Я ненавижу отладку, и никогда не встречал разработчиков, которые утверждали бы иначе. Нужно пройти через ваш код и выяснить, почему он сломан. И самое главное, это признание того, что мой код не работает и я не непогрешимый! Ересь, говорю я!
Если серьезно, ошибки — это просто естественная часть процесса веб-разработки, и, хотя мы можем их ненавидеть, нам, безусловно, приходится иметь дело с ними. Фронтальные разработчики не всегда имели богатые средства отладки, как и другие платформы и языки. В добрые старые времена alert () был вашим другом и важным методом (извините за каламбур) для устранения неисправностей кода. И отладка кода на стороне клиента имеет свой собственный уникальный набор проблем из-за разнообразия технологий, которые находятся в игре. Если подумать, отладка страниц, особенно динамических, включает в себя так много движущихся частей, которые могут повлиять на рендеринг. У вас есть Document Object Model (DOM), JavaScript, CSS, сетевой трафик, HTTP-заголовки и многие другие технологии, которые работают для создания страницы и во многих случаях взаимодействуют и влияют друг на друга.
К счастью, времена изменились, и во всех основных браузерах есть встроенные инструменты, которые значительно расширяют возможности устранения неполадок для разработчиков. Я очень благодарен Джо Хьюитту за то, что он продвинул вперед ландшафт инструментов. Он создал Firebug в 2006 году . На мой взгляд, это позволило понять, какими должны быть настоящие инструменты браузера.

С тех пор мы видели, как Firebug эволюционировал чрезвычайно быстро и служит основой для работы других, и теперь у нас есть мощные инструменты в Chrome, Internet Explorer, Safari и Opera.
В этой статье я сосредоточусь на инструментах разработчика Internet Explorer и предоставляемых им функциях. Функциональность, о которой я расскажу, будет очень знакома всем, кто использует отладчик на основе браузера, но я хочу сосредоточиться на инструментах Internet Explorer, чтобы обеспечить хорошее понимание того, что на самом деле доступно.
Где мы?
Позвольте мне начать с признания того, что я знаю, что IE — это браузер, который вы любите ненавидеть . Я понял Дело в том, что это основной браузер, который важен для многих посетителей сайта, и это означает, что вы будете нацеливаться на него, а также рано или поздно придется отлаживать код в нем. Что удивительно, так это то, что многие разработчики не знают, что IE поставляется с инструментами разработчика или, что еще хуже, они думают, что им все еще нужно загрузить панель инструментов разработчика Internet Explorer .
Инструменты разработчика обычно называют « Инструменты разработчика F12 », потому что нажатие клавиши «F12» на клавиатуре откроет их, пока вы находитесь в Internet Explorer (что интересно, нажатие клавиши F12 также запускает Firebug и Chrome Developer Tools).

Инструменты разработчика также доступны через меню «Инструменты» под меткой «Инструменты разработчика F12».

Ключевым моментом, на котором я хотел подчеркнуть, является то, что они включены в Internet Explorer (и были с IE8), поэтому нет необходимости устанавливать плагин для получения инструментов разработки. Кроме того, хотя они и называются «Инструменты разработчика F12», для целей этой статьи я собираюсь отбросить «F12» и сэкономить некоторые нажатия клавиш.
Инструменты разработчика предоставляют разработчикам и дизайнерам богатый набор инструментов, которые могут решать многие из распространенных случаев использования при отладке и проверке, с которыми они столкнутся во время своей работы. Возможности, такие как:
- Отладка JavaScript
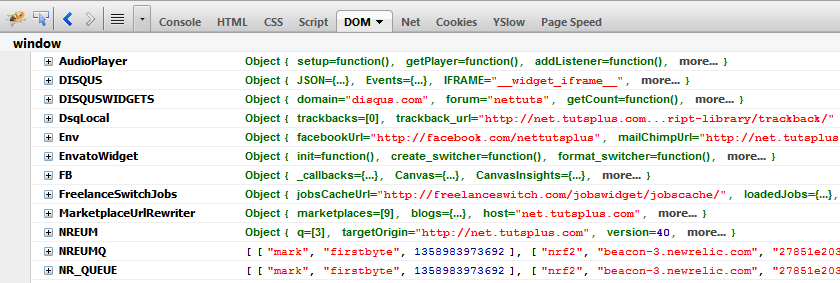
- Осмотр и манипулирование DOM
- Обновление стилей CSS и макетов страниц на лету
- Регистрация трафика в сети
- Скрипт профилирования
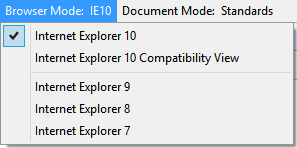
Это функции, которые в настоящее время являются нормой для курса и необходимы для определения того, что беспокоит ваши страницы. Кроме того, инструменты разработчика предоставляют возможность протестировать ваш сайт в разных версиях Internet Explorer, изменив режим браузера:

