Все любят простой в использовании и интерактивный пользовательский интерфейс, и с момента появления смартфонов ожидания пользователей резко возросли; Ожидается, что ваш сайт будет интуитивно понятным, будет использовать общепризнанные действия и в целом обеспечит простой способ взаимодействия с вашим сайтом.
Предоставление пользователям возможности перетаскивать, отбрасывать и сортировать делает ваш сайт более интуитивно понятным, поскольку люди понимают, как переместить элемент X в положение Y, и благодаря тому, что движущийся объект A перед объектом B делает объект A первым.
Обработка перетаскивания, отбрасывания и сортировки всегда была задачей JavaScript, и разработчики ранее имели возможность создавать свои собственные взаимодействия или использовать готовое решение . С появлением HTML5 Drag and Drop API разработчики смогут подключаться к собственным событиям и атрибутам для обработки этих взаимодействий.
Краткое введение
Давайте пройдемся по API, чтобы мы могли получить представление о том, как все это работает.
Собственный API позволяет нам определять элементы, которые можно перетаскивать, используя draggable="true" для нужных вам элементов. Некоторые элементы по умолчанию можно перетаскивать даже без каких-либо изменений (например, изображения или текст).
По умолчанию, когда перетаскиваемые элементы перетаскиваются, только элементы form такие как input , смогут принимать их как перетаскивание. Вы бы видели это раньше; если вы выделите какой-либо текст и перетащите его в текстовую область, текст будет скопирован в элемент textarea .
Нативный API также обрабатывает перетаскивание из внешних областей вашей ОС в зоны перетаскивания. Почти все хорошие системы управления контентом предоставляют возможность перетаскивания контента. Так как эти элементы являются внешними, все, что вам нужно настроить, — это зона перетаскивания (а также иметь совместимый браузер).
Краткое примечание о мобильных устройствах
В настоящее время нативный API не поддерживает мобильные устройства. Хотя это может измениться в будущем, лучше всего просматривать примеры из браузера настольного компьютера, чтобы вы могли увидеть, как все это работает
Перетаскивание событий API
Собственный API предоставляет следующие события, которые вы можете прослушивать. Эти события будут применяться либо к перетаскиваемому элементу, либо к зоне перетаскивания и будут срабатывать в установленное время.
Когда эти события запускаются, мы имеем доступ к локальному объекту (который мы будем называть event ). Этот объект содержит больше информации о самом событии и предоставит вам доступ к объекту dataTransfer где вы будете устанавливать большинство ваших методов и свойств.
Нам нужно подключить функцию обратного вызова к каждому из событий, чтобы мы могли взаимодействовать с API:
// add a handler to trigger on dragstart document.addEventListener('dragstart', function(event) { // add your dragstart code here }, false);
Drag-связанные события
Эти события запускаются только на перетаскиваемых объектах.
dragstart
Срабатывает, как только мы начинаем перетаскивать. Именно здесь нам нужно будет сообщить API о том, что мы будем перетаскивать, и установить другие значения. Используйте метод setData() для установки данных, которые вы хотите сохранить, установите свойство effectAllowed для перетаскиваемого элемента и определите перетаскиваемый помощник с помощью setDragImage() .
тащить, тянуть
Это событие вызывается постоянно во время перетаскивания. Количество раз, когда это происходит, зависит от браузера. Это полезно для точного определения, где находится перетаскиваемый элемент.
dragend
Это событие запускается, как только перетаскиваемый объект удаляется (независимо от того, где он был отброшен) и обычно запускается сразу после события сброса зоны drop . Это событие можно использовать для сброса стилей, применяемых при перетаскивании, или для выполнения других действий по очистке. Событие dragend имеет доступ к перетаскиваемому элементу, поэтому вы можете выполнять вычисления после завершения перетаскивания (например, для определения dragend события перетаскивания путем поиска новых добавленных элементов и последующего удаления исходного перетаскиваемого элемента).
События, связанные с выпадением
Эти события инициируются только для элементов, которые вы указали в качестве целей удаления (или уже являются объектами удаления, например элементами формы):
DragEnter
Срабатывает только один раз, как только перетаскиваемый объект попадает в область, которую можно сбрасывать. Это сработает, когда более 50% перетаскиваемого объекта находится внутри зоны перетаскивания.
