Вот довольно простой способ создать эффект текста с тройным штрихом. В отличие от Adobe Illustrator, где вы действительно можете применять несколько штрихов, Photoshop позволяет добавлять только один штрих на любой конкретный слой. В этом случае мы будем использовать градиентный трюк, чтобы применить этот эффект. Хорошо, что текст остается полностью редактируемым после применения эффекта.
1. Создайте новый документ Photoshop с белым фоном.
2. Выберите инструмент «Текст» на панели инструментов и добавьте текст. Используемый здесь шрифт называется Blair.
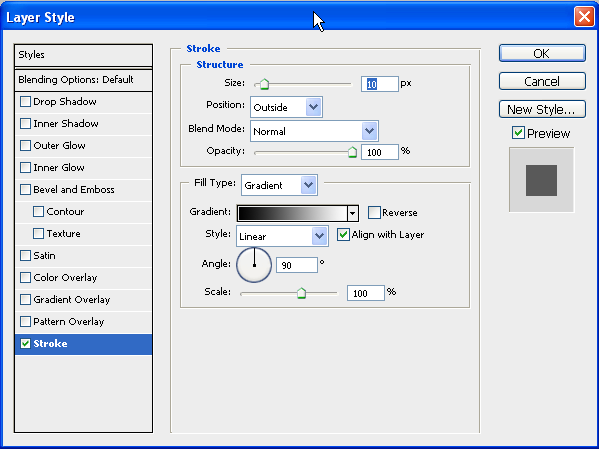
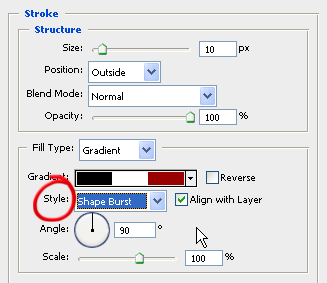
3. Дважды щелкните текстовый слой, чтобы открыть диалоговое окно «Стиль слоя». Нажмите на слово «Инсульт» в левом нижнем углу. Установите размер 10 пикселей и установите для параметра «Тип заливки» значение «Градиент». Пока не нажимайте ОК.
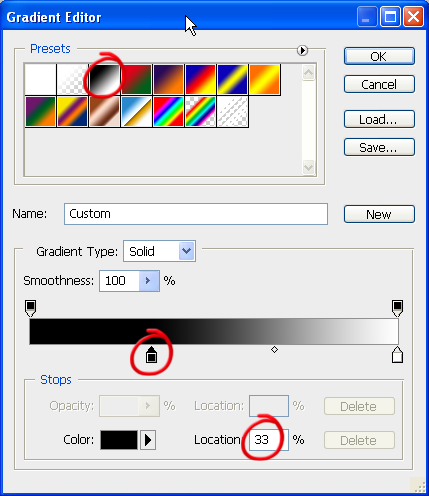
4. Щелкните раскрывающийся список «Градиент» и выберите «Черный, белый градиент».
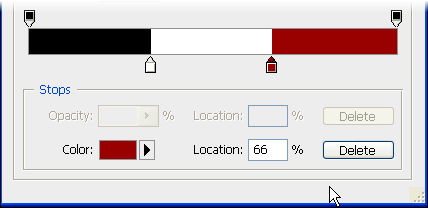
5. В редакторе градиентов нажмите «Остановка черного цвета», затем в поле «Расположение» введите значение 33%.
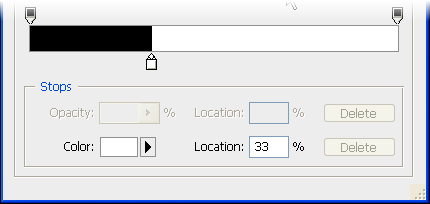
6. Нажмите «Остановка белого цвета» и в поле «Местоположение» введите 33%.
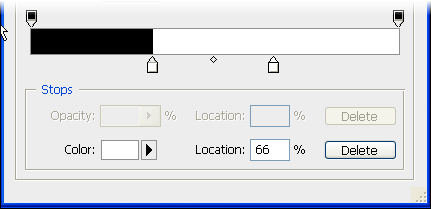
7. Нажмите справа от белого цвета, чтобы добавить новый. Новый цвет по умолчанию должен быть белым. Если он не белый, просто дважды щелкните по нему, чтобы открыть палитру цветов, чтобы выбрать белый.
Введите 66% в поле Расположение.
8. Нажмите еще раз справа от второй остановки белого цвета. Дважды щелкните новый цветовой стоп и установите темно-красный цвет # 990000. Установите местоположение на 66%.
ОК, так что это специальный градиент создан. Вы удалили плавный переход от одного цвета к другому, создав три сплошных цветовых блока, которые будут составлять штрихи.
Нажмите ОК.
9. Теперь вернитесь в диалоговое окно Layer Style, установите Style в Shape Burst. Вы сможете увидеть все эти изменения в своем первоначальном тексте.
Когда вы будете довольны тем, как выглядит ваш текст, нажмите ОК.
Как я уже упоминал ранее, текст полностью редактируемый, поэтому вы можете добавить больше шрифта и сохранить стиль слоя. Также, изменив цвет исходного текста, вы можете получить некоторые приятные эффекты. Например, мой исходный текст был черным, если я вернусь и поменяю его на белый, это будет выглядеть так.
Вы также можете получить крутые эффекты, вернувшись к стилю обводки и изменив толщину обводки.
Здесь штрих составляет 18 пикселей.
Здесь штрих составляет 35 пикселей.
И наконец, вы всегда можете вернуться в Редактор градиентов и изменить или добавить цветовые остановки, как в шагах 5 — 8. Ниже вы можете увидеть текст с четырьмя неровными штрихами.