Популярность Drupal в последнее время растет. Это отличная платформа для настройки систем управления контентом и сайтов, управляемых сообществом. Здесь я дам общий обзор Drupal и создам простой сайт для поддельного клиента. Мы начнем с описания потребностей клиента, установки и настройки нескольких модулей, создания пользовательских ролей и назначения разрешений, и, наконец, добавим некоторый контент. Мы не будем вдаваться в них, так как это выходит за рамки этой статьи.
1. Поддельный клиент
Давайте начнем с поддельного клиента.
SmartMarks — небольшая маркетинговая консалтинговая фирма с 4 сотрудниками. Каждый сотрудник хотел бы свой собственный блог. На сайте понадобятся несколько страниц в дополнение к блогам:
- Дом
- Около
- контакт
- связи
- Блоги
Шеннон, владелец бизнеса, хочет получить полный контроль над сайтом. Остальные сотрудники (Билл, Джин и Терри) должны иметь возможность писать только записи в блогах, но Билл может публиковать ссылки.
Форма обратной связи примет имя пользователя, телефон, электронную почту и короткое сообщение. Представления контактной формы должны быть отправлены только Шеннон.
Звучит довольно просто, а? Хорошо с Drupal, многие из этих основных функций уже встроены. Мы будем использовать как можно больше основных функций, и добавим еще несколько модулей, чтобы сделать этот сайт быстрым!
2. Установите некоторые вещи
Во-первых, начните с установки Drupal. Я буду разрабатывать его на своей локальной машине, но вы можете установить его где угодно. В этом уроке я буду работать с Drupal 6.x.
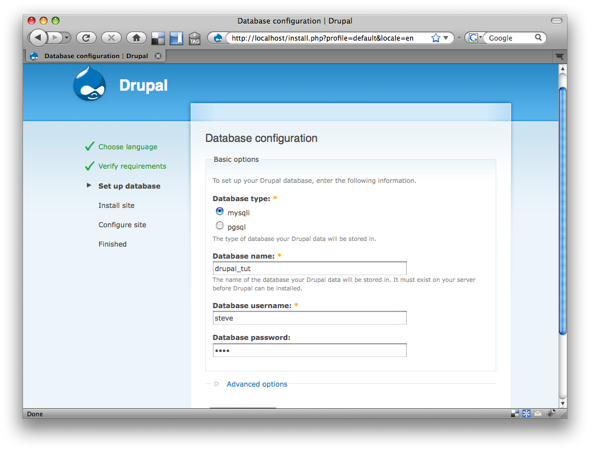
Чтобы установить Drupal, просто скачайте (http://drupal.org) и распакуйте его, создайте базу данных и посетите http: // localhost / (или ваш собственный dev-URL). Установка должна быть относительно простой для вас.
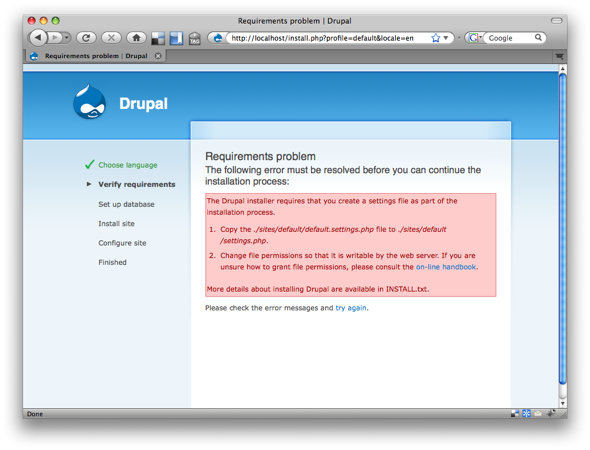
Вам нужно будет создать файл конфигурации. Вы можете скопировать /webroot/sites/default/default.settings.php в /webroot/sites/default/settings.php. Обязательно сделайте его доступным для записи на сервер. Также оставьте копию сайтов / default / default.settings.php там, где она есть; Drupal будет использовать его во время установки.
После того, как ваш конфигурационный файл создан, вы можете продолжить и установить Drupal.
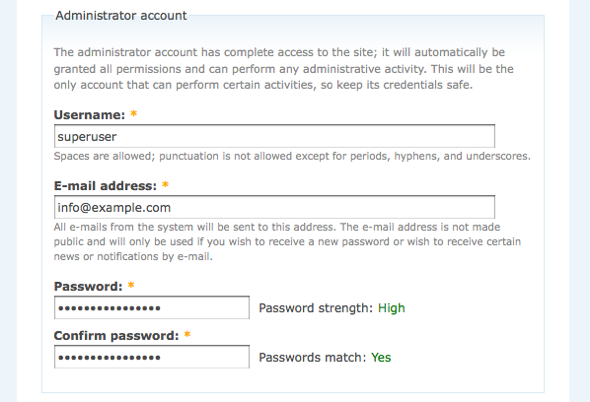
На следующем экране вы настроите первую учетную запись для сайта. Это главный администратор или супер пользователь. Этот пользователь будет иметь разрешение на все и вся на сайте.
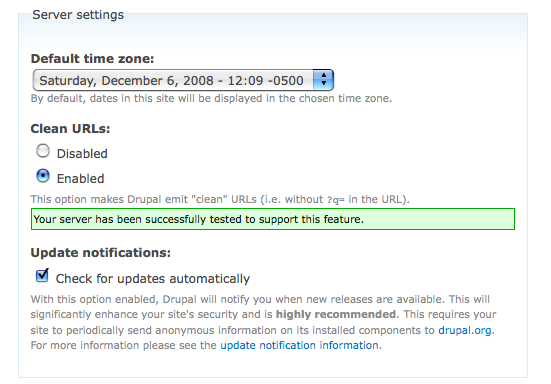
И вы можете пойти дальше и указать несколько настроек сервера. Если ваш сервер настроен для перезаписи URL mod_rewrite, то вы можете продолжить и включить чистые URL сейчас. Это изменит ваши URL с что-то вроде /? Q = node / 3 на just / node / 3.
После успешной установки вы можете зайти на сайт и войти как суперпользователь.
3. Получить несколько модулей
Для этого сайта мы будем использовать несколько дополнительных модулей. Нам нужно будет загрузить их и активировать, прежде чем мы сможем их использовать.
Все модули, которые вы установите, будут помещены в каталог / webroot / sites / all / modules. Если каталог модулей там не существует, просто создайте новый и назовите его modules.
Обязательно загрузите модули, совместимые с версией Drupal, которую вы используете. Я использую Drupal 6.x.
4. Меню администратора
Этот модуль необходим для работы с Drupal. Это не совсем необходимо, но это сэкономит вам массу времени.
