Первая статья этой серии посвящена основам SVG, недооцененному аспекту HTML5. В то время как разные браузеры по-разному реализуют SVG, в предыдущем пошаговом руководстве описано, как создавать текст, включать SVG-изображения и создавать базовые формы, такие как круги, многоугольники и контуры, так, чтобы все браузеры распознавали их.
Результатом стало начало, возможно, первого в мире предсказания выживания Zombie Apocalypse, управляемого SVG. Пока что страница довольно симпатичная, но полностью нефункциональна. Чтобы перевести страницу на следующий уровень, это пошаговое руководство углубляется в пути и их бесчисленное множество применений, демонстрирует, как построить индикатор прогноза, и затрагивает некоторую базовую анимацию, чтобы добавить этот небольшой дополнительный элемент на страницу (для браузеров, которые его понимают).
Текстовый элемент (продолжение)
Присмотритесь к тексту SVG. В части 1 элемент <text> использовался в блоке <svg> для заголовка страницы. Он имеет те же атрибуты стиля, что и текст HTML, но вместо использования атрибута «style» для их перечисления в примере использовались отдельные элементы для максимальной кросс-браузерной совместимости.
<svg id = "cityBox" width = "600" height = "400"> <text x = "300" y = "50" font-family = "sans-serif" font-size = "36" text-anchor = "middle" stroke = "# 000000" fill = "# 000000"> Выживший зомби-апокалипсис </ Текст> </ SVG>
Этот пример должен корректно отображаться в каждом браузере, но он даже не царапает поверхность того, что отличает текст SVG от обычного текста.
Атрибут преобразования
Для начала рассмотрим атрибут «transform». Ранее этот атрибут использовался для сжатия SVG-изображений до их правильных размеров, таким образом:
<image id = "human" x = "2750" y = "1750" width = "343" height = "483" transform = "scale (.10, .10)" xlink: href = "human.svg" />
Однако атрибут также можно применять к элементам <text>. Например, использование преобразования «поворот» добавляет небольшой наклон к заголовку:
<text x = "300" y = "50" font-family = "sans-serif" font-size = "36" text-anchor = "middle" stroke = "# 000000" fill = "# 000000" transform = "rotate (30 100,100)">
Это говорит: «в координатах 100,100 поверните текст на 30 градусов (по часовой стрелке)». Результат должен выглядеть как на рисунке 1.
Рисунок 1. Заголовок текста SVG с применением transform = ”rotate”
Атрибут transform включает несколько других возможных значений:
- translate: сдвиг текста по вертикали или горизонтали на указанное количество
- масштаб: масштабирует текст по заданным соотношениям по вертикали и горизонтали
- skewX: наклоняет текст вдоль оси x на указанный угол
- skewY: наклон текста по оси Y на заданный угол
- матрица: позволяет для пользовательского определения преобразования
Эти преобразования применимы и к другим объектам SVG, что продемонстрировано масштабным преобразованием <image>. Преобразования также могут быть вложенными, перечисляя их в порядке желаемых преобразований. Например, обратите внимание на результат следующего кода на рисунке 2. Два слова в одной и той же позиции, с теми же преобразованиями, но применены в обратном порядке:
<text x = "100" y = "100" text-anchor = "middle" transform = "rotate (30 100,100) skewX (50) scale (2) "> Zombie </ text> <text x = "100" y = "100" text-anchor = "middle" transform = "scale (2) skewX (50) rotate (30 100,100) "> Апокалипсис </ text>
Рисунок 2. Результат вложенных преобразований в тексте SVG
Для получения дополнительной информации прочитайте спецификацию W3 в атрибуте transform .
Цпан Элемент
В предыдущем примере были созданы два отдельных элемента <text>, чтобы преобразования могли применяться к каждому слову. Однако в элементах <text> с общим стилем и преобразованиями вложенные элементы <tspan> могут использоваться для определения отдельных атрибутов, таких как положение и цвет.
Кроме того, позиция может быть определена либо абсолютно (x, y), либо относительно (dx, dy). В сочетании с <tspan> это создает некоторые интересные текстовые трюки. Обратите внимание на использование абсолютных и относительных координат в следующем примере, показанном на рисунке 3.