Это событие устанавливает dropEffect зоны удаления. По умолчанию капли на неформальных элементах ничего не сделают. Вам нужно будет вручную вызвать event.preventDefault() и event.stopPropagation() чтобы сообщить API, что это падение должно произойти.
Вы можете проверить объект dataTransfer для значения effectAllowed , которое было установлено перетаскиваемым объектом, а затем сравнить его со значением, которое ваша зона перетаскивания имеет для его dropEffect . Если эти значения не будут работать вместе (т. Е. Одно из них — copy а другое — link ), браузер не удалит элемент успешно (даже если вы отключили настройки по умолчанию и остановили распространение).
Вы можете использовать свойство types чтобы получить список всех типов данных, которые были установлены в событии dragstart . Вы не можете видеть данные, но вы можете видеть их тип. Именно здесь вы можете использовать другой метод с именем contains чтобы увидеть, был ли установлен определенный тип данных. Это делается с помощью event.dataTransfer.types.contains(type) . Вы можете использовать это, чтобы убедиться, что что-то было установлено для типа text/html например.
Вы можете устанавливать классы или запускать действия теперь, когда вы знаете, что перетаскиваемый объект вошел в зону перетаскивания (общая тема — изменить стиль зоны перетаскивания, чтобы показать, что он активируется).
Перетащите над
Это событие по сути то же самое, что и dragenter но оно вызывается постоянно, пока перетаскиваемый элемент находится внутри зоны перетаскивания. Это событие идеально подходит, если вы хотите определить точное положение перетаскиваемого объекта (поскольку оно постоянно обновляется).
Это событие устанавливает dropEffect зоны перетаскивания, и, как и dragenter , вам нужно будет предотвратить дефолт и распространение.
DragLeave
Это срабатывает, когда перетаскиваемый объект перемещается из зоны сброса. Обычно он используется для удаления стилей, добавленных в dragenter или dragover и запускается, когда перетаскиваемый dragover не перекрывается с зоной перетаскивания.
падение
Это событие срабатывает, как только перетаскиваемый объект отпущен, и область сброса соглашается принять сброс. Это сработает, только если перетаскиваемый элемент и область перетаскивания имеют правильные значения dropEffect и effectAllowed . При сборе вам нужно будет собрать информацию, используя метод getData() .
Методы перетаскивания API
Объект dataTransfer является основным элементом, с которым мы будем взаимодействовать при работе с собственным API перетаскивания. Он предоставляется нам как часть функции обратного вызова для событий и дает нам несколько функций для игры.
УстановитьДанные
Этот метод устанавливает данные, которые будут собраны из перетаскиваемого объекта, вызывая метод event.datatransfer.setData (type, data) . Вам нужно будет указать тип сохраняемых данных и сами данные. Это должно быть установлено в событии dragstart иначе это не удастся. Его значения могут быть собраны только позже во время события drop .
Аргумент type должен быть применимым типом данных . Вы можете использовать много разных типов, таких как text/html или text/uri-list если вы используете Chrome, Safari или Firefox. Если вы используете Internet Explorer, вы должны установить его как Text или URL (именно так, иначе это вызовет ошибку).
Аргумент data — это данные, которые вы хотите сохранить. Вы можете сохранить URL, фрагмент HTML или любой другой фрагмент данных. Вы можете установить только один фрагмент данных для каждого type . Например, если вы установили text/html как некоторый HTML, вы не сможете затем снова вызвать метод setData() с новой информацией, поскольку она заменит старое содержимое.
получить данные
Это аналог метода setData() и он используется для сбора данных, заданных перетаскиваемым элементом во время события startdrag . Вы собираете свои данные, вызывая event.dataTransfer.getData(type) , указывая тип собираемых данных.
Скорее всего, вам придется проверить, какие типы установлены, используя event.dataTransfer.types чтобы увидеть, какие форматы были переданы. Если вы попытаетесь получить доступ к типам данных, которые не были установлены, Internet Explorer выдаст ошибку.
Этот метод может использоваться только внутри события drop поскольку только в этот момент API предоставляет значения, чтобы вы могли их собирать (это для защиты данных во время передачи).
