Favicons добавляет дополнительный блеск на ваш сайт, помогая отделить ваш сайт от остальных. Эти значки становятся все более важными, поскольку настольные клиенты, операционные системы и мобильные устройства позволяют пользователям закреплять полезные сайты для быстрого доступа. Важно правильно настроить эти значки, чтобы независимо от того, где закреплен ваш сайт, ваши пользователи всегда получали значок, который выглядит лучше всего.
Фавиконами, как правило, нелегко управлять. Из-за фрагментации как мобильных, так и настольных операционных систем и браузеров обслуживание каждого устройства, обеспечивающее использование наилучшего значка, становится медленным и утомительным процессом. Иногда вам может потребоваться более 30 ресурсов для выполнения этой задачи, в зависимости от того, сколько поддержки вы хотите предоставить.
Однако, к счастью, есть веб-сервис Real Favicon Generator . Этот веб-сайт проведет вас через пошаговый процесс, чтобы быстро и легко создать все значки и веб-ресурсы, которые вам понадобятся.
Процесс генерации
Real Favicon Generator делает весь процесс безболезненным. Вы начинаете, выбирая ваш значок и загружая его в генератор. Когда страница загрузится, вы увидите разные экраны для разных целей устройства.
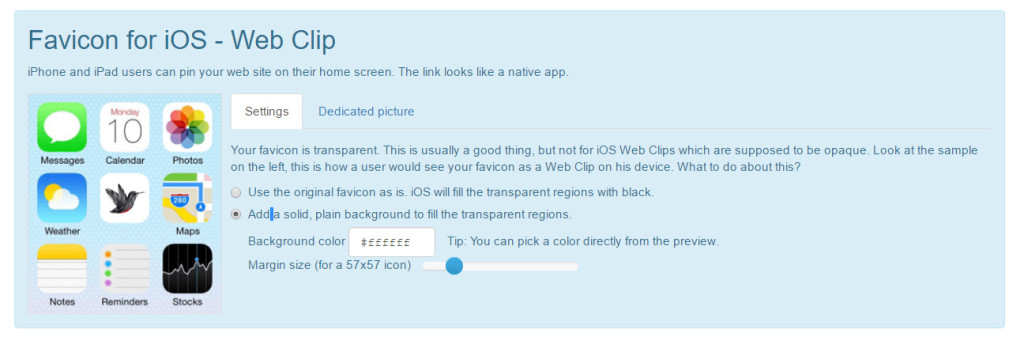
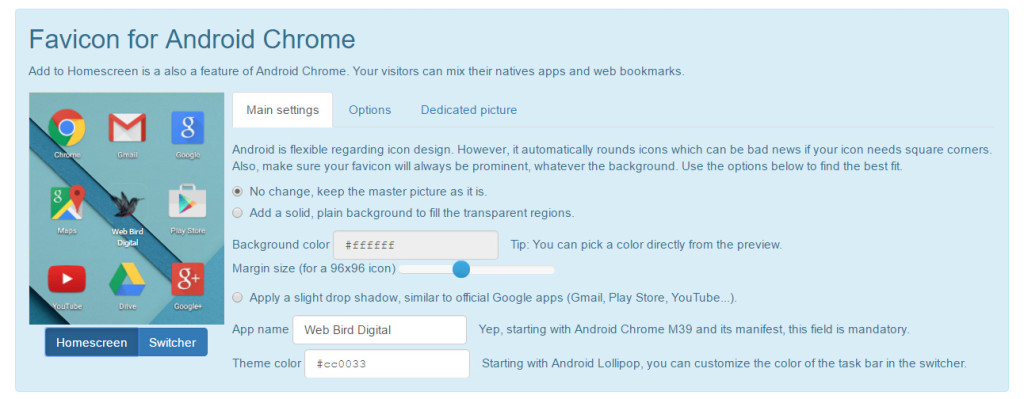
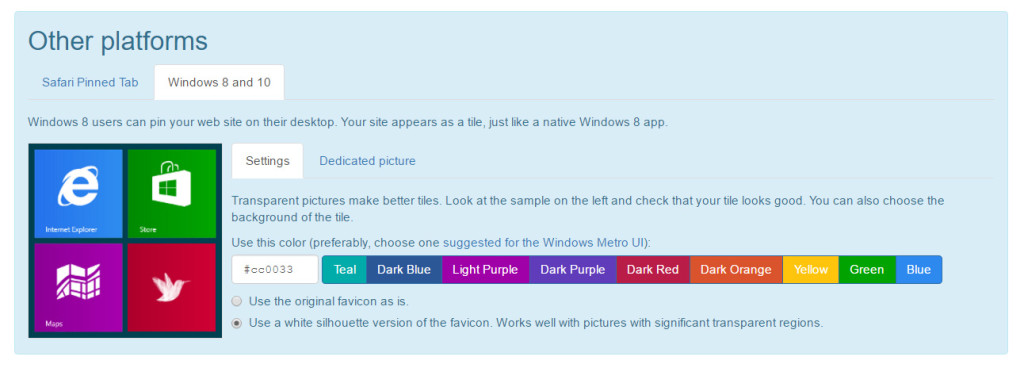
Некоторые из этих разделов предлагают аналогичные параметры, такие как возможность предоставления выделенного изображения для целевого устройства, добавление полей вокруг значка и применение цветов фона. Ниже приведены основные экраны, которые вы можете настроить, один для iOS, один для Android и один для других (Windows / Safari) соответственно.
