Регулярные выражения могут быть страшными … действительно страшными. К счастью, как только вы запомните, что символизирует каждый символ, страх быстро стихает. Если вам подходит название этой статьи, есть чему поучиться! Давайте начнем.
Раздел 1: Изучение основ
Ключ к изучению того, как эффективно использовать регулярные выражения, — это просто взять день и запомнить все символы. Это лучший совет, который я могу предложить. Сядьте, создайте несколько флеш-карт и просто запомните их! Вот наиболее распространенные:
- , — Соответствует любому символу, кроме разрывов строк, если dotall имеет значение false.
- * — соответствует 0 или более предыдущему символу.
- + — соответствует 1 или более предыдущему символу.
- ? — Предшествующий символ необязателен. Соответствует 0 или 1 вхождению.
- \ d — соответствует любой одной цифре
- \ w — Соответствует любому символу слова (буквенно-цифровой и подчеркивание).
- [XYZ] — соответствует любому отдельному символу из класса символов.
- [XYZ] + — соответствует одному или нескольким символам в наборе.
- $ — соответствует концу строки.
- ^ — соответствует началу строки.
- [^ az] — Когда внутри класса символов, ^ означает НЕ; в этом случае сопоставьте все, что НЕ является строчной буквой.
Да, это не весело, а просто запомни их. Вы будете благодарны, если вы делаете!
инструменты
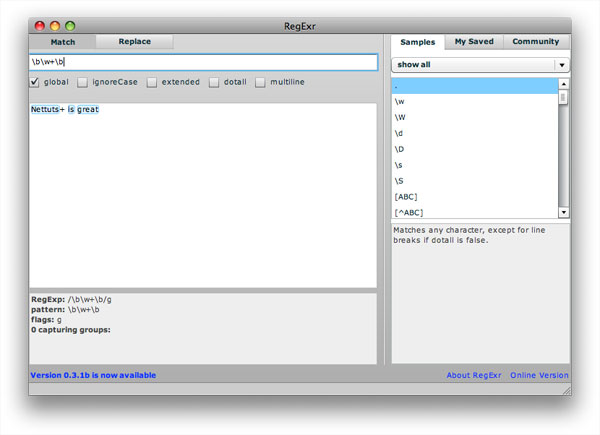
Вы можете быть уверены, что вы захотите оторвать свои волосы в тот или иной момент, когда выражение не работает, независимо от того, сколько оно должно — или вы думаете, что должно! Загрузка приложения RegExr Desktop очень важна, и с ней действительно очень весело дурачиться. В дополнение к проверке в реальном времени, он также предлагает боковую панель, которая детализирует определение и использование каждого символа. Скачать это! ,
Раздел 2: Регулярные выражения для чайников: скринкаст
Следующим шагом будет научиться использовать эти символы! Если вы предпочитаете видео, вам повезло! Посмотрите серию видео из пяти уроков «Регулярные выражения для чайников».
Раздел 3: Регулярные выражения и JavaScript
В этом последнем разделе мы рассмотрим несколько наиболее важных методов JavaScript для работы с регулярными выражениями.
1. Тест ()
Этот принимает один строковый параметр и возвращает логическое значение, указывающее, было ли найдено совпадение. Если вам не обязательно выполнять операцию с конкретным сопоставленным результатом — например, при проверке имени пользователя — «test» отлично справится с этой задачей.
пример
|
1
2
|
var username = ‘JohnSmith’;
alert(/[A-Za-z_-]+/.test(username));
|
Выше мы начнем с объявления регулярного выражения, которое допускает использование только заглавных и строчных букв, подчеркивания и тире. Мы заключаем эти принятые символы в квадратные скобки, которые обозначают класс символов . Символ «+», который следует за ним, означает, что мы ищем один или несколько любых из предыдущих символов. Затем мы проверяем этот шаблон с нашей переменной «JohnSmith». Поскольку совпадение было найдено, браузер отобразит окно предупреждения со значением «true».
2. Разделить ()
Скорее всего, вы уже знакомы с методом разделения. Он принимает одно регулярное выражение, которое представляет, где должно произойти «расщепление». Обратите внимание, что мы также можем использовать строку, если мы предпочитаем.
|
1
2
|
var str = ‘this is my string’;
alert(str.split(/\s/));
|
Передав «\ s» — представляющий один пробел — мы теперь разбили нашу строку на массив. Если вам нужно получить доступ к одному конкретному значению, просто добавьте нужный индекс.
|
1
2
|
var str = ‘this is my this string’;
alert(str.split(/\s/)[3]);
|
3. Заменить ()
Как и следовало ожидать, метод replace позволяет вам заменить определенный блок текста, представленный строкой или регулярным выражением, другой строкой.
пример
Если бы мы хотели изменить строку «Hello, World» на «Hello, Universe», мы могли бы сделать следующее:
|
1
2
3
|
var someString = ‘Hello, World’;
someString = someString.replace(/World/, ‘Universe’);
alert(someString);
|
Следует отметить, что для этого простого примера мы могли бы просто использовать .replace («Мир», «Вселенная»). Кроме того, использование метода replace не перезаписывает значение переменной автоматически, мы должны переназначить возвращаемое значение обратно переменной someString.
