Эта статья также доступна на французском языке
Инициатива Google «Ускоренные мобильные страницы» получает широкую известность с момента ее запуска в начале октября. Давайте посмотрим, что это такое, как это работает и как вы можете публиковать свои собственные HTML-страницы AMP.
Скорость имеет значение
В наш век скорости страница, загрузка которой занимает более нескольких секунд, теряет свою привлекательность, и это особенно важно для мобильных телефонов.
Многие исследования показали, что загрузка страницы напрямую влияет на продажи. Например, показатели конверсии снижаются на 27% через одну секунду, а показатели отказов снижаются на 56% через такое же количество времени.
Что касается SEO, скорость страницы является одним из многих факторов ранжирования для Google, поэтому видимость вашего сайта находится под угрозой, если он слишком медленный.
Поэтому на скорость работы сайта влияют пользовательский опыт, бизнес-цели и возможности поиска.
Адаптивный веб-дизайн и тщательно продуманные сайты с учетом производительности являются частью решения. Работая над этими проблемами, мы не можем винить других , или мы скоро закроемся в окруженных стеной садах.
Мгновенные статьи Facebook и Apple News отвечают на эти вопросы по-своему. К счастью, проект AMP , продвигаемый Google, является проектом с открытым исходным кодом, и вы должны попробовать его.
Обзор возможностей AMP
Рекомендации по повышению производительности встроены в AMP : асинхронные вызовы и отложенная загрузка компонентов, отсутствие перерисовки при загрузке страницы, отсутствие эффекта FOUC, встроенный критический CSS, отсутствие интенсивного использования процессора и графического процессора , минимальное использование JavaScript, CDN от по умолчанию для скриптов, и минимальный след отслеживания.
Все, что мы должны учитывать при разработке страниц быстрого рендеринга, было навязано нам:
- Подмножество HTML с несколькими новыми тегами, которые будут обрабатываться средством визуализации времени выполнения JavaScript;
- Допускается только подмножество CSS ;
- Один JavaScript, чтобы управлять ими всеми, и только несколько разрешенных скриптов для расширений, все они доставляются через CDN Google;
- Ширина и высота каждого компонента объявлены для предотвращения перерисовки при асинхронной загрузке.
Анатомия страницы AMP
Вот минималистская страница AMP:
<!doctype html> <html amp lang="en"> <head> <meta charset="utf-8"> <link rel="canonical" href="__CANONICAL_URL__" > <meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1"> <style>body {opacity: 0}</style> <noscript> <style>body {opacity: 1}</style> </noscript> <style amp-custom> __YOUR_OWN_CSS__ </style> <script async src="https://cdn.ampproject.org/v0.js"> </script> </head> <body> Your actual content. </body> </html> Как вы можете видеть, есть стиль по умолчанию, к которому вы можете добавить свой собственный встроенный CSS, и асинхронно называемый скрипт, размещенный в CDN. У нас также есть метатег viewport и каноническая ссылка. И это все.
Стили
Вы можете добавить свои собственные стили в элемент <style amp-custom> . Однако не все функции разрешены .
JavaScript
JavaScript-библиотека AMP включает в себя встроенные компоненты и обрабатывает загрузку внешних ресурсов за кулисами, максимально ленивую загрузку, насколько это возможно. Также отвечает за покраску страницы.
Практические вопросы и ответы
Как я могу проверить мой код AMP HTML?
Проверка кода предоставляется в DevTools Google Chrome. Переход на вашу страницу с хешем # development = 1, добавленным в конце URL, позволяет выполнить проверку.
Как мне ссылаться на страницу AMP HTML на обычной странице HTML?
Страницы AMP объявлены как альтернативный тип контента, немного похожий на RSS-канал. Тем не менее, механизм полного автоматического обнаружения, используемый для RSS, не был реализован, поскольку для этого потребовалось бы создание другого типа MIME, такого как text/amphtml .
Вместо этого мы используем новое значение для атрибута rel тега <link> в rel соответствующей обычной HTML-страницы.
<link rel="amphtml" href="__MY_AMP_URL__">
Как мне сообщить браузерам, что HTML-страница AMP существует?
Мы можем сказать браузеру, что AMP-страница является версией полноценной HTML-страницы. Поскольку мы не хотим наказания за дублирование контента, мы объявляем эту страницу канонической.
<link rel="canonical" href="__MY_REGULAR_HTML_PAGE__">
В чем преимущество SEO в использовании этого нового формата?
