Одностраничные приложения (SPA) основаны на клиентских шаблонах рендеринга, которые дают конечному пользователю очень динамичный опыт. Недавно Google объявил, что они сканируют веб-страницы и выполняют JavaScript как обычный пользователь , в результате чего сайты, работающие на основе сред SPA (Angular, Ember и Vue, если назвать несколько), будут сканироваться без штрафа Google .
Помимо поиска, другие веб-сканеры важны для наглядности вашего сайта, а именно богатые роботы, которые используют социальные сети, которые используют метатеги, по-прежнему не видят JavaScript.
В этом руководстве мы создадим альтернативный модуль маршрутизации и рендеринга для вашего сервера Express и Node.js, который вы сможете использовать с большинством платформ SPA и который позволит вашему сайту обмениваться информацией в Twitter, Facebook и Pinterest.
Слово предупреждения
Этот учебник посвящен исключительно веб-роботам, которые извлекают информацию из социальных сетей. Не пытайтесь использовать эту технику для поисковых роботов. Поисковые компании могут серьезно относиться к такому поведению и относиться к нему как к спаму или мошенническому поведению , поэтому ваш рейтинг может быстро снизиться.
Точно так же, с богатой информацией для совместного общения, убедитесь, что вы представляете контент таким образом, чтобы выровнять то, что видит пользователь, с тем, что читает робот. Несоблюдение этого согласования может привести к ограничениям со стороны социальных сетей.
Богатый социальный обмен
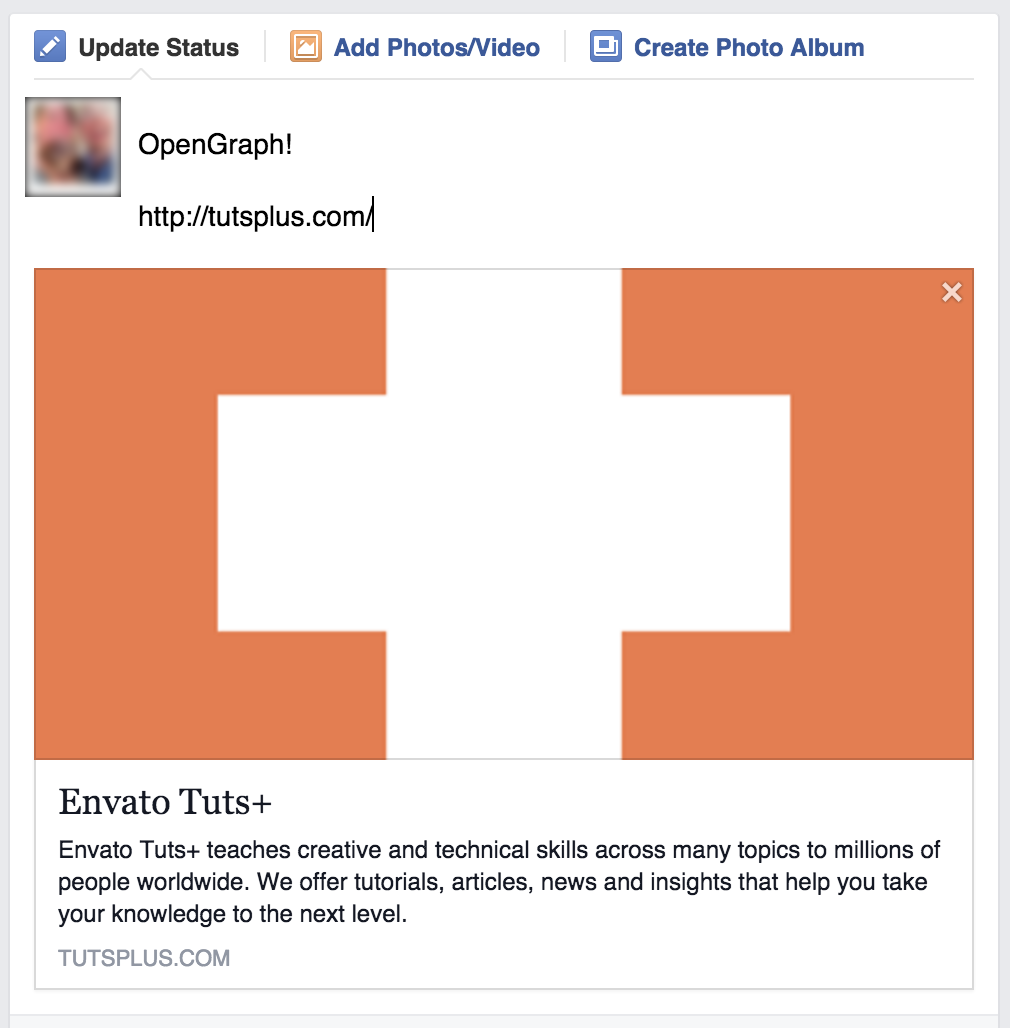
Если вы разместите обновление в Facebook и добавите URL-адрес, робот Facebook будет читать HTML- код и искать метатеги OpenGraph . Вот пример домашней страницы Envato Tuts +:

При просмотре страницы, в теге head , есть соответствующие теги, которые генерируют этот предварительный просмотр:
« « HTML
« `
Pinterest использует тот же протокол, что и Facebook, OpenGraph , поэтому их совместное использование работает практически так же.