<text x = "50" y = "50" text-anchor = "left" fill = "green"> <tspan> Выживший </ tspan> <tspan x = "50" y = "50"> Zombie </ tspan> <tspan x = "50" y = "50"> Апокалипсис </ tspan> </ Текст> <text x = "200" y = "50" text-anchor = "left" fill = "red"> <tspan> Выживший </ tspan> <tspan dx = "50" dy = "50"> Зомби </ tspan> <tspan dx = "50" dy = "50"> Апокалипсис </ tspan> </ Текст>
Рисунок 3. Применение абсолютных и относительных координат к элементам <tspan>
Один из хитрых приемов, которые позволяют исходные координаты, — это указать несколько координат, которые затем применяются к каждой букве. Хотя это можно сделать с абсолютными координатами, с относительными координатами это немного проще, особенно применительно к отдельному элементу <tspan>, как на рисунке 4. (Атрибут «межстрочный интервал» также был применен в следующем примере для дать буквам немного передышки.)
<text x = "300" y = "50" text-anchor = "middle"> <tspan> Выживший зомби </ tspan> <tspan dy = "- 2 5 -3 -4 6 -5 3 -5 9 -4" letter-spacing = "3" fill = "red"> Апокалипсис </ tspan> </ Текст>
Рисунок 4. Несколько относительных позиций Y, примененных к элементу <tspan>
Возвращаясь к исходному элементу «cityBox», созданному в части 1 этой серии, примените преобразование «rotate» к тексту в целом и несколько относительных Y-координат к последнему слову. Теперь у испуганного человечка есть что бежать, даже до добавления зомби, как вы можете видеть на рисунке 5.
<svg id = "cityBox" width = "600" height = "400"> <text x = "300" y = "50" font-family = "sans-serif" font-size = "36" text-anchor = "middle" stroke = "# 000000" fill = "# 000000" transform = "rotate (30 100,100)"> Выжить зомби <tspan dy = "- 2 5 -3 -4 6 -5 3 -5 9 -4" letter-spacing = "3" fill = "red"> Апокалипсис </ tspan> </ Текст> <image id = "human" x = "2750" y = "1750" width = "343" height = "483" transform = "scale (.10, .10)" xlink: href = "human.svg" /> </ SVG>
Рисунок 5. Запустите Маленького Человека! Бегать!
Элемент Анимация, или Введение в СМИЛ
Прежде чем оставить заголовок в покое, есть еще один интересный трюк, который можно применить к нему для драматического эффекта: элемент <animate>. Этот, однако, не совместим с разными браузерами.
Как и SVG, Синхронизированный язык интеграции мультимедиа (SMIL) существует уже некоторое время, с v1.0, ставшим Рекомендацией W3C в 1998 году. Он по существу обеспечивает анимационную разметку для текста и мультимедиа. Поскольку та же рабочая группа, которая разработала SMIL, также работала над аспектами SVG, последняя включает в себя определенные функции, определенные в спецификации SMIL.
На сегодняшний день не все браузеры распознают SVG-анимацию через спецификацию SMIL. Однако те, которые не будут просто игнорировать это, а не сломаться. Так что считайте анимацию хорошим удовольствием для множества пользователей. (См. « Могу ли я использовать… » для получения полного списка браузеров и версий, распознающих анимацию SMIL.)
Основными элементами, составляющими анимацию SVG, являются <animate>, <set>, <animateMotion> и <animateTransform>. Многие браузеры по-прежнему распознают <animateColor>, хотя этот элемент устарел в пользу <animate>.
Чтобы использовать анимацию SMIL, элемент должен быть вложен в анимируемый элемент SVG. В этом примере цвет обводки текста заголовка будет анимированным (attributeName). Он должен начинаться через 2 секунды после загрузки, длиться 10 секунд (дур) и переходить от черного к красному. Затем анимация устанавливается для остановки в своем конечном состоянии, устанавливая fill = ”freeze” (не путать с цветом заливки).
<text x = "300" y = "50" font-family = "sans-serif" font-size = "36" text-anchor = "middle" stroke = "# 000000" fill = "# 000000" transform = "rotate (30 100,100)"> Выжить зомби <tspan dy = "- 2 5 -3 -4 6 -5 3 -5 9 -4" letter-spacing = "3" fill = "red"> Апокалипсис </ tspan> <animate attributeName = "stroke" begin = "2s" dur = "10s" от = "черный" до = "красный" fill = "freeze" /> </ Текст>
При просмотре в совместимом браузере это приводит к медленному, тонкому эффекту, наводящему на мысль о кровоточивости текста. (Перейдите к образцу страницы, указанному в конце этого пошагового руководства для демонстрации.)
Элемент Пути
В первой части построения Predictor Survival Zombie Apocalypse были рассмотрены основы создания элемента <path>. Хотя для разных типов фигур существуют разные элементы, такие как <polygon> и <rect>, элемент <path> можно использовать для создания этих же фигур. Не упомянутое в прошлый раз, команда Closepath (Z) облегчает закрытые фигуры, автоматически рисуя последний отрезок, как в этом фрагменте, который показан на рисунке 6
<точки многоугольника = "50,50 100,25 100,75" штрих = "черный" штрих-ширина = "1" заливка = "синий" /> <путь d = "M 150 50 L 200 25 L 200 75 L 150 50" штрих = "черный" ход-ширина = "1" заливка = "красный" /> <path d = "M 250 50 L 300 25 L 300 75 Z" stroke = "black" stroke-width = "1" fill = "green" />
Рисунок 6. Сравнение <полигон> и <путь> и <путь> с командой Closepath
Но Paths также может делать гораздо больше, от создания простых линий до установки базовой линии для текста и определения траектории движения для анимации.
Создание прямых линий
Как показано в предыдущем фрагменте, линия состоит не более чем из Moveto (M) или начальной точки и Lineto (L) или точки соединения. Далее создаются три последовательные линии различной ширины обводки:
<путь d = "M 100 100 L 175 100" стиль = "ход: черный; ширина хода: 1;" /> <путь d = "M 100 150 L 175 150" стиль = "ход: черный; ширина хода: 2;" /> <путь d = "M 100 200 L 175 200" стиль = "ход: черный; ширина хода: 3;" />
Они используют абсолютные координаты, чтобы определить точное расположение узлов линии. Тем не менее, относительные координаты также можно использовать там, где это имеет больше смысла, используя строчную букву «l» для Lineto. Следующее создает такой же набор линий, как в приведенном выше примере (и, в качестве бонуса, обратите внимание, как атрибут «стиль» заменяется отдельными атрибутами, чтобы вместо этого можно было установить цвет обводки для всей группы):
<g stroke = "black"> <путь d = "M 100 100 l 75 0" ход-ширина = "1" /> <путь d = "M 100 150 l 75 0" ход-ширина = "2" /> <путь d = "M 100 200 l 75 0" ход-ширина = "3" /> </ Г>
В этом случае вместо определения координаты Lineto, равной «175 100», например, «l 75 0» говорит: «Проведите линию вправо для 75 точек».
Если вы рисуете несколько линий одного и того же стиля, относительное Moveto (m) можно использовать одинаково, устанавливая первый источник, затем добавляя новые относительные источники в один и тот же элемент <path>. Этим способом,
<g stroke = "black" stroke-width = "2"> <путь d = "M 100 100 l 75 0" /> <путь d = "М 100 150 л 75 0" /> <path d = "M 100 200 l 75 0" /> </ Г>
идентично
<путь d = "М 100 100 л 75 0 м -75 50 л 75 0 м -75 50 л 75 0" ход = "черный" ход-ширина = "2" />
Когда вы рисуете вертикальные или горизонтальные линии, все становится еще проще. Команды «Горизонтальное линейное (H или h)» и «Вертикальное линейное (V или v)» уменьшают координату до одного измерения, абсолютного (H или V) или относительного (h или v). Ниже показаны те же три линии, что и в предыдущих примерах (обратите внимание, также на устранение лишних пробелов между командами и числами):
<путь d = "M100 100 х75 м-75 50 х75 м-75 50 х75" ход = "черный" ход-ширина = "2" />
В дополнение ко всем прямым линиям пути могут создавать изогнутые линии. Фактически, элемент <path> включает несколько команд для реализации кривых:
- Квадратичная кривая Безье (Q): рисует кривую, указывая контрольную точку и конечную точку
- Гладкая квадратичная кривая Безье (T): плавно продолжает квадратичную кривую до новой точки
- Curveto (C): рисует кубическую кривую Безье, указывая конечную точку и две контрольные точки
- Гладкая кривая (S): плавно продолжает кубическую кривую до новой точки
- Эллиптическая дуга (A): рисует дугу, описывая два эллипса и их пересечение
Поскольку искривленные тропинки не обязательны для побега от зомби, здесь они не будут освещены. Для получения дополнительной информации см. Спецификацию W3C по командам кривой <path> .
Создание панели индикатора прогноза
С основами <path> все, что нужно этому Предсказателю Выживания, — это фактический счетчик. Поэтому, прежде чем добавлять какие-либо новые элементы, добавьте третью панель к двум панелям, созданным в предыдущем пошаговом руководстве. Сначала измените предыдущий стиль идентификатора с «#controlPanelBox» на стиль класса «.svgBox». На данный момент панели будут иметь границы для видимости.
.svgBox { граница: 1px solid # 000000; плыть налево; }
Также обязательно добавьте класс в элемент controlPanelBox <svg>:
<svg id = "controlPanelBox" width = "400" height = "400"> Создайте новый элемент того же класса, который будет служить контейнером для индикатора прогноза: <svg id = "meterBox" width = "200" height = "400"> </ SVG>
Этот измеритель будет довольно простым, состоящим из нескольких простых фигур, таких как метки термометра и указатель, которые в конечном итоге будут перемещены на основе алгоритма прогнозирования. Он также будет включать кнопку, которая станет интерактивной в последней статье этой серии. Пока добавьте текстовую метку и несколько групп, которые будут содержать другие элементы:
<text id = "oddsText" x = "100" y = "50" font-size = "50" font-family = "sans-serif" text-anchor = "middle"> 0% </ text> <g id = "oddsMeter"> </ Г> <g id = "oddsButton"> </ Г>
Элемент oddsText будет позже обработан через JavaScript, чтобы отразить полностью научный расчет, но в то же время он останется статичным.
С объектами SVG порядок имеет значение. Поскольку тики будут на дне стека, нарисуйте их сейчас. До этого прохождения эти строки могли выглядеть примерно так:
<путь d = "M 100 100 L 175 100" ход = "# 000000" ход-ширина = "3" /> <путь d = "M 100 150 L 150 150" ход = "# 000000" ход-ширина = "2" /> <путь d = "М 100 200 L 175 200" ход = "# 000000" ход-ширина = "3" /> <путь d = "M 100 250 L 150 250" ход = "# 000000" ход-ширина = "2" /> <путь d = "М 100 300 L 175 300" ход = "# 000000" ход-ширина = "3" />
Однако, добавляя информацию об обводке в элемент группы, а также используя относительные Movetos и Horizontal Linetos, этот код можно уменьшить:
<g id = "oddsMeter" stroke = "# 000000" stroke-width = "2"> <путь d = "M100 100 х75 м-75 100 х75 м-75 100 х75" ширина хода = "3" /> <путь d = "М100 150 х50 м-50 100 х50" /> </ Г>
Под тиками, но внутри группы oddsMeter, нарисуйте треугольник, подобный тому, который используется на панели управления. Только на этот раз, так как это один объект и его не нужно дублировать, используйте элемент <polygon>:
<polygon id = "oddsPointer" points = "150,300 100,275 100,325" fill = "# FF0000" stroke-width = "1" />
Этот элемент содержится в группе oddsMeter, поэтому указана новая ширина обводки, чтобы переопределить атрибут ширины обводки группы.
Наконец, добавьте скругленный прямоугольник внизу той же группы, чтобы он появился на вершине стека. Элемент <rect> еще не использовался в Predictor, но его атрибуты не требуют пояснений. Обратите внимание на инструкции radius-x (rx) и radius-y (ry) для создания закругленных углов:
<rect x = "90" y = "75" rx = "15" ry = "10" width = "20" height = "250" fill = "# 0000FF" />
Под метром добавьте кнопку для расчета шансов на выживание. Кнопка состоит из двух элементов SVG, <text> и <rect>, упорядоченных таким образом, чтобы текст отображался поверх того, что по существу является белым прямоугольником. Здесь важно учитывать, что когда интерактивность добавляется позже, ее необходимо добавить к кнопке в целом, поэтому эти два элемента сгруппированы и названы. В противном случае добавление обработчика событий в текст или в прямоугольник за ним может привести к неудовлетворительному взаимодействию с пользователем. Группировка их также обеспечивает простой механизм добавления курсора:
<g id = "oddsButton" style = "курсор: указатель;"> <rect x = "35" y = "340" rx = "10" ry = "10" width = "130" height = "40" fill = "# FFFFFF" stroke = "# 000000" ход-ширина = "2" /> <text x = "100" y = "365" font-family = "sans-serif" font-size = "18" text-anchor = "middle"> Рассчитать шансы </ text> </ Г>
Законченная панель индикатора прогноза должна выглядеть как на рисунке 7.
Рисунок 7. Измеритель прогноза выживания зомби-апокалипсиса
Создание текстовой базовой линии
Как упоминалось ранее, пути также могут служить базовой линией для элементов <text>. Чтобы увидеть это в действии, вернитесь к заголовку в SVG-элементе «cityBox», который в настоящее время выглядит как на рисунке 5. Вместо того, чтобы применять преобразование «rotate», мы зафиксируем базовую линию этого текста на базовом пути.
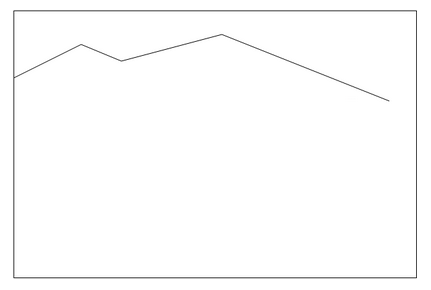
Сначала добавьте изогнутый путь вверху панели SVG «cityBox». Идите дальше и добавьте черный ход (вес штриха по умолчанию равен 1). Поскольку это не прямая линия, и ее можно рассматривать как потенциальный многоугольник, установите для заливки значение «нет». Дайте ему имя «titlePath», на которое будет ссылаться на следующем шаге. По умолчанию, если путь не является достаточно длинным, чтобы служить базовой линией для всего текста, любой оставшийся текст будет обрезан, поэтому этому пути в конце присваивается очень длинный участок: «l250 100».
<path id = "titlePath" d = "M0 100 l100 -50 l60 25 l150 -40 l250 100" stroke = "# 000000" fill = "none" />
Путь без дополнительных элементов должен выглядеть как на рисунке 8.
Рисунок 8. Путь к тексту заголовка
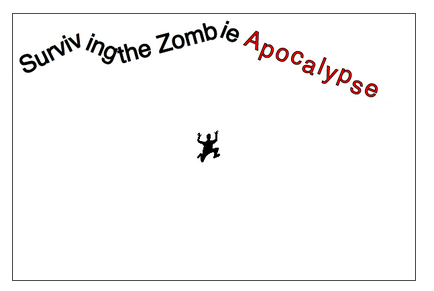
Чтобы привязать текст к пути, вложите текстовое содержимое и любые элементы <tspan> в элемент <textPath>, который сам вложен в элемент <text>. Элемент <textPath> затем указывает ссылку, указывающую путь. (Пока вы это делаете, удалите преобразование и измените цвет обводки пути на «none», чтобы сделать его невидимым.)
<svg id = "cityBox" width = "600" height = "400"> <path id = "titlePath" d = "M0 100 l100 -50 l60 25 l150 -40 l250 100" stroke = "none" fill = "none" /> <text x = "300" y = "50" font-family = "sans-serif" font-size = "36" text-anchor = "middle" stroke = "# 000000" fill = "# 000000"> <textPath xlink: href = "# titlePath"> Выжить зомби <tspan dy = "- 2 5 -3 -4 6 -5 3 -5 9 -4" letter-spacing = "3" fill = "red"> Апокалипсис </ tspan> </ TextPath> <animate attributeName = "stroke" begin = "2s" dur = "10s" от = "черный" до = "красный" fill = "freeze" /> </ Текст> <image id = "human" x = "2750" y = "1750" width = "343" height = "483" transform = "scale (.10, .10)" xlink: href = "human.svg" /> </ SVG>
К сожалению, вот где различия в браузере тыкают их отвратительной, гниющей головой. Некоторые браузеры игнорируют атрибут «x» и размещают текст на базовой линии в соответствии с атрибутом «text-anchor». Другие браузеры игнорируют атрибут «text-anchor» и размещают текст на базовой линии в соответствии с атрибутом «x». Итак, чтобы найти исправление, которое работает на обоих, измените text-anchor на «left», а x на «15»:
<text x = "15" y = "50" font-family = "sans-serif" font-size = "36" text-anchor = "left" stroke = "# 000000" fill = "# 000000">
Универсальный результат должен выглядеть примерно так, как показано на рисунке 9.
Рисунок 9. Набор заголовков для базового пути
Создание анимации
Хотя весь потенциал элемента <path> еще не раскрыт, и не будет в этом пошаговом руководстве, он может быть использован для добавления еще одного шипения. Подобно тому, как путь может обеспечить базовую линию для текста, он также может предоставить базовую линию для анимации. Предостережение заключается в том, что это относится к анимации SVG / SMIL, поэтому она не полностью совместима с различными браузерами. Опять же, посчитайте это бонусом для браузеров, которые распознают его, поскольку он ничего не нарушает для тех, кто этого не делает.
В первой части панель управления включала переключатель скорости зомби, как показано на рисунке 10:
<g id = "speedGroup"> <circle id = "slowCircle" cx = "75" cy = "325" r = "40" stroke = "red" fill = "white" stroke-width = "4" /> <image id = "slowZombie" x = "375" y = "1875" width = "175" height = "304" transform = "scale (.16, .16)" xlink: href = "zombie.svg" /> <text id = "speedLabel" font-size = "15" font-family = "sans-serif" text-anchor = "middle" fill = "red" x = "175" y = "315"> Скорость зомби </ text> <text id = "speedText" font-size = "25" font-family = "sans-serif" text-anchor = "middle" fill = "red" x = "175" y = "350"> Медленно </ text> <circle id = "fastCircle" cx = "275" cy = "325" r = "40" stroke = "black" fill = "white" ход-ширина = "2" /> <image id = "fastZombie" x = "1630" y = "1875" width = "175" height = "304" transform = "scale (.16, .16)" xlink: href = "zombie.svg" /> </ Г>
Рисунок 10. Скорость зомби
Было бы немного больше, было бы интересно, если бы эти зомби действительно двигались. Для этого будут добавлены два набора новых элементов: невидимые пути и элемент <animateMotion>, который аналогичен элементу <animate>, используемому в заголовке.
Перед тем, как заставить зомби ходить, или, вернее, дурачиться, полезно знать, как работают пути анимации, поскольку это не обязательно интуитивно понятно. Основное различие между использованием элемента <path> для анимации и его использованием для базовой линии текста заключается в том, что путь определяет не фактическое размещение целевого элемента на странице, а его относительное перемещение.
Чтобы изучить это, создайте пустой элемент <svg> класса «svgBox» с размерами 400 на 400. Добавьте простой круг и путь:
<svg width = "400" height = "400"> <circle cx = "100" cy = "100" r = "50" fill = "red" /> <path id = "testPath" d = "M 100 100 L 300 50" stroke = "# 000000" fill = "none" /> </ SVG>
В этом примере цель состоит в том, чтобы переместить красный круг со 100 100 до 300,50. Таким образом, путь начинается с 100,100 и заканчивается на 300,50. Чтобы добавить движение, откройте элемент <circle> и добавьте в него элемент <animateMotion> с длительностью (dur), равной двум секундам. Затем добавьте элемент <mpath>, указав имя пути в качестве ссылки на xlink:
<svg width = "400" height = "400"> <circle cx = "100" cy = "100" r = "50" fill = "red"> <animateMotion dur = "2s"> <mpath xlink: href = "# testPath" /> </ AnimateMotion> </ Круг> <path id = "testPath" d = "M 100 100 L 300 50" stroke = "# 000000" fill = "none" /> </ SVG>
Когда страница загружается (в браузере, поддерживающем анимацию), происходит что-то интересное. Вместо того, чтобы двигаться по пути от 100 100 до 300 50, круг прыгает вниз до 200 200 и перемещается к 400 150, что приводит к тому, что он наполовину выходит из контейнера <svg>. Это происходит из-за того, как интерпретируются инструкции элемента <path>. Независимо от того, является ли он абсолютным или относительным, начальная инструкция Moveto пути применяется в качестве относительного размещения анимируемого элемента. Так что в этом случае первый
при загрузке страницы происходит то, что круг с началом в 100 100 перемещается на +100, +100 до начала движения, основываясь на значении «M» пути.
С этим достаточно легко работать. Для путей, используемых в анимации, просто начните их с 0,0, единственным недостатком является то, что путь становится немного сложнее в разработке и отладке, поскольку, как в этом примере, он может выходить за пределы элемента <svg>:
<path id = "testPath" d = "M 0 0 L 200 -50" stroke = "# 000000" fill = "none" />
Теперь круг движется, как и ожидалось, относительно его исходного происхождения. Фактически, поскольку пути анимации определяют относительное движение, круг можно полностью переместить в другое начало и все равно будет перемещаться таким же образом в своем новом местоположении без необходимости изменять значения <path>.
Теперь зомби. Сначала создайте пути, которые будут использоваться. Цель здесь состоит в том, чтобы зомби двигались в границах своих базовых элементов <circle>. Поскольку пути должны начинаться с 0,0 и будут включать незначительные изменения Lineto, самый простой способ уточнить движение — это выполнить анимацию, а затем внести коррективы методом проб и ошибок.
В следующем исправленном коде для переключателя Zombie Speed добавляются два пути с примерно одинаковым количеством точек. Ключевым отличием здесь является длительность элемента <animateMotion>: ходячие мертвецы зомби занимают четыре секунды, чтобы пройти путь, в то время как World War Z Zombies занимают полсекунды. Также был добавлен атрибут «repeatCount» «неопределенный» для создания бесконечного цикла.
<g id = "speedGroup"> <path id = "slowPath" d = "M 0 0 L 12 0 L -9 0 L 8 -3 L -8 3 L 0 0" fill = "none" stroke = "none" /> <path id = "fastPath" d = "M 0 0 L -3 3 L 4 -2 L -2 0 L 3 1 L -1 -3 L 0 0" fill = "none" штрих = "нет" /> <circle id = "slowCircle" cx = "75" cy = "325" r = "40" stroke = "red" fill = "white" stroke-width = "4" /> <image id = "slowZombie" x = "375" y = "1875" width = "175" height = "304" transform = "scale (.16, .16)" xlink: href = "zombie.svg"> <animateMotion dur = "4s" repeatCount = "неопределенный"> <mpath xlink: href = "# slowPath" /> </ AnimateMotion> </ Изображение> <text id = "speedLabel" font-size = "15" font-family = "sans-serif" text-anchor = "middle" fill = "red" x = "175" y = "315"> Скорость зомби </ text> <text id = "speedText" font-size = "25" font-family = "sans-serif" text-anchor = "middle" fill = "red" x = "175" y = "350"> Медленно </ text> <circle id = "fastCircle" cx = "275" cy = "325" r = "40" stroke = "black" fill = "white" ход-ширина = "2" /> <image id = "fastZombie" x = "1630" y = "1875" width = "175" height = "304" transform = "scale (.16, .16)" xlink: href = "zombie.svg"> <animateMotion dur = ". 5s" repeatCount = "неопределенный"> <mpath xlink: href = "# fastPath" /> </ AnimateMotion> </ Изображение> </ Г>
Результат: переключатель скорости зомби дает пользователю дополнительную визуальную информацию о функции кнопок и их влиянии. Шамбл против ярости. Ромеро против Снайдера. Это прямо на странице.
Что дальше
На этом этапе все основные визуальные эффекты предсказателя выживания в зомби-апокалипсисе на месте, а также несколько наворотов. Элемент <text> был изучен более глубоко, и элемент <path> также получил большую любовь. Обновленный Predictor использует его не только для рисования линий и завершения пользовательского интерфейса, но и для обеспечения базовой линии для заголовков и путей анимации для значков зомби.
Но довольно много работы еще предстоит сделать. Последняя часть этой серии посвящена взаимодействию с пользователем. В нем рассматриваются несколько различных методов взаимодействия с элементами <svg>, включая добавление обработчиков событий непосредственно к самим элементам и добавление вызовов функций JavaScript. Указанный JavaScript также используется для управления SVG DOM путем изменения текстового содержимого, изменения атрибутов SVG и добавления совершенно новых элементов SVG на страницу. Код до сих пор можно увидеть в действии здесь .
Эта статья является частью технической серии HTML5 от команды Internet Explorer. Испытайте концепции, изложенные в этой статье, в течение 3 месяцев бесплатного кросс-браузерного тестирования BrowserStack @ http://modern.IE