Kendo UI — это основанный на HTML 5 и Jquery фреймворк, помогающий создавать современные веб-приложения. Kendo UI помогает вам
- В привязке данных
- В анимации
- С такими виджетами UI, как Grid и Chart
- С помощью Drag and Drop API
- В Touch поддержка.
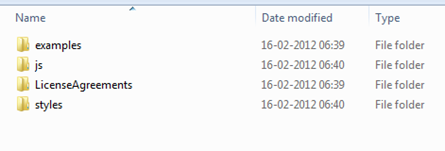
После загрузки вы получаете эти папки:
Перейдите в папку «example» для примеров различных виджетов.
Если вы хотите начать разработку веб-приложений с использованием KendoUI, вам нужно добавить нужный файл в ваш проект.
Вам необходимо добавить следующие файлы в папку Script:
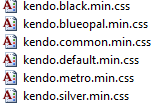
И вам нужно добавить следующие файлы в папку Style:
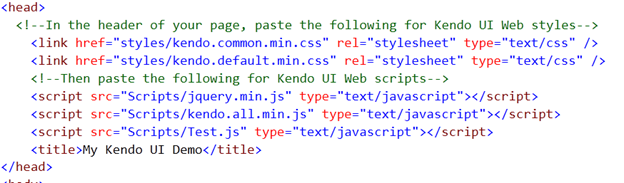
Несмотря на то, что я добавил файлы сценариев и CSS в папки Script Folder и Style соответственно, вы можете хранить их в любом месте. После добавления этих файлов вам необходимо связать их в заголовке HTML-страницы. Вы можете добавить ссылку, как показано ниже:
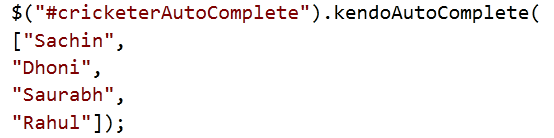
В следующем посте я подробно расскажу о пользовательском интерфейсе Kendo и поиграю со всеми остальными аспектами. Однако работать с любыми виджетами очень интуитивно понятно. Например, если вы хотите работать с Kendo AutoComplete , вы можете сделать это, как показано ниже:
А с помощью Jquery вы можете присвоить значение, как показано ниже:
Собираем весь код HTML и Script вместе:
test.htm
<html >
<head>
<!--In the header of your page, paste the following for Kendo UI Web styles-->
<link href="styles/kendo.common.min.css" rel="stylesheet" type="text/css" />
<link href="styles/kendo.default.min.css" rel="stylesheet" type="text/css" />
<!--Then paste the following for Kendo UI Web scripts-->
<script src="Scripts/jquery.min.js" type="text/javascript"></script>
<script src="Scripts/kendo.all.min.js" type="text/javascript"></script>
<script src="Scripts/Test.js" type="text/javascript"></script>
<title>My Kendo UI Demo</title>
</head>
<body>
<h1>Kendo UI Demo</h1>
<input id="cricketerAutoComplete" />
</body>
<script type="text/javascript">
$("#cricketerAutoComplete").kendoAutoComplete(
["Sachin",
"Dhoni",
"Saurabh",
"Rahul"]);
</script>
</html>
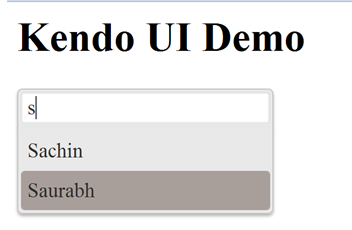
Когда вы запустите Test.htm в вашем браузере, вы должны получить такой вывод:
В последующих постах я подробно расскажу обо всех виджетах. Надеюсь этот пост полезен. Спасибо за чтение.
Источник: http://debugmode.net/2012/02/18/introduction-to-telerik-kedno-ui/