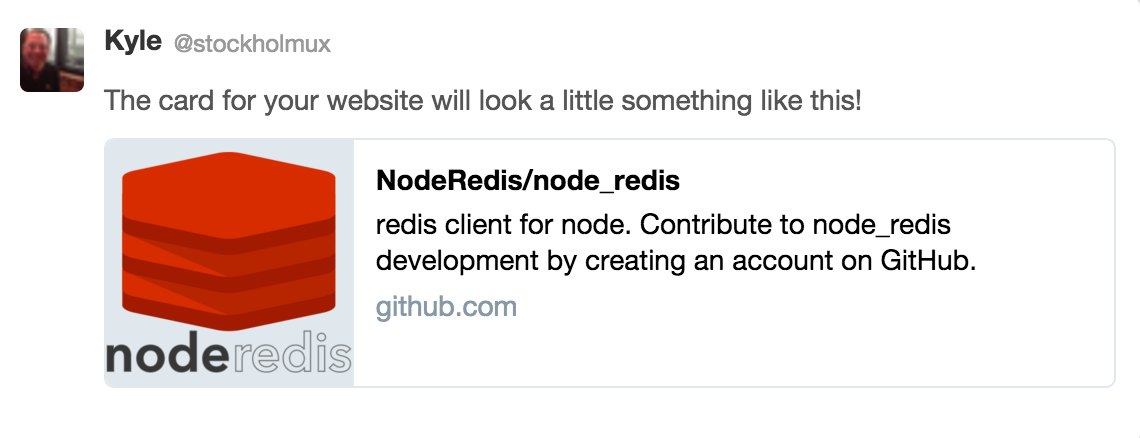
В Твиттере это понятие называется «карточкой», а в Твиттере есть несколько разных вариантов в зависимости от того, как вы хотите представить свой контент. Вот пример карты Twitter от GitHub:

И вот HTML, который генерирует эту карту:
« « HTML
« `
Примечание: GitHub использует технику, аналогичную описанной в этом руководстве. HTML-код страницы немного отличается в теге с атрибутом name, установленным в twitter:description . Мне пришлось изменить пользовательский агент, как описано далее в статье, чтобы получить правильный метатег.
Руб с клиентским рендерингом
Добавление мета-тегов не является проблемой, если вам нужен только один заголовок, описание или изображение для всего сайта. Просто закодируйте значения в head вашего HTML-документа. Вероятно, однако, вы создаете сайт, который намного сложнее, и вы хотите, чтобы ваш общий доступ к социальным сетям варьировался в зависимости от URL (который, вероятно, является оболочкой для API истории HTML5, которым манипулирует ваша структура).
Первой попыткой может быть создание шаблона и добавление значений в метатеги, как это делается с любым другим контентом. Поскольку в настоящее время боты, извлекающие эту информацию, не выполняют JavaScript, при попытке поделиться вы получите теги вашего шаблона вместо предполагаемых значений.
Чтобы сделать сайт читаемым для ботов, мы создаем промежуточное программное обеспечение, которое обнаруживает пользовательский агент ботов для обмена в социальных сетях, а затем альтернативный маршрутизатор, который будет доставлять ботам правильный контент, избегая использования вашей инфраструктуры SPA.