Очистить данные
Это делает именно то, что подразумевает его имя, он очищает любой набор данных, используя setData и записывается в формате: event.dataTransfer.clearData(type) . Вам нужно будет указать тип очищаемых данных (например, text/html или URL ). Этот метод может использоваться только внутри dragstart .
setDragImage
Этот метод устанавливает изображение перетаскивания, которое будет отображаться, когда перетаскивание начинается с использованием формата: event.dataTransfer.setDragImage () . По умолчанию при перетаскивании пользователь видит полупрозрачное изображение того, что он перетаскивает. Используя этот метод, вы можете определить собственное изображение или элемент, который будет отображаться при перетаскивании. Это работает во всех браузерах, кроме Internet Explorer, и в настоящее время нет запланированных работ по его включению .
Перетаскивание свойств API
Есть несколько свойств, которые мы можем установить для объекта dataTransfer . Мы используем нашу переменную события, которая передается нам из обратного вызова события, чтобы установить эти свойства.
effectAllowed
Это указано на перетаскиваемом элементе. Это сообщает API о событии перетаскивания и о том, какие значки будут использоваться для курсора (это зависит от ОС и браузера). Он вызывается путем присвоения значения event.dataTransfer.effectAllowed внутри dragstart и принимает возможные значения copy , move , link , copyLink , copyMove , linkMove , all , none или uninitialized .
Если это значение не соответствует dropEffect оно предотвратит вызов события drop (гарантирует, что произойдут только соответствующие drop ).
dropEffect
Это свойство указывается в зоне размещения и определяет, какие элементы перетаскивания могут быть добавлены в эту зону. Ему должно быть присвоено значение через event.dataTransfer.dropEffect во время dragenter или dragover . dropEffect Принимает возможные значения copy , link , move или none .
Точно так же как effectAllowed , если это значение не совпадает с effectAllowed это предотвратит вызов события drop (гарантирует, что будут происходить только соответствующие drop ).
файлы
Это свойство содержит список всех локальных файлов, которые были установлены. Он event.dataTransfer.files с использованием event.dataTransfer.files . Только вызываемые файлы были перенесены из ОС на веб-сайт (например, изображения с вашего рабочего стола в контейнер загрузки вашего веб-сайта). Это свойство всегда будет пустым, если был перетащен обычный элемент на месте (например, если вы перетаскиваете изображение, для files не будет набора files ).
Именно здесь вы можете проверить, есть ли у нас файлы. Если они у нас есть, мы можем прочитать и обработать содержимое файлов, используя объект fileReader .
типы
Это свойство предоставляет список всех типов данных, которые были установлены в текущем перетаскивании. Вызывается с помощью метода event.dataTransfer.types . Это полезно во время dragenter и dragover чтобы вы могли видеть, какие типы данных были установлены.
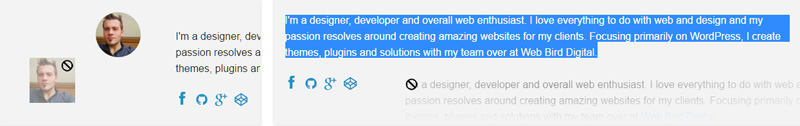
effectAllowed и dropEffect в действии
Если вы заинтересованы в том, чтобы использовать эти свойства на практике, взгляните на следующую демонстрационную версию CodePen:
См. « Перетаскивание и перетаскивание пером» — свойства effectAllowed и DropEffect от SitePoint ( @SitePoint ) в CodePen .
Здесь мы определяем различные перетаскиваемые элементы и устанавливаем, куда их можно бросить. Мы также создаем несколько зон сбрасывания и устанавливаем, какие типы перетаскивания они будут принимать. Правильная установка этих свойств гарантирует, что ваш браузер знает, какие перетаскиваемые элементы разрешено удалять.
Несмотря на то, что Internet Explorer поддерживает как свойства effectAllowed и dropEffect , он не реализует встроенную возможность разрешать только применимые перетаскивания в зоны перетаскивания. Chrome, Safari и Firefox ограничат ваш элемент перетаскивания и предотвратят неправильные падения, отказываясь drop событие drop . В IE вам нужно будет вручную отклонить эти отбрасывания, сравнивая значения, так как событие drop все равно будет срабатывать.
Создание чего-то с помощью Native API
Для API достаточно много информации, поэтому давайте соберем все вместе в практический пример.
Нативный API в первую очередь касается взаимодействия между перетаскиваемыми и сбрасываемыми элементами и их передачей данных. Нативный API не заботится о том, что вы перемещаете два элемента, пытаясь поменять их позиции, API больше заботится о своих данных, и именно это делает его уникальным.
