобы пользователям было проще автоматически делиться тем, чем они занимались, на сайтах за пределами Facebook.
Маяк не работал слишком хорошо, в основном из-за соображений конфиденциальности и плохой связи с FB. Beacon был окончательно закрыт в 2009 году, а в следующем году FB запустила
API-интерфейс Open Graph с набором плагинов (кнопка «Мне нравится», лента активности, комментарии и т. Д.), Которые можно просто перенести на веб-сайты, делая их «социальными объектами», то есть расширениями экосистемы FB.
Восстание социальных объектов
Что такое «социальный объект»? Социальные сайты не ограничиваются друзьями, они также построены вокруг общих интересов, которые объединяют людей, таких как iPhone или MacIntosh, Hicking, Cooking, разработка Java и т. Д. … Их можно считать «социальными» объектами, поскольку они помогают создавать социальные сети. соединения. Социальные объекты, конечно, должны быть достаточно разговорчивыми, чтобы объединять людей.
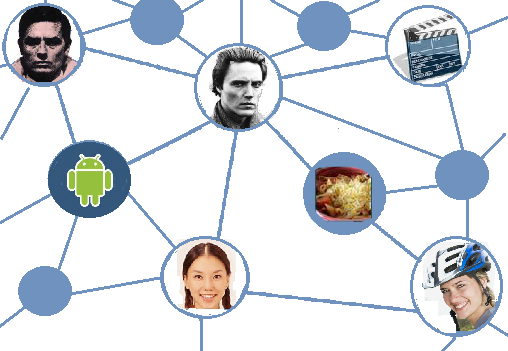
FB расширила концепцию социального графа, включив в нее нечто большее, чем просто отношения между
людьми : сеть связей — это не только между людьми, но и между
вещами, которыми люди интересуются и которые любят делиться , такими как песня, игра, новостная статья, фильм, картинка, любимый ресторан или кулинарный рецепт.
 |
Технически, социальные объекты становятся узлами на
социальном графе , онлайн-эквиваленте социальной сети в реальном мире. Эти объекты могут в конечном итоге распространяться через социальные каналы FB (Timeline, News Feed, Ticker …).
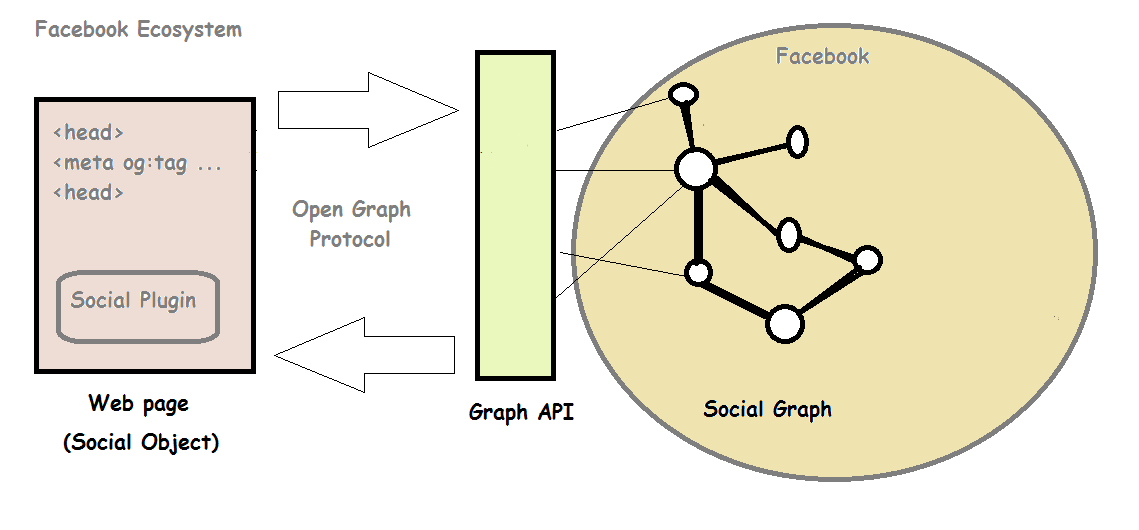
Протокол Open Graph и API Graph
Протокол
Open Graph (OGP) позволяет любой веб-странице стать эквивалентной странице FB, превращаясь в объект в социальном графе FB. Это делается довольно просто, путем размещения
HTML-метатегов в формате RDFa . Тег OG имеет следующий формат:
<meta property="og:tag_name" content="tag_value"/>
Вот, например, как разметить фильм «Матрица» на
imdb.com , как социальный объект:
<html prefix="og: http://ogp.me/ns#"> <head> <title>The Matrix(1999)</title> <meta property="og:title" content="The Matrix" /> <meta property="og:type" content="video.movie" /> <meta property="og:url" content="http://www.imdb.com/title/tt0133093/" /> <meta property="og:image" content="http://ia.media-imdb.com/images/M/.../M.jpg" /> ... </head> ... </html>
Как только объект создан с метатегами OGP, действие над этим объектом должно быть
опубликовано через Graph API.
