Довольны ли вы какой-либо из доступных библиотек CSS-сеток? Нет? Я не виню тебя. Введите Susy , плагин для среды Compass CSS, который позволяет вам создавать свои собственные пользовательские рамки, сводя к минимуму накладные расходы и делая их более понятными для использования. Звучит хорошо, правда? Давайте прыгнем прямо в.
Я не собираюсь углубляться в Compass или SCSS (язык, на котором вы пишете CSS), но не стесняйтесь обращаться к нашему курсу « Поддержка CSS с Sass и Compass Premium», если вы хотите узнать о них.
Установка сцены
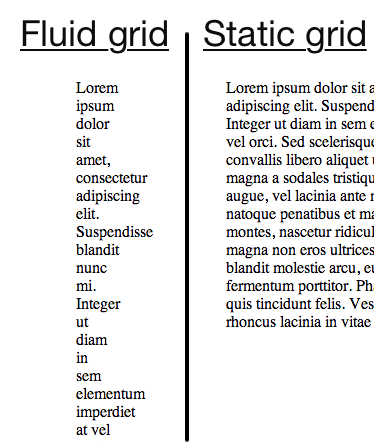
Вы можете создать три различных типа сеток: статические, текучие и магические.
Сегодняшние популярные библиотеки грид-систем так или иначе не справляются. Сетки типа 960 и Blueprint являются статическими сетками с очень конкретными значениями пикселей. Просмотр этих сеток на экранах шириной менее 950 пикселей приводит к горизонтальным полосам прокрутки — проклятию Интернета.
Жидкостные сетки сложно сделать правильно, но некоторые существуют. Большинство жидкостных сеток работают с процентами, а не с пикселями, но они имеют максимальный размер и делают невозможным масштабирование за допустимую максимальную ширину. Сама по себе гибкая компоновка почти так же плоха, как фиксированная компоновка, потому что, хотя вы получаете лучшее покрытие настольных компьютеров, мобильные устройства, как правило, страдают от худшей компоновки. В этой конкретной ситуации статическая сетка дает вам лучший опыт. Да, вы должны прокручивать горизонтально на устройствах с более низким разрешением, но системы, основанные на процентах, обычно заканчиваются столбцом, например, 10% от 480px. Это вызывает вертикальный раскол в вашем тексте.

Одним из решений этой проблемы являются медиа-запросы CSS. Некоторые из наиболее популярных библиотек, такие как «1140 grid» и «Bootstrap scaffolding grid» , поставляются с предустановленными медиазапросами. Сетка 1140 имеет плавную компоновку, но небольшие размеры экрана заставляют столбцы складываться друг на друга.
Жидкостные сетки сложно сделать правильно …
С другой стороны, сетка лесов Bootstrap включает несколько статических макетов. При изменении размера экрана Bootstrap меняет макет на тот, который лучше всего подходит для текущего размера экрана. Как только вы доберетесь до размера экрана мобильного устройства, Bootstrap загрузит ту же настройку, что и сетка 1140, гибкую компоновку со всеми столбцами, расположенными друг над другом.
Что не так с выбором одного из них? Ну, технически ничего, но они не сделаны специально для вашего конкретного приложения. Это заставляет вас встраивать свое приложение в их сетку и обходить ограничения фреймворка. Вы всегда можете изменить их структуру, но вы также можете сделать свою собственную и избавиться от ненужных накладных функций.
Представляем Сьюзи
Как я упоминал ранее, Susy — это плагин для платформы Compass, который предоставляет широкий спектр дополнений для создания ваших собственных CSS-сеток. Вы просто указываете количество столбцов по умолчанию и несколько параметров размера (ширина столбцов, заполнение сетки и т. Д.), И Susy рассчитывает правильные проценты для ваших элементов. Это дает вам возможность изменять количество столбцов и их размеры.
Вы можете создать три различных типа сеток: статические, текучие и магические.
Вы уже знаете, что такое статические и жидкостные сетки; давайте посмотрим, что дают вам «волшебные» сетки. Волшебные сетки имеют эластичную внешнюю поверхность и внутреннюю жидкость. Другими словами, внешняя часть сетки (максимальная ширина) регулируется в соответствии с размером шрифта браузера по умолчанию (для настольных браузеров значение по умолчанию обычно составляет около 16 пикселей). Размер сетки внутри изменяется в зависимости от фактической ширины браузера. Эта комбинация дает вашему сайту более согласованный вид во всех браузерах, в то же время поддерживая меньшие экраны.
