p5.js — это библиотека JavaScript для художников, дизайнеров и преподавателей, специализирующаяся на изобразительном искусстве. Это чрезвычайно простой способ для вас создавать интерактивные произведения искусства, анимацию и прототипы в браузере.
Он в значительной степени вдохновлен языком программирования Processing , который называет себя «гибким программным справочником». Обработка была создана в 2001 году с целью обучения непрограммистов программированию, но с тех пор она стала предпочтительным языком для десятков тысяч художников, дизайнеров и студентов.
p5.js, однако, имеет в виду немного другую цель. P5 приносит силу и простоту обработки в Интернете. Из этого туториала Вы узнаете, как создать свой первый «эскиз» для p5, и о некоторых забавных вещах, которые вы можете с ним сделать.
Начиная
Поскольку p5 предназначен для Интернета, нам понадобится веб-страница. Создайте новый каталог на вашем компьютере и создайте в нем файл index.html . Нам здесь не нужно много, только стандартные биты и бобы.
|
01
02
03
04
05
06
07
08
09
10
|
<!doctype html>
<html>
<head>
<meta charset=»utf-8″>
<title>My first p5 sketch</title>
</head>
<body>
</body>
</html>
|
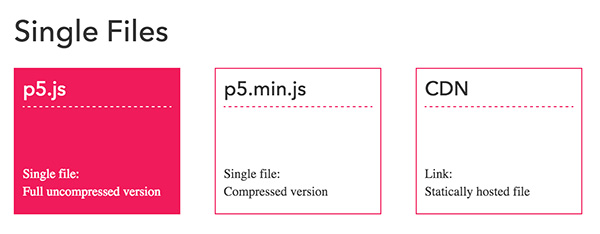
Далее нам понадобится сама библиотека p5, которую мы можем легко получить на странице загрузки p5 . Нам нужна только базовая библиотека, поэтому просто скачайте версию p5 для одного файла.

Поместите загруженный файл в тот же каталог, что и ваш HTML-файл. Затем мы можем ссылаться на него в нашем HTML-коде так:
|
01
02
03
04
05
06
07
08
09
10
|
<!doctype html>
<html>
<head>
<meta charset=»utf-8″>
<title>My first p5 sketch</title>
</head>
<body>
<script src=»p5.js»></script>
</body>
</html>
|
Нам также понадобится файл JavaScript для нашего эскиза. Эскиз обрабатывается для чертежа или анимации, которые мы создаем с помощью p5. Создайте другой файл, снова в том же каталоге, и назовите его my-first-sketch.js . На эту ссылку нужно ссылаться после библиотеки p5, чтобы наш скрипт знал все методы, предоставляемые p5.
|
1
2
3
4
|
<body>
<script src=»p5.js»></script>
<script src=»my-first-sketch.js»></script>
</body>
|
Вот и все настройки! Теперь мы готовы начать создавать наш шедевр.
Основные понятия
p5 дает нам два метода, которые необходимы при создании эскиза: setup() и draw() . Вы, вероятно, можете догадаться, для чего каждый из них, но у них есть важная скрытая разница. Откройте my-first-sketch.js и добавьте следующее:
|
1
2
3
4
5
6
7
8
9
|
// Setup code
function setup () {
console.log(‘Hi from setup!’);
}
// Drawing code
function draw () {
console.log(‘Hi from draw!’);
}
|
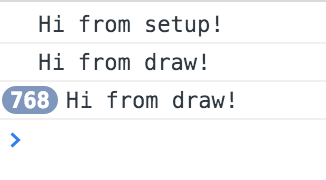
Теперь, хотя мы только что определили эти функции и больше ничего не сделали, потому что p5 ожидал, что мы это сделаем, он автоматически выполнит их при загрузке страницы. Откройте ваш index.html в вашем любимом браузере и откройте консоль JavaScript. Вот что я вижу:

Как видите, обе функции были вызваны автоматически, но функция setup() была вызвана только один раз, в то время как draw() вызывался снова и снова — 768 раз в течение нескольких секунд! Мы увидим важность этого чуть позже.
Хорошо, чтобы начать рисовать, нам понадобится то, что нужно всем художникам: холст. Все, что нам нужно сделать, это использовать createCanvas() p5 и дать ей ширину и высоту в качестве аргументов. Откуда мы должны вызывать эту функцию? setup() конечно.
|
1
2
3
4
|
function setup () {
// Create a canvas 200px wide and 200px tall
createCanvas(200, 200);
}
|
Если вы обновите свою страницу, вы не увидите ничего другого. Это потому, что холст по умолчанию прозрачный. Давайте украсим это немного цвета. Как насчет хорошего красного? Вставьте эту строку также в setup() .
|
1
|
background(‘red’);
|
p5 достаточно умен, чтобы знать, использовали ли мы имя цвета HTML или шестнадцатеричное значение, что означает background('#FF0000'); одинаково действителен
Формы
Давай начнем рисовать. У нас есть несколько встроенных форм в нашем распоряжении. Давайте начнем с основного прямоугольника. В нашей функции рисования мы можем написать следующее. Помните, что все координаты начинаются с (0, 0), который является верхним левым углом холста.
|
1
2
3
|
function draw () {
rect(0, 0, 50, 50);
}
|
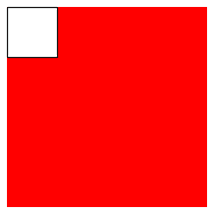
Если вы обновите свою страницу, вы должны увидеть это: прямоугольник, который начинается с (0, 0) и имеет ширину 50 пикселей и высоту 50 пикселей (квадрат).

Этот квадрат может быть окрашен так же легко, как наш фон. Все, что нам нужно сделать, это указать цвет заливки, прежде чем мы начнем рисовать прямоугольник. Давайте на этот раз используем гекс.
|
1
2
|
fill(‘#CC00FF’);
rect(0, 0, 50, 50);
|
Теперь у нас есть фиолетовый квадрат. Не совсем шедевр, но мы куда-то добираемся. Как насчет другой формы? Круг, я слышал, вы говорите? Нет проблем.
|
1
2
3
4
5
|
// Draw an ellipse that’s 25px from the top and
// 25px from the left of the edge of the canvas.
// The ellipse is 25px tall and 25px wide making
// it a circle.
ellipse(25, 25, 25, 25);
|
Вы заметите, что наш круг не только нарисован поверх нашего прямоугольника, но и имеет тот же цвет, что и прямоугольник.
Это потому, что порядок, в котором мы называем эти функции, чрезвычайно важен. Если бы мы нарисовали прямоугольник после эллипса, мы бы вообще не увидели круг, как он был бы закрашен. Что касается цвета заливки круга, он такой же, как квадрат, потому что любая фигура, нарисованная после fill() функции fill() будет использовать этот цвет. Чтобы изменить цвет круга, просто снова вызовите цвет заливки с другим значением.
|
1
2
|
fill(‘#66CC66’);
ellipse(25, 25, 25, 25);
|
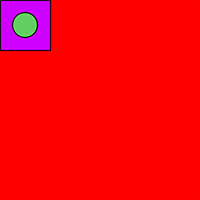
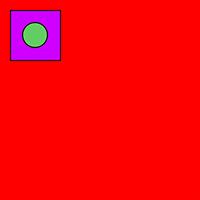
Теперь у нас есть это:

Хм, все еще не так захватывающе. Посмотрим, что мы можем сделать. Теперь запомните, что большая часть нашего кода содержится в функции draw() , и, как мы видели ранее, все в функции draw вызывается снова и снова. По сути, наш квадрат и круг снова и снова рисуются поверх квадрата и круга, которые были нарисованы в предыдущем вызове функции рисования.
Что если мы будем каждый раз рисовать наши фигуры в разных местах?
Разное время, другое место
Чтобы нарисовать ваши фигуры в другом месте, у вас может возникнуть желание изменить их значения координат. Это вполне приемлемо и отличный способ полностью контролировать свой рисунок.
Есть и альтернатива. Мы можем изменить смещение всего холста, что означает, что мы можем изменить начало координат, верхние левые координаты (0, 0) на что-то другое. Результатом этого является то, что наши фигуры нарисованы с этим смещением. Если бы мы должны были написать translate(10, 10); мы бы в конечном итоге с этим.

Обратите внимание, что наши фигуры теперь прорисованы 10 пикселей слева и 10 пикселей сверху.
Это на самом деле не устранило нашу первоначальную проблему повторного рисования фигур друг над другом, но что, если бы мы меняли происхождение холста при каждом вызове draw() ? Формы будут рисоваться в разных местах каждый раз. Но какая позиция? И как бы мы придумали другой при каждом вызове draw() ? К счастью, p5 обеспечивает нас функцией random() — простым способом генерации случайного числа. Мы будем использовать это для случайного изменения смещения нашего холста.
|
1
2
3
4
5
6
7
8
9
|
function draw () {
// Offset the canvas
// random(0, width) returns a value between
// 0 and the width of the canvas.
// As does random(0, height) for height.
translate(random(0, width), random(0, height));
// Existing code here
}
|
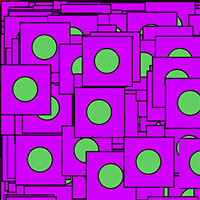
Это дает нам анимированную версию этого:

Whee! Вы можете найти эту анимацию немного быстрее. Это потому, что p5 рисует наши фигуры так быстро, как только может, с draw() снова и снова. Если вы хотите немного замедлить это, вы можете изменить частоту кадров, чтобы уменьшить частоту, с которой вызывается draw() . Поместите вызов frameRate() в вашу функцию настройки.
|
1
2
3
4
5
|
function setup () {
createCanvas(200, 200);
background(‘red’);
frameRate(5);
}
|
Так-то лучше. Опять же, немного скучно, когда квадрат и круг всегда находятся друг над другом. Давайте попробуем вращать наши фигуры, чтобы сделать вещи более интересными. Итак, как нам это сделать? Да, вы догадываетесь, что p5 снова окрыл нас. Сначала мы говорим p5, что мы хотим вращаться, используя градусы, а не радианы, и что мы хотим вращаться случайным образом, прежде чем рисовать каждую фигуру.
|
1
2
3
4
5
6
7
8
|
angleMode(DEGREES);
rotate(random(1, 360));
fill(‘#CC00FF’);
rect(0, 0, 50, 50);
rotate(random(1, 360));
fill(‘#66CC66’);
ellipse(25, 25, 25, 25);
|
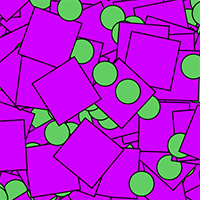
Мы создали монстра.

Я уверен, что в 1991 году у меня была рубашка с таким же рисунком …
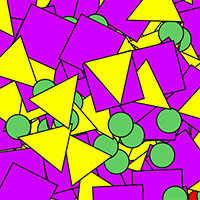
Нет, моя ошибка, на нем были желтые треугольники. Давайте пойдем ва-банк и добавим немного.
|
1
2
3
4
5
6
|
// Random positioned yellow triangle
rotate(random(1, 360));
fill(‘yellow’);
// 3 pairs of triangle points
triangle(25, 0, 50, 50, 0, 50);
|
Прекрасный. Рубашка плохих 90-х или современный Джексон Поллок? Это зависит от вас. Искусство, как говорится, в глазах смотрящего.

Резюме
Я надеюсь, вы видели из этого урока, как легко начать рисовать в браузере с p5.js. У p5 есть еще много полезных и удобных методов, которые помогают нам рисовать фигуры, анимировать и обрабатывать пользовательский ввод. Если вы заинтересованы в получении дополнительной информации, посетите справочную страницу p5 или ознакомьтесь с моим курсом Envato Tuts + Interactive Art с p5.js.
Для справки вот полный исходный код нашего скриншота p5:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
function setup () {
createCanvas(200, 200);
background(‘red’);
frameRate(5);
}
function draw () {
translate(random(0,width), random(0,height));
angleMode(DEGREES);
rotate(random(1, 360));
fill(‘#CC00FF’);
rect(0, 0, 50, 50);
rotate(random(1, 360));
fill(‘#66CC66’);
ellipse(25, 25, 25, 25);
rotate(random(1, 360));
fill(‘yellow’);
triangle(25, 0, 50, 50, 0, 50);
}
|