По мере того как HTML5 в браузерах продолжает набирать обороты, разработчики находят все больше возможностей для создания элегантных, быстро реагирующих интерфейсов. В случае масштабируемой векторной графики (SVG), то, что старое, снова новое и довольно гладкое.
Спецификация SVG существует уже некоторое время. Разрабатываемая с 1999 года спецификация, или, точнее, семейство спецификаций, описывает формат файлов на основе XML для векторной графики. Блок SVG определяет отдельные компоненты векторного изображения, такие как контуры, фигуры, заливки, обводки и другие элементы. Это обеспечивает облегченную опцию для определенных типов графики, которые в противном случае могли бы быть созданы в Adobe Illustrator или Inkscape и затем экспортированы в растровый формат. Это также обещает множество потенциальных функций для управления изображением на лету — отсюда и «масштабируемая» часть SVG.
С широким распространением стандартов HTML5 браузеры используют SVG в новых направлениях, таких как выделение тега <svg> для встроенного SVG, использование CSS для стилизации и открытие DOM, чтобы изображения SVG можно было создавать или манипулировать ими на стороне клиента. с помощью JavaScript.
Чтобы продемонстрировать, эта серия прохождений будет нацелена на благо человечества двумя способами. Во-первых, в нем будут рассмотрены примеры SVG, которые совместимы между браузерами, а также будут отмечены некоторые различия в применении SVG. Во-вторых, он более или менее точно предскажет шансы на выживание зомби-апокалипсиса.
Шаг первый: подготовить
Перед началом работы полезно узнать, какой браузер будет выбран. Хотя все современные браузеры в некоторой степени приняли SVG, его реализация по-прежнему различается во многих отношениях — некоторые незначительные, некоторые существенные. Например, спецификация языка синхронизированной мультимедийной интеграции (SMIL) описывает, как анимировать SVG с помощью элемента <animate>. Это дает разработчику возможность добавлять как интерактивность пользователя, так и независимые изменения атрибутов с течением времени, не покидая элемент <svg>. К сожалению, еще не все браузеры распознают анимацию SVG / SMIL (хотя альтернативные формы анимации SVG существуют ).
«Могу ли я использовать…» ( http://caniuse.com/ ) обеспечивает тщательное параллельное сравнение всех основных настольных и мобильных веб-браузеров и указывает, какие из их версий распознают различные функции HTML5. Особенно полезным является его изучение отдельных функций SVG, таких как использование встроенных эффектов SVG и SVG Filter Effects , которые только что были добавлены в Internet Explorer 10 .
Шаг второй: создание элемента SVG
Этот конкретный SVG Zombie Apocalypse Predictor будет использовать три отдельных элемента SVG: панель для «города», панель управления для факторов риска и панель для самого измерителя прогноза.
Для начала создайте корневой элемент 600 × 400 под названием «cityBox»:
<! DOCTYPE html> <html lang = "en"> <Голова> <meta charset = "UTF-8"> <title> Планирование зомби-апокалипсиса с помощью HTML5 и SVG </ title> <Скрипт> </ Скрипт> <Стиль> </ Стиль> </ HEAD> <Тело> <svg id = "cityBox" width = "600" height = "400"> </ SVG> </ Body> </ Html>
Вуаля. Невидимая коробка. В Зомбиленде зима. Границу можно добавить с помощью стиля CSS, либо с помощью атрибута «style» в самом элементе <svg>, либо путем определения стиля в заголовке, таким образом:
<Стиль> #cityBox { граница: 1px solid # 000000; плыть налево; } </ Стиль>
Шаг третий: Добавить текст
Хотя у разработчиков есть много способов обработки текста на странице, выполнение этого с помощью SVG открывает двери для множества интересных опций, таких как изменение смещения символов, растяжение текста, поворот предложений или подгонка текста к контуру.
Перед тем, как попробовать что-либо из этого, добавьте заголовок к элементу cityBox:
<svg id = "cityBox" width = "600" height = "400"> <text x = "300" y = "50"> Выживший зомби-апокалипсис </ Текст> </ SVG>
Рисунок 1: Элемент SVG с <text>
Координаты x, y определяют базовую линию первого символа. Удалите их из этого примера, и текст в значительной степени исчезнет с верхней части элемента SVG.