Загрузите его по адресу http://drupal.org/project/admin_menu и поместите в / webroot / sites / all / modules
PathAuto & Token
Далее, возьмите копию PathAuto и Token. PathAuto — это модуль, в котором Drupal автоматически генерирует красивые URL-адреса. PathAuto требует токен для работы.
- PathAuto — http://drupal.org/project/pathauto
- Жетон — http://drupal.org/project/token
Метатеги (Nodewords)
Изначально названный NodeWords, модуль мета-тегов позволяет пользователям определять общие мета-теги, такие как мета-ключевые слова и мета-описание.
Получить копию этого модуля на http://drupal.org/project/nodewords
CCK (Content Construction Kit)
CCK позволяет вам легко создавать новые типы контента без необходимости писать код! Мы будем использовать это для раздела внешних ссылок компании.
Получить CCK на http://drupal.org/project/cck
Взгляды
Модуль представлений позволяет настраивать настраиваемые представления для отображения содержимого. Они очень полезны, когда у вас есть сложные типы контента и категории. Здесь мы будем использовать представления для отображения ссылок.
Получить модуль Views можно по адресу http://drupal.org/project/views.
Установите несколько модулей
После того, как вы загрузили и распаковали вышеупомянутые модули в / webroot / sites / all / modules, вы можете их установить.
Посетите http: // localhost / admin / build / modules, чтобы включить некоторые из них.
Для этого сайта нам нужно установить следующее. Просто установите флажки и нажмите «Сохранить конфигурацию».
- Администрирование — Меню Администрирования
- Core — Блог
- Core — Контакт
- Ядро — Путь
- Контент — Контент
- Содержание — Текст
- Другое — метатеги
- Другое — Патхауто
- Другое — Жетон
- Представления — Представления
- Views — Пользовательский интерфейс Views
5. Типы контента
Прежде чем мы будем работать с пользователями и ролями, мы создадим наш тип контента Links. Для каждой ссылки потребуется заголовок, URL и краткое описание.
Что такое узел?
Почти каждая часть контента в Drupal хранится как один узел. Все узлы имеют заголовок и необязательное описание. Создавая типы контента, вы можете добавить поля к типу контента, чтобы расширить узел.
В нашем случае для каждой ссылки потребуется одно дополнительное поле, которое по умолчанию не предусмотрено, — URL.
Создать тип контента Link
Мы создадим тип контента под названием Ссылка. Затем мы добавим поле к типу контента под названием URL.
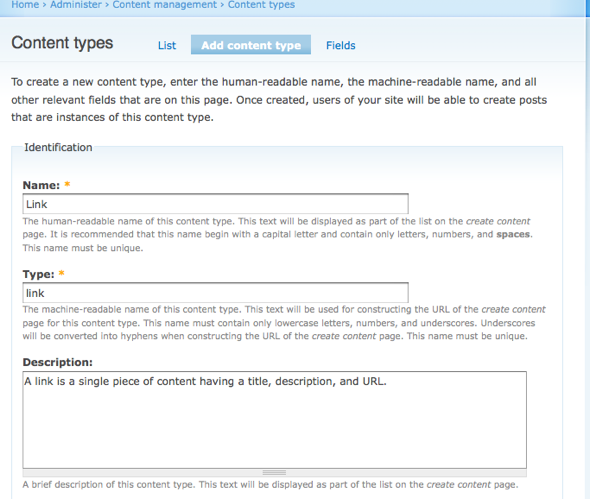
Посетите http: // localhost / admin / content / types / add
В поле имени введите удобочитаемое имя. В поле типа введите уникальное имя для типа. Система будет использовать это имя внутри. Вы можете сделать это, но обычно это будет выглядеть как имя переменной, строчные и подчеркнутые. Также введите краткое описание типа контента.
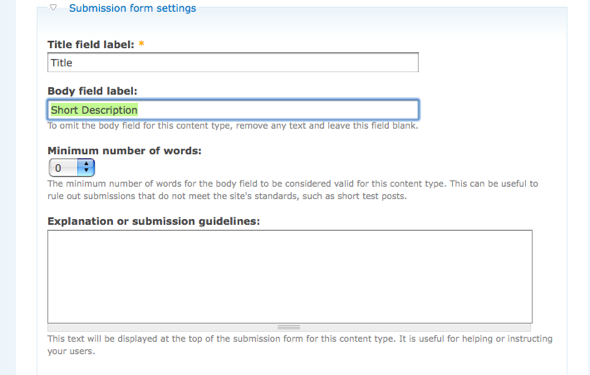
Далее мы немного изменим этот тип контента из общего узла. В группе «Настройки формы отправки» вместо «Тело» мы будем называть поле тела «Краткое описание».
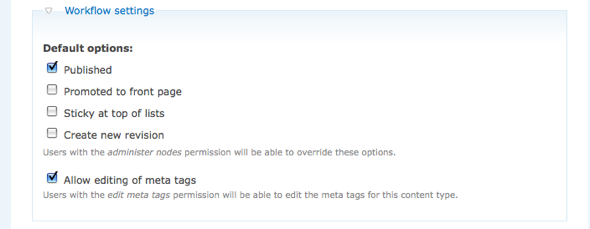
Далее мы отредактируем «Настройки рабочего процесса». Разрешить публикацию ссылки по умолчанию и отключить автоматическое продвижение на первую страницу.
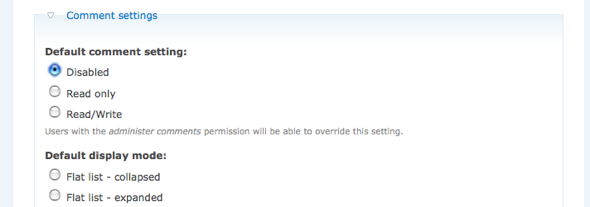
И, наконец, отключите комментарии в ссылках.
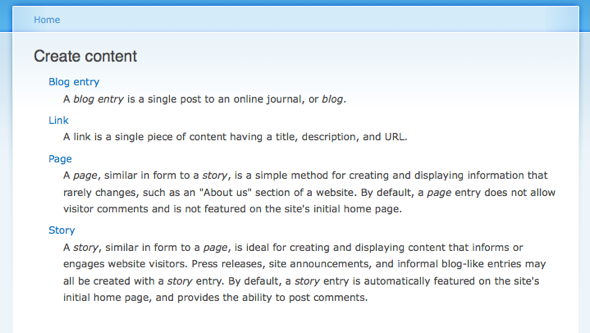
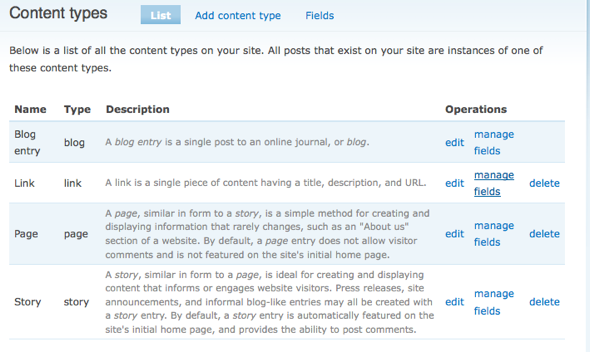
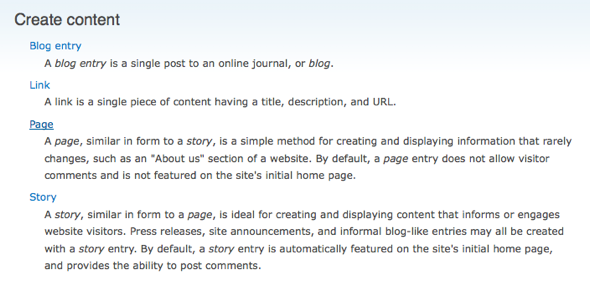
Сохраните тип контента. Если вы посетите страницу «Создание контента», вы увидите новый тип контента, ссылка.
Дополнительные поля с помощью CCK
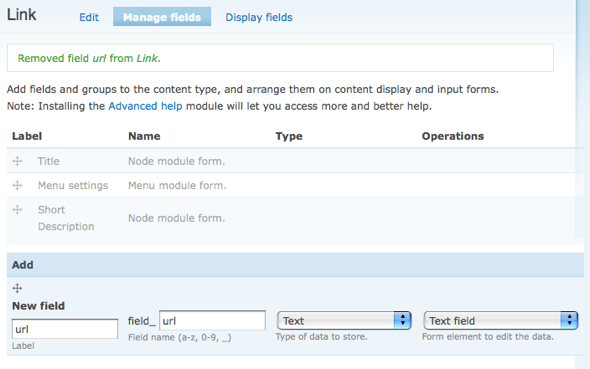
Итак, у нас настроен базовый тип контента Link. Но нам нужно добавить дополнительное поле к каждой ссылке: URL. Посетите http: // localhost / content / types и «Управление полями» для типа контента Link.
Добавьте поле с названием «url» и назовите его «field_url». Выберите текстовые данные и текстовое поле.
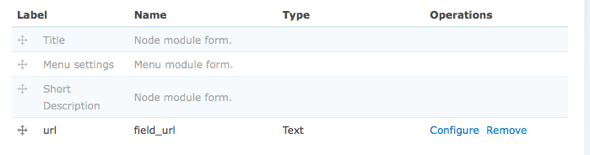
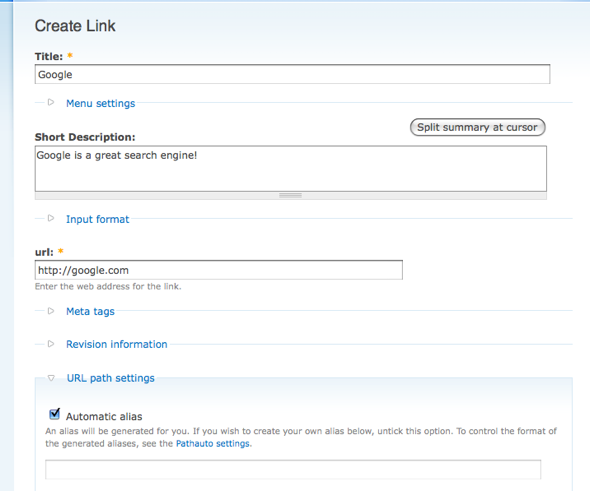
Сохрани это. Появится еще одна страница с некоторыми опциями. По умолчанию для этого все в порядке, поэтому просто продолжайте, нажав «Сохранить настройки поля». После этого тип содержимого Link должен выглядеть следующим образом:
6. Просмотров
Теперь давайте настроим представление для нашего нового типа контента, Ссылки.
Представления могут стать довольно сложными, но для нашего примера мы будем делать это очень просто. Мы сделаем просмотр страницы, которая отображает ссылки. Легко и просто
Посетите http: // localhost / admin / build / views, чтобы начать. Нажмите на вкладку «Добавить», чтобы создать новый вид.
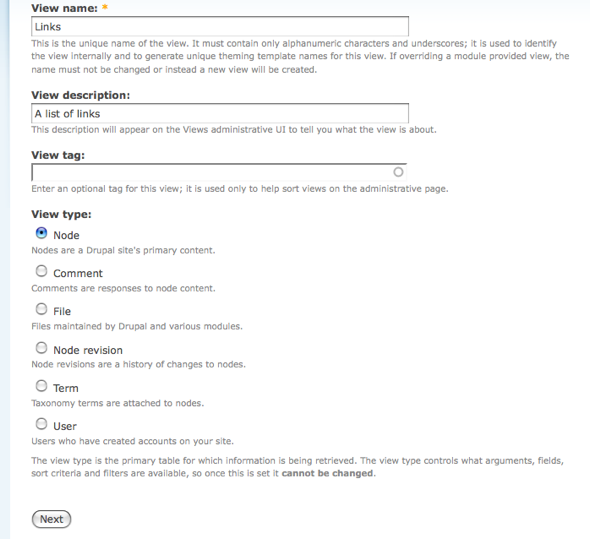
Назовите представление «Ссылки» и выберите тип узла.
Следующие несколько страниц могут стать довольно сложными, но будьте терпеливы. Немного практики поможет вам чувствовать себя более комфортно.
Во-первых, мы хотим, чтобы наш просмотр ссылок был полной страницей. Так что добавьте отображение страницы.
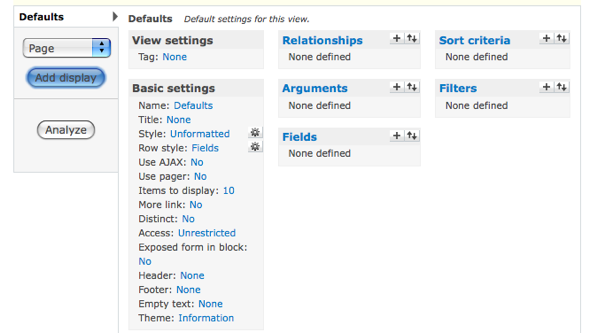
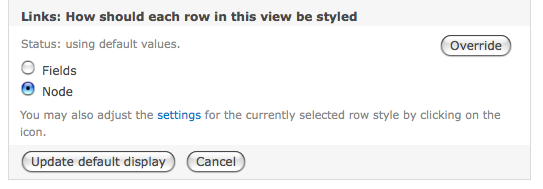
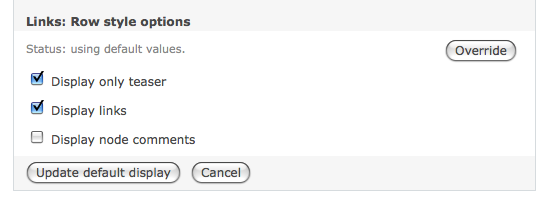
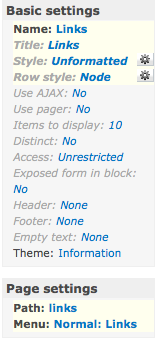
Мы должны будем сделать некоторые настройки дальше. Измените имя и название представления на Ссылки. Установите для параметра «Стиль строки» значение «Узел» и выберите отображение тизера и ссылок.
Убедитесь, что вы нажимаете «Обновить отображение по умолчанию» каждый раз.
Установите путь к «ссылкам». Это будет URL-путь, и наше представление страницы будет отображаться по адресу http: // localhost / links.
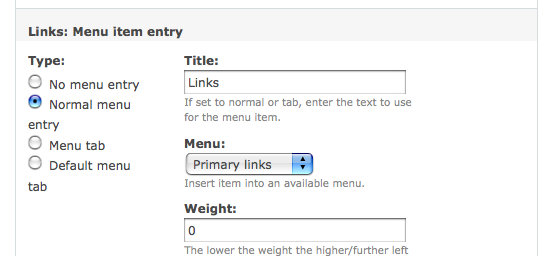
Затем установите меню для просмотра. Выберите «Обычный пункт меню», назовите его «Ссылки» и поместите в «Основные ссылки». (Подробнее о меню чуть позже).
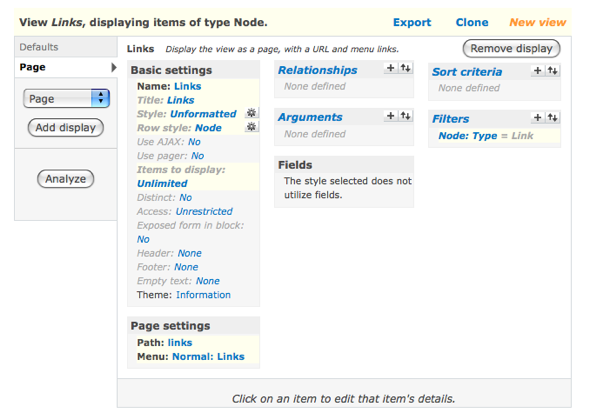
Область «Основные настройки» должна быть похожа на эту:
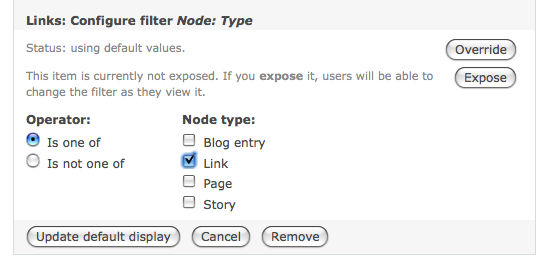
И, наконец, для просмотра нам нужно настроить фильтр. Фильтр позволит нам ограничить представление только узлами типа «ссылка».
Добавьте фильтр с помощью кнопки «+» в верхней части окна «Фильтры».
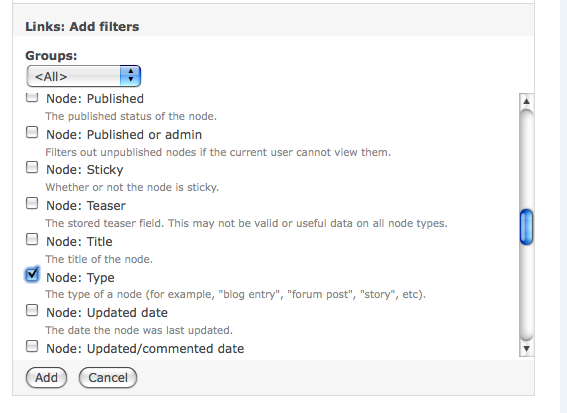
Прокрутите вниз, пока не найдете фильтр под названием «Узел: Тип». Установите флажок, затем добавьте его в качестве фильтра.
Выберите тип узла «Ссылка».
На данный момент весь наш взгляд должен выглядеть очень похоже на следующее.
Сохранить вид. Мы вернемся к этому позже.
7. Пользователи, роли и разрешения
Далее мы настроим некоторые пользовательские роли и разрешения, а затем создадим нескольких реальных пользователей. Обратитесь к приведенным выше требованиям к сайту, чтобы узнать, что должны делать наши пользователи.
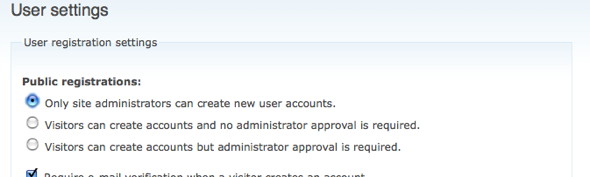
Пользовательские настройки
Только сотрудники SmartMarks смогут иметь учетные записи. Публичная регистрация не будет необходима для этого сайта. Поэтому нам нужно ограничить регистрацию на http: // localhost / admin / user / settings и запретить публичную регистрацию.
Роли
Нам понадобится пара ролей. Поскольку Шеннон хочет получить полный контроль, нам понадобится роль администратора. Поскольку Билл может изменять некоторые вещи, которые другие не могут, мы устанавливаем роль менеджера. И, наконец, остальные сотрудники SmartMarks должны будут принадлежать к роли сотрудника.
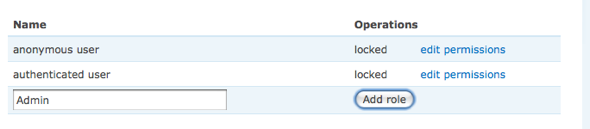
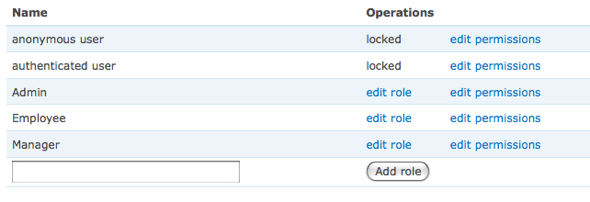
Посетите http: // localhost / admin / user / role, чтобы начать.
Создайте роль с именем Admin.
Повторите процесс, чтобы создать еще две роли: менеджер и сотрудник. У нас должно быть что-то подобное сейчас.
Perimssions
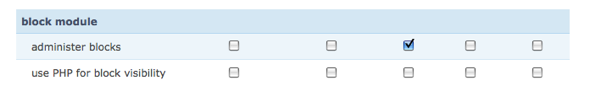
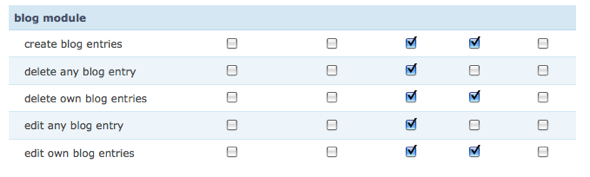
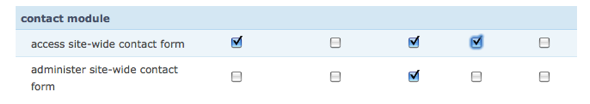
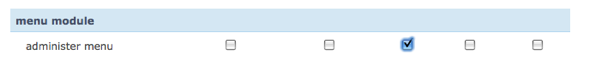
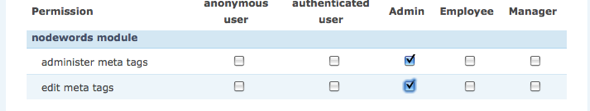
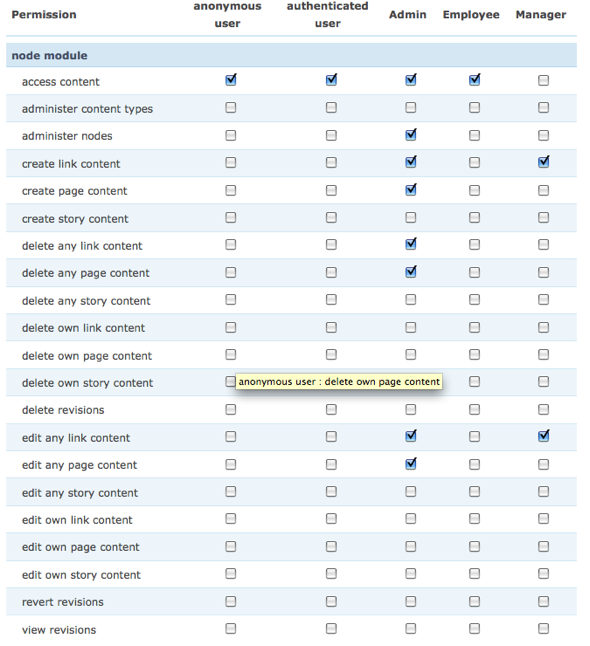
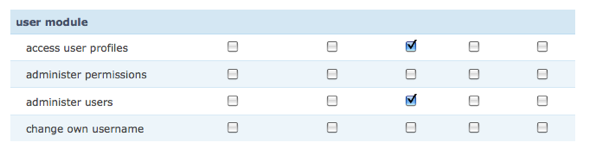
Далее мы определим разрешения для каждой роли. Посетите http: // localhost / admin / user / permissions, чтобы настроить разрешения. Настройте их так.
Вы можете быть удивлены, почему мы не дали менеджеру слишком много разрешений. Это потому, что мы установим, чтобы Билл также был частью роли Сотрудника, поэтому Менеджеру просто нужно иметь возможность добавлять и редактировать ссылки. Все разрешения, связанные с Сотрудником, будут предоставлены Биллу.
Теперь, когда у нас есть роли и разрешения, мы можем создавать пользователей наших сайтов.
| пользователь | Роль |
|---|---|
| Shannon | Администратор |
| Билл | Сотрудник, менеджер |
| джинсовый | Сотрудник |
| Терри | Сотрудник |
Создайте этих пользователей по адресу http: // localhost / user / user / create, назначив роли каждому из них. Мы должны получить что-то вроде этого на http: // localhost / admin / user / user:
8. Создание контента … Наконец-то!
И, наконец, мы можем начать создавать контент. Мы уже прошли более половины пути.
Создавать страницы
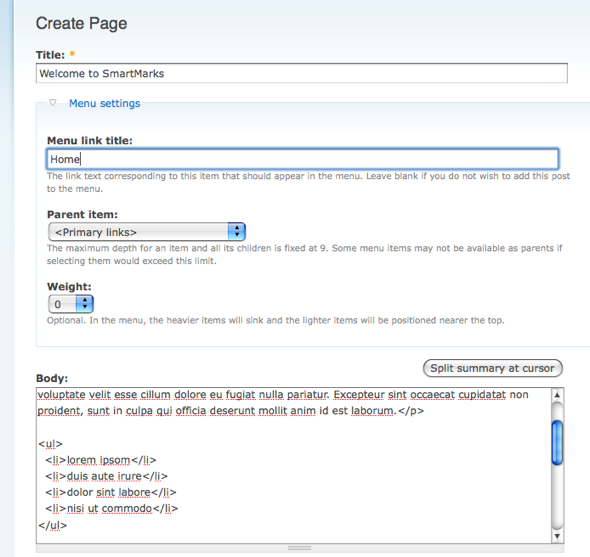
Прежде всего, давайте начнем с домашней страницы. Посетите http: // localhost / content / add, чтобы создать новую страницу.
Введите заголовок страницы и пример содержимого для домашней страницы. Настройте пункт меню для этой страницы. Вы также можете ввести некоторую информацию метатега, если хотите.
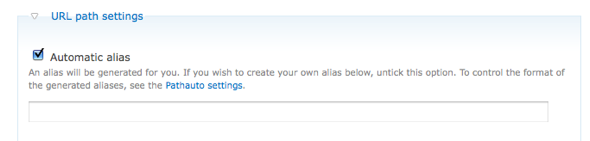
Оставьте настройку псевдонима URL в покое. Мы позволим Патхауто справиться с этим, и мы скоро это настроим.
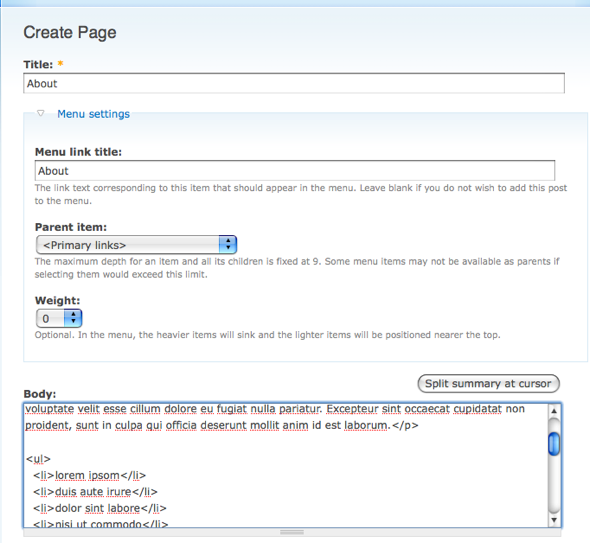
Сохраните страницу и создайте другую для страницы About.
Если вы сейчас посетите главную страницу, вы заметите, что у нас уже есть меню. Эти элементы взяты из страниц, которые мы только что создали, и из представления, которое мы сделали для ссылок ранее.