Susy предоставляет встраиваемый модуль под названием «at-breakpoint», который позволяет вам устанавливать собственный CSS в соответствии с размером экрана. Это дополнение выполняет этот подвиг с помощью медиа-запросов CSS. Так, например, вы можете переставить столбцы так, чтобы они накладывались друг на друга, как в ранее обсуждавшихся средах, и вы даже можете удалить контент, который не подходит для мобильного устройства.
Создание проекта Susy
Я предполагаю, что у вас уже есть установленный Компас, но если нет, вы можете обратиться к видео серии Джеффри. Чтобы установить Susy, просто откройте командную строку Ruby и введите следующее:
|
1
|
sudo gem install susy
|
Затем создайте проект Compass. Введите следующее:
|
1
|
compass create project_name -r susy -u susy
|
Вы должны увидеть информационную страницу, подробно описывающую, с чего начать.
Внутри только что созданного каталога вы должны увидеть две папки вместе с файлом конфигурации. Вы будете редактировать файлы, находящиеся в каталоге sass ; Compass компилирует эти файлы для вывода окончательного CSS в папку таблиц стилей.
Чтобы сэкономить время на компиляцию файлов CSS после каждого обновления, вы можете использовать команду watch Compass, чтобы Compass автоматически перекомпилировал ваши файлы каждый раз, когда вы сохраняете обновление. Итак, в окне терминала введите следующую команду:
|
1
|
compass watch
|
Compass начнет мониторинг и перекомпиляцию файлов в папке sass . Имейте в виду, что вы должны держать окно терминала открытым, чтобы отслеживать папку; если вы используете терминал для редактирования файлов (т.е. vim), то вам нужно открыть другое окно.
Сьюзи в действии
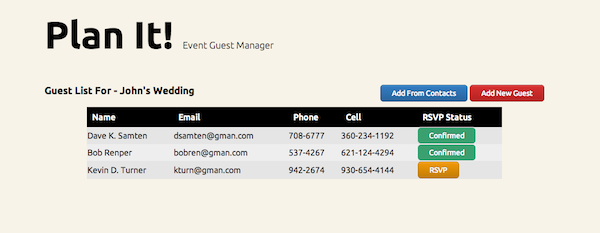
Теперь, когда у вас все настроено, давайте посмотрим на мое быстрое демо. Я собираюсь держать HTML коротким, потому что это CSS, для которого мы действительно здесь. Демо-версия — это менеджер гостей, который перечисляет приглашенных гостей и отслеживает, кто именно RSVP. Это простая идея, которая демонстрирует многие из концепций, которые мы обсуждали.
План
В HTML-формате будет область заголовка, за которой следует строка с названием события, некоторыми элементами управления и, наконец, фактическим списком гостей. Вы можете взглянуть на изображение ниже, чтобы лучше понять макет.

Вот вся HTML-страница для демонстрации:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
|
<!DOCTYPE HTML>
<html>
<head>
<meta name=»viewport» content=»width=device-width, initial-scale=1″ />
<link href=»stylesheets/screen.css» media=»screen, projection» rel=»stylesheet» type=»text/css» />
</head>
<body>
<div class=»container»>
<h1 id=»header»>Plan It!