Одна из лучших особенностей нативного API заключается в том, что он может обрабатывать различные типы данных, а также данные из разных мест .
Типы данных включают в себя:
- Обычные текстовые строки
- Текст / HTML контент
- Списки URL
- Один или несколько файлов
- Несколько других типов / пользовательских типов
Расположение данных включает в себя:
- Данные из внутренних элементов перетаскиваются
- Данные из перетаскиваемых элементов из другой вкладки, окна или из другого браузера
- Данные из локального источника, такие как ваш рабочий стол
Обработка данных между элементами при перетаскивании
Нативный API предоставляет основы для поддержки перетаскивания и перетаскивания элементов. В то время как API предоставляет вам события, которые можно подключить, чтобы узнать, когда произошло успешное перетаскивание, в отличие от пользовательского интерфейса jQuery, вам нужно будет вручную перемещать / копировать элементы для настройки API.
Это потому, что когда вы начинаете перетаскивать элемент, вы запускаете его событие dragStart во время которого вы устанавливаете данные, которые вы хотите передать (наряду с соответствующими эффектами, которые вы хотите, чтобы ваш перетаскиваемый объект имел, такими как копирование, перемещение, связывание и т. Д.). Когда вы, наконец, уроните свой перетаскиваемый элемент, он находится в нужном месте, и он вызовет событие сброса области drop . Он обрабатывает данные, которые вы хотите переместить, а не элементы пользовательского интерфейса (которые вам нужно будет вручную настроить с помощью JavaScript).
Давайте посмотрим на практический пример, чтобы вы могли увидеть, как это работает.
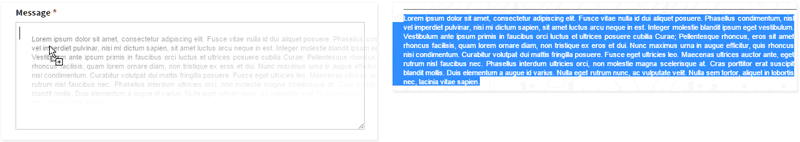
Пример: игра-головоломка с перетаскиванием
Посмотрите на следующий пример, чтобы увидеть, как мы можем использовать API для передачи данных между элементами на одной странице.
См. « Перетаскивание с помощью пера» — передача данных на одной странице с помощью SitePoint ( @SitePoint ) в CodePen .
В этом примере мы определяем серию зон. Левая сторона будет держать наши основные части головоломки, в то время как правая сторона имеет ряд пустых зон падения. «Игра» — перетаскивать кусочки слева направо, завершая головоломку.
Настройка данных на dragStart
В событии dragStart для нашей части головоломки мы сначала устанавливаем effectAllowed чтобы сообщить элементу, что он принимает перетаскивание на основе copy .
Затем мы собираем src (источник изображения) и outerHTML (узел HTML) и помещаем их в наш объект передачи данных в виде text/uri-list и text/html . Если мы находимся в Internet Explorer, мы просто сохраняем src перетаскиваемого элемента и сохраняем его в text формате.
var dragItem; // triggered draggable as we start dragging function dragStart(event) { drag = event.target; dragItem = event.target; // set the effectAllowed for the drag item event.dataTransfer.effectAllowed = 'copy'; var imageSrc = $(dragItem).prop('src'); var imageHTML = $(dragItem).prop('outerHTML'); // check for IE (it supports only 'text' or 'URL') try { event.dataTransfer.setData('text/uri-list', imageSrc); event.dataTransfer.setData('text/html', imageHTML); } catch (e) { event.dataTransfer.setData('text', imageSrc); } $(drag).addClass('drag-active'); }
Правильный effectAllowed / dropEffect
Еще до того, как dragEnter dragOver кусок головоломки, dragOver события dragEnter и dragOver . Помните, что для того, чтобы мы могли удалить, нам нужно вернуть false / disable по умолчанию, чтобы сообщить браузеру, что можно удалить. Обе эти функции будут устанавливать для dropEffect зоны dropEffect значение copy что означает, что он будет принимать все элементы перетаскивания с copy качестве их effectAllowed (что у наших элементов и есть, поэтому все хорошо). Я упоминаю об этом здесь, поскольку, если они не совпадают, событие drop не сработает, и перетаскивание будет отменено.
