С выпуском ASP.NET MVC 4 одной из захватывающих функций, включенных в выпуск, был ASP.NET Web API. Короче говоря, ASP.NET Web API — это новая структура для создания HTTP-сервисов, которые могут охватывать широкий круг клиентов, включая браузеры и мобильные устройства. ASP.NET Web API также является идеальной платформой для создания сервисов RESTful.
Microsoft выпустила обновление «ASP.NET и Web Tools 2012.2» где-то в феврале 2013 года. Сюда входили обновленные шаблоны ASP.NET MVC, веб-API ASP.NET, SignalR и дружественные URL-адреса. Так что, если вы возьмете последнюю версию, вы получите все, что только может предложить ASP.NET. Остальная часть этого поста предполагает, что вы установили биты 2012.2. Я предполагаю, что вы знакомы с основами Web API, такими как API Controller, Action и Route, так как я не буду обсуждать их.
В этом посте мы увидим, как можно создать веб-API в приложении или проекте веб-формы. Я буду использовать Visual Studio Express 2012 для Web в качестве своей IDE для этого поста.
Создать проект веб-формы ASP.NET:
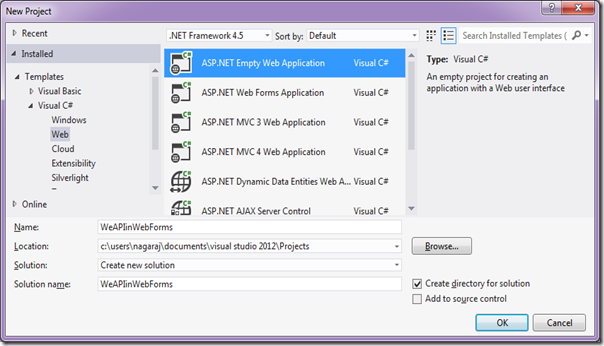
Для начала создайте пустое «Пустое веб-приложение ASP.NET» или «Приложение веб-форм ASP.NET». Оба эти шаблона основаны на веб-формах. Так что не имеет значения, какой вы выберете. Для демонстрации выберу пустое веб-приложение ASP.NET. Запустите Visual Studio Express 2012 для Web, выберите Файл> Новый проект> Пустое веб-приложение ASP.NET и присвойте имя проекту.
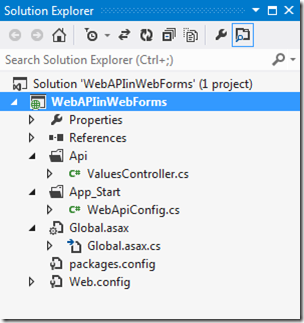
Visual Studio создаст проект, и вы должны иметь готовую инфраструктуру. А вот как будет выглядеть решение:
Добавление контроллера Web API:
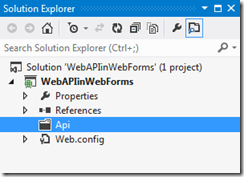
Поскольку Web API является своего рода API, который мы создаем, давайте привнесем здесь несколько лучших практик. Хорошо иметь папку с именем «Api» и хранить здесь все свои контроллеры Web API. В последней версии ASP.NET вы можете создавать контроллеры в любой папке. Итак, создайте новую папку и назовите ее API. Вот как будет выглядеть Solution Explorer:
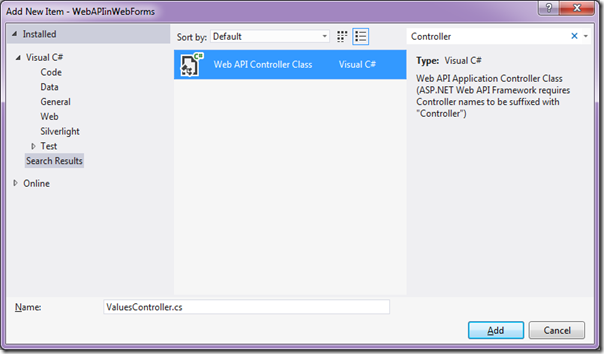
Теперь давайте добавим контроллер Web API. Щелкните правой кнопкой мыши папку Api, выберите «Добавить»> «Новый элемент». Вы найдете новый шаблон элемента под названием «Класс Web API Controller». Выберите элемент класса контроллера Web API. Обратите внимание, что Visual Studio называет класс как ValuesController1.cs — вы можете переименовать его в ValuesController. Внесите изменения и нажмите «Добавить».
