В моей последней статье « Проектирование с использованием Microsoft Expression Blend» мы изучили основы проектирования приложения Microsoft Silverlight с использованием Expression Blend. Мы взяли прототип, встроенный в SketchFlow, в моей первой статье ( Быстрое прототипирование с помощью SketchFlow ) и создали приложение Silverlight 3, которое интегрируется с историей браузера. Затем мы обратились к поддержке Blend для выборочных данных. Наконец, мы рассмотрели стилизацию элементов интерфейса и использование шаблонов в XAML.
В моей заключительной статье мы продолжим наше примерное портфолио-приложение. Мы узнаем о раскадровках и о том, как создавать анимацию. Затем мы вернемся к поведению и узнаем, как использовать его для настройки интерактивности в нашем приложении без написания кода. После этой статьи я передам слово Тэтэму Одди, который расскажет вам о возможностях родственного продукта Expression Blend: Expression Web .
Как только вы закончите читать, не забудьте проверить нашу статью Викторина, чтобы проверить себя.
Прежде чем мы начнем, мы должны вспомнить, что произошло в Microsoft-land с момента последней статьи. Microsoft недавно провела свою ежегодную конференцию MIX в Лас-Вегасе, где было много объявлений о Expression и Silverlight.
Во-первых, был выпущен Silverlight 4. Silverlight 4 представляет множество новых функций — их слишком много, чтобы перечислять здесь, но некоторые из моих любимых:
-
Вне браузера и поддержка мультисенсорного ввода открывают некоторые интересные возможности для выделенного опыта, такого как киоски и приложения для планшетов
-
Поддержка веб-камеры и микрофона позволит использовать множество новых приложений, таких как дополненная реальность.
-
Колесо мыши, щелчок правой кнопкой мыши и поддержка перетаскивания — это особенно хорошая новость для дизайнеров бизнес-приложений, таких как я
-
Уведомления «Toast» с использованием родной операционной системы
-
Поддержка Google Chrome теперь официально
С Silverlight 4 поставляется релиз-кандидат Expression Blend 4. В Blend 4 также есть несколько интересных новых функций, в том числе:
-
Поддержка Silverlight 4 и Windows Presentation Foundation (WPF) 4
-
Некоторые долгожданные основные формы, такие как многоугольник, стрелка и дуга
-
Лучшее управление стилями эскиза в SketchFlow
-
Больше контроля над SketchFlow Animations
-
Ряд новых поведений, в том числе для управления сенсорными интерфейсами
-
Хранилище данных для хранения глобальных переменных и других состояний, которые влияют на прототип SketchFlow
Для этой статьи я перешел на использование Expression Blend 4.
Наконец, еще одно важное объявление от MIX10 состояло в том, что Silverlight станет основной платформой для разработки пользовательского интерфейса для Windows Phone. Это фактически означает, что любой, кто в настоящее время является дизайнером WPF или Silverlight, теперь также является дизайнером Windows Phone.
Между тем, наша непосредственная задача — заполнить заявку на портфолио. Первая остановка: реальные данные.
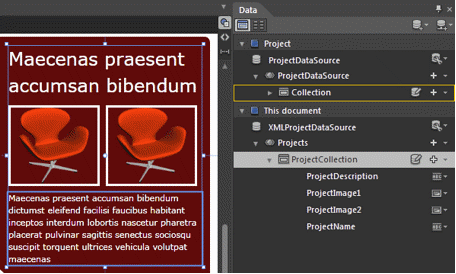
В прошлой статье мы использовали функцию выборочных данных Blend, чтобы сгенерировать некоторые данные-заполнители для представления списка проектов для нашего портфеля. Вот так мы создали наш список латинского текста и рисунков стульев. Теперь пришло время добавить некоторые реальные данные проекта.
Существует несколько способов получения информации о проекте. Мы могли бы:
-
получить информацию из веб-службы, вероятно, в виде XML
-
получить XML-файл и проанализировать его с помощью функции Linq в .NET на основе SQL
-
захватывать информацию с базовой HTML-страницы (этот вариант имеет некоторую привлекательность, поскольку он позволяет нам иметь запасную версию HTML-страницы для браузеров без Silverlight, а также позволяет поисковым системам индексировать ключевой контент нашего приложения Silverlight)
-
просто вставьте данные в наш проект (может включать текст и изображения, или только текст, с изображениями, на которые ссылается URL)
Хотя третий вариант, вероятно, рекомендуется, так как эта статья фокусируется на дизайне, а не на разработке, мы собираемся использовать более простой четвертый вариант.
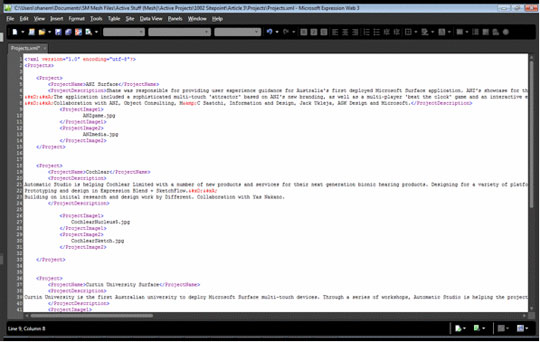
Первым шагом является создание файла XML, который будет содержать данные нашего примера проекта для портфолио.