Сбор данных на нашей капле
Когда мы перетаскиваем наши зоны вправо, мы используем метод getData для извлечения наших наборов данных text/uri-list и text/html . Если у нас их нет (если мы обращаемся к этому в Internet Explorer), мы просто извлекаем text данные.
Здесь мы различаемся в зависимости от того, какие данные у нас есть. Если у нас есть доступ к dataHTML это означает, что мы находимся в полностью поддерживаемом браузере и имеем доступ ко всему перетаскиваемому узлу. Если мы сделаем это, мы добавим весь элемент в зону удаления, и удаление будет завершено.
Если у нас нет поддержки, нам нужно клонировать dragItem мы установили обратно в событии dragStart чтобы получить узел. Затем мы добавляем его в зону сброса и заканчиваем все.
// called when draggable is dropped on droppable function drop(event) { drop = this; $(drop).removeClass('drop-active'); var dataList, dataHTML, dataText; // collect our data (based on what browser support we have) try { dataList = event.dataTransfer.getData('text/uri-list'); dataHTML = event.dataTransfer.getData('text/html'); } catch (e) { dataText = event.dataTransfer.getData('text'); } // we have access to the HTML if (dataHTML) { $(drop).empty(); $(drop).prepend(dataHTML); // check if this element is in the right spot checkCorrectDrop(drop, dragItem); // see if the final image is complete checkCorrectFinalImage(); } // only have access to text (old browsers + IE) else { $(drop).empty(); $(drop).prepend($(dragItem).clone()); // check if this element is in the right spot checkCorrectDrop(drop, dragItem); // see if the final image is complete checkCorrectFinalImage(); } event.preventDefault(); event.stopPropagation(); }
Завершение игры
Оба события удаления вызывают функции checkCorrectDrop(drop, dragItem) и checkCorrectFinalImage() . Они используются для нашей игры.
Функция checkCorrectDrop() проверяет, является ли пользовательский атрибут с именем data-value одинаковым как для элемента перетаскивания, так и для зоны перетаскивания. Если оба они одинаковы, то этот кусок принадлежит здесь и выделяется зеленой рамкой (и active классом).
Функция checkCorrectFinalImage() проверяет, все ли части головоломки были сброшены в нужное место. Если у нас столько правильных предметов, сколько есть предметов для перетаскивания, это значит, что мы завершили головоломку — ура!
Перемещение данных с других вкладок и локально с рабочего стола
С помощью встроенного API вы можете определить зоны перетаскивания, которые будут принимать перетаскиваемые элементы. Хотя это может звучать как то, что может сделать jQuery UI, пользовательский интерфейс jQuery не может позволить нам перетаскивать контент из любой внешней вкладки, окна или внешнего браузера прямо в область перетаскивания.
Есть много мест, в которых вы уже видели это. Существует несколько веб-сайтов, на которых вы можете перетащить изображение из одной вкладки непосредственно в область размещения, и принимающий веб-сайт позаботится о взаимодействии.
Чтобы получить максимальную отдачу от перетаскивания, зону перетаскивания необходимо настроить так, чтобы она знала, как обрабатывать получаемые данные (поскольку в основном любой перетаскиваемый элемент, такой как изображения, текст, ссылки и контент, будет помещен в зона сброса).
Перетаскивание контента с вашего настольного или локального устройства на веб-страницу и автоматизация процесса загрузки — одна из тех революционных функций, которая заставляет задуматься, как мы когда-либо обходились без нее.
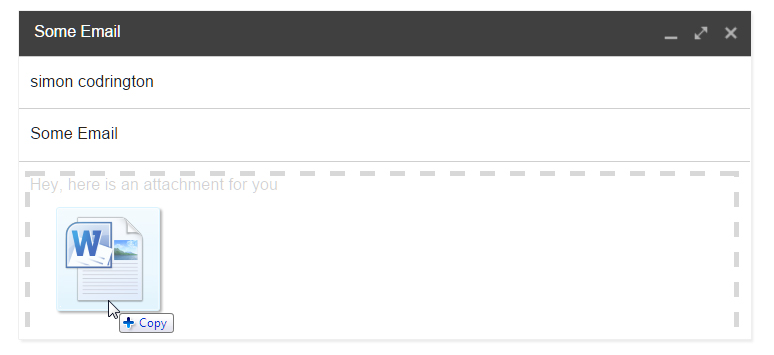
Большинство CMS (например, WordPress) имеют встроенную поддержку загрузки контента через интерфейс перетаскивания. Другие веб-приложения, такие как Gmail, также предоставляют эту функцию, позволяя вам перетаскивать контент прямо в зону и автоматически прикреплять его или сохранять для использования.
