Что общего у Airbnb , Google , Lyft и Asana ? Все они перенесли несколько кодовых баз в TypeScript.
Наши люди любят самосовершенствование, будь то здоровое питание, физические упражнения или больше спать. То же самое относится и к нашей карьере. Если бы кто-то поделился советами как стать программистом, ваши уши бы взволновались.
В этой статье цель быть этим кем-то. Мы знаем, что TypeScript сделает вас лучшим разработчиком JavaScript по нескольким причинам. Вы будете чувствовать себя уверенно при написании кода. Меньше ошибок появится в вашем рабочем коде. Реорганизовать код будет проще. Вы будете писать меньше тестов (ууу!). И в целом, у вас будет лучший опыт написания кода в вашем редакторе.
Что такое TypeScript?
TypeScript — это скомпилированный язык. Вы пишете TypeScript, и он компилируется в JavaScript. По сути, вы пишете JavaScript, но с системой типов. У разработчиков JavaScript должен быть плавный переход, потому что языки одинаковы, за исключением нескольких странностей.
Вот базовый пример функции в JavaScript и TypeScript:
function helloFromSitePoint(name) {
return `Hello, ${name} from SitePoint!`
}
function helloFromSitePoint(name: string) {
return `Hello, ${name} from SitePoint!`
}
Обратите внимание, что они почти идентичны. Разница заключается в аннотации типа для параметра «name» в TypeScript. Это говорит компилятору: «Эй, убедитесь, что когда кто-то вызывает эту функцию, он передает только строку». Мы не будем вдаваться в подробности, но этот пример должен проиллюстрировать минимальный уровень TypeScript.
Как TypeScript сделает меня лучше?
TypeScript улучшит ваши навыки как разработчика JavaScript благодаря:
- давая вам больше уверенности,
- ловить ошибки до того, как они попадут в производство,
- облегчая рефакторинг кода,
- экономя ваше время от написания тестов,
- предоставляя вам лучший опыт кодирования.
Давайте рассмотрим каждый из них немного глубже.
Больше уверенности
TypeScript повысит вашу уверенность при работе в незнакомых базах кода и в больших командах. Если вы знаете TypeScript и присоединяетесь к новой команде или новому проекту, который использует TypeScript, вы будете меньше беспокоиться. Вы знаете, что TypeScript протянет вам руку помощи. Язык обеспечивает большую читабельность и предсказуемость кода, потому что вы можете посмотреть на что-то и сразу понять, как это работает. Это прямой результат системы типов.
Параметры функций аннотированы, поэтому TypeScript знает допустимые типы передаваемых вами значений.
type Color = "red" | "blue" | "green"
// Here, you know color must be of type "Color", meaning one of the three options
function printColor(color: Color) {
console.log(`The color you chose was: ${color})
}
Типы возвращаемых функций будут выводиться или аннотироваться.
function sum(a: number, b: number) { // TS infers the return type as number
return a + b
}
function minus(a: number, b: number): number { // We annotate the return type as number
return a - b
}
Часто с TypeScript код вашего партнера по команде говорит сам за себя. Им не нужно объяснять это вам, потому что типы добавляют контекст к коду. Эти функции позволяют доверять команде больше. Вы работаете на более высоком уровне, потому что проводите меньше времени, беспокоясь о глупых ошибках. Это работает так же и для вашего кода. TypeScript заставляет вас писать явный код. Побочным эффектом является мгновенное повышение качества кода. В конце вы почувствуете себя более уверенно, работая в TypeScript в качестве разработчика JavaScript.