<div id=»controls»>
<h3 id=»menutitle»>Guest List For — John’s Wedding</h3>
<div id=»buttons»>
<a id=»phonebook» href=»#»>Add From Contacts</a>
<a id=»newguest» href=»#»>Add New Guest</a>
</div>
</div>
<table cellspacing=»0″>
<thead>
<tr>
<th>Name</th>
<th class=»email»>Email</th>
<th class=»phone»>Phone</th>
<th class=»cell»>Cell</th>
<th>RSVP Status</th>
</tr>
</thead>
<tbody>
<tr>
<td>Dave K. Samten</th>
<td class=»email»>dsamten@gman.com</td>
<td class=»phone»>708-6777</td>
<td class=»cell»>360-234-1192</td>
<td class=»buttoncell»>
<a class=»unconfirm» href=»#» alt=»Confirmed»>Confirmed</a>
</td>
</tr>
<tr class=»alt»>
<td>Bob Renper</th>
<td class=»email»>bobren@gman.com</td>
<td class=»phone»>537-4267</td>
<td class=»cell»>621-124-4294</td>
<td class=»buttoncell»>
<a class=»unconfirm» href=»#» alt=»Confirmed»>Confirmed</a>
</td>
</tr>
<tr>
<td>Kevin D. Turner</th>
<td class=»email»>kturn@gman.com</td>
<td class=»phone»>942-2674</td>
<td class=»cell»>930-654-4144</td>
<td class=»buttoncell»>
<a class=»confirm» href=»#» alt=»RSVP»>RSVP</a>
</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
|
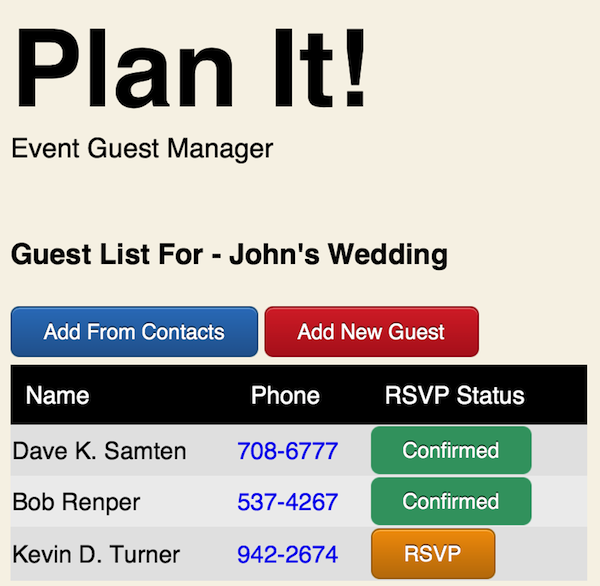
Сьюзи использует min-width для медиа-запросов по умолчанию; Итак, вы начинаете с определения CSS для наименьшего макета, а затем постепенно расширяете макет с увеличением размера экрана. «Мобильная» версия разделяет слоган и кнопки на их собственные строки, и мы заставляем все заполнять ширину страницы.
Я использую другой плагин Compass, называемый Sassy Buttons, для генерации CSS кнопок. Он не является неотъемлемой частью этой демонстрации, но вы можете установить его, набрав в терминале следующее:
|
1
|
gem install sassy-buttons
|
Затем добавьте следующую строку в ваш файл config.rb :
|
1
|
require ‘sassy-buttons’
|
SCSS
Давайте определим макет. Откройте _base.scss в папке _base.scss . Этот файл содержит все операторы import и переменные, которые нам понадобятся позже. Замените все внутри этого файла следующим:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
@import «susy»;
//if you want to use the buttons plugin
@import «sassy-buttons»;
//this is the default number of columns
$total-columns: 5;
//width of each column
$column-width : 4em;
//space between columns
$gutter-width : 1em;
//space on the right and left of the grid
$grid-padding : $gutter-width;
//alternative layout breakpoints
$tablet: 8;
$computer: 55em 12;
|
Сам по себе изменчивый макет почти так же плох, как фиксированный макет …
total-columns содержит количество столбцов по умолчанию для самого маленького дисплея в макете.
Я выбрал три макета: мобильный, планшет и компьютер. Точки останова Сьюзи позволяют вам делать такие вещи, как установка минимального и максимального размеров для медиазапросов, и вы даже можете добавить специальную поддержку Internet Explorer. Я собираюсь сохранить этот пример простым и охватить только два типа.
Точка останова планшета активируется, когда экран может уместиться в восемь столбцов. Компьютерная точка останова активируется, когда ширина экрана не менее 55em, а $computer: 55em 12; в $computer: 55em 12; говорит Сьюзи переключиться на двенадцать столбцов.
Теперь сохраните этот файл и откройте screen.scss . Сотрите все в файле и импортируйте базовый файл. Давайте также определим основной контейнер:
|
1
2
3
4
5
6
7
|
@import «base»;
body{
background:#F7F3E8;
a{ text-decoration: none;
.container{
@include container($total-columns, $tablet, $computer);
|
Обратите внимание, что вам не нужно подчеркивание или расширение файла при импорте base файла. Внутри класса контейнера мы используем первое дополнение Susy, которое определяет различные макеты для сетки. Тогда это просто обычный SCSS для мобильного макета:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
#header{
font-weight: 700;
font-size: 72px;
span{
font-weight: 300;
font-size: 18px;
display: block;
}
}
#controls{
#buttons{
margin-bottom: 5px;
#phonebook{ @include sassy-button(«simple», 6px, 14px, #337EC4);
#newguest{
margin-top: 5px;
@include sassy-button(«simple», 6px, 14px, #D93131);
}
}
}
table{
width:100%;
thead{
color: #FEFEFE;
background: #000;
th{
text-align: left;
font-weight:500;
padding:10px;
}
}
tbody{
border: 3px solid #000;
tr{ background: #E5E5E5;
tr.alt{ background: #EEEEEE;
.buttoncell{
.confirm{ @include sassy-button(«simple», 6px, 14px, #F39B06);
.unconfirm{ @include sassy-button(«flat», 6px, 14px, #3BA06F);
}
}
.email{ display: none;
.phone{ display: none;
}
}
}
|
Как видно из последних двух строк, я скрываю столбцы электронной почты и телефона в таблице, чтобы страница нормально помещалась на мобильном устройстве. В качестве наилучшей практики предоставьте пользователю другой способ просмотра полной информации (т. Е. Модальной, другой страницы), но я упускаю это из-за простоты этого примера.