Пример: перетаскивание изображений из внешних источников
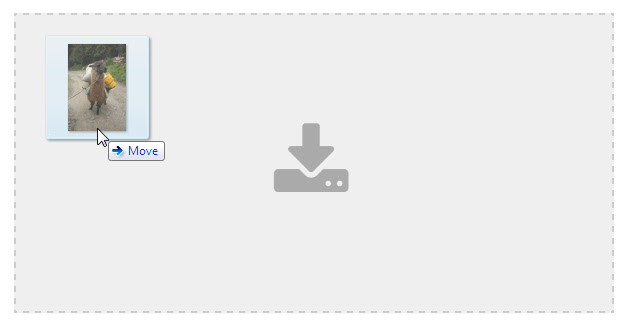
Следующий пример будет обрабатывать интерактивные отбрасывания из других вкладок / окон, позволяя зоне сброса собирать изображения для отображения.
Кроме того, пример также будет обрабатывать локально пропущенные изображения. Вы сможете перетаскивать фотографии со своего рабочего стола прямо в рабочую зону, а собственный API будет обрабатывать изображения и отображать их.
Если вы хотите увидеть, как все это работает, вот еще одна демонстрация CodePen:
См. « Перетаскивание пером» — перетаскивание файлов непосредственно на веб-сайт с помощью SitePoint ( @SitePoint ) в CodePen .
В этом примере основное внимание уделяется обработке отброшенных предметов. В отличие от других наших примеров, где нам приходилось устанавливать данные о нашем перетаскивании, для этого нам нужно только собрать данные и определить, как мы их обработаем.
Внутри нашей основной функции drop мы начинаем со сбора информации из нашего объекта dataTransfer с использованием метода getData(format) .
// get the URL of elements being dragged here try { dataValue = event.dataTransfer.getData('text/uri-list'); dataType = 'text/uri-list'; } catch (e) { dataValue = event.dataTransfer.getData('URL'); dataType = 'URL'; }
Мы оборачиваем это внутри блока try-catch в основном для Internet Explorer, который выдаст ошибку и остановит выполнение, если мы попытаемся получить доступ к формату внутри getData() который он не понимает.
Если мы можем получить наши данные в формате text/uri-list , мы собираем их; если мы не можем, мы возвращаемся к использованию основного свойства URL .
Большинство перетаскиваемых элементов, таких как изображения, ссылки или данные, будут иметь несколько типов данных. Поскольку нас интересует только URL этих элементов, это хорошо работает.
Если у нас установлен dataValue , это означает, что пользователь что-то dataValue в нашу зону. Теперь нам нужно выяснить, что это такое. Мы хотим обрабатывать только изображения, но, поскольку API не может различить URL-адрес изображения и стандартную ссылку, нам необходимо выполнить некоторые проверки, чтобы убедиться, что мы удаляем изображение.
// determine if our URL is an image imageDropped = false; var imageExtensions = ['.jpg','.jpeg','.png','.bmp','.gif']; for (i = 0; i< imageExtensions.length; i++) { if (dataValue.indexOf(imageExtensions[i]) !== -1) { // create our image to add var image = '<img src="' + dataValue + '">'; drop.append(image); imageDropped = true; break; } }
Мы создаем список расширений изображений с известными типами изображений, такими как .jpg и .png и проверяем, появляется ли одно из них в нашем URL. Если это так, то мы можем предположить, что у нас есть изображение. Мы создаем новое изображение и используем собранное нами значение в качестве его источника.
Обработка локально удаленных предметов
Локально сброшенные элементы немного отличаются. Мы не используем метод getData(format) для их получения, мы используем метод files() . Это даст нам список всех элементов, которые были отброшены, чтобы мы могли их перебирать.
var dataFiles = event.dataTransfer.files; var dataOutput = []; if (dataFiles) { for (i =0; i < dataFiles.length; i++) { // do processing here } }
Для нашего примера мы хотим просмотреть все удаленные файлы и проверить, есть ли изображение. Когда мы выполняем итерацию по каждому файлу, мы можем получить доступ к ряду свойств, в том числе к свойству type , в котором указан тип mime элемента.