Пример 2
Для другого примера давайте представим, что мы хотим выполнить некоторые элементарные меры безопасности, когда пользователь регистрируется на нашем вымышленном сайте. Возможно, мы хотим взять их имя пользователя и удалить любые символы, кавычки, точки с запятой и т. Д. Выполнение такой задачи тривиально с JavaScript и регулярными выражениями.
|
1
2
3
|
var username = ‘J;ohnSmith;@%’;
username = username.replace(/[^A-Za-z\d_-]+/, »);
alert(username);
|
Учитывая полученное значение оповещения, можно предположить, что в нашем коде произошла ошибка (которую мы вскоре рассмотрим). Однако, это не так. Если вы заметите, точка с запятой сразу после «J» была удалена, как и ожидалось. Чтобы подсказать движку продолжить поиск строки для дополнительных совпадений, мы добавляем «g» сразу после закрывающей косой черты; этот модификатор или флаг означает «глобальный». Наш исправленный код теперь должен выглядеть так:
|
1
2
3
|
var username = ‘J;ohnSmith;@%’;
username = username.replace(/[^A-Za-z\d_-]+/g, »);
alert(username);
|
Теперь регулярное выражение ищет ВСЮ строку и заменяет все необходимые символы. Чтобы просмотреть реальное выражение — .replace (/ [^ A-Za-z \ d _-] + / g, »); — важно заметить символ каретки внутри скобок. Когда помещено в класс символов, это означает «найти что-нибудь, что НЕ …» Теперь, если мы перечитываем, он говорит, что найти что-либо, что НЕ является буквой, числом (представленным \ d), подчеркиванием или тире; если вы найдете совпадение, замените его ничем или, по сути, полностью удалите символ.
4. Match ()
В отличие от метода «test», «match ()» будет возвращать массив, содержащий каждое найденное совпадение.
пример
|
1
2
|
var name = ‘JeffreyWay’;
alert(name.match(/e/));
|
Код выше предупредит одного «е». Тем не менее, обратите внимание, что на самом деле в строке «JeffreyWay» есть два e. Мы снова должны использовать модификатор «g», чтобы объявить поиск » g lobal».
|
1
2
|
var name = ‘JeffreyWay’;
alert(name.match(/e/g));
|
Если затем мы хотим предупредить одно из этих конкретных значений с помощью массива, мы можем ссылаться на нужный индекс после скобок.
|
1
2
|
var name = ‘JeffreyWay’;
alert(name.match(/e/g)[1]);
|
Пример 2
Давайте рассмотрим другой пример, чтобы убедиться, что мы правильно его понимаем.
|
1
2
|
var string = ‘This is just a string with some 12345 and some !@#$ mixed in.’;
alert(string.match(/[az]+/gi));
|
Внутри регулярного выражения мы создали шаблон, который соответствует одной или нескольким заглавным или строчным буквам — благодаря модификатору «i». Мы также добавляем «g» для объявления глобального поиска. Приведенный выше код предупредит: «Это просто строка, с некоторыми, а некоторые смешанными». Если затем мы хотим перехватить одно из этих значений в массиве внутри переменной, мы просто ссылаемся на правильный индекс.
|
1
2
3
|
var string = ‘This is just a string with some 12345 and some !@#$ mixed in.’;
var matches = string.match(/[az]+/gi);
alert(matches[2]);
|
Разделение адреса электронной почты
Просто для практики, давайте попробуем разделить адрес электронной почты — nettuts@tutsplus.com — на соответствующее имя пользователя и имя домена: «nettuts» и «tutsplus».
|
1
2
|
var email = ‘nettuts@tutsplus.com’;
alert(email.replace(/([az\d_-]+)@([az\d_-]+)\.[az]{2,4}/ig, ‘$1, $2’));
|
Если вы новичок в регулярных выражениях, приведенный выше код может показаться немного сложным. Не волнуйтесь, это было для всех нас, когда мы только начали. Как только вы разбиваете его на подмножества, это действительно довольно просто. Давайте возьмем это по частям.
|
1
|
.replace(/([az\d_-]+)
|
Начиная с середины, мы ищем любую букву, цифру, знак подчеркивания или тире и подбираем одну или несколько из них (+). Мы хотели бы получить доступ к значению того, что сопоставлено здесь, поэтому мы заключаем его в скобки. Таким образом, мы можем ссылаться на этот соответствующий набор позже!
|
1
|
@([az\d_-]+)
|
Сразу после предыдущего совпадения найдите символ @, а затем еще один набор из одной или нескольких букв, цифр, подчеркивания и тире. Еще раз, мы заключаем этот набор в скобки, чтобы получить к нему доступ позже.