Graph API позволяет получить доступ на чтение и запись в Social Graph, в ожидании разрешения пользователя для чего — либо, кроме поиска и чтения общедоступных данных. Для операций записи пользователь предоставляет приложению
токен доступа , и приложение может публиковать (HTTP POST) или удалять данные в социальном графе этого пользователя. Для операций чтения приложение может извлечь социальный объект в социальном графе FB, сделав безопасный запрос к
graph.facebook.com с идентификатором объекта в Graph, чтобы получить его свойства в
формате JSON .
Есть несколько API с открытым исходным кодом Facebook Graph, написанных на Java, таких как
RestFB или низкоуровневый
BatchFB .
Вот, например, как узнать количество поклонников страницы Coca-Cola на FB, используя RestFB:
try{
// after getting ACCESS_TOKEN from FB,
FacebookClient facebookClient = new DefaultFacebookClient(ACCESS_TOKEN);
// Page Graph API type with id = "cocacola"
Page page = facebookClient.fetchObject("cocacola", Page.class);
// get the number of likes the page has:
Long coca_likes = page.getLikes();
//...
}
catch(FacebookException fex){
// handle failure ...
}
Опять же, имейте в виду, что для чего-либо, кроме
общедоступных данных, даже простая выборка требует авторизации пользователя, которому необходимо предоставить
маркер доступа к приложению.
 |
Дизайн социальных объектов
Мы, как третьи лица, можем разрабатывать приложения Open Graph
для следующих целей :
- Определить социальный объект (ы). Например, на YouTube есть видео, на Flickr есть картинки. Что наш продукт?
- Определите действия пользователя, связанные с этими объектами, включив соответствующий плагин, например, кнопку «Нравится», если мы хотим, чтобы пользователи оценивали наши объекты, поле для комментариев, если мы хотим, чтобы они комментировали, и так далее.
- Подключите созданный объект к пользователям с помощью OGP и социальных плагинов .
Поскольку все становится «социальным»,
дизайн продукта не выходит за рамки этого правила.
Концептуально , трудность заключается в проектировании объектов, которые объединяют людей, вызывая интерес и дискуссии, и, следовательно, растут в сообществе, что будет онлайн эквивалентом «из уст в уста».
Технически , все, что нужно для интеграции с FB — это использование плагинов, OGP и Graph API.
Вывод
Open Graph — простая, но мощная техника. График FB постоянно заполняется за счет использования плагинов за пределами FB: кнопки «Мне нравится», Рекомендации, Лента активности и т. Д. Везде, где бы вы ни находились в Интернете, вы приносите с собой свой социальный багаж (друзей и интересы).
Конечно,
все дороги ведут в Рим . FB также занимается записью вашей активности вне сайта, через третьих лиц (даже если вы вышли из системы). Таким образом, хотя с плюсовой стороны это многое приносит в
семантическую сеть , с минусовой стороны это можно рассматривать как
блокировку сервиса . Можно утверждать, что
Open Graph является важным шагом от реальной блокировкив том смысле, что третьим лицам больше не нужна страница бренда на FB, чтобы иметь своих поклонников FB. Тем не менее, любой «симпатия» требует учетной записи FB, и вся информация возвращается обратно в FB. Эта почти монополия в централизации социальных данных побудила некоторых искать альтернативы, такие как
OpenLike и
Diaspora . Но еще не ясно, получат ли эти альтернативы широкое признание, так как Google+ является крупнейшим потенциальным конкурентом,
но все еще играет в догонялки. Некоторым реальным конкурентом в этой области будет A Good Thing, руководящий инновациями Пусть идет борьба за общественное мнение.
Ссылки:
Open Graph (сайт разработчиков Facebook)
из
блога Тони .