Django — это мощный веб-фреймворк, созданный на Python, который следует за DRY (не повторяйте себя), и в него включены философии Это позволяет быстро создавать веб-сайты, предоставляя широкий спектр инструментов и ярлыков из коробки. Django чрезвычайно быстр и гибок — даже быстрее, чем все доступные PHP-фреймворки. В этой статье я познакомлю вас с Django и покажу, как создать простой список дел.
Почему Джанго? Почему не икс?
Как указано выше, Django придерживается философии включенных батарей. PHP-фреймворки, такие как Code Igniter, пытаются убрать все «ненужные» для максимальной производительности; но Django может включать все это из коробки и при этом иметь высокую производительность из-за своей модульной конструкции (если вы не вызываете функцию include XX, то она не включается; поэтому она не замедляет работу сценария). Вот некоторые из наиболее заметных особенностей:
- Пользователь / Система аутентификации
- Автоматическая генерация RSS
- ГИС
- Автоматически сгенерированный интерфейс администратора
- Общие взгляды (подробнее об этом позже)
- Трехуровневая система кеширования
- Мощная система шаблонов
- Комментарии
MTV
Django работает в системе MTV (Model Template View) (не на телевизионном канале). Это отличается от MVC.
- Модель Модель устанавливает схему для нашей базы данных. В отличие от PHP-фреймворков, вы не пишете здесь свои запросы. Используя ORM Django, вы объявляете поля, типы полей и любые дополнительные данные, такие как метаинформация.
- Посмотреть В представлении вы устанавливаете всю логику кода. Возможно, вам придется извлечь некоторые результаты из базы данных или манипулировать некоторыми строками. Представление ожидает запрос и ответ. Ответом обычно является перенаправление http, ошибка http (404) или вызов для загрузки шаблона. При загрузке шаблона вы обычно передаете некоторые данные — скорее всего, результаты запроса к базе данных.
- Шаблон Шаблон представляет собой простой HTML-код с пользовательским шаблоном Django ