В этом руководстве вы познакомитесь с Adobe Air, платформой для создания многофункциональных интернет-приложений. Это первое введение покажет, как создать простое приложение с использованием технологий Html / Js.
Что такое Adobe Air?
Adobe Air — это фреймворк, позволяющий создавать настольные приложения.
Приложения Adobe Air основаны на двух технологиях: Html / Js и Flash.
Разработчики могут выбрать для создания настольного приложения через Html / Js, Flash или Flex. После краткого обзора архитектуры мы создадим простое приложение с использованием Html / Js.
Шаг 1 — Архитектура приложения Air
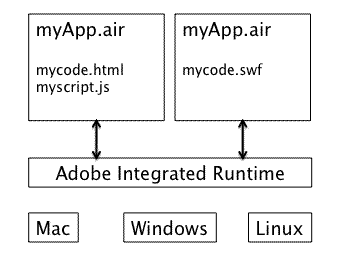
Приложение Air выполняется с помощью компонента времени выполнения, который выполняет код, содержащийся в файле air. Как вы можете видеть на рисунке, Adobe предоставляет компонент времени выполнения для трех операционных систем мэра, Mac OS X, Windows (XP / Vista) и Linux (примечание: версия для Linux все еще находится в бета-версии). Рисунок может привести к тому, что оба подхода являются эксклюзивными, либо вы разрабатываете их на HTML / JS или Flash. Поскольку среда выполнения позволяет «соединять» между движками Javascript и ActionScript, вы можете вызывать код javascript из swf, манипулировать HTML / DOM через ActionScript и т. Д.

Шаг 2 — Функциональность уровня ОС
Среда выполнения Adobe Air — это не просто интеграция технологий HTML / JS и Flash. Среда выполнения предоставляет набор API, который позволяет прикладным программам взаимодействовать с такими функциями ОС, как:
- Чтение и запись файла
- Родные Windows / Создание и управление меню
- Поиск интернет-ресурсов
Adobe Air также включает в себя SQLite, ядро базы данных для локального хранения и извлечения данных.
Шаг 3 — Установка
Чтобы повторить шаги, описанные ниже, вам нужно установить среду выполнения и sdk (Software Development Kit), который позволяет вам создавать прикладные программы.
Среду выполнения можно скачать с http://www.adobe.com/go/getair . Просто запустите установщик и следуйте инструкциям.
SDK можно загрузить по адресу : http://www.adobe.com/go/getairsdk.
Разархивируйте SDK и разместите папки в том месте, которое вы предпочитаете (пользователи macosx должны будут смонтировать образ .dmg). Запомните расположение SDK, мы будем называть его SDKPATH .
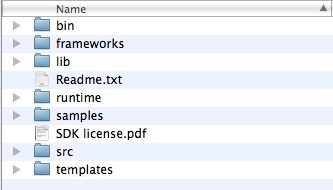
Каталог SDK должен выглядеть следующим образом:

Шаг 4 — Конфигурация
SDK должен быть настроен, иначе ОС не найдет команды для выполнения.
Фактически, если вы откроете оболочку типа adl , ваша ОС скажет что-то вроде «команда не найдена». Это будет работать, только если вы перейдете в каталог bin папки SDK. Поскольку мы хотим иметь возможность запускать команды сборки и тестирования из каждой папки, нам необходимо настроить SDK. Важно правильно ввести абсолютный путь к каталогу bin в папке SDK.
В Mac OS X выполните следующую процедуру:
- Откройте Терминал (/ Приложения / Утилиты / Терминал)
- Введите
cdчтобы убедиться, что вы находитесь в своей домашней папке - найдите файл с именем
.profile. Если его не существует, создайте его - Найдите строку, похожую на эту:
export PATH=$PATH:/usr/bin - добавьте еще одну строку, например:
export PATH=$PATH:/airsdk/bin - если путь к воздуху SDK содержит пробелы, заключите его в двойную кавычку (например, «/ my pathtosdk / air»)
- Закройте и снова откройте терминал. Или введите
source .profile
В Windows выполните следующие действия:
- Щелкните правой кнопкой мыши на Мой компьютер, выберите Свойства
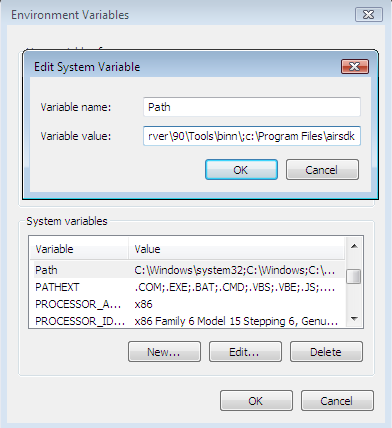
- Выберите вкладку «Дополнительно» и нажмите кнопку «Переменные среды».
- Выберите
PATHиз нижнего списка и добавьте путь к папке sdk в конце, как показано на рисунке.