Как мы видели выше, страница AMP является связанной версией обычной страницы, объявленной как каноническая. Поисковые системы не будут перечислять обе страницы, только каноническую страницу — если поиск не выполняется на мобильном устройстве, в этом случае страница AMP может быть предпочтительной.
При поиске определенного элемента новостей отображается карусель с соответствующими предварительными просмотрами страниц AMP, как вы можете видеть в этом видео на YouTube Эдди Османи .
Почему в AMP HTML есть правило CSS, которое скрывает элемент <body>?
Элемент <body> по умолчанию скрыт с непрозрачностью CSS, когда клиент не поддерживает JavaScript. Поскольку весь макет отображается с помощью JavaScript AMP, временно скрытое тело предотвращает отображение испорченной страницы.
Есть еще одно преимущество, так как оно предотвращает любой эффект FOUT при использовании шрифта CSS. Обычно браузер загружает шрифт CSS, как только он встречает его в стиле, применяемом к элементу документа, поэтому он может начать рендеринг страницы перед вызовом этого внешнего шрифта. На странице AMP стиль непрозрачности удаляется после загрузки шрифтов, используемых на странице.
Как мне вставить изображение?
Элемент <img> не поддерживается AMP и заменяется элементом <amp-img> . Изображение AMP должно устанавливать его ширину и высоту, а также поддерживать attribution атрибуции.
<div class="image_container"> <amp-img src="pine-trees-snow.jpg" alt="Pine trees covered with snow" width="220" height="318"> </div>
Как мне вставить видео?
Элемент HTML5 <video> заменяется элементом amp-video и является встроенным компонентом.
Среди поддерживаемых расширений вы можете найти расширение YouTube для обработки видео YouTube. Как и для других расширений, вам нужно вызвать определенный JavaScript в <head> вашей страницы, чтобы поддержать его, в этом случае:
<script async custom-element="amp-youtube" src="https://cdn.ampproject.org/v0/amp-youtube-0.1.js"> </script>
Если вы хотите поддерживать адаптивное видео, значения ширины и высоты вашего компонента должны соответствовать соотношению сторон 16: 9.
<amp-youtube data-videoid="SqT0glwuYYo" layout="responsive" width="480" height="270"> </amp-youtube>
Есть ли другие доступные компоненты?
Компоненты AMP разделены на встроенные компоненты (непосредственно поддерживаемые основным средством визуализации JavaScript) и расширения (которые требуют вызова отдельного сценария для каждого).
Текущий список встроенных компонентов включает в себя:
- amp-ad: контейнер для показа рекламы
- amp-img: замена для HTML-элемента
<img> - amp-pixel: используется в качестве пикселя отслеживания для подсчета просмотров страниц
- amp-video: замена элемента HTML5
<video>
Текущий список расширений включает в себя:
- amp-anim: управляемое во время выполнения анимированное изображение, чаще всего GIF
- amp-audio: замена для элемента HTML5
<audio> - amp-carousel: универсальная карусель для отображения нескольких похожих фрагментов контента по горизонтальной оси
- amp-fit-text: увеличить или уменьшить размер шрифта, чтобы подогнать его под пространство
- amp-iframe: отображает элемент iframe
- amp-image-lightbox: позволяет использовать «лайтбокс изображения» или подобное
- amp-instagram: отображает вставку Instagram
- Усилитель-лайтбокс: учитывает «лайтбокс» или подобный опыт
- amp-twitter: отображает один твит
- amp-youtube: отображает видео с YouTube
Как отобразить объявление из Google AdSense?
Компонент amp-ad используется для отображения рекламы. Как и с другими компонентами, значения ширины и высоты должны быть установлены (я думаю, вы уже привыкли к этому).
Чтобы отобразить объявление AdSense, используйте следующий код (не забудьте заменить значения атрибутов data-ad-client и data-ad-slot собственными).
<amp-ad width="300" height="200" type="adsense" data-ad-client="ca-pub-1234567890123456" data-ad-slot="1234567890"> </amp-ad>
В настоящее время поддерживаются рекламные сети A9 , AdReactor , AdSense , AdTech и Doubleclick . У каждого есть свой набор атрибутов.
Вы также можете показывать объявления с собственного домена .
Как я могу отслеживать своих посетителей с помощью Google Analytics?
Трекеры реализованы через элемент amp-pixel для подсчета просмотров страниц. Чтобы использовать трекер Google Analytics на странице AMP, необходимо соблюдать протокол измерений Google Analytics:
<amp-pixel src="https://ssl.google-analytics.com/collect?v=1 &tid=UA-12345678-1&t=pageview&cid=__CID__ &dt=__PAGE_TITLE__&dl=__PAGE_URL__ &z=__RANDOM_STRING__"> </amp-pixel>
Идентификатор клиента (значение CID ) генерируется на стороне сервера как действительный UUID v4 , PAGE_TITLE и PAGE_URL должны быть закодированы в URL-адресе, а параметр z является PAGE_URL кэша.
Скорость набрала
Энди Дэвис показывает нам некоторые преимущества страниц AMP, реализованных The Guardian и BuzzFeed. Используя WebPageTest , он нарисовал смешанную картину скорости, набранной для различных сетей.
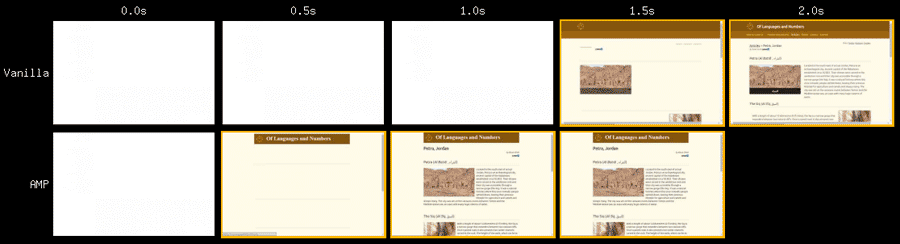
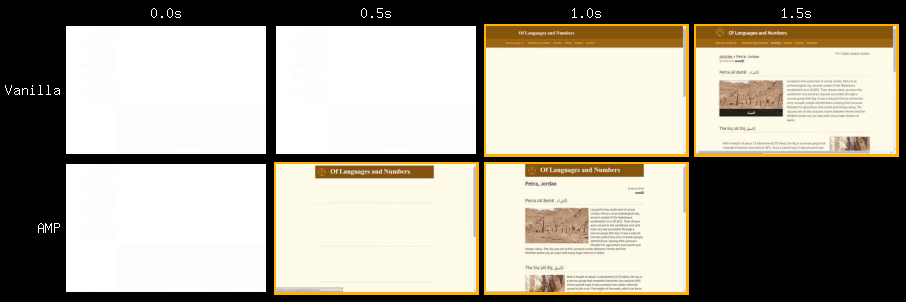
Вот то же сравнение с обычным сайтом, размещенным во Франции на одном сервере и полученным из Нью-Йорка, США. Верхний набор изображений — это текущая полноценная веб-страница , а нижний — версия AMP .
Обычная страница отправляет 34 HTTP-запроса, а версия AMP — только 13. Конечно, количество запросов (и вес страницы) варьируется в зависимости от показа рекламы. Версия AMP всегда быстрее, она рендерится примерно за полсекунды до версии vanilla, а иногда визуально завершается даже до того, как версия vanilla начинает рендеринг (для 3G и кабельных соединений).
Я горячо приглашаю вас пройти тест, когда у вас будет рабочий пример в вашей собственной структуре кода, так как результаты во многом зависят от ваших оптимизаций.
Некоторые идеи дизайна от крупных издателей
Формат AMP уже был принят многими крупными игроками в издательской индустрии. Вот краткий список некоторых из них, чтобы проиллюстрировать их взгляд на упрощение дизайна.
- The Guardian: обычный HTML / AMP
- The Washington Post: обычный HTML / AMP
- Эль Паис: обычный HTML / AMP
- Фолья-де-Сан-Паулу: обычный HTML / AMP
- La Stampa: обычный HTML / AMP
- The New York Times: обычный HTML / AMP
- Атлантика: обычный HTML / AMP
Теперь твоя очередь
Инициатива « Ускоренные мобильные страницы» — это скорость доставки страниц. Для обеспечения соблюдения его правил применяется множество ограничений, но в этих ограничениях есть реальная свобода сосредоточиться на контенте.
В этой статье вы увидели шаги, необходимые для разработки простых, но полностью функциональных страниц с изображениями, видео, рекламой и трекерами. Анимации, карусели, SVG и многие другие компоненты доступны для создания отличного пользовательского опыта.
Было бы здорово, если бы вы могли поделиться своими творениями в комментариях.