Создать несколько ссылок
Далее мы создадим несколько ссылок. Посетите страницу создания контента еще раз, но на этот раз выберите Ссылка. Создайте несколько ссылок.
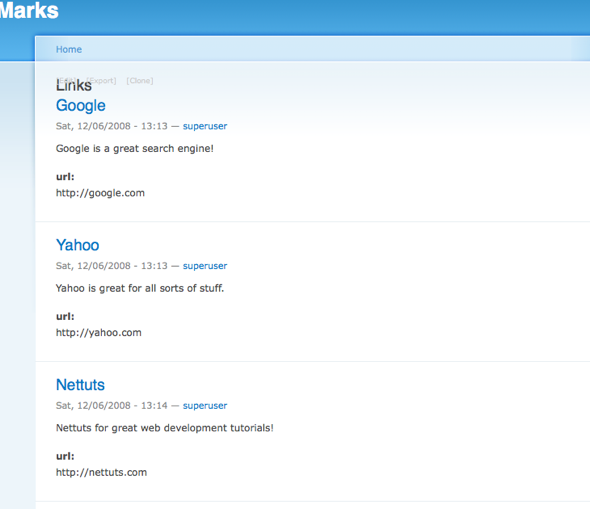
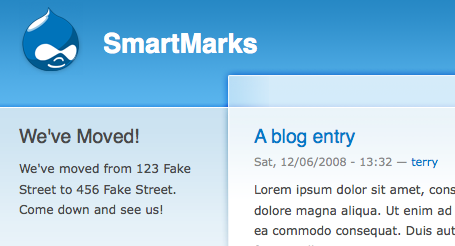
После того, как мы создали несколько ссылок, мы можем перейти к просмотру ссылок. Посетите http: // localhost / links, чтобы увидеть наши ссылки. Вот что у меня есть. Помните, что это исходит из представления, которое мы сделали ранее.
Форма обратной связи
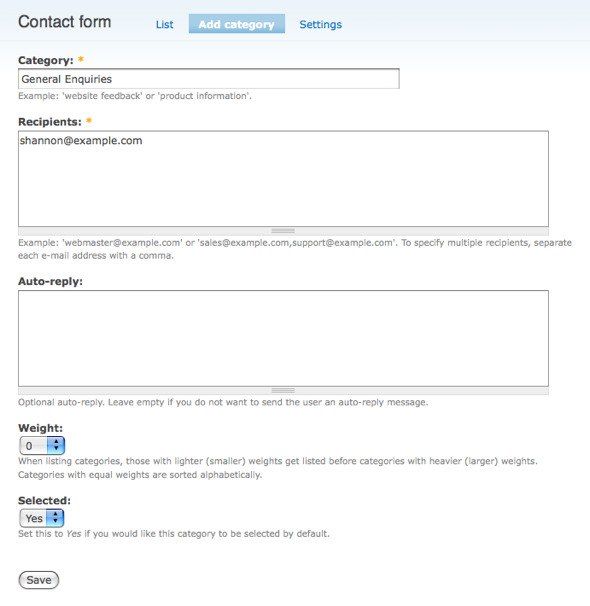
Встроенный в Drupal модуль Contact вполне достаточен для SmartMarks. Нам просто нужно это настроить. Посетите http: // localhost / admin / build / contact и нажмите «Добавить категорию», чтобы начать.
Добавьте категорию для «Общих запросов», введите адрес электронной почты Шеннона как единственного получателя и установите для «Выбрано» значение «Да». Это приведет к тому, что эта категория будет по умолчанию для контактной формы. (Вы можете настроить несколько категорий для обработки контактов в таких областях, как продажи, поддержка и т. Д.)
Теперь вы можете просмотреть свою контактную форму на http: // localhost / contact
Создайте несколько записей в блоге
Последний из содержания, мы сделаем несколько примеров записей в блоге. Мы можем выйти из системы, а затем снова войти в систему под каждым пользователем, создав запись в блоге под каждым. Или, поскольку вы уже вошли в систему как суперпользователь, вы можете создать несколько записей и изменить автора для каждого пользователя.
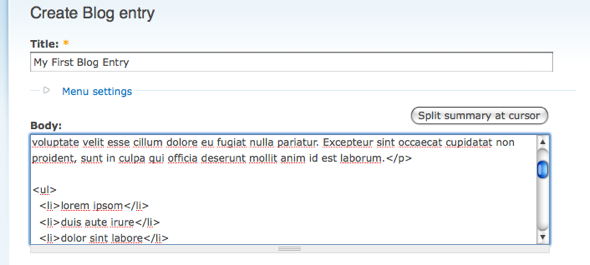
Посетите http: // localhost / node / add / blog и создайте пример записи.
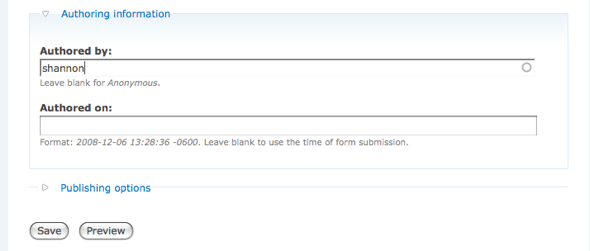
Под информацией об авторстве введите Шеннон. Эта запись станет первой записью в блоге Шеннон.
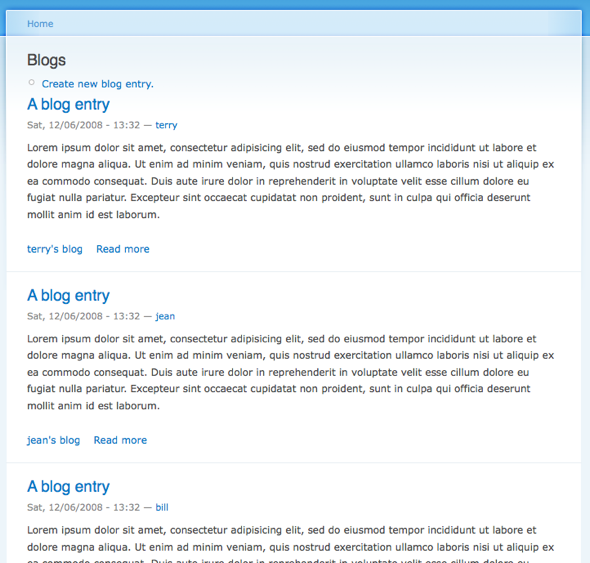
Повторите это, чтобы создать запись в блоге для других пользователей (Билл, Терри, Жан). Затем посетите http: // localhost / blog, чтобы увидеть блоги пользователей.
