Создание веб-страниц — это такое же увлекательное занятие, как и любой другой, особенно когда вы работаете с API для динамического извлечения данных. Некоторые могут назвать это здание «веб-приложениями», другие могут назвать это здание «веб-страницами». В любом случае мы собираемся создать демо-версию для отображения прогноза погоды с использованием DarkSky и Google Maps API, JavaScript magic и CSS-анимаций. Это масса удовольствия, так что давайте начнем!
Примечание : мы не будем вдаваться в подробности процесса сборки, но у вас будет достаточно информации из этого обзора, чтобы начать что-то создавать самостоятельно.
Подсказка : чтобы узнать больше об API и сети, взгляните на растущую важность API в веб-разработке.
Что мы будем строить
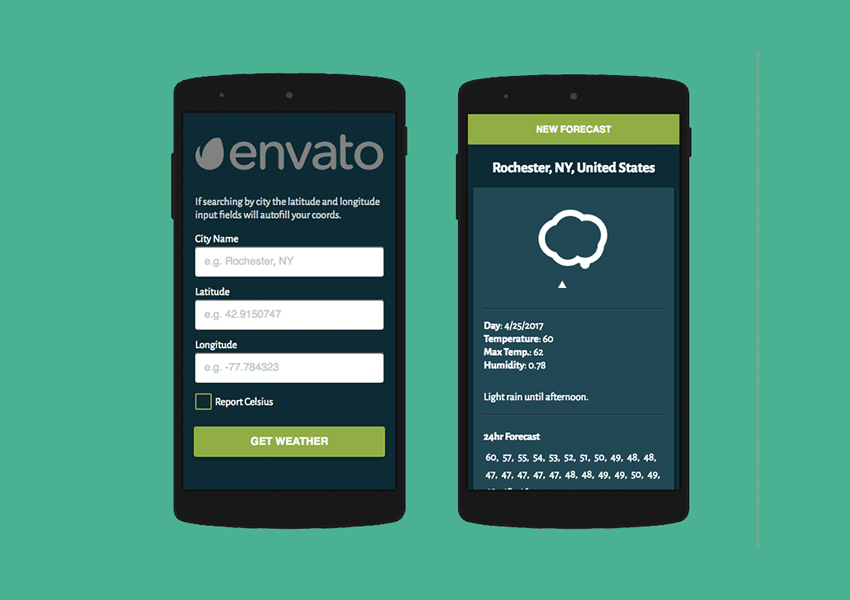
Посмотрите на демо . Онлайн-версия пока не работает, так как вам нужно будет добавить к ней ключи API. Загрузите исходные файлы и попробуйте!

Темное небо
DarkSky предлагает один из множества API, доступных для информации о погоде. DarkSky не только имеет API, доступный для разработчиков, но и приложение для iOS , Android и даже часов Apple.
API предоставляет доступ к ежечасным и ежедневным прогнозам на предстоящую неделю, поминутным «гиперлокальным» прогнозам дождя, правительственным оповещениям о суровой погоде, наблюдениям за десятилетия назад, десяткам языков, единиц измерения и простой для понимания документации . Существует ценовая модель с оплатой по мере использования, но первые 1000 прогнозов в день бесплатны. Эта часть важна, особенно если вы хотите экспериментировать в чисто демонстрационных целях. После первых 1000 запросов она становится платной услугой по цене 0,0001 доллара за прогноз.

DarkSky также предоставляет доступ к действительно классному набору анимированных значков прогнозов для использования вместе с их API. Эти значки называются Skycons — вдохновлены Climacons — и отображаются с использованием canvas .
Разметка
Как только вы получите свой личный ключ API DarkSky, мы отправляемся в гонки, но прежде чем покинуть ворота, нам нужна форма, поэтому давайте сначала создадим эту разметку.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
<form method=»get»>
<fieldset>
<ul>
<li>
<label for=»latitude»>Latitude</label>
<input type=»text» id=»latitude» placeholder=»eg 42.9150747″ required>
</li>
<li>
<label for=»longitude»>Longitude</label>
<input type=»text» id=»longitude» placeholder=»eg -77.784323″ required>
</li>
</ul>
</fieldset>
<button>Get Weather</button>
</form>
|
Разметка — это не более чем элемент формы с некоторыми элементами списка и входными данными внутри. Это будет основой для нашего будущего творения.