Меньше производственных ошибок
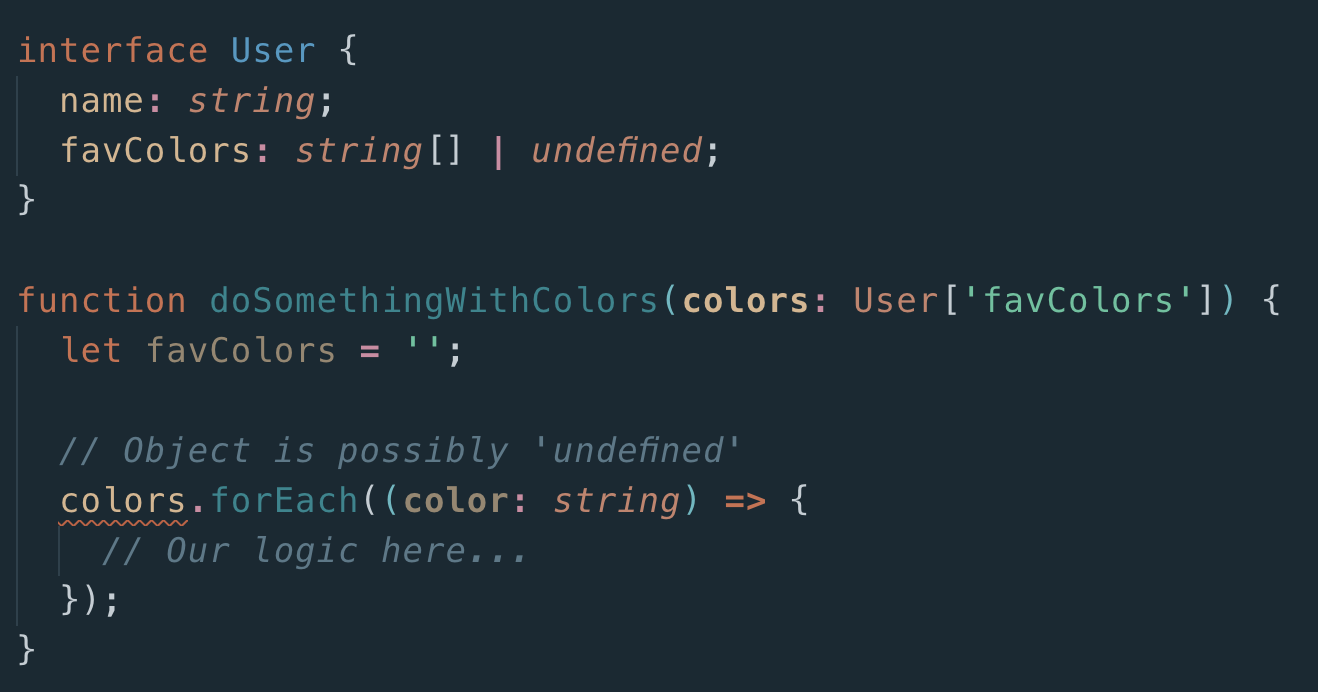
TypeScript будет ловить ваши возможные производственные ошибки во время компиляции, а не во время выполнения. Когда вы пишете код, TypeScript будет кричать на вас, если что-то не так. Например, взгляните на этот пример:
Заметьте, как colors Это потому, что мы вызываем .forEachundefined Это может привести к ошибке в производстве. К счастью, TypeScript сообщает нам, пока мы пишем код, и не будет компилироваться, пока мы его не исправим. Как разработчик, вы должны поймать это, а не ваш пользователь. TypeScript почти всегда устраняет эти типы ошибок, потому что вы видите их, когда ваш код компилируется.
Проще рефакторинг
Рефакторинг кода становится проще с TypeScript, потому что он будет ловить ошибки для вас. Если вы переименуете функцию, она сообщит вам, если вы забудете где-нибудь использовать новое имя. Когда вы изменяете форму интерфейса или типа и удаляете свойство, которое, по вашему мнению, не использовалось, TypeScript исправит вас. Любые изменения, которые вы делаете в своем коде, TypeScript будет тем, кто за вами говорит: «Эй. Вы забыли изменить имя в строке 142. »Я слышал, что кто-то однажды назвал это« непрерывным рефакторингом », потому что вы можете быстро рефакторировать большие части кодовой базы. Это прекрасная вещь и оказывается более ремонтопригодной для будущего.