Стили для текстового элемента SVG бывают трех видов: атрибут «стиль», определенный стиль или отдельные атрибуты SVG. Тем не менее, обратите внимание, что некоторые атрибуты ведут себя неправильно, в зависимости от используемого метода и браузера. Например, определение «семейства шрифтов» работает для всех браузеров, независимо от того, куда оно идет. Однако «размер шрифта» реализован непоследовательно. Определение его в заголовке <style> не работает ни в Chrome, ни в Internet Explorer. Его определение в атрибуте «style» элемента <text>, как в следующем примере, работает в Chrome, но не в Internet Explorer:
<text x = "300" y = "50" id = "titleText" style = "font-size: 36;">
Единственный метод, который работает в обоих браузерах, это определение «font-size» как атрибута внутри тега <text>. Итак, для демонстрационных целей и максимальной кросс-браузерной совместимости, вот как это будет сделано здесь.
<text x = "300" y = "50" font-family = "sans-serif" font-size = "36" text-anchor = "middle" stroke = "# 000000" fill = "# 000000">
Обратите внимание, что, как и в CSS, цвета обводки и заливки могут использовать имена цветов или шестнадцатеричные значения. Также обратите внимание на атрибут «text-anchor», который определяет положение текста по отношению к началу координат x, y. Поскольку по умолчанию используется значение «left», в этом примере устанавливается значение «middle» и определяется точка начала, которая будет центром элемента <svg>.
Вот еще одна интересная особенность «text-anchor» и текста в целом: если элемент <text> выходит за границы элемента <svg>, что будет дальше, зависит от браузера. В Chrome все, что находится за пределами элементов <svg>, обрезается. Однако в Internet Explorer текст выходит за границы элемента <svg>.
Как и другие векторные изображения, текст SVG имеет как штрих, так и заливку. По умолчанию элемент <text> отображает черную заливку без обводки. В этом примере был добавлен черный штрих, как показано на рисунке 2 . Он не только сгущает текст, но, как будет видно далее в этой серии, цвет обводки можно анимировать для получения интересного эффекта.
Рисунок 2: элемент <text> с форматированием
Шаг четвертый: изображения
В то время как цель SVG заключается в том, чтобы якобы создавать графику, иногда лучше включить существующую графику SVG на страницу, а не создавать ее с нуля. Это особенно верно, когда графика создается с помощью программного обеспечения векторного дизайна, такого как Microsoft Expression Design, Adobe Illustrator или Inkscape, или когда они взяты из библиотек SVG-клипов, таких как Wiki Commons .
Городская панель предсказателя выживания зомби-апокалипсиса в конечном итоге отобразит все элементы зомби-апокалипсиса. Но для начала у него будет только один человек. Единственный, испуганный человек, который бежит за своей жизнью. Человек в этом случае изначально запускался в Inkscape и был сохранен как файл SVG (human.svg). (Примечание: все графические файлы .svg, используемые в этом пошаговом руководстве, предоставлены http://openclipart.org )
Элемент <image> может работать несколькими различными способами, один из которых поддерживается во всех браузерах, а другой — нет.
Во-первых, самый простой способ. В элементе <svg> добавьте следующее:
<image id = "human" x = "275" y = "175" width = "50" height = "50" xlink: href = "human.svg" />
Этот тег добавляет файл svg, на который ссылаются извне («human.svg»), и помещает его в 275 175, который является центром города после компенсации размера изображения. Говоря о размере, изображение затем масштабируется до 50 × 50. В этом случае нет необходимости знать исходный размер файла. Изображение автоматически преобразуется так, что его наибольшее измерение соответствует заданному параметру, а другое измерение пропорционально масштабируется. Результат должен быть примерно таким, как на рисунке 3 .
Рисунок 3. Автоматически масштабированное изображение SVG в Chrome
К сожалению, это не всегда получается так. Во многих браузерах, таких как Firefox и Internet Explorer, атрибуты width и height определяют область просмотра, а не размер изображения, в результате получается обрезанное изображение, начиная с верхней левой координаты, как показано на рисунке 4 .
Рисунок 4. Автоматически масштабируемое изображение SVG в Firefox и Internet Explorer
Есть несколько способов решить эту проблему. Одним из них является редактирование самого изображения и изменение его размера до нужного размера. Но этот вид поражает цель использования масштабируемой графики. Поэтому вместо этого будет применено преобразование.
