JQuery UI Dialog — отличная особенность в jQuery UI Framework. Если вы уже работали с ним, возможно, у вас возникли некоторые проблемы, когда вы хотите создавать сообщения на стороне сервера непосредственно с помощью кнопок в вашем диалоговом окне jQuery UI. В JQuery UI Dialog есть параметр button, который помогает нам добавлять наши пользовательские кнопки внизу самого диалога. Однако, поскольку это html-контроль на стороне клиента, для публикации на сервере мы должны использовать подход, основанный на Ajax.
Давайте перейдем к примеру …
Прежде всего нам нужно загрузить библиотеки jQuery и jQuery UI и CSS-файлы jQuery UI:
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.6.1.min.js" type="text/javascript"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.13/jquery-ui.min.js" type="text/javascript"></script>
<link href="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.13/themes/redmond/jquery-ui.css" rel="stylesheet"
type="text/css" />
Теперь, как только мы загрузим наши файлы jQuery, мы добавим HTML / ASPX-код, который будем использовать для нашей демонстрации.
HTML / ASPX
Внутри тела -> тег формы (если вы работаете с asp.net mvc, у вас нет формы), сначала добавьте следующую строку:
<a href="#" id="add">Add New</a>
затем добавьте это
<div class="addNew" title="Add new Person">
<table>
<tr>
<td>Name</td>
<td><asp:TextBox ID="txtName" runat="server" /></td>
</tr>
<tr>
<td>Surname</td>
<td><asp:TextBox ID="txtSurname" runat="server" /></td>
</tr>
<tr>
<td>Age</td>
<td><asp:TextBox ID="txtAge" runat="server" /></td>
</tr>
</table>
</div>
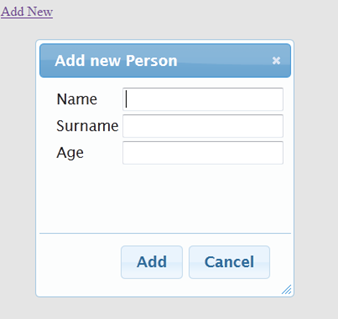
Это будет ASPX, который будет отображаться после нажатия кнопки « Добавить новый» .
Конечный результат будет отображаться с помощью управления повторителем
<asp:Repeater ID="rptShowItems" runat="server">
<HeaderTemplate>
<table>
<thead>
<tr>
<th>Name</th>
<th>Surname</th>
<th>Age</th>
</tr>
</thead>
<tbody>
</HeaderTemplate>
<ItemTemplate>
<tr>
<td><%# Eval("Name") %></td>
<td><%# Eval("Surname") %></td>
<td><%# Eval("Age") %></td>
</tr>
</ItemTemplate>
<FooterTemplate>
</tbody>
</table>
</FooterTemplate>
</asp:Repeater>
Итак, как вы уже можете заметить, наша коллекция источников данных имеет три параметра: Имя, Фамилия и Возраст.
Вот полный код в коде позади:
using System;
using System.Collections.Generic;
using System.Web.Services;
public partial class MyWebPage : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
[WebMethod]
public static bool AddNewItem(string name, string surname, int age)
{
Person person = new Person() { Name = name, Surname = surname, Age = age };
//add your logic to insert item into database
//we will always return true here, in real life, this of course can't be always true 😉
return true;
}
}
public class Person
{
public string Name { get; set; }
public string Surname { get; set; }
public int Age { get; set; }
}
Код довольно прост. У нас есть класс Person с именем, фамилией и возрастом, а также статический метод AddNewItem, который принимает три параметра и возвращает значение true. В реальном сценарии это не всегда будет так, но будет зависеть, если вставка прошла успешно. Кроме того, этот метод снабжен атрибутом WebMethod, чтобы сделать его доступным для вызова с использованием Ajax со стороны клиента.
Теперь часть JQuery Ajax.
<script type="text/javascript">
$(function () {
$(".addNew").dialog({
autoOpen: false,
width: 300,
height: 300,
modal: true,
close: function (event, ui) {
location.reload(false);
},
buttons:
{
"Add": function () {
//add functionality
//make ajax post
},
"Cancel": function () {
//cancel
}
}
});
$("#add").click(function (event) {
event.preventDefault();
$(".addNew").dialog("open");
});
});
</script>
С помощью этого кода мы в основном прикрепляем диалог JQuery UI Dialog к элементу .addNew, поэтому он станет невидимым по умолчанию и будет открыт, как только мы создадим диалог («open»). В диалоговом окне у нас есть несколько свойств, которые устанавливают поведение по умолчанию, например, ширина / высота, autoOpen имеет значение false, модальное значение равно true, и у нас есть функция для события закрытия (
location.reload (false) ), которая однажды перезагрузит страницу мы закрываем диалог. Последнее свойство —
кнопки, у нас есть две кнопки
Add и
Cancel . Как видите, обе функции имеют функции обратного вызова, которые будут запускаться после нажатия соответствующей кнопки. Как вы можете заметить по заранее добавленным комментариям, мы напишем функцию публикации Ajax внутри
Add Функция кнопки, в то время как в Cancel, мы сделаем только диалог, чтобы закрыть.
Последняя часть коды разводка функции на щелчок случае #add селектора. Мы предотвращаем поведение элемента по умолчанию и затем запускаем диалог. Другими словами, как только мы нажмем « Добавить новую ссылку», откроется диалоговое окно.
На данном этапе работает только кнопка «X» :).
Итак, теперь давайте добавим функцию, которая будет вызывать метод AddNewItem с предоставленными параметрами, как только мы нажмем кнопку «Добавить»
Обе функции в кнопках:
buttons:
{
"Add": function () {
var name = $("#<%= txtName.ClientID %>").val();
var surname = $("#<%= txtSurname.ClientID %>").val();
var age = $("#<%= txtAge.ClientID %>").val();
$.ajax({
type: 'POST',
url: 'MyWebPage.aspx/AddNewItem',
data: '{"name":"' + name + '", "surname":"' + surname + '", "age":' + age + '}',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (msg) {
if (msg.d) {
alert("Successfully added new item");
}
},
error: function () {
alert("Error! Try again...");
}
});
},
"Cancel": function () {
$(this).dialog("close");
}
}
Вы должны обратить внимание на имена параметров строки json. Они должны совпадать с именами параметров, определенных в функции AddNewItem C #.
Помимо того факта, что мы не привязываем никакие данные в элементе управления повторителем, я добавил это, чтобы помочь вам подготовить фрагмент кода на тот случай, если вы захотите использовать такую логику в своем приложении и отобразить данные сразу после успешного завершения вставки. ,
Если у вас есть какие-либо вопросы, задавайте в любое время.