После года тщательного тестирования и отладки 125 участниками была выпущена финальная золотая версия jQuery Mobile . Если вы разрабатываете мобильные приложения для iOS, Android, Blackberry, Bada, Windows, WebOS, Symbian или MeeGo, вам, безусловно, стоит изучить, что предлагает jQuery Mobile.
Прежде чем мы пойдем дальше, я должен устранить некоторую путаницу. Несмотря на название, jQuery Mobile не является jQuery для мобильных телефонов! Это интерфейсная структура, для которой требуется стандартное ядро jQuery (в настоящее время поддерживается 1.6.4). Его можно сравнить с пользовательским интерфейсом jQuery для мобильных устройств или, точнее, с такими проектами, как Sencha Touch .
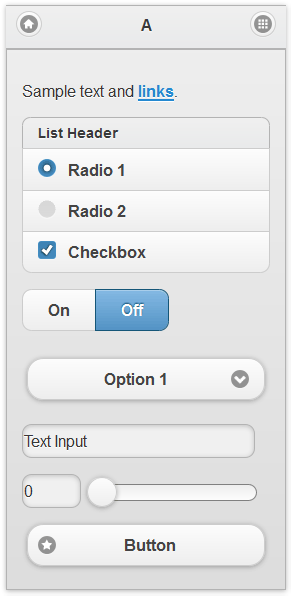
По сути, jQuery mobile помогает создавать кроссплатформенные мобильные веб-приложения с использованием HTML5. Общие элементы, такие как страницы, панели инструментов, диалоги, списки, поля навигации и формы, стилизованы и превращены в привлекательный мобильный интерфейс, вдохновленный iPhone.
Впечатляет, что jQuery Mobile обеспечивает поддержку класса A для всех современных платформ, включая: iOS 3.2+, Android 2.1+, Windows Phone 7+, Blackberry 6+, WebOS 1.4+, Firefox Mobile, Opera Mobile 11, Meego 1.2, Kindle 3 и Kindle. Пожар. Браузеры меньшего размера, такие как Blackberry 5, Opera Mini и Symbian, будут работать, но такие функции, как навигация Ajax, могут быть отключены. Старые браузеры по-прежнему получат функциональный, не улучшенный HTML-интерфейс.
Классовая поддержка также распространяется на настольные версии IE (7+), Chrome, Firefox и Opera. Это должно значительно упростить тестирование для разработчиков.
Как использовать jQuery Mobile
Документация jQuery впечатляет:
Те, кто имеет небольшой опыт работы с HTML, могут реализовать базовые многостраничные шаблоны и переходы, используя только разметку:
<!DOCTYPE html>
<html>
<head>
<title>My Page</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" />
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<script type="text/javascript" src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js"></script>
</head>
<body>
<div id="one" data-role="page">
<div data-role="header">
<h1>Page One</h1>
</div>
<div data-role="content">
<p>Hello world</p>
<p><a href="#two" data-role="button"data-transition="slide">Show page 2</a></p>
</div>
</div>
<div id="two" data-role="page">
<div data-role="header">
<h1>Page Two</h1>
</div>
<div data-role="content">
<p>Hello again</p>
<p><a href="#one" data-role="button">Show page 1</a></p>
</div>
</div>
</body>
</html>
Те, кто нуждается в большей сложности, могут получить доступ к API для настройки значений по умолчанию, определения событий и изменения тем.
Создание собственной темы
Если вы не увлекаетесь тонким сине-серым дизайном iPhone, тему можно настроить с помощью CSS. Если это слишком много усилий, попробуйте приложение ThemeRoller . Весь дизайн может быть изменен путем перетаскивания цветов на элементы интерфейса и загрузки настроенного файла CSS.
Подходящие размеры файлов?
JavaScript-код jQuery Mobile содержится в сжатом файле размером 24 КБ . Еще 7 КБ требуется для темы CSS и 32 КБ для ядра jQuery 1.6.4. Это всего 63 КБ — разумная загрузка для самых медленных соединений. Не забывайте, что вам, вероятно, потребуется меньше графики тоже.
JQuery Mobile выглядит великолепно. Он не будет волшебным образом преобразовывать ваш существующий проект в мобильное приложение, но сделает задачу намного проще, более надежной и будет работать на нескольких устройствах.
Вы собираетесь использовать jQuery Mobile в своем следующем проекте?