Открытие файла «human.svg» в текстовом редакторе показывает текущие размеры изображения в метаданных, в данном случае:
ширина = «342,70523» высота = «482,82114»
Но не думайте, что эти атрибуты можно редактировать вручную, и все получится правильно. Не так. Из-за остальной части данных XML, встроенных в файл SVG, изменение метаданных ширины / высоты приведет к маске изображения, которая непредсказуемо ведет себя в зависимости от браузера.
Вместо этого используйте значения ширины и высоты для создания нового элемента <image>:
<image id = "human" x = "2750" y = "1750" width = "343" height = "483" transform = "scale (.10, .10)" xlink: href = "human.svg" />
В этом примере ширина и высота установлены на фактические значения изображения (округлены). Масштабирование наибольшего размера (высота: 483) до 10 процентов создает изображение, достаточно близкое к 50 × 50. Однако обратите внимание, что атрибуты «transform» также влияют на происхождение элемента. Таким образом, исходные координаты x, y 275,175 необходимо изменить на 2750,1750 (разделить исходное значение на величину шкалы: 275 / .1 = 2750), чтобы сохранить то же положение. Это приводит к рисунку 5, взятому из Internet Explorer.
Рисунок 5: элемент <image> с transform = scale, как видно из Internet Explorer
Теперь маленький человек в панике выглядит одинаково во всех браузерах. Или, по крайней мере, каждый браузер протестирован для этого прохождения.
Шаг пятый: основные формы
Теперь, когда есть некоторые хитрые вещи, панель управления вернется к основам, с которых начинается большинство уроков SVG: простым формам. SVG определяет несколько элементов формы: <line>, <rect>, <circle>, <ellipse>, <polygon> и <polyline>. Совершенно новые фигуры также могут быть созданы с помощью элемента <path>.
Панель управления Predictor будет состоять из треугольных «пошаговых» элементов управления для масштабирования величин, текстовых меток и пары кружков с изображениями. Для начала создайте элемент <svg> и его стиль (который на данный момент имеет границу 1 пиксель для целей разработки).
Под <style> добавьте следующее:
#controlPanelBox { граница: 1px solid # 000000; плыть налево; }
В <body> страницы добавьте:
<svg id = "controlPanelBox" width = "400" height = "400"> </ SVG>
Для создания треугольников хорошо работают оба элемента: <polygon> и <path>. Следующие два элемента выглядят одинаково, как видно на рисунке 6 :
<точки многоугольника = "50,50 100,25 100,75" штрих = "черный" штрих-ширина = "1" заливка = "красный" /> <путь d = "M 50 50 L 100 25 L 100 75 L 50 50" штрих = "черный" ход-ширина = "1" заливка = "красный" />
Рисунок 6: <многоугольник> (слева) и <путь> (справа)
С элементом <polygon> каждая точка в многоугольнике определена абсолютно, и форма автоматически заполняется. При использовании элемента <path> точка начала определяется в атрибуте data («d») как значение Moveto («M»). Каждая последующая точка Lineto («L») рисует путь, заканчивающийся точкой начала. Эта последняя точка закрывает путь и создает форму многоугольника. Без этого красная заливка будет по-прежнему в форме треугольника, но штрих будет отсутствовать в последнем отрезке.
Один хороший трюк с путями состоит в том, что значения Moveto и Lineto могут быть относительными, просто используя строчные буквы вместо прописных. Это позволяет легко перемещать путь, просто изменяя значение Moveto. Например, следующие два элемента приводят к идентичной форме, также как на рисунке 6 :
<путь d = "M 50 50 L 100 25 L 100 75 L 50 50" штрих = "черный" ход-ширина = "1" заливка = "красный" /> <путь d = "М 50 50 л 50 -25 л 0 50 л -50 -25" ход = "черный" ход-ширина = "1" заливка = "красный" />
По этой причине, хотя создание полигонов обычно проще, относительные пути имеют больше смысла для панели управления. Будет использовано несколько треугольников, поэтому можно создать две версии (зеркальные изображения), а затем скопировать и переместить их, просто изменив значения М.