Тестирование для нескольких версий IE традиционно было королевской болью в таках; Эта функция направлена на то, чтобы снизить вероятность того, что ваши сайты будут работать в разных версиях IE.
Дополнительные возможности включают в себя такие вещи, как:
- Проверка разметки по службам проверки W3C для HTML и CSS
- Симпатичный минимизированный или запутанный код JavaScript для удобства чтения
- Выбор цвета
- И более…
- Доступно много материалов, поэтому давайте рассмотрим многие ключевые функции.
Отладка JavaScript
Я сосредоточен на том, чтобы помочь разработчикам использовать основанные на стандартах методы разработки, чтобы гарантировать, что их сайты отлично работают в IE. Как вы можете себе представить, я трачу много времени на анализ кода, особенно JavaScript. Итак, чтобы отследить странную ошибку, мне нужен JS-отладчик, который позволяет мне анализировать код различными способами.
Делаем код читабельным
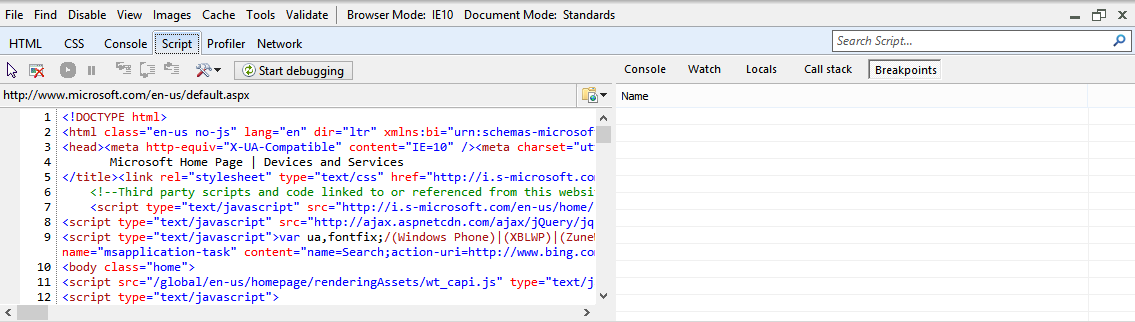
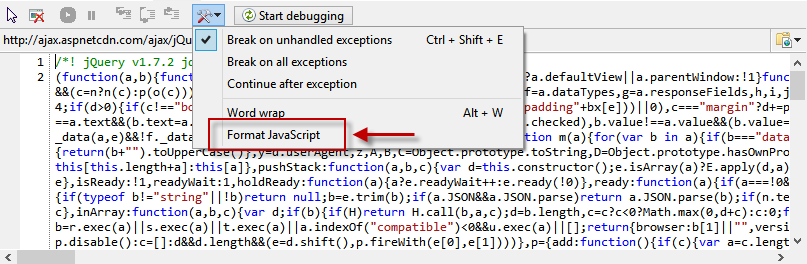
Одна из наиболее важных функций для меня — возможность предварительно оптимизировать JavaScript. Я не знаю ни одного разработчика, который в настоящее время не сокращает свой производственный код. И это абсолютно правильно, но, когда мне нужно что-то отладить на производственном сайте, особенно там, где у меня нет доступа к исходному коду, возможность предварительно протестировать код неоценима. Да, есть онлайн-инструменты, такие как JS Beautify, которые могут это сделать, но это вынудит меня скопировать и вставить в него код для деобфускации кода. Правильное построение этой возможности экономит мне массу времени. Например, скажем, я смотрю на минимизированную версию jQuery:

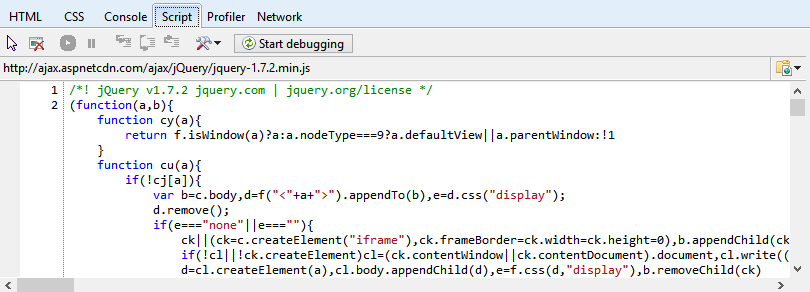
Через значок инструмента я могу получить доступ к параметру «Формат JavaScript», который деобфусцирует минимизированный исходный код jQuery и предоставит мне значительно более читаемый код:

Как вы можете видеть на изображении выше, с кодом, безусловно, легче работать. Еще одна интересная особенность этой функции заключается в том, что после ее включения она продолжит отключать ваши JS-файлы во время сеанса.
Одно предостережение в том, что процесс деобфускации не вернет jQuery к исходному источнику. Ни один из известных мне сервисов не может этого сделать, но исходные карты решат эту проблему в будущем. Обязательно прочитайте статью Sayanee Basu об исходных картах, на которую я только что ссылался, для отличного вступления по этой теме.
Проходя через ваш код
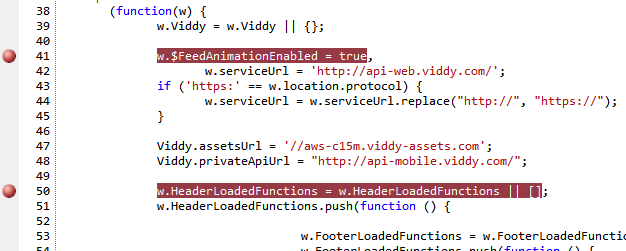
Как только код читается, это облегчает определение потока источника. На этом этапе я могу установить точки останова в логических местах кода, чтобы изолировать проблемы при их выполнении. И, конечно, вы можете установить несколько точек останова для нескольких исходных файлов.

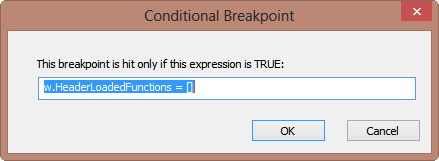
Вы также можете указать условные точки останова, позволяющие разбить поток кода на основе определенного значения.

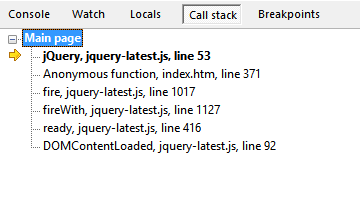
Как и ожидалось, вы можете использовать любой метод, который вы используете, чтобы обеспечить детальный контроль, необходимый для проверки кода, а также не тратить драгоценное время. Важно отметить, что при обходе кода становится доступен стек вызовов, который позволяет увидеть, как вы попали к конкретному методу или файлу JavaScript, и вернуться к этому методу или файлу для проверки кода:

Кроме того, это помогает изолировать неожиданные пути кода, которые могут быть проблемной точкой.
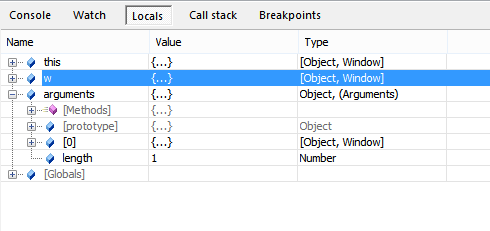
Информация — это ключ к пониманию того, что происходит, и инструменты разработчика помогают вам определить, что вы хотите увидеть. Таким образом, наряду со стеком вызовов, вы получаете информацию о переменных в текущей области через вкладку «Locals»:

Или вы можете определить свой собственный список наблюдения (через вкладку Watch), чтобы вы могли отслеживать динамическое изменение значений переменных в зависимости от выполнения кода. Самое замечательное в том, что инструменты дают вам возможность изменять значения в любом списке, чтобы вы могли видеть, как они влияют на ваше приложение.
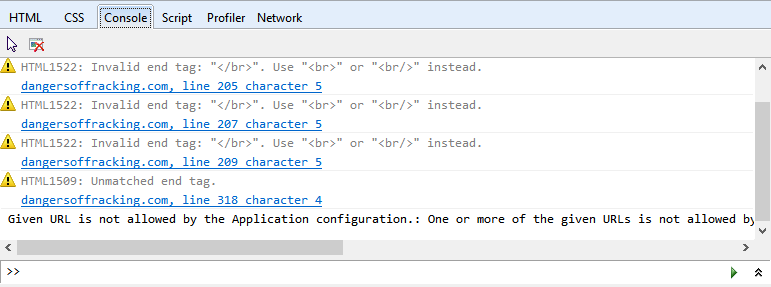
И давайте не будем забывать Консоль. Никакой отладчик не будет полезен без консоли для вывода ошибок и позволяет интерактивно отлаживать:

Консоль будет отображать типичные ошибки, связанные с вашей страницей, включая проблемы с JavaScript и разметкой. Вы также можете вводить команды для взаимодействия со страницей, а также использовать объект консоли в своем коде JavaScript для отображения сообщений на консоли.
Оценка производительности кода
Все вышеперечисленное прекрасно и, безусловно, ценно. Часто пропускаемым аспектом отладки является производительность кода. Редко я разговариваю с разработчиками, которые упоминают, как они оценивали свой код, чтобы определить узкие места в медленных методах, особенно из сторонних сред.
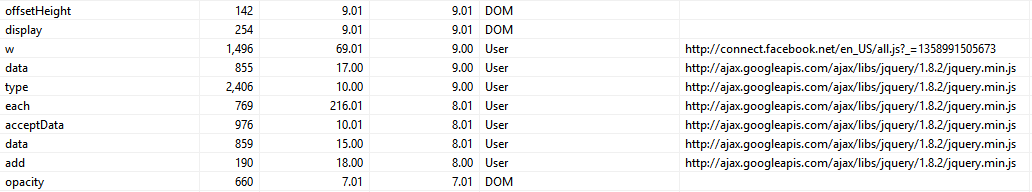
Инструменты разработчика предоставляют вам профилировщик JavaScript, который будет анализировать ваш код во время его выполнения, предоставляя множество информации для оптимизации вашего кода.

Ключевые биты включают в себя:
- Общее количество вызовов функции
- Сколько времени потребовалось для запуска функции
- Как долго выполнялись дочерние функции
- Тип функции (например: DOM или пользовательская)
- Исходный файл, в котором определена функция
Вооружившись этой информацией, вы можете определить, нужно ли проводить рефакторинг вашего метода, вызывает ли сторонняя библиотека проблемы или является узким местом метод, специфичный для браузера. Для меня комбинация включающего и исключительного времени была бы важной метрикой для оценки, потому что она указала бы мне, сколько времени потребовалось для выполнения конкретного метода, включая время, которое потребовалось дочерним или внешним методам для завершения. Оттуда я могу начать углубление, чтобы зафиксировать код проблемы.
Проверка сетевых запросов
Я никогда не забуду, когда закодировал свой первый запрос Ajax. Это был такой маленький кусочек кода, но, честно говоря, он казался волшебным (да, я так странен). Выполнение динамических обновлений DOM, основанных на извлечении данных из фонового HTTP-запроса, было невероятно крутой и мощной возможностью. Я также никогда не забуду первый раз, когда я попытался отправить результат обратно, что в итоге привело к ошибке и оставило меня ошеломленным. К счастью, у Firebug был инспектор сетевых запросов, который позволял мне проверять, что возвращал мой серверный код, и устранять его.
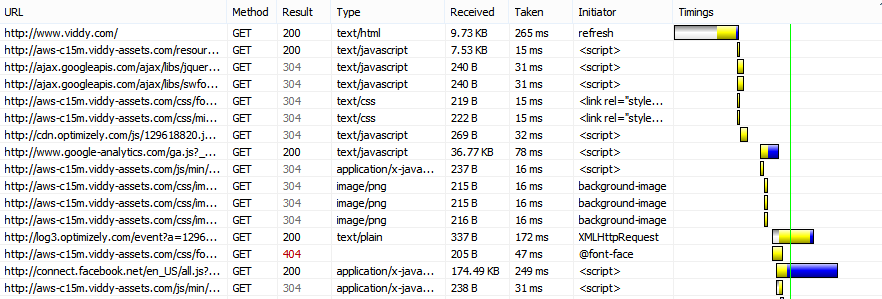
Вкладка «Сеть» в инструментах разработчика предоставляет именно эту функциональность. Она отображает трафик, связанный с загружаемой страницей, и предоставляет сведения, которые можно использовать для устранения проблем, связанных с сетью.