Промежуточное ПО агента пользователя
Клиенты (роботы, веб-сканеры, браузеры) отправляют строку User Agent (UA) в заголовках HTTP каждого запроса. Это должно идентифицировать клиентское программное обеспечение; В то время как веб-браузеры имеют огромное количество строк UA, боты, как правило, более или менее стабильны. Facebook, Twitter и Pinterest публикуют пользовательские строки своих ботов в качестве любезности.
В Express строка UA содержится в объекте запроса как user-agent . Я использую регулярное выражение для определения различных ботов, которых я заинтересован в обслуживании альтернативного контента. Мы будем содержать это в промежуточном программном обеспечении. Промежуточные программы похожи на маршруты, но им не нужен путь или метод, и они (как правило) передают запрос другому промежуточному программному обеспечению или маршрутам. В Express маршруты и промежуточное программное обеспечение являются последовательными, поэтому разместите это выше любых других маршрутов в вашем приложении Express.
« `javascript app.use (function (req, res, next) {var ua = req.headers [‘user-agent’];
if (/^(facebookexternalhit)|(Twitterbot)|(Pinterest)/gi.test(ua)) {console.log (аа, «это бот»); }
следующий(); }); « `
Приведенное выше регулярное выражение ищет «facebookexternalhit», «Twitterbot» или «Pinterest» в начале строки UA. Если он существует, он будет регистрировать UA на консоли.
Вот весь сервер:
« `javascript var express = require (‘express’), app = express (), сервер;
app.use (function (req, res, next) {var ua = req.headers [‘user-agent’];
if (/^(facebookexternalhit)|(Twitterbot)|(Pinterest)/gi.test(ua)) {console.log (аа, «это бот»); }
следующий(); });
app.get (‘/’, function (req, res) {res.send (‘Serve SPA’);});
server = app.listen (8000, function () {console.log (‘Сервер запущен.’);}); « `
Тестирование вашего промежуточного программного обеспечения
В Chrome перейдите на новый сервер (который должен быть http://localhost:8000/ ). Откройте DevTools и включите «Режим устройства», щелкнув значок смартфона в левой верхней части панели разработчика.

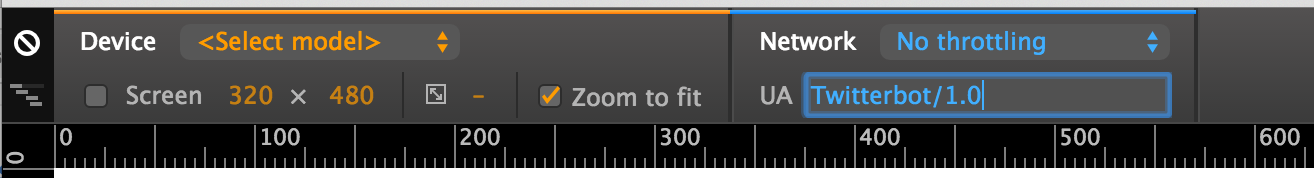
На панели инструментов устройства поместите «Twitterbot / 1.0» в поле редактирования UA.

Теперь перезагрузите страницу.
На этом этапе вы должны увидеть «Serve SPA» на странице, но, глядя на вывод консоли вашего приложения Express, вы должны увидеть:
Twitterbot/1.0 is a bot
Альтернативная маршрутизация
Теперь, когда мы можем идентифицировать ботов, давайте создадим альтернативный маршрутизатор. Express может использовать несколько маршрутизаторов, часто используемых для разделения маршрутов по путям. В этом случае мы будем использовать маршрутизатор немного по-другому. Маршрутизаторы по сути являются промежуточным программным обеспечением, поэтому они, за исключением req , res и next , как и любое другое промежуточное программное обеспечение. Идея заключается в том, чтобы создать другой набор маршрутов с одинаковыми путями.
javascript nonSPArouter = express.Router(); nonSPArouter.get('/', function(req,res) { res.send('Serve regular HTML with metatags'); });
Наше промежуточное программное обеспечение также должно быть изменено. Вместо того, чтобы просто регистрировать, что клиент является ботом, мы теперь отправим запрос новому маршрутизатору и, что важно, только передадим его вместе с next() если тест UA не пройден. Короче говоря, боты получают один маршрутизатор, а все остальные получают стандартный маршрутизатор, который обслуживает код SPA.