Каждый набор элементов управления также будет содержать несколько элементов <text>, которые будут служить меткой и текстовым полем. Последние из них будут изменены с помощью JavaScript позже в этой серии на основе взаимодействия с элементами управления.
Таким образом, для первого параметра в панели управления, существующей человеческой популяции, набор элементов должен выглядеть следующим образом:
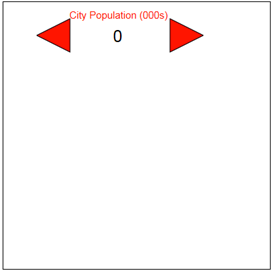
<path id = "zombieLess" d = "M 50 50 l 50 -25 l 0 50 l -50 -25" штрих = "черный" штрих-ширина = "1" заливка = "красный" /> <text id = "zombieLabel" font-size = "15" font-family = "sans-serif" text-anchor = "middle" fill = "red" x = "175" y = "25"> Население города (в тысячах) </ Текст> <text id = "zombieText" font-size = "25" font-family = "sans-serif" text-anchor = "middle" fill = "black" x = "175" y = "60"> 0 </ Текст> <path id = "zombieMore" d = "M 300 50 л -50 -25 л 0 50 л 50 -25" штрих = "черный" штрих-ширина = "1" заливка = "красный" />
Рисунок 7: элемент controlPanelBox с элементом управления City Populaton
В качестве дополнительного бонуса элементы могут быть вложены в элемент Group <g>. Группу в целом можно назвать, стилизовать и манипулировать, а результаты применять к каждому члену группы. В этом случае каждый элемент управления будет сгруппирован только для организации.
Благодаря относительным определениям пути быстрое копирование и вставка создает начало двух идентичных наборов элементов управления. После изменения точек Moveto, происхождения <text>, идентификаторов и текстового содержимого на странице появилось три элемента управления Step:
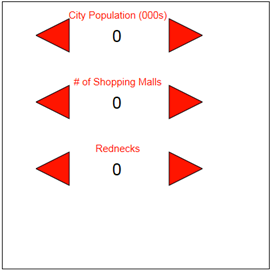
<g id = "zombieGroup"> <path id = "zombieLess" d = "M 50 50 l 50 -25 l 0 50 l -50 -25" штрих = "черный" штрих-ширина = "1" заливка = "красный" /> <text id = "zombieLabel" font-size = "15" font-family = "sans-serif" text-anchor = "middle" fill = "red" x = "175" y = "25"> Население города (в тысячах) </ Текст> <text id = "zombieText" font-size = "25" font-family = "sans-serif" text-anchor = "middle" fill = "black" x = "175" y = "60"> 0 </ Текст> <path id = "zombieMore" d = "M 300 50 л -50 -25 л 0 50 л 50 -25" штрих = "черный" штрих-ширина = "1" заливка = "красный" /> </ Г> <g id = "mallGroup"> <path id = "mallLess" d = "M 50 150 l 50 -25 l 0 50 l -50 -25" штрих = "черный" штрих-ширина = "1" заливка = "красный" /> <text id = "mallLabel" font-size = "15" font-family = "sans-serif" text-anchor = "middle" fill = "red" x = "175" y = "125"> Количество торговых центров </ Текст> <text id = "mallText" font-size = "25" font-family = "sans-serif" text-anchor = "middle" fill = "black" x = "175" y = "160"> 0 </ Текст> <path id = "mallMore" d = "M 300 150 л -50 -25 л 0 50 л 50 -25" штрих = "черный" штрих-ширина = "1" заливка = "красный" /> </ Г> <g id = "redneckGroup"> <path id = "redneckLess" d = "M 50 250 l 50 -25 l 0 50 l -50 -25" штрих = "черный" штрих-ширина = "1" заливка = "красный" /> <text id = "redneckLabel" font-size = "15" font-family = "sans-serif" text-anchor = "middle" fill = "red" x = "175" y = "225"> Rednecks </ Текст> <text id = "redneckText" font-size = "25" font-family = "sans-serif" text-anchor = "middle" fill = "black" x = "175" y = "260"> 0 </ Текст> <path id = "redneckMore" d = "M 300 250 л -50 -25 л 0 50 л 50 -25" штрих = "черный" штрих-ширина = "1" заливка = "красный" /> </ Г>
Рисунок 8: элемент controlPanelBox с относительными элементами <path>
Для последнего набора элементов управления этому приложению нужна самая основная форма из всех: круг. Элемент <circle> работает путем определения трех основных атрибутов: center-x («cx»), center-y («cy») и radius («r»). По умолчанию заливка черная, а обводка не существует. Но, поскольку это переключатель, текущий выбор будет обозначен толстым красным штрихом, а неактивный выбор — тонким черным штрихом. Оба они имеют белую заливку, образуя круг, который потенциально может содержать изображение. Или зомби.