9. Последние штрихи
У нас еще есть кое-что сделать, прежде чем мы закончим. Нам нужно настроить pathauto для обработки автоматических псевдонимов URL, завершить наше меню, проверить каждую учетную запись пользователя, а затем мы добавим несколько блоков, чтобы продемонстрировать немного о блоках.
меню
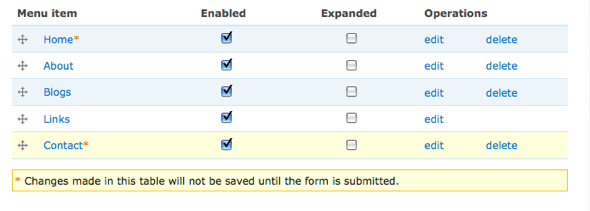
Давайте начнем с меню. Мы уже создали несколько пунктов меню под меню «Основные ссылки». Мы делали это, когда создавали представление для ссылок и создавали каждую статическую страницу.
Посетите http: // localhost / admin / build / menu. Здесь вы увидите несколько доступных меню. Выберите Основные ссылки.
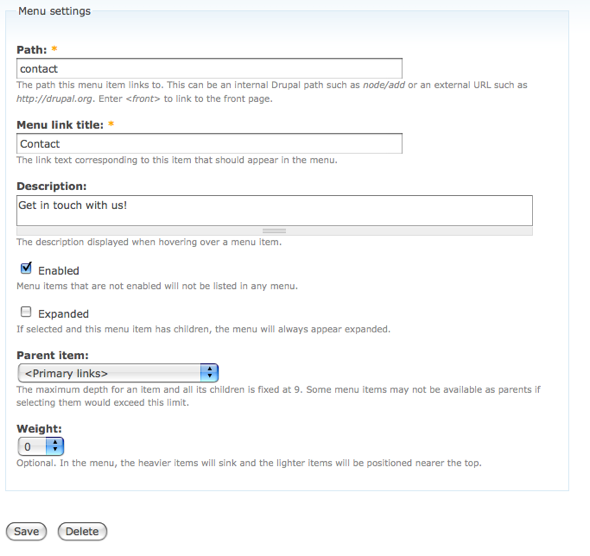
Выберите «Добавить элемент». Мы создадим элемент для контактной формы.
Обратите внимание, что путь относительно корня сайта. Так что не вводите «/ контакт»; просто введите «контакт».
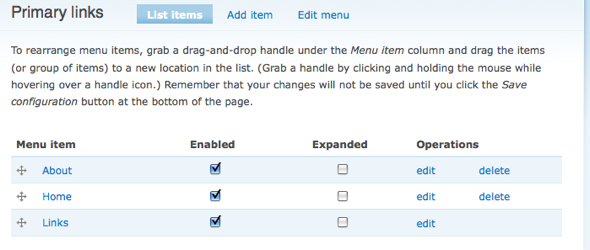
Повторите вышеописанное, чтобы создать еще один пункт меню для блогов пользователей, используя путь «блог». Затем перейдите на вкладку «Элементы списка», чтобы просмотреть все элементы меню в меню «Основные ссылки». Теперь мы можем изменить порядок элементов, используя перетаскивание слева.
Обязательно сохраните !!!
Теперь наши основные ссылки в шапке должны быть полными и отсортированными.
Pathauto
Далее мы настроим pathauto для обработки наших хороших URL. Посетите http: // localhost / admin / build / path.
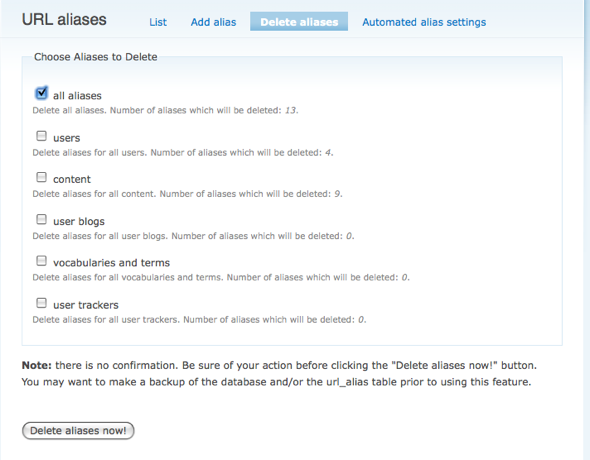
Прежде чем мы настроим пути, давайте удалим все существующие псевдонимы URL. Вы можете сделать это, посетив вкладку «Удалить псевдонимы», а затем просто выберите все псевдонимы и удалите их.
Теперь мы настроим автоматические псевдонимы на вкладке «Автоматические настройки псевдонимов».
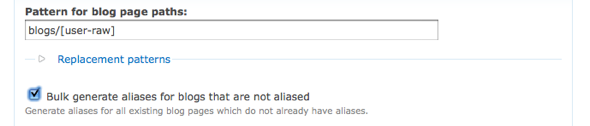
Откройте «Настройки пути к блогу» и установите флажок, чтобы система «Массово создавала псевдонимы».
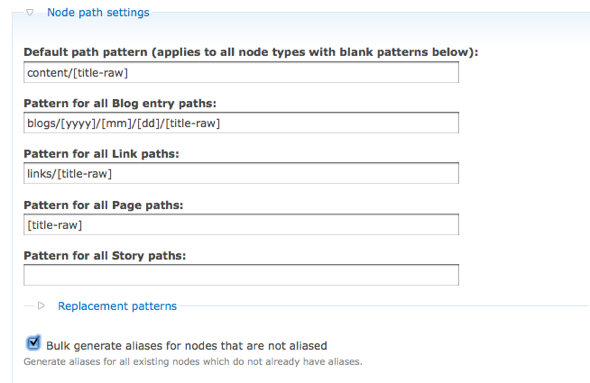
Теперь откройте «Настройки пути узла». Здесь мы настроим несколько правил для обработки путей для разных типов узлов. Используйте шаблоны замены (это где модуль Token вступает в игру), чтобы установить соответствующие пути. Убедитесь, что ваша схема псевдонима URL будет генерировать только уникальные URL! И обязательно имейте «Массовую генерацию псевдонимов».
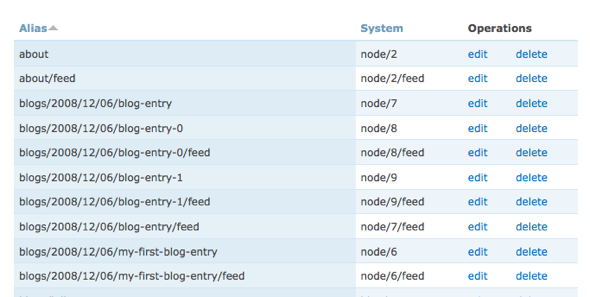
Тогда сохраните. Затем снова просмотрите «Список». Вы должны увидеть новые псевдонимы, сделанные для всего нашего существующего контента.