Меньше юнит-тестов
TypeScript устраняет необходимость в некоторых модульных тестах, таких как тесты сигнатур функций. Возьмите эту функцию, например:
interface User {
name: string;
age: number;
}
function getAge(user: User) {
return user.age
}
Нам больше не нужен модульный тест, чтобы убедиться, что getAge Если разработчик попытается вызвать getAge В результате это позволяет нам тратить меньше времени на написание простых модульных тестов и больше времени на написание того, что нам нравится больше.
Лучший опыт кодирования в редакторе
Одна из областей, где TypeScript принесет вам наибольшую пользу, — это производительность через автозаполнение и «будущий» JavaScript. Большинство основных IDE и редакторов, включая Atom, Emacs, Vim, VSCode, Sublime Text и Webstorm, имеют плагины для инструментов TypeScript. Мы будем ссылаться на некоторые функции, доступные в VScode для этого раздела.
Первая функция, которая увеличит вашу производительность — это автозаполнение. Это когда вы ищете метод или свойство класса или объекта. Если TypeScript знает форму, он может автоматически заполнить имя для вас. Вот пример:
Обратите внимание, что я не закончил вводить свойства для myFriend Здесь вы видите, что TypeScript начинает предлагать имя свойства, потому что оно знает, что форма соответствует User
Я пишу функцию с именем printUser Я хочу записать полное имя пользователя в консоль. Я иду, чтобы определить lastName Наведя указатель мыши на мой редактор, TypeScript говорит мне: «Свойство lastName не существует для типа« Пользователь ». Это супер полезно! Это поймало мою глупую ошибку для меня. Довольно аккуратно, правда?
Вторая особенность, которая улучшает наш опыт, — это способность TypeScript позволить вам писать «будущий» JavaScript. Обычно для этого нам нужно несколько плагинов Babel. TypeScript, с другой стороны, предоставляет эту же функцию, но за счет одной зависимости. Команда TypeScript отлично справляется со спецификацией ECMAScript, добавляя языковые возможности Stage 3 и выше. Это означает, что вы можете использовать более новые дополнения к JavaScript, не мешая множеству зависимостей или конфигурации. Это позволит вам опередить своих коллег по JavaScript. Обе эти функции в совокупности повысят вашу эффективность как разработчика JavaScript.
С чего начать?
Если вы заинтересованы в начале работы с TypeScript, есть несколько мест, с которых вы можете начать, в зависимости от того, как вы учитесь лучше всего.
- Машинопись через 5 минут . Краткое руководство по TypeScript Handbook даст вам практический опыт работы с языком. Он проведет вас через основные функции языка. Все, что вам нужно, — это пять минут, редактор и готовность учиться.
- Введение в TypeScript . Если вы хотите пойти дальше, мы рекомендуем эту статью для начинающих, которая будет охватывать несколько основных понятий и запускать TypeScript локально.
- Программирование TypeScript Борисом Черным . Для тех, кто любит углубляться — и мы имеем в виду глубоко — ознакомьтесь с этой книгой О’Рейли Бориса Черного. Он охватывает основы вплоть до расширенных возможностей языка. Мы настоятельно рекомендуем это, если вы хотите поднять свои навыки JavaScript на следующий уровень.
Выйди и попробуй сам!
Важно слышать мнение других, но ничто не сравнится с формированием собственного мнения на основе опыта. Мы знаем, что TypeScript повысит вашу уверенность, поможет вам быстрее выявлять ошибки и реорганизовывать код, а также улучшит вашу общую производительность. А теперь иди, попробуй сам TypeScript и дай нам знать, что ты думаешь!
Больше TypeScript скоро появится!
Если вам понравилась эта статья, вы будете рады узнать, что у нас есть еще статьи о TypeScript. Не спускайте своих глаз очищенными в ближайшие месяцы. Мы рассмотрим такие темы, как начало работы с TypeScript и использование его с такими технологиями, как React. До тех пор, счастливого кодирования!