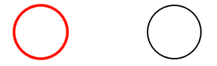
<circle id = "slowCircle" cx = "75" cy = "325" r = "40" штрих = "красный" fill = "white" stroke-width = "4" /> <круг id = "fastCircle" cx = "275" cy = "325" r = "40" штрих = "черный" fill = "white" stroke-width = "2" />
Рисунок 9: Зомби-круги
Изображение зомби обрабатывается так же, как и изображение человека — размеры определяются как фактические размеры графики, затем применяется атрибут «преобразование», чтобы масштабировать его до 0,16 от исходного размера. Эта шкала относится и к происхождению x, y. Кроме того, поскольку элементы SVG отображаются по порядку, изображения должны появляться после кружков:
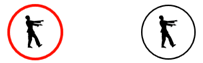
<circle id = "slowCircle" cx = "75" cy = "325" r = "40" штрих = "красный" fill = "white" stroke-width = "4" /> <image id = "slowZombie" x = "375" y = "1875" width = "175" height = "304" transform = "scale (.16, .16)" xlink: href = "zombie.svg" /> <circle id = "fastCircle" cx = "275" cy = "325" r = "40" stroke = "black" fill = "white" stroke-width = "2" /> <image id = "fastZombie" x = "1630" y = "1875" width = "175" height = "304" transform = "scale (.16, .16)" xlink: href = "zombie.svg" />
Рисунок 10: Зомби-круги с зомби
Наконец, добавляется пара метка / текстовое поле, и все это группируется:
<g id = "speedGroup"> <circle id = "slowCircle" cx = "75" cy = "325" r = "40" штрих = "красный" fill = "white" stroke-width = "4" /> <image id = "slowZombie" x = "375" y = "1875" width = "175" height = "304" transform = "scale (.16, .16)" xlink: href = "zombie.svg" /> <text id = "speedLabel" font-size = "15" font-family = "sans-serif" text-anchor = "middle" fill = "red" x = "175" y = "315"> Скорость зомби </ text> <text id = "speedText" font-size = "25" font-family = "sans-serif" text-anchor = "middle" fill = "red" x = "175" y = "350"> Медленно </ text> <круг id = "fastCircle" cx = "275" cy = "325" r = "40" штрих = "черный" fill = "white" stroke-width = "2" /> <image id = "fastZombie" x = "1630" y = "1875" width = "175" height = "304" transform = "scale (.16, .16)" xlink: href = "zombie.svg" /> </ г>
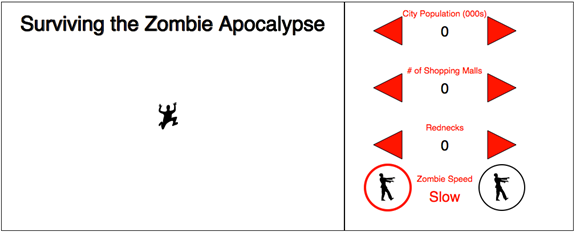
На данном этапе своего развития прогноз выживания зомби-апокалипсиса должен выглядеть примерно так, как показано на рисунке 11 .
Рисунок 11. Завершенный прогноз выживания зомби-апокалипсиса (пока)
Что дальше
Очевидно, что любой, кто использует Предиктор в его текущем состоянии, будет мертвым мясом. Или мясо нежити в зависимости от обстоятельств. Или просто еда. Следующие шаги в этой серии будут основываться на существующих элементах управления, описанных здесь, путем добавления панели для масштаба прогноза, некоторой анимации и некоторого JavaScript для создания кнопок.
Пока что проект можно посмотреть по адресу:
http://justinwhitney.com/zombies/zombies_part1.htm
Эта статья была первоначально опубликована по адресу: http://msdn.microsoft.com/en-us/magazine/jj878298.aspx и воспроизводится с разрешения.