|
1
|
\.[az]{2,4}/ig,
|
Продолжая, мы находим один период (мы должны экранировать его с помощью «\» из-за того, что в регулярных выражениях он соответствует любому символу (иногда исключая разрыв строки). Последняя часть — найти «.com. «Мы знаем, что большинство, если не все, домены будут иметь диапазон суффиксов из двух-четырех символов (com, edu, net, name и т. Д.). Если нам известен этот конкретный диапазон, мы можем отказаться от использования более общий символ, такой как * или +, и вместо этого оберните два числа в фигурные скобки, представляющие минимум и максимум, соответственно.
|
1
|
‘$1, $2’)
|
Эта последняя часть представляет второй параметр метода replace или то, что мы хотели бы заменить подобранными наборами. Здесь мы используем $ 1 и $ 2 для ссылки на то, что было сохранено в первом и втором наборах скобок, соответственно. В данном конкретном случае 1 доллар означает «неттутс», а 2 долларов — «тутплюс».
Создание нашего собственного объекта местоположения
Для нашего окончательного проекта мы скопируем объект местоположения. Для тех, кто незнаком, объект местоположения предоставляет вам информацию о текущей странице: href, хост, порт, протокол и т. Д. Обратите внимание, что это только для практики. На реальном сайте просто используйте существующий объект местоположения!
Сначала мы создаем нашу функцию определения местоположения, которая принимает один параметр, представляющий URL, который мы хотим «декодировать»; мы назовем это «лок».
|
1
|
function loc(url) { }
|
Теперь мы можем назвать это так и передать бессмысленный URL:
|
1
|
var l = loc(‘http://www.somesite.com?somekey=somevalue&anotherkey=anothervalue#theHashGoesHere’);
|
Далее нам нужно вернуть объект, который содержит несколько методов.
|
1
2
3
4
5
|
function loc(url) {
return {
}
}
|
Поиск
Хотя мы не будем создавать их все, мы будем подражать горстке или около того. Первым будет «поиск». Используя регулярные выражения, нам нужно найти URL и вернуть все в строке запроса.
|
1
2
3
4
5
6
|
return {
search : function() {
return url.match(/\?(.+)/i)[1];
// returns «somekey=somevalue&anotherkey=anothervalue#theHashGoesHere»
}
}
|
Выше мы берем переданный URL и пытаемся сопоставить наши регулярные выражения с ним. Это выражение ищет в строке вопросительный знак, представляющий начало нашей строки запроса. На этом этапе нам нужно перехватить оставшиеся символы, поэтому (. +) Заключена в скобки. Наконец, нам нужно вернуть только этот блок символов, поэтому мы используем [1] для его нацеливания.
гашиш
Теперь мы создадим другой метод, который возвращает хэш URL-адреса или что-нибудь после знака фунта.
|
1
2
3
|
hash : function() {
return url.match(/#(.+)/i)[1];
},
|
На этот раз мы ищем знак фунта и снова заключаем в скобки следующие символы, чтобы мы могли ссылаться только на это конкретное подмножество — с помощью [1].
протокол
Метод протокола должен возвращать, как вы могли догадаться, протокол, используемый страницей — обычно это «http» или «https».
|
1
2
3
|
protocol : function() {
return url.match(/(ht|f)tps?:/i)[0];
},
|
Это немного сложнее, только потому, что есть несколько вариантов компенсации: http, https и ftp. Хотя мы могли бы сделать что-то вроде — (http | https | ftp) — было бы чище: (ht | f) tps?
Это означает, что мы должны сначала найти символ «ht» или «f». Далее мы сопоставляем символы «tp». Последние «s» должны быть необязательными, поэтому мы добавляем знак вопроса, который означает, что может быть ноль или один экземпляр предыдущего символа. Гораздо приятнее.
Href
Ради краткости, это будет наш последний. Он просто вернет URL страницы.
|
1
2
3
|
href : function() {
return url.match(/(.+\.[az]{2,4})/ig);
}
|
Здесь мы сопоставляем все символы до точки, где мы находим точку, за которой следуют два-четыре символа (представляющие com, au, edu, name и т. Д.). Важно понимать, что мы можем сделать эти выражения такими же сложными или простыми, как нам хотелось бы. Все зависит от того, насколько строгими мы должны быть.
Наша последняя простая функция:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
function loc(url) {
return {
search : function() {
return url.match(/\?(.+)/i)[1];
},
hash : function() {
return url.match(/#(.+)/i)[1];
},
protocol : function() {
return url.match(/(ht|f)tps?:/)[0];
},
href : function() {
return url.match(/(.+\.[az]{2,4})/ig);
}
}
}
|
Создав эту функцию, мы можем легко предупредить каждый подраздел, выполнив:
|
1
2
3
4
5
6
|
var l = loc(‘http://www.net.tutsplus.edu?key=value#hash’);
alert(l.href());
alert(l.protocol());
…etc.
|
Вывод
Спасибо за прочтение! Я
- Подпишитесь на нас в Твиттере или подпишитесь на ленту Nettuts + RSS для получения лучших учебных материалов по веб-разработке.