Рисунок 4: Добавление класса контроллера Web API
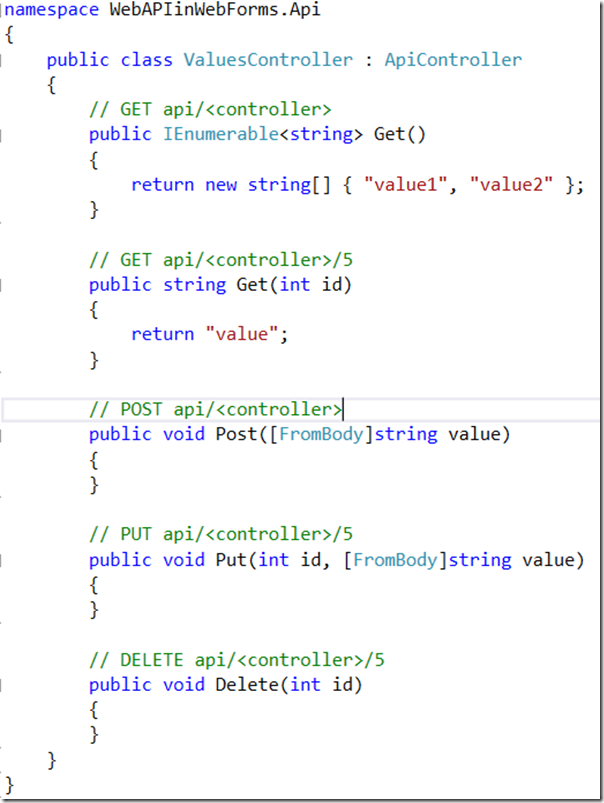
Вот проблеск кода внутри класса ValuesController, предоставленного по умолчанию:

Рис. 5. Класс контроллеров значений
При добавлении класса Web API Controller скрывается одно волшебство Visual Studio. Он добавляет следующие пакеты, необходимые для работы Web API:
-
Microsoft.AspNet.WebApi
-
Microsoft.AspNet.WebApi.Client
-
Microsoft.AspNet.WebApi.Core
-
Microsoft.AspNet.WebApi.WebHost
-
Microsoft.Net.Http
-
Newtonsoft.Json
Вы можете видеть, что к решению добавлен файл packages.config, и он используется диспетчером пакетов Nuget для отслеживания пакетов. Вышеуказанные пакеты позволяют размещать Web API в приложении или проекте Web Forms. Итак, это все, чтобы заставить Web API работать — ну, пока. Веб-API работает с маршрутами, и мы еще не настроили механизм маршрутизации для получения запроса и проверки, является ли он запросом веб-API. Давайте сделаем это в следующем разделе.
Настройка маршрутов веб-API:
В решении вы заметите одну вещь: оно не содержит файл Global.asax. Ну вот почему название шаблона «ASP.NET Пустое веб-приложение» буквально пустое, и вам нужно добавлять нужные вещи вручную. Итак, сначала давайте продолжим и добавим Global.asax. Щелкните правой кнопкой мыши по проекту, выберите «Добавить»> «Новый элемент»> «Класс глобального приложения». Вы получите пустой Global.asax, т.е. в классе будут добавлены все обработчики событий, кроме пустых. Важный для нас обработчик событий — Application_Start. Теперь давайте настроим Http Routing. Рекомендуется создать новую папку с именем App_Start в корне проекта. Добавьте новый класс, назовите его WebApiConfig.cs и сделайте его статическим классом. Идея именования папки как App_Start заключается в том, что коды в этой папке будут вызываться или выполняться первыми при запуске приложения.Итак, вот как выглядит обозреватель решений:
Теперь добавьте следующий код в WebApiConfig.cs. Мы создаем статический метод Register, который регистрирует маршруты Http для приложения:
public static void Register(HttpConfiguration config)
{
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}Листинг 1: Метод регистра WebApiConfig
Что мы делаем в методе Register:
-
Получить объект HttpConfiguration
-
Используйте таблицу Routes для настройки маршрутов
-
Сопоставьте маршрут Http с нашим API, предоставив шаблон
-
Шаблон по умолчанию ищет «api / {controller} / {id} — где {id} является необязательным
Вот полный код файла WebApiConfig.cs:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Http;
namespace WebAPIinWebForms.App_Start
{
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
}
}Листинг 2: Класс WebApiConfig
Теперь это просто определение, но где мы на самом деле это называем. Помните, что мы добавили файл Global.asax — мы будем вызывать метод Register из обработчика событий Application_Start. Вот код для этого:
protected void Application_Start(object sender, EventArgs e)
{
WebApiConfig.Register(GlobalConfiguration.Configuration);
}Листинг 3: Обработчик события Global.asax Application_Start
И у нас есть веб-API, созданный в проекте Web Forms. Далее давайте посмотрим, как это проверить.
Тестирование веб-API:
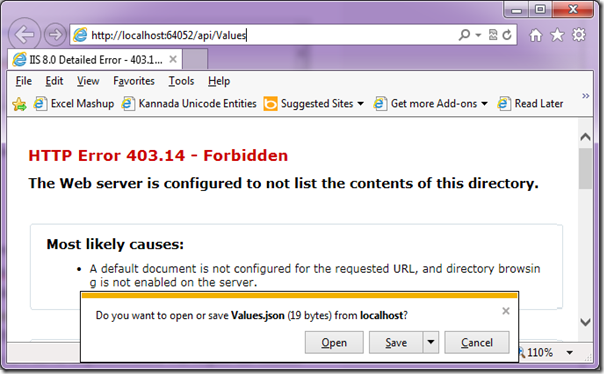
В этот момент, если вы соберете и запустите проект, браузер может показать вам 403, что ожидается, поскольку у нас нет Default.aspx или index.html. Не волнуйтесь, мы заинтересованы в тестировании контроллера API. Помните шаблоны по умолчанию, которые мы установили для маршрутов API — наш веб-API доступен по URL-адресу « http: // localhost: <порт> / api / Values ». Поэтому введите URL и нажмите Enter. IE покажет вам ответ в виде значения JSON. Это связано с тем, что IE всегда отправляет заголовок Accept как application.json, а реализация сервера Web API будет учитывать согласование содержимого и отправлять клиенту соответствующий тип данных.
Рис. 7. Тестирование API-контроллера в IE
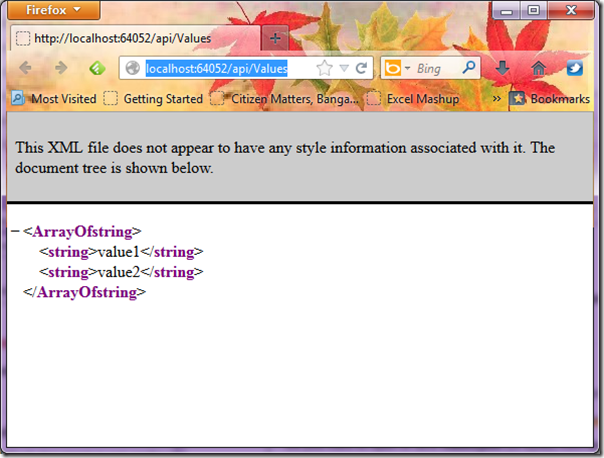
Вот тот же ответ, если смотреть из Firefox:
Рис. 8. Тестирование API-контроллера в Firefox
Резюме:
Эта статья предназначена для демонстрации того факта, что Web API предназначен не только для типов проектов ASP.NET MVC, но также может быть размещен даже в проекте ASP.NET Web Forms. Благодаря этому инструментарию Visual Studio выполняет всю работу под капотом, когда вы добавляете шаблон Item типа «Класс контроллера Web API». Мы увидели, как легко настроить контроллер API и протестировать его. Надеюсь, это даст вам толчок для создания веб-API в проекте веб-форм. Дайте мне знать, если у вас есть какие-либо отзывы по этой статье. Это поможет мне лучше самому.
До следующего раза — Happy Coding. Код со страстью, расшифровка с терпением.