Для каждого проекта нам нужно:
-
Заголовок
-
короткое описание
-
два изображения
В следующих двух статьях Tatham подробно расскажет вам о Expression Web, но на данный момент Expression Web делает для меня совершенно хороший редактор XML, который можно использовать для ввода информации о моем проекте, как показано на рисунке 1, «Просматривается файл XML». в сети выражений » .
Теперь, когда у меня есть реальные данные, я могу открыть наш прототип в Expression Blend и заменить предыдущие образцы данных.
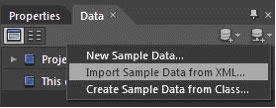
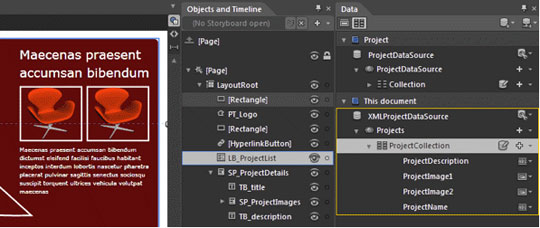
Панель данных в Blend позволяет нам добавлять различные источники данных, в том числе импортировать один из XML. Панель показана на рисунке 2 «Использование панели данных для импорта источника данных XML» .
Обратите внимание, что Blend по-прежнему называет этот тип данных «образцом данных», но он отлично работает для скромного объема информации, который нам необходим для нашего приложения. Если бы у нас было больше данных, мы, возможно, захотим быть более умными в получении их, например, после загрузки основного приложения.
Выберите Enable sample data, когда приложение работает, чтобы использовать ваши образцы данных во время выполнения, как показано на рисунке 3, «Импорт данных примера» .
После загрузки нового образца данных следующим шагом является изменение привязок данных основной и подробной панелей нашего портфеля.
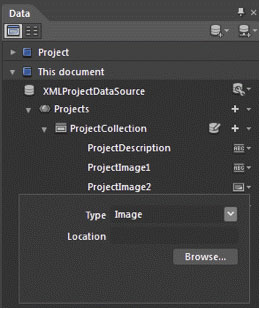
Если мы развернем схему для наших импортированных данных на панели « Данные» , то увидим, что Blend предположил, что каждый элемент данных является строкой. Это хорошо для всех элементов, кроме одного, элемента Image , который на самом деле содержит имя файла изображения, поэтому нам нужно это изменить.
Blend предоставляет раскрывающийся список на панели « Данные» , показанный на рисунке 4, «Типы данных установлены на панели данных» , который позволяет нам настроить тип данных на « Изображение» и указать каталог, содержащий изображения. Затем Blend импортирует изображения в проект.
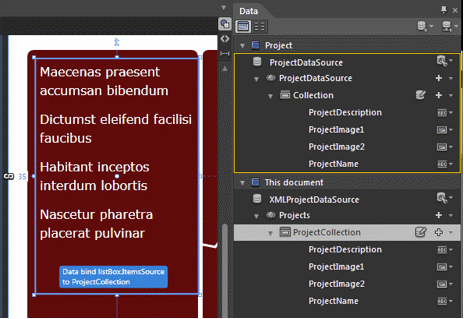
Как мы видели в предыдущей статье, вы можете привязать такие элементы, как ListBox к выборочным (или оперативным) данным, перетаскивая определение данных с панели « Данные» . Это показано на рисунке 5, «Перетащите данные из панели данных, чтобы связать их с целевым элементом» .
Перетаскивание нового источника данных в список имеет побочный эффект сброса шаблонов, используемых списком. В прошлой статье мы определили шаблоны для отдельных ListItem и их контейнеров, поэтому теперь нам нужно переназначить шаблоны ListBox обратно на эти значения.
Используя те же имена тегов в новом источнике данных XML, которые я использовал в исходных данных примера (например, <ProjectName> ), шаблоны, ранее примененные к ListItem ListBox -прежнему работают с новым источником данных (так как Шаблон ищет свойство ProjectName в его текущем контексте данных).
С новым списком проектов, привязанным к основному списку, мы можем перейти на панель сведений.
Привязка новых данных проекта к панели сведений стала еще проще. В прошлой статье мы создали StackPanel чтобы содержать все элементы в нашем подробном представлении. Если мы выберем StackPanel и посмотрим на панель « Данные» , то увидим, что для StackPanel свой DataContext для образца коллекции, которую мы создали. Нам нужно изменить этот DataContext чтобы он указывал на наш новый источник данных XML.
Нам просто нужно изменить DataContext чтобы детали StackPanel указывали на наш новый источник данных. Blend позволяет нам просто перетащить новый контекст данных с панели « Данные» и StackPanel его на StackPanel . Нам просто нужно помнить, чтобы сначала переключить панель « Данные» в режим сведений, чтобы мы привязали текущий выбор из коллекции, а не весь список.
Когда ваша страница заполняется, часто проще работать с объектом на панели « Объекты и временная шкала» , а не с объектом на монтажной панели, как показано на рисунке 8 «Работа с панелью« Объекты и временная шкала »» .
На данный момент, для моего портфолио, я хочу настроить фон панели подробностей так, чтобы логотип позади был частично покрыт, когда текст описания достаточно длинный, чтобы перекрывать его. Я просто StackPanel , содержащую панель StackPanel , установлю ее фон в соответствии с фоном интерфейса, а затем настрою альфа-канал, чтобы логотип немного просвечивал.
Теперь у нас есть функционально завершенное портфолио со статическим визуальным стилем.
Следующим шагом является добавление анимации и переходов, чтобы улучшить работу приложения и помочь посетителям понять механику приложения.