Визуальный интерфейс облегчает настройку ваших значков, вы можете точно видеть, как будет выглядеть ваша иконка, когда вы прикрепляете свой сайт к устройству.
Помимо самих значков избранного, этот генератор также будет обрабатывать создание файла манифеста для мобильного Chrome, наряду с другими настройками для закрепляемых вкладок в Safari. В конечном итоге эти значения превращаются в теги <meta>
Используя ваши Favicons
Когда вы будете готовы продолжить, нажмите кнопку «Создать». Как только страница загрузится, она предоставит вам необработанный HTML-код, который необходимо добавить на ваш сайт. Вот пример вывода:
<link rel="apple-touch-icon" sizes="57x57" href="/apple-touch-icon-57x57.png">
<link rel="apple-touch-icon" sizes="60x60" href="/apple-touch-icon-60x60.png">
<link rel="apple-touch-icon" sizes="72x72" href="/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" sizes="76x76" href="/apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" sizes="114x114" href="/apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" sizes="120x120" href="/apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" sizes="144x144" href="/apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" sizes="152x152" href="/apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon-180x180.png">
<link rel="icon" type="image/png" href="/favicon-32x32.png" sizes="32x32">
<link rel="icon" type="image/png" href="/android-chrome-192x192.png" sizes="192x192">
<link rel="icon" type="image/png" href="/favicon-96x96.png" sizes="96x96">
<link rel="icon" type="image/png" href="/favicon-16x16.png" sizes="16x16">
<link rel="manifest" href="/manifest.json">
<link rel="mask-icon" href="/safari-pinned-tab.svg" color="#cc0033">
<meta name="apple-mobile-web-app-title" content="Web Bird Digital">
<meta name="application-name" content="Web Bird Digital">
<meta name="msapplication-TileColor" content="#cc0033">
<meta name="msapplication-TileImage" content="/mstile-144x144.png">
<meta name="theme-color" content="#cc0033">
Генератор создает все элементы тегов <link><meta>
Теперь вам просто нужно нажать кнопку пакета Favicon , чтобы получить ваши файлы. После загрузки просто распакуйте их и скопируйте эти значки на свой сайт. Как часть процесса генерации вы можете указать каталог, если вы не будете хранить его в корневом каталоге сайта (например, хранить его во вложенном каталоге, например /images/favicons .
После того, как вы скопируете свои файлы и добавите свой HTML в <head> Когда вы прикрепляете свой сайт к своему устройству, ваш сайт будет служить наиболее привлекательным для ваших пользователей.
Если вы в конечном итоге сочтете эту услугу полезной и обнаружите, что она экономит ваше время, вы можете рассмотреть возможность пожертвовать им несколько долларов в качестве благодарности (они даже принимают биткойны!).
Дополнительные функции и опции
Помимо создания значков, служба Real Favicon Generator позволяет проверить, обслуживает ли ваш веб-сайт все необходимые значки, что дает вам представление о том, что вы могли упустить.
Поддержка Favicon постоянно развивается, поэтому это отличный инструмент, который гарантирует, что вы предоставляете лучшие фавиконы и ресурсы, какие только можете.