// check if this is an image if (dataType.match('image.*')) { // it's an image, process further }
Если мы сопоставим тип изображения, мы создадим новый объект fileReader, который мы будем использовать для чтения файла в память. Мы используем метод readAsDataURL(item) для чтения в нашем файле, и когда он будет готов, он вызовет событие onload где мы будем обрабатывать его дальше.
// read into memory var reader = new FileReader(); // load element reader.readAsDataURL(dataItem);
Все, что мы делаем сейчас, это собираем результат чтения файла и добавляем его DOM. Мы успешно перетащили изображение с нашего рабочего стола на наш сайт!
// when our image is loaded reader.onload = (function(theFile) { return function(e) { var url = e.target.result; drop.append('<img src="' + url + '" title="' + dataName + '"/>'); messageContainer.append(' <p><strong>Successfully dropped an image from your desktop</strong></p> '); }; })(dataItem);
Обзор поддержки браузера
Как и следует из его названия, этот API предоставляет разработчикам набор событий и методов, которые они могут использовать для обеспечения взаимодействия пользовательского интерфейса без необходимости использования сторонней библиотеки JavaScript.
В целом браузеры имеют сильную поддержку настольных компьютеров и практически не поддерживают мобильные устройства, поэтому они будут хорошо работать в большинстве современных настольных браузеров, следуя спецификации. Internet Explorer, тем не менее, имеет свой собственный набор уникальных проблем.
Поддержка настольных компьютеров на удивление хороша: Chrome, Firefox, Safari и Opera имеют всестороннюю поддержку. Internet Explorer, с другой стороны, обрабатывает API по-разному, поддерживая различные аспекты в зависимости от используемой версии. Например:
- Нет поддержки в IE7, IE8 и IE9 для объектов
dataTransfer.filesили.types. Это означает, что вплоть до IE9 вы не сможете использовать встроенное перетаскивание, чтобы пользователи могли перетаскивать файлы с рабочего стола на веб-страницу. - Ограниченные поддерживаемые форматы для
dataTransfer.setData/getDataНа практике, когда мы перетаскиваем элементы, нам нужно сохранять данные в нашем перетаскивании, к которым можно получить доступ в нашем перетаскивании. В других браузерах вы можете хранить это в различных типах (например,text/htmlилиtext/uri-list) вместе со своими собственными пользовательскими типами. IE будет поддерживать только типTextилиURL, что означает, что вы ограничены тем, как вы будете обрабатывать ваши данные. - Нет поддержки ни в одной версии IE или Edge для метода dataTransfer.setDragImage (). По сути, нет возможности установить пользовательское изображение или элемент перетаскивания. Вы всегда получите браузер по умолчанию (который в большинстве случаев будет копией полупрозрачного элемента).
Для мобильных устройств практически отсутствует практическая поддержка API (по состоянию на октябрь 2015 года). Это, вероятно, связано с тем, как мобильные браузеры будут обрабатывать взаимодействия самостоятельно, как обычно, вам нужно перетаскивать и прокручивать, чтобы перемещаться. IE11 — единственный мобильный браузер, который его поддерживает.
Дополнительные ресурсы
Существует множество полезных ресурсов для получения более подробной информации об API перетаскивания. Некоторые из них обсуждают доступные методы и события, которые вы можете подключить, в то время как другие описывают несоответствия браузера или приводят отличные примеры.
Начните с этих ссылок, которые мне помогли, когда я впервые посмотрел на встроенное перетаскивание:
- Собственное перетаскивание HTML5 на скалах HTML5
- Объект dataTransfer в веб-справочнике Dottoro
- Введение в Drag and Drop из Mozilla
Завершение
К этому моменту у вас должно быть хорошее фундаментальное понимание родного API перетаскивания и того, как вы можете использовать его для предоставления интерактивного интерфейса. Вероятно, вам придется много экспериментировать, чтобы действительно начать понимать многое из того, что я здесь обсуждал.
Даже при отсутствии мобильной поддержки поддержка браузеров довольно сильна, поэтому есть веская причина рассмотреть возможность использования нативного API в новых проектах.