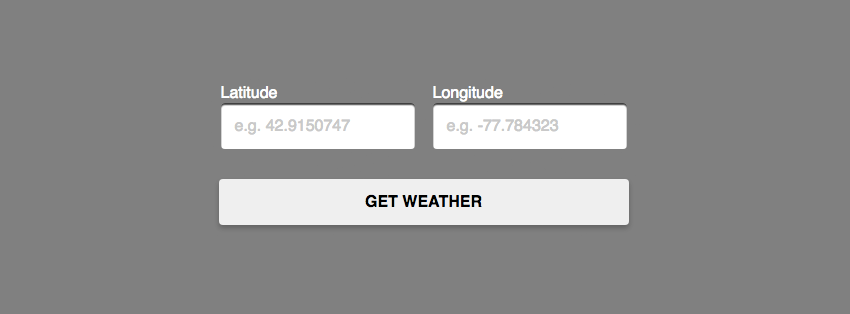
Вот результат нашей разметки с некоторыми простыми CSS-стилями для плавного ввода и добавления цвета фона, чтобы мы могли видеть визуализированную разметку.
Автозаполнение ввода
Мы можем пойти дальше, чем просто два входа для широты и долготы. Что если кто-то не знает эти координаты на макушке? Чтобы решить эту проблему, мы добавим еще один вход, чтобы пользователи могли вводить и получать запрошенный прогноз по названию города — это в свою очередь автоматически заполнит поля координат!
|
1
2
3
4
|
<li>
<label for=»city-search»>City Name</label>
<input type=»text» id=»city-search» placeholder=»eg Rochester, NY»>
</li>
|
Одна только эта разметка не приведет нас к цели автозаполнения координат при поиске по городу; для этого нам нужно окунуться в Google Maps API. Так же, как нам нужен ключ API для DarkSky, нам также нужен ключ API для Google Maps. Личный ключ API Карт Google можно получить здесь, и он не предусмотрен для этого урока.
Запрос API Карт Google
Для этой части приложения мы должны включить скрипт Google API, который содержит ваш личный ключ API в URL.
|
1
|
<script src=»https://maps.googleapis.com/maps/api/js?key=[your_api_key]&libraries=places,geometry»></script>
|
Этот скрипт является вызовом для загрузки API Карт Google, но есть еще кое-что объяснить.
|
1
|
&libraries=places,geometry
|
URL включает в себя параметры &libraries=places,geometry . Служба «Места» и «Геометрия» — это набор автономных библиотек, помимо основного JavaScript API Google Карт.
С ключом API, зарегистрированным для Карт Google, мы можем начать с создания JavaScript для поля поиска, в котором будут отображаться города в качестве пользовательских типов.
|
1
|
var searchBox = new google.maps.places.SearchBox();
|
Для отображения поисковых запросов по городу в качестве пользовательских типов мы будем использовать так называемое окно поиска мест .
|
1
|
var searchBox = new google.maps.places.SearchBox(document.querySelector(«#city-search»));
|
Аргумент SearchBox() будет передан поисковому вводу, который мы создали ранее.
Пока все хорошо, но нам все еще нужно подключить прослушиватель событий, чтобы наш JavaScript знал о происходящем.
|
1
|
searchBox.addListener(‘places_changed’, function() {});
|
Аргумент places_changed — это событие, которое запускается, когда PlaceResult становится доступным для города / местоположения, PlaceResult пользователем. Полная документация по Google Maps JavaScript API V3 также доступна для ознакомления.
логика
На данный момент мы находимся в очень хорошем положении, поэтому давайте создадим некоторую логику, чтобы войти в функцию прослушивания событий окна поиска.
|
1
2
3
|
searchBox.addListener(‘places_changed’, function() {
var locale = searchBox.getPlaces()[0];
});
|
С переменной, определяемой как locale для хранения нашего местоположения вы можете заметить значение, переданное searchBox.getPlaces()[0] . Этот метод — магия, которая поможет автоматически заполнять координаты на основе выбранного города (первый) или, другими словами, возвращает запрос, выбранный пользователем.
Последний этап — автозаполнение координат в зависимости от выбранного города и помещение его в нашу переменную locale в функции прослушивателя событий, которую мы только что создали.
|
1
2
|
document.querySelector(«#latitude»).value = place.geometry.location.lat();
document.querySelector(«#longitude»).value = place.geometry.location.lng();
|
Эти две строки устанавливают «значение» наших входных координат и используют свойство geometry и location предоставленное place .

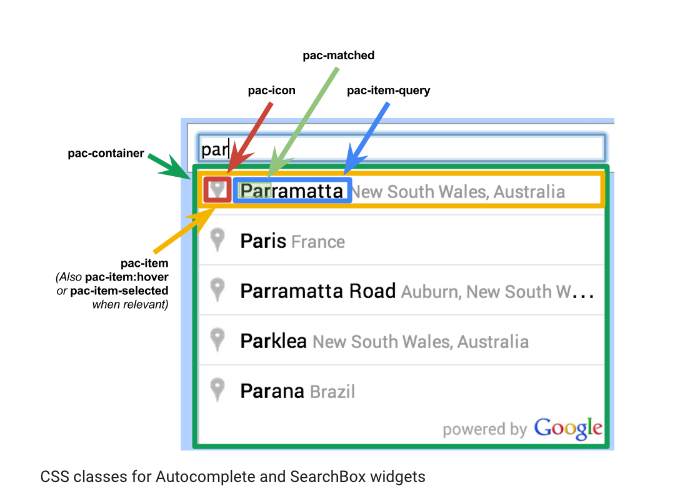
Если вы хотите, есть даже способ с помощью предоставленных классов CSS для стилизации виджета автозаполнения и окна поиска.
Прогноз запроса
Для взаимодействия с DarkSky вам необходимо зарегистрировать учетную запись для получения ключа API.
|
1
|
https://api.darksky.net/forecast/[key]/[latitude],[longitude]
|
URL запроса прогноза очень удобен для разработчиков. Вставьте свой ключ, передайте координаты, и вы готовы получить данные.
|
1
|
$.getJSON(‘https://api.darksky.net/forecast/[key]/[latitude],[longitude]’, function(forecast) {});
|
Результаты DarkSky возвращаются в виде JSON (нотация объектов JavaScript), поэтому при создании запроса вам необходимо использовать метод getJSON .
|
1
2
3
|
$.getJSON([api_url], function(forecast) {
console.log(forecast);
});
|
В приведенном выше коде я использую jQuery для простоты. Аргументом forecast будет представление возвращаемых результатов.