Теперь у нас есть базовый CSS для мобильного веб-сайта, и мы можем начать изменять макет с точками останова. Вот быстрый снимок экрана, который я сделал на своем iPhone мобильной версии:

Добавление точек останова
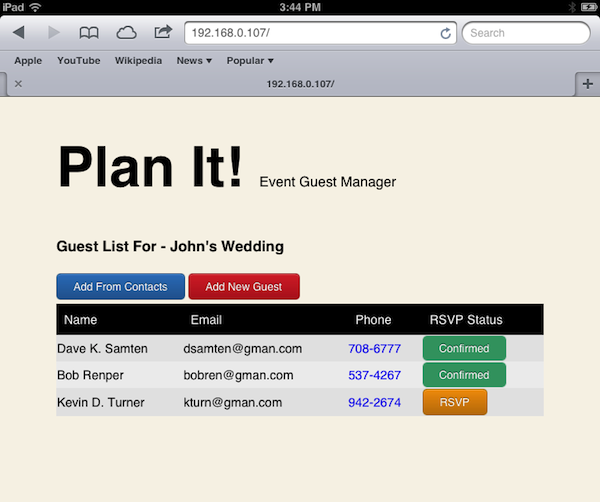
Первая точка останова, которую мы должны реализовать, — это версия планшета; помните, мы должны начать с самого маленького расположения сначала. Размер планшета достаточно велик, чтобы разместить слоган в отдельной строке, и мы также можем отобразить столбец электронной почты. К сожалению, он все еще недостаточно велик, чтобы поместить название события и кнопки в одну строку. Вот SCSS для этой точки останова:
|
1
2
3
4
5
6
|
@include at-breakpoint($tablet){
body .container{
#header span{ display: inline;
table .email{ display: table-cell;
}
}
|
Никаких «магических» команд здесь, просто стандартный SCSS внутри микшера Susy. Вот скриншот с iPad макета планшета:

Наконец, давайте реализуем настольную версию. У нас определенно есть более чем достаточно места для всех столбцов; поэтому мы делаем отступ для таблицы с обеих сторон, чтобы на ней не было слишком много пустого пространства. Мы также перемещаем кнопки в ту же строку, что и название события, выравнивая его по правой стороне, чтобы центрировать таблицу (по крайней мере, визуально). Вот этот код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
@include at-breakpoint($computer){
body .container{
#controls{
#menutitle{
@include span-columns(5);
margin-top:5px;
}
#buttons{
text-align: right;
@include span-columns(5 omega);
}
}
table{
@include prefix(1);
@include suffix(1);
.cell{ display: table-cell;
}
}
}
|
Это первый раз, когда мы используем span-columns . Susy принимает любое значение, которое вы передаете, чтобы вычислить процент ширины контейнера. Ключевое слово omega сообщает Susy, что это последний столбец в строке. Это заставляет Компас смещать столбец вправо и удаляет правое поле.
prefixиsuffixтолкают контейнер на количество столбцов слева и справа соответственно.
Теперь вы можете сохранить этот файл и позволить компасу скомпилировать его в CSS. Если вы добавили плагин sassy-buttons после запуска команды compass watch , вам необходимо остановить команду наблюдения (ярлык: CTLR-C) и перезапустить ее, чтобы скомпилировать SCSS.
Заключительные мысли
Это очень краткое введение в Сьюзи. Для более полного списка функций, вы можете посетить документацию Сьюзи .
Я надеюсь, вам понравилась эта статья, и спасибо за чтение. Как всегда, не стесняйтесь оставлять любые комментарии или вопросы в разделе комментариев. Вы также можете связаться со мной в Твиттере — @GabrielManricks, и я постараюсь связаться с вами как можно скорее.