Чтобы проверить успешность конфигурации, откройте оболочку и введите
команда adt .
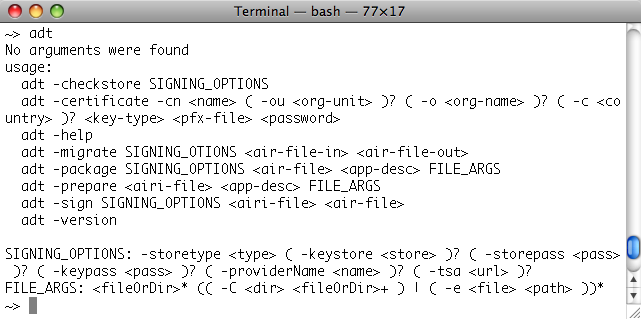
Результат должен быть следующим:

Технически этот ответ означает, что мы предоставили команде неверное количество параметров, но также
означает, что SDK был правильно установлен и настроен.
Шаг 5 — Создание проекта
Давайте теперь создадим папку нашего проекта. Мы называем это myTest и создаем два файла: myTest.html и myTest.xml.
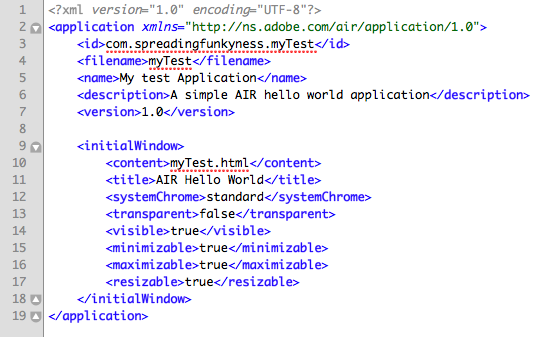
XML-файл — это файл конфигурации, который позволяет настроить приложение air. Откройте его в выбранном вами редакторе и вставьте следующий код.

Первая строка — это стандартный заголовок для XML-файлов. Вторая строка запускает определение нашего приложения. id — это уникальный идентификатор вашего приложения. В этом случае я добавил это к своему доменному имени. Имя filename — это имя исполняемого файла, который мы сгенерируем. Name — это имя приложения, видимое пользователем. description представляет собой фрагмент, который отображается во время установки для описания приложения. Version указывает номер версии вашего приложения, 0,1 в нашем случае.
После указания метаданных о приложении мы переходим к определению графики, заключенному в
В строке 10 указывается корневой файл, то есть файл, который будет загружен в приложение air при запуске. В этом случае myTest.html, который мы покажем позже. Title — это строка, которая появится в верхней части окна. systemChrome указывает, имеет ли ваше приложение стандартный Chrome (один из хост-ОС) или нет. Chrome — это набор стандартных инструментов, которые позволяют манипулировать окнами в среде рабочего стола, а именно: строка заголовка, кнопки закрытия / изменения размера, границы и область захвата для изменения размера.
background приложения Air можно установить прозрачным, но этот параметр действителен, только если для chrome установлено значение none. Visible позволяет решить, должно ли ваше приложение отображаться при запуске. Это полезно, когда запуск занимает некоторое время, и вы не хотите показывать графику пользователям.
Значение тегов minimizable , maximizable и resizable должно быть интуитивно понятным и не нуждается в объяснении.
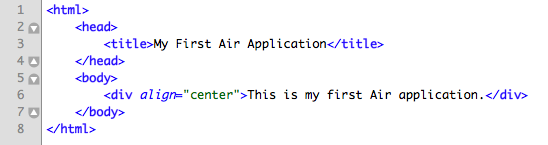
Теперь давайте посмотрим на myTest.html, который фактически содержит наше приложение.

