CSS является относительно простым языком для изучения. Овладеть им, с другой стороны, может оказаться немного сложнее. Одна только компенсация различных несоответствий браузера может вызвать мигрень. В этой статье мы расскажем о пяти самых главных проблемах, с которыми вы столкнетесь при создании веб-приложений.
Почему мои стили не эффективны?
Мы все сделали это. Вы думаете про себя: «Ого, этот текст выглядел бы великолепно, если бы он был ярко-красным». (правда ??) К сожалению, когда вы добавляете необходимый стиль, ваш текст остается черным. Как придешь?
Может быть несколько причин, по которым ваши стили не вступают в силу. Излишне говорить, что это может быть неприятной проблемой — особенно для начинающих разработчиков CSS. Во-первых, посетите ваш CSS-файл и убедитесь, что в нем нет опечаток. Я потратил много часов, разбирая свои документы, только чтобы найти, что я написал слово с ошибкой. Но, если вы ни разу не ударились головой о стену, вы не можете называть себя веб-разработчиком! Скорее всего, вы имеете дело с проблемой специфичности. Попробуйте добавить « ! Важно » рядом со стилем, который не вступает в силу. Если это вдруг сработает, это значит, что у вас определенно есть проблема с «весом». В качестве хорошей практики никогда не оставляйте «! Важно» в любом месте таблицы стилей. Просто используйте это как способ отладки. Рассмотрим следующий пример:
|
1
2
3
4
|
#wrap #myStyle
{
color: black;
}
|
Поскольку здесь больше специфичности, цвет останется черным. Включая дополнительный идентификатор «#wrap», этот селектор получает больший вес. Следовательно, первый стиль будет игнорироваться в пользу этого.
Как мы можем решить эту проблему? Сначала вы должны проверить, можно ли полностью стереть второй стиль. Если это не так, вам просто нужно добавить больше специфичности в ваш оригинальный селектор. Вскоре мы рассмотрим понятие специфичности «гораздо подробнее. Давайте попробуем добавить:
|
1
2
3
4
|
#wrap p#myStyle
{
color: red;
}
|
Теперь текст, наконец, станет красным. Добавив дополнительный селектор «p», мы добавили еще одну точку, тем самым перекрывая любой другой стиль.
В чем разница между абсолютным и относительным позиционированием?
Возможно, больше, чем что-либо еще, позиционирование может оказаться излишне запутанной темой для начинающих промежуточных дизайнеров CSS. Лучший способ научиться — это сначала заняться абсолютным позиционированием. Давайте предположим, что у нас есть пустой HTML и CSS-документ. Если бы мы поместили изображение абсолютно на страницу — скажем, 100 пикселей сверху и 100 пикселей слева от краев окна — мы могли бы написать следующий стиль …
|
1
2
3
4
5
6
|
img
{
position: absolute;
top: 100px;
left: 100px;
}
|

Абсолютно позиционированные элементы позиционируются относительно своих ближайших позиционированных родительских элементов. В этом случае, когда на странице нет относительно расположенных элементов, изображение будет располагаться относительно окна.
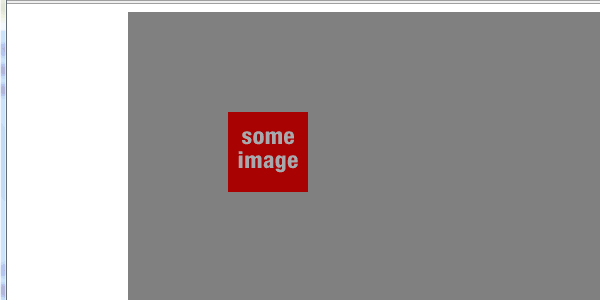
Теперь представьте, что мы обернули относительно позиционированный div вокруг нашего изображения.
|
1
2
3
4
5
|
<body>
<div id=»wrapper»>
<img src=»#» alt=»Some Image» />
</div>
</body>
|
Чтобы установить контекст позиционирования, мы должны добавить «position :lative» к стилю нашего родительского div.
|
1
2
3
4
5
6
7
8
|
div#wrapper
{
position: relative;
background: gray;
height: 600px;
width: 770px;
margin: auto;
}
|

Теперь, когда мы абсолютно позиционируем изображение, оно будет располагаться «относительно» раздела «обертка». Имейте в виду, что если мы удалим это свойство, изображение снова будет размещено относительно окна браузера. Свойство «position» является ключевым здесь.
Дополнительные ресурсы
-
CSS-Tricks.com: абсолютное позиционирование внутри относительного позиционирования
Крис Койер приводит несколько практических примеров, которые показывают, как и когда использовать позиционирование. Включает демо и загружаемый исходный код.
-
Digital-Web.com: Веб-дизайн 101: Позиционирование
«Давайте пролить некоторый свет на загадочные тайны позиционирования CSS. Если ваши навыки CSS ограничены или даже умеренны, вы узнаете, что вам нужно, чтобы освоить позиционирование».
Как можно компенсировать ошибку двойного поля в Internet Explorer 6?
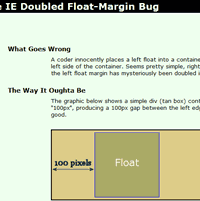
Для тех, кто не знаком с «ошибкой двойного поля», если вы перемещаете элемент и затем добавляете поля в том же направлении, что и плавающее, Internet Explorer 6 будет неправильно удваивать значение. По сути, в IE6 левое поле «100px» становится «200px». Есть три разных средства, которые мы рассмотрим.