« `javascript var express = require (‘express’), app = express (),
nonSPArouter
= express.Router (), сервер;
nonSPArouter.get (‘/’, function (req, res) {res.send (‘Служить обычному HTML с метатегами’);});
app.use (function (req, res, next) {var ua = req.headers [‘user-agent’];
if (/^(facebookexternalhit)|(Twitterbot)|(Pinterest)/gi.test(ua)) {console.log (аа, «это бот»); nonSPArouter (REQ, разреш, следующий); } else {next (); }});
app.get (‘/’, function (req, res) {res.send (‘Serve SPA’);});
server = app.listen (8000, function () {console.log (‘Сервер запущен.’);}); « `
Если мы протестируем, используя ту же процедуру, что и выше, установив UA на Twitterbot/1.0 браузер покажет при перезагрузке:
Serve regular HTML with metatags
Хотя со стандартным Chrome UA вы получите:
Serve SPA
Мета-теги
Как мы уже рассматривали выше, богатый социальный обмен основан на meta внутри заголовка вашего HTML-документа. Поскольку вы создаете SPA, у вас может даже не быть установленного движка шаблонов. Для этого урока мы будем использовать нефрит. Jade — довольно простой заманчивый язык, где пробелы и вкладки актуальны, а закрывающие теги не нужны. Мы можем установить его, запустив:
npm install jade
В исходном коде нашего сервера добавьте эту строку перед вашим app.listen .
app.set('view engine', 'jade');
Теперь мы собираемся ввести информацию, которую хотим предоставить только боту. Мы nonSPArouter . Так как мы настроили движок представления в наборе приложений, res.render будет выполнять визуализацию res.render .
Давайте создадим небольшой шаблон Jade, чтобы он служил социальным ботам:
plain doctype html html head title= title meta(property="og:url" name="twitter:url" content= url) meta(property="og:title" name="twitter:title" content= title) meta(property="og:description" name="twitter:description" content= descriptionText) meta(property="og:image" content= imageUrl) meta(property="og:type" content="article") meta(name="twitter:card" content="summary") body h1= title img(src= img alt= title) p= descriptionText
Большая часть этого шаблона — это meta , но вы также можете видеть, что я включил информацию в тело документа. На момент написания этого руководства ни один из социальных ботов, похоже, на самом деле не смотрел на что-то еще, кроме мета-тегов, но хорошей практикой является включение информации в несколько удобочитаемом виде, если какая-либо проверка человеком будет реализована более поздняя дата.
Сохраните шаблон в директории view вашего приложения и назовите его bot.jade . Имя файла без расширения (‘bot’) будет первым аргументом функции res.render.
Несмотря на то, что всегда полезно разрабатывать локально, вам нужно будет представить приложение в его окончательном месте, чтобы полностью отладить meta . Развертываемая версия нашего крошечного сервера выглядит следующим образом:
« `javascript var express = require (‘express’), app = express (),
nonSPArouter
= express.Router (), сервер;
nonSPArouter.get (‘/’, function (req, res) {var img = ‘placeholder.png’;
res.render (‘bot’, {img: img, url: ‘https://bot-social-share.herokuapp.com/’, title: ‘Bot Test’, descriptionText: ‘Это предназначено для ботов’ , imageUrl: ‘https://bot-social-share.herokuapp.com/’+img}); });
app.use (function (req, res, next) {var ua = req.headers [‘user-agent’];
if (/^(facebookexternalhit)|(Twitterbot)|(Pinterest)/gi.test(ua)) {console.log (аа, «это бот»); nonSPArouter (REQ, разреш, следующий); } else {next (); }});
app.get (‘/’, function (req, res) {res.send (‘Serve SPA’);}); app.use (‘/’, express.static (__dirname + ‘/ static’)); app.set (‘view engine’, ‘jade’); server = app.listen (process.env.PORT || 8000, function () {console.log (‘Сервер запущен.’);}); « `
Также обратите внимание, что я использую промежуточное программное обеспечение express.static для обслуживания изображения из каталога /static .
Отладка вашего приложения
После развертывания приложения в общедоступном месте убедитесь, что ваши meta работают должным образом.
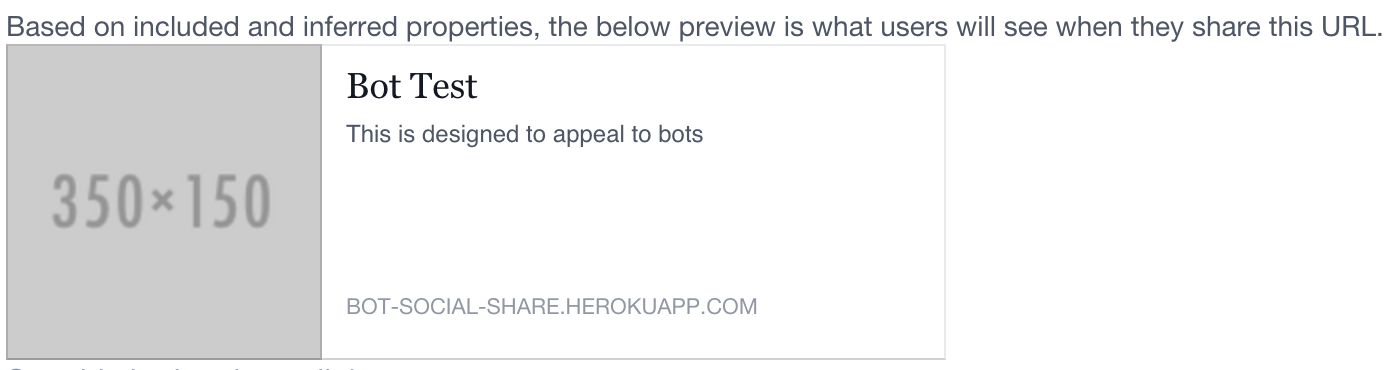
Прежде всего, вы можете проверить с помощью отладчика Facebook . Введите URL-адрес и нажмите « Получить новую информацию для очистки» .
Вы должны увидеть что-то вроде:

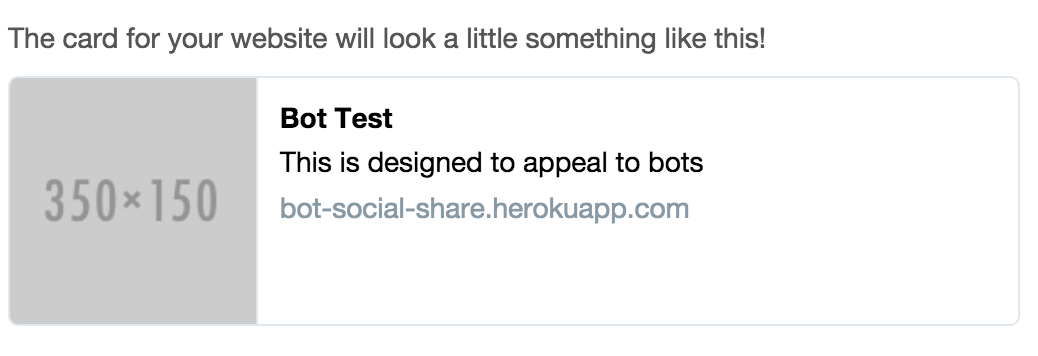
Затем вы можете приступить к тестированию вашей карты Twitter с помощью средства проверки карт Twitter . Для этого вам необходимо войти в свою учетную запись Twitter.

Pinterest предоставляет отладчик , но этот пример не будет работать «из коробки», потому что Pinterest допускает только «расширенные булавки» на URL, отличных от вашей домашней страницы.
Следующие шаги
В вашей фактической реализации вам необходимо обеспечить интеграцию источника данных и маршрутизации. Лучше всего взглянуть на маршруты, указанные в вашем SPA-коде, и создать альтернативную версию для всего, что, по вашему мнению, может быть передано. После того, как вы установили маршруты, которые, вероятно, будут использоваться совместно, настройте meta в своем основном шаблоне, который будет использоваться в качестве запасного варианта в ситуации, когда кто-то разделяет страницу, которую вы не ожидали.
Хотя Pinterest, Facebook и Twitter представляют большую часть рынка социальных сетей, у вас могут быть другие сервисы, которые вы хотите интегрировать. Некоторые службы публикуют имена своих социальных роботов, а другие — нет. Чтобы определить пользовательский агент, вы можете console.log и проверить вывод консоли — попробуйте сначала на непроизводственном сервере, так как у вас может возникнуть проблема с попыткой определить пользовательский агент на занятом сайте. С этого момента вы можете изменить регулярное выражение в нашем промежуточном программном обеспечении, чтобы оно также перехватывало нового пользовательского агента.
Богатые публикации в социальных сетях могут стать отличным способом привлечения людей на ваш модный одностраничный веб-сайт. Выборочно направляя роботов к машиночитаемому контенту, вы можете предоставить роботам только нужную информацию.