Примечание об URL-псевдонимах: не забудьте удалить псевдонимы, если вы измените схему URL-адресов и создадите новые псевдонимы. Удаление и воссоздание псевдонимов может показаться немного пугающим, но чем больше вы это делаете, тем увереннее вы станете в своей схеме URL.
Блоки
Шеннон только что сообщила нам, что хочет, чтобы сайт освещал недавний переезд компании в офис. Это хорошая возможность пройти через блоки.
Блок в Drupal — это просто «кусок» контента, будь то список узлов, некоторый статический HTML, несколько изображений или что-то еще. Мы установим простой блок для хранения уведомления о переезде в офис.
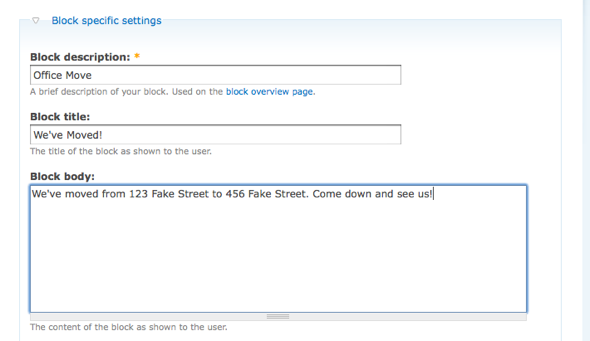
Посетите http: // localhost / admin / build / block. Добавьте новый блок, используя вкладку «Добавить блок».
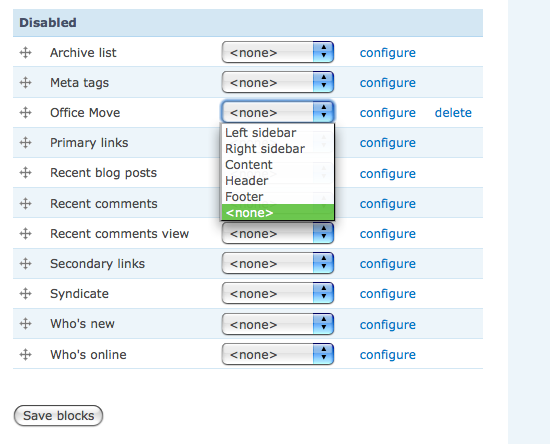
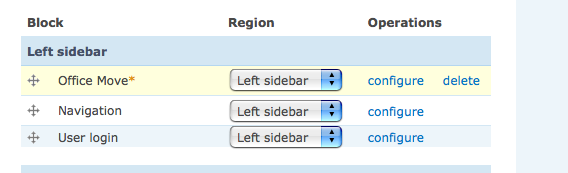
После добавления блока вам нужно будет присвоить его региону для отображения. Назначьте его левой боковой панели на http: // localhost / admin / build / block и не забудьте сохранить !!!
Вы также можете сортировать их с помощью перетаскивания, как элементы меню.
Теперь вы должны увидеть новый блок, отображаемый на левой боковой панели после сохранения.
Проверьте учетные записи пользователей
Теперь мы почти на месте. Просто войдите в систему как пользователи, чтобы убедиться, что у них есть необходимые разрешения и что они могут получить доступ к ссылкам, чтобы они могли что-то сделать.
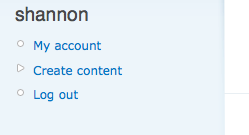
Выйдите из системы и войдите как Шеннон. Шеннон — наш администратор, поэтому давайте удостоверимся, что она способна создавать / редактировать весь контент. После входа в систему как Шеннон, мы должны увидеть ссылку для создания контента.
Пройдите и войдите под каждым пользователем. Просто взгляните, чтобы убедиться, что у каждого есть права доступа и ссылки, чтобы выполнить работу. Если это не так, попробуйте вернуться к администрированию разрешений пользователей и убедиться, что им предоставлены правильные разрешения. Или также убедитесь, что вы правильно назначены роли.
Установить домашнюю страницу
Мы также должны указать Drupal использовать нашу домашнюю страницу в качестве домашней страницы по умолчанию. Вы можете сделать это в http: // localhost / admin / settings / site-information.
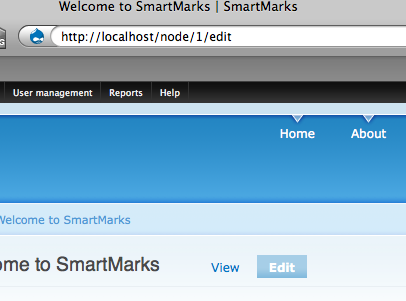
Перед тем, как вы измените эти данные, нам нужно получить идентификатор узла нашей домашней страницы. Посетите нашу страницу приветствия по адресу http: // localhost / welcome-smartmarks. Нажмите или наведите курсор на вкладку «Редактировать»; нам просто нужен идентификатор узла.
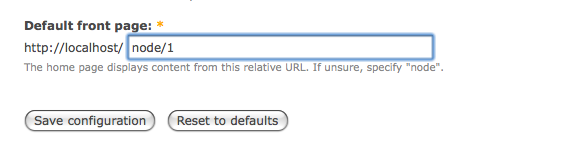
Наша домашняя страница имеет идентификатор узла 1, поэтому мы будем использовать его для домашней страницы по умолчанию. Посетите http: // localhost / admin / settings / site-information и введите некоторые данные. Внизу вы увидите поле для домашней страницы по умолчанию. Введите «узел / 1». Обратите внимание, что мы используем идентификатор узла из-за pathauto. Если бы мы изменили псевдоним URL домашней страницы, нам не пришлось бы менять его идентификатор узла, так как он останется прежним. Drupal автоматически распечатает правильный URL-псевдоним.
10. Резюме
Этот обзор только поверхностно рассказывает о возможностях Drupal. Надеюсь, я дал вам хороший обзор того, как начать работу с системой при создании этой очень простой CMS.
Темы
Drupal поддерживает несколько тем, и каждый пользователь может даже выбрать свою собственную тему.
Создание пользовательской темы выходит за рамки этого руководства. Но вы можете скачать и установить некоторые добавленные темы. Хорошая стартовая площадка в Тематическом саду . Загрузите и распакуйте темы в / webroot / sites / all / themes, затем включите и настройте их по адресу http: // localhost / admin / build / themes. Обратите внимание, что всякий раз, когда вы активируете новую тему, вам придется посещать страницу блоков, чтобы назначить блоки регионам темы.
Если вы готовы приступить к созданию темы, вы можете обратиться к Руководству по темам .
Удачи!
Удачи в ваших начинаниях на Drupal, и не стесняйтесь задавать вопросы! Также проверьте http://drupal.org для получения дополнительной информации и полезных статей.