Глядя на захваченный трафик, вы можете увидеть тип запроса (например, GET или POST), если он был успешным и сколько времени потребовалось для его выполнения. Инспектор сети также предоставляет важные сведения о типе запрашиваемого актива (например, CSS или изображение) и типе кода, который инициировал запрос. Все это представлено в сводном представлении, которое предлагает быструю информацию о запросах.
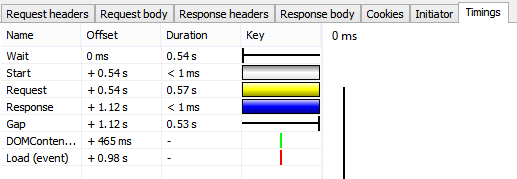
Выбрав детальный просмотр, вы сможете получить детальную информацию о конкретном запросе. Возможность взглянуть на тело ответа позволила мне решить проблему, о которой я говорил ранее, с помощью моего звонка XHR. Но это лишь малая часть общих данных, которые вы получите, перейдя в подробный вид. Кроме того, вы получаете заголовки запроса (запрос и ответ), куки-файлы, которые были отправлены, и даже информацию о времени, которая сообщает вам, сколько времени занял запрос.

Отображение времени в сводном представлении действительно важно, потому что оно четко показывает, какой запрос выполняется долго и может быть проблемой.
Делаем разметку хорошо выглядеть
Я буду первым, кто скажет, что я ненавижу тестирование нескольких версий Internet Explorer. Меня больше всего раздражают старые версии, и я был бы рад, если бы разработчики могли просто беспокоиться о IE9 и IE10. Но это то, что есть, и есть несколько способов решения этой проблемы. Вы можете использовать несколько виртуальных машин для каждой версии IE, на которую вы ориентируетесь. Вы можете использовать Browserstack.com для виртуализации версий IE в браузере. Или же вы можете использовать возможность переключения режимов в браузере инструментов разработчика, чтобы IE10 эмулировал IE7 через IE10.