Измените дисплей на встроенный. Самое простое исправление, обнаруженное Стивом Клэйсоном , — изменить свойство display вашего элемента.
|
1
2
3
4
5
6
|
#floatElement
{
display: inline;
float: left;
margin-left: 100px;
}
|
Используйте условные комментарии. К счастью, изменение дисплея исправит эту неприятную ошибку. Однако что, если по какой-то причине вам нужен другой метод? Internet Explorer позволяет ориентироваться на разные версии браузера с помощью «условных комментариев». Добавьте следующее в заголовок вашего документа:
|
1
2
3
|
<!—[if lt IE 6]>
<link rel=»stylesheet» type=»text/css» href=»ie6.css» />
<![endif]—>
|
С точки зрения непрофессионала, этот код говорит: «Если посетитель вашей страницы использует Internet Explorer 6 или ниже, импортируйте таблицу стилей с именем ie6.css. В результате современные браузеры проигнорируют это утверждение. IE 6 и ниже, с другой стороны, реализует файл. Теперь, в нашем файле ie6.css, нам нужно добавить некоторые стили переопределения.
|
1
2
3
4
5
|
#floatElement
{
float: left;
margin-left: 50px;
}
|
Поскольку мы знаем, что IE 6 удвоит поля для плавающих элементов, если мы уменьшим значение маржи на 50%, это исправит наш документ. Этот метод особенно подходит, когда у вас есть много стилей, которые нацелены на IE6 напрямую. Важно хранить все ваши «хаки» в централизованном месте.
Реализуйте Подчеркнутый Взлом. Существует множество способов нацеливания на более старые версии Internet Explorer непосредственно из нашей основной таблицы стилей. Обычно я предпочитаю использовать условные комментарии. Однако, если мне нужно изменить только одно свойство, я много раз буду использовать хак с подчеркиванием. Учтите это следующее:
|
1
2
3
4
5
6
|
#floatElement
{
float: left;
margin-left: 100px;
_margin-left: 50px;
}
|
Современные браузеры будут переключаться между этими свойствами. Когда они придут к подчеркиванию, они полностью пропустят стиль. С другой стороны, IE6 игнорирует подчеркивание и вводит новые поля. В результате мы получаем современные браузеры, добавляющие «100px» к левому полю. IE 6, соответственно, добавит только «50px».
Дополнительные ресурсы
-
DustinBrewer.com: исправление CSS для двойной плавающей ошибки в IE6
Дастин предлагает быстрое объяснение преодоления этой ошибки. Обязательно ознакомьтесь с его учебниками.
-
PositionIsEverything.com: двойные поля
Убедитесь, что вы прочитали эту легкую для чтения статью, если вы все еще немного запутались.
Есть ли способ измерить, насколько конкретно мой селектор?
Абсолютно! Тем не менее, очень немногие люди знают точное уравнение. Многие из вас, вероятно, используют метод «продолжайте добавлять больше идентификаторов, пока он не будет работать». Практически говоря, это будет работать просто отлично. Но вы должны знать, как рассчитать вес ваших селекторов.
Во-первых, давайте свяжем каждый тип селектора со значением.
- Элементы — 1 балл
- Занятия — 10 баллов
- Идентификаторы — 100 баллов
- Inline Styling — 1000 баллов
Попробуем вычислить вес следующего стиля …
|
1
2
3
4
|
body #wrap div#sidebar ul li a.selected
{
random styling….
}
|
Ссылаясь на наш калькулятор выше, мы рассмотрим этот селектор. Элемент тела получает одну точку. Далее у нас есть идентификатор (#wrap). Это добавит 100 очков к подсчету. Продолжая, у нас есть «div # sidebar». Как вы думаете, сколько очков это стоит? Если бы вы угадали 100 баллов, вы бы ошиблись. Вы должны учитывать элемент «div» в своем весе. Правильный ответ — 101 балл. Элементы «ul», «li» и «a» получают одно очко за штуку. Наконец, «выбранный» класс получает дополнительные 10 баллов. Суммируя все, мы приходим к сумме 215 .
Я рекомендую вам потратить несколько минут и запомнить эту систему баллов. Это сэкономит вам много потерянного времени, когда вы окажетесь в дилемме специфики!
Дополнительные ресурсы
-
SmashingMagazine.com: специфика CSS: что нужно знать
Для подробного объяснения специфики я настоятельно рекомендую вам прочитать эту статью сверху вниз.
-
StuffAndNonsense.com: CSS Специфические Войны
Изучите искусство специфики в веселой обстановке «Звездных войн». Это необходимо прочитать.
Каков наилучший способ проверить мой сайт в разных браузерах?
Обязательным шагом при работе с сайтом является проверка его в любом современном браузере: Firefox, Internet Explorer, Safari и Opera. Шаг второй — протестировать ваш сайт в более старой версии IE. Я рекомендую вам загрузить IE Tester , который позволит вам просматривать ваш сайт в IE 5 — IE 8. Последний шаг — проверить все менее распространенные браузеры. Посетите BrowserShots.org, чтобы просмотреть снимки вашего сайта в любом доступном браузере.
Дополнительные ресурсы
-
Mozilla.com: IE Tab для Firefox
Вы ненавидите необходимость переключаться между IE и Firefox при тестировании вашего сайта? Почему бы не скачать IE Tab?
Какие-то запутанные вопросы, которые я пропустил? Я уверен, что есть много. Оставьте комментарий, и я постараюсь включить их во вторую часть. Я надеюсь превратить эти статьи в стиле «Вопрос и ответ» в продолжающуюся серию.