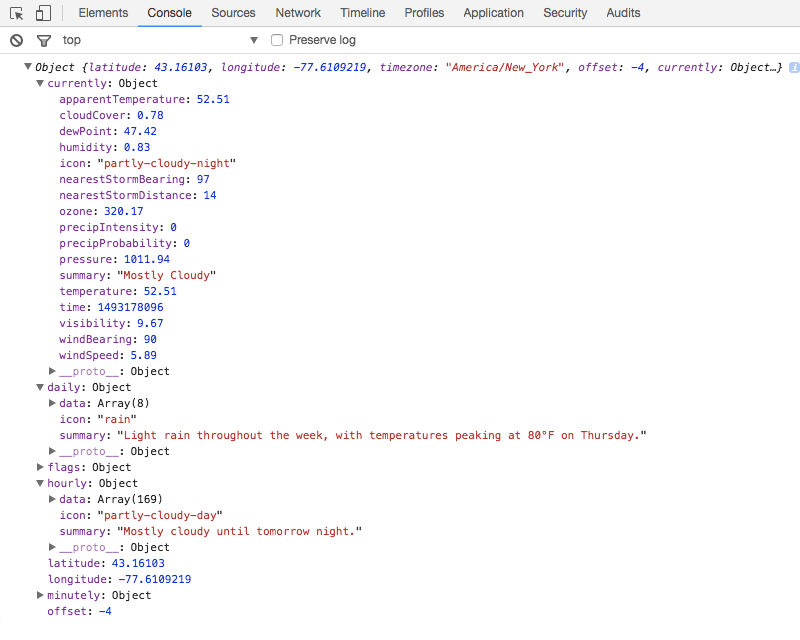
Использование console.log сообщит об объекте, представляющем данные API DarkSky. Как вы можете видеть, есть довольно много вариантов с точки зрения информации, которую можно получить.
Skycons
Чтобы инициировать и использовать Skycons, нам нужно написать функцию с использованием некоторой традиционной темной магии (иначе известной как JavaScript):
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
function skycons() {
var i,
icons = new Skycons({
«color» : «#FFFFFF»,
«resizeClear»: true // nasty android hack
}),
list = [ // listing of all possible icons
«clear-day»,
«clear-night»,
«partly-cloudy-day»,
«partly-cloudy-night»,
«cloudy»,
«rain»,
«sleet»,
«snow»,
«wind»,
«fog»
];
// loop thru icon list array
for(i = list.length; i—;) {
var weatherType = list[i], // select each icon from list array
// icons will have the name in the array above attached to the
// canvas element as a class so let’s hook into them.
elements = document.getElementsByClassName( weatherType );
// loop thru the elements now and set them up
for (e = elements.length; e—;) {
icons.set(elements[e], weatherType);
}
}
// animate the icons
icons.play();
}
|
Этот метод для ваших Skycons должен быть помещен в запрос getJSON, который мы написали ранее. Функция будет отображать и прикреплять наши анимированные иконки для динамически создаваемых прогнозов; деталь, недокументированная Skycons.
Конечный результат
Объединение всей этой тяжелой работы приводит к созданию работающего погодного приложения в сочетании со всеми видами волшебства, такими как массивы JavaScript, циклы, поиск API, взаимодействие и движение. Все аспекты и навыки, необходимые для создания отличного приложения.
Я настоятельно призываю вас ознакомиться с предоставленным демо-проектом . Каждая строка была полностью прокомментирована, чтобы помочь вам понять намерения для каждой строки кода. Я надеюсь, что комментарии и совместные усилия по созданию этой демонстрации помогут расширить ваши навыки и вдохновят вас на создание собственной демонстрационной практики с любым API, который вы выберете.
Возможно, вы решите создать приложение Dribbble, приложение Envato или даже приложение CodePen. Что бы это ни было, найдите время, чтобы создать что-то свое и не забывайте практиковаться, практиковаться, практиковаться!
Ресурсы
- Исходные файлы на GitHub
- Демо (не работает из-за отсутствия ключей API!)
- Я использовал действительно забавную библиотеку с именем devices.css, которая отвечает за CSS-телефон, который вы увидите в демоверсии.
- Skycons
- Возрастающая важность API в веб-разработке на Tuts +