Этот инструмент позволяет вам изменить способ, которым IE отображает страницу, чтобы он имитировал возможности конкретной версии, таким образом гарантируя, что ваш сайт должен работать для этой версии. Это позволяет не только указать режим браузера (который определяет поддержку функций), но и режим документа (который определяет, как страница будет интерпретироваться). Это дает вам большую гибкость для тестирования различных версий IE из одного браузера. Просто отметьте, что команда IE делает все возможное, чтобы эмулировать версии. Если вы хотите провести полное тестирование, тогда вам подойдут виртуальные машины. Я обычно начинаю с последнего варианта, потому что он, безусловно, самый простой и рендеринг очень близок к использованию конкретной нативной версии IE.
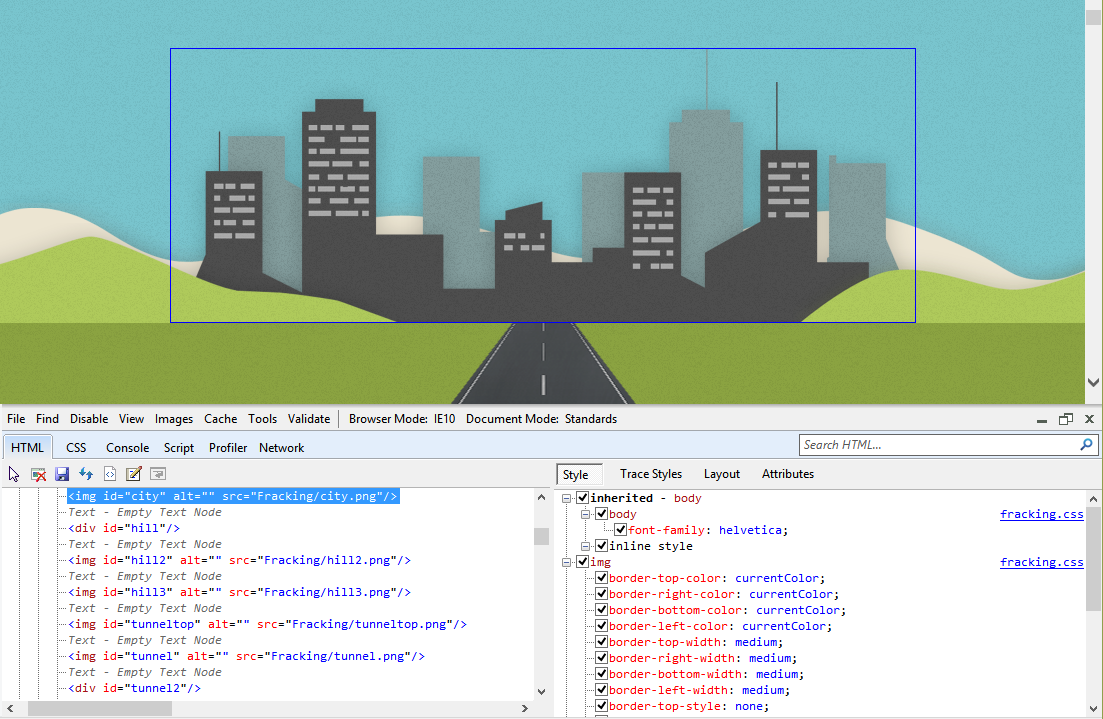
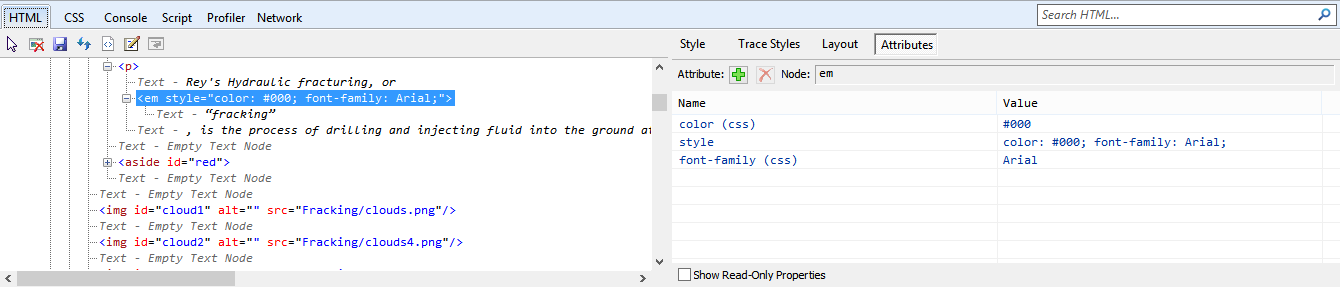
Проверка разметки является одной из самых распространенных задач для любого веб-профессионала. Замечательно иметь возможность заглянуть изнутри на то, как что-то строится, не делая «View-> Source». На вкладке «HTML» в инструментах разработчика отображаются все элементы на определенной странице вместе со связанными стилями и атрибуты. Это позволяет вам проверять и обновлять значения в режиме реального времени и получать немедленную обратную связь. Вы можете нажать, скажем, на элемент абзаца, и он станет редактируемым, чтобы вы могли изменить текст и сразу увидеть результаты. То же самое относится к стилям и атрибутам этого элемента.

Атрибуты также можно добавить в строке, щелкнув правой кнопкой мыши элемент и выбрав «Добавить атрибут» в контекстном меню или выбрав вкладку «Атрибуты» и добавив его в список. На следующем рисунке показано, как я добавил цвет и атрибут шрифта к элементу выделения, отображая их в виде встроенных стилей в разметке и отдельных строк атрибута на вкладке Атрибуты:

Разметка страницы представлена в древовидном стиле, поэтому вы видите нисходящее представление дерева DOM и можете раскрыть элементы, чтобы увидеть их потомков.
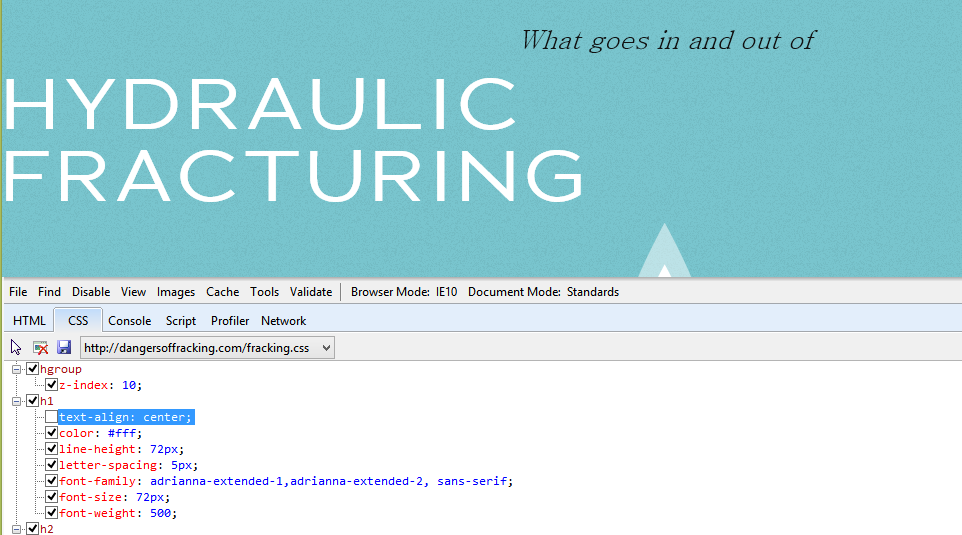
У CSS также есть своя вкладка, однако она предназначена для управления глобальными стилями, которые обычно хранятся в таблицах стилей. Выбор таблицы стилей показывает все выбранные селекторы, правила и свойства и позволяет настроить их по своему усмотрению. В этом случае, просто сняв флажок свойства text-align, динамически смещаем текст влево:

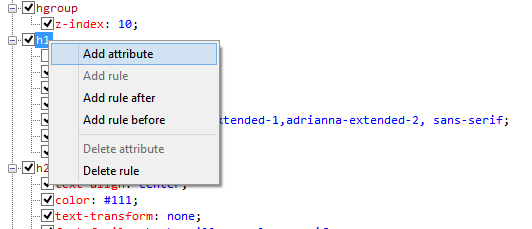
Это не только редактирование существующих правил. Вы также можете добавить новые селекторы, правила или свойства:

Больше, чем плагин для IE6
Основная причина, по которой я хотел написать эту статью, заключается в том, что я был искренне удивлен тем, сколько разработчиков я встретил, которые ошибочно относились к инструментам разработчика F12 — или не знали, что они вообще существуют! Я надеюсь, что это поможет разработчикам почувствовать, что доступно, и немного облегчит их устранение.
Я также надеюсь, что он генерирует обратную связь для будущих функций, которые нужны разработчикам. Хотя существующая функциональность хороша, я уверен, что есть ряд новых вещей, которые вы, читатели, нашли бы необходимыми для вашего опыта отладки. Дайте мне знать, что это такое!