Как видите, это стандартная html-страница с головой и телом. Заголовок содержит заголовок, а тело имеет простой div с выравниваемым по центру текстом.
Шаг 6 — Запуск приложения
Перед упаковкой приложения в файл .air мы проверим его на предмет ожидаемого результата.
В инструменте мы будем использовать id adl , который позволяет запускать наши приложения Air без установки.
Давайте откроем оболочку и перейдем в каталог, содержащий наши файлы myTest (html и xml).
Затем введите следующую команду:
adl myTest.xml
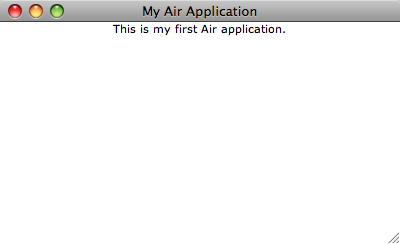
Это запускает приложение с хромом текущей ОС. На MacOs должно выглядеть так.

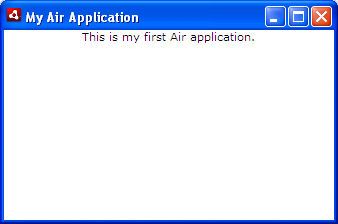
В Windows XP приложение будет выглядеть так:

Вы можете сомневаться, что это приложение работает только с HTML. Давайте проверим JavaScript.
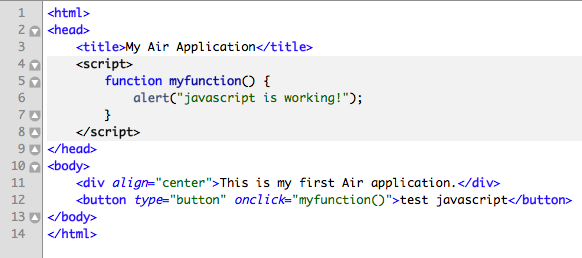
Мы myTest.html файл myTest.html следующим образом.

Что касается предыдущей версии, мы добавили тег script, который содержит определение простой функции javascript, myfunction() , myfunction() предупреждение (строки 4-8). Мы добавили кнопку к телу (строка 12). Действие, связанное с нажатием кнопки — это popme() . Давайте сохраним файл и запустим его, используя ту же команду из оболочки, adl myTest.xml
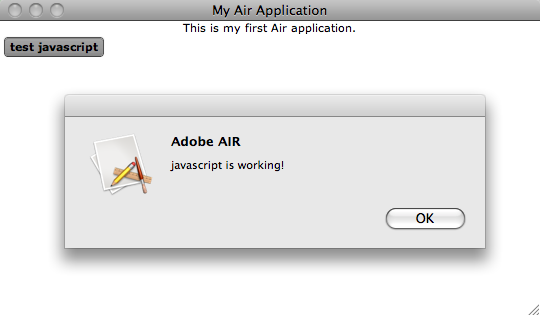
Если мы нажмем кнопку, мы увидим что-то вроде следующего:

Шаг 7 — Развертывание приложения Air
Когда ваше приложение будет готово к развертыванию, мы можем создать файл .air, который является дистрибутивом для приложений Adobe Air.
Этот файл, основанный на zip-сжатии, содержит все необходимое для установки воздушных приложений.
Воздушная заявка должна быть подписана сертификатом. Для широко распространенных приложений предпочтительно получить сертификат от такого органа, как thawte .
Наша цель — просто тестирование, поэтому достаточно самозаверяющего сертификата. Создание сертификата может быть сделано с помощью команды adt . Откройте оболочку, перейдите в папку проекта и введите следующую команду:
adt -certificate -cn mycertificate 1024-RSA mycertificatefile.p12 mysecretpass
adt -certificate -cn — это просто синтаксис, необходимый команде. В следующей таблице приведены значения, предоставленные команде.
| Значение параметра | объяснение |
| mycertificate | Наименование сертификата |
| 1024-RSA | Ключ шифрования сертификата |
| mycertificatefile.p12 | Файл, в котором хранится сертификат |
| mysecretpass | Пароль, который защищает ваш сертификат |
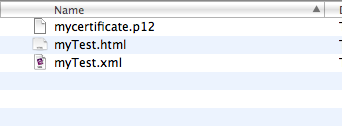
Если вы проверите папку проекта, то обнаружите новый файл mycertificate.p12 который представляет собой самозаверяющий сертификат, который мы создали.
Папка проекта теперь должна содержать три файла, как показано на рисунке ниже.

Теперь у нас есть все необходимое для создания нашего файла .air. Мы должны запустить довольно длинную команду оболочки. Не паникуйте. Я объясню каждое слово. Сначала посмотрим.
adt -package -storetype pkcs12 -keystore mycertificate.p12 AIRHelloWorld.air AIRHelloWorld.xml AIRHelloWorld.html
Как указано выше, adt -package является синтаксисом команды, а storetype указывает формат хранилища ключей. Это довольно технический параметр. Короче говоря, поскольку мы сгенерировали сертификат в соответствии с форматом pkcs12, мы должны сообщить его компилятору. Далее мы указываем файл сертификата через параметр -keystore . Наконец, мы предоставляем имя получившегося файла .air, файл xml, содержащий настройки приложения, и файл точки входа .html. Когда мы выдаем эту команду, у нас спросят пароль, введенный при создании сертификата («mysecretpass») в нашем случае.
Теперь у нас есть файл .air, который является форматом распространения нашего приложения. Если дважды щелкнуть по нему, начнется процесс установки.
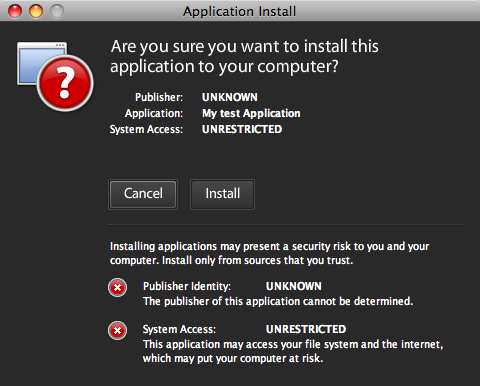
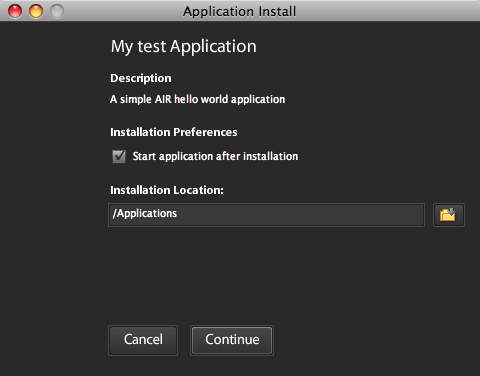
Установка проходит два простых шага, как показано ниже.

Обратите внимание, что, поскольку мы сами подписали сертификат, опубликованная идентификационная информация приложения, если НЕИЗВЕСТНО.

На втором этапе вы можете указать, куда устанавливать приложение и запускать ли его по окончании установки.
Вывод
В этом руководстве мы познакомились с платформой Adobe Air и создали наше первое приложение Adobe Air с использованием Html / Js.
В следующих выпусках мы увидим, как создать одно и то же приложение с помощью Flex и Flash CS3.
- Подпишитесь на RSS-канал NETTUTS, чтобы узнать о ежедневных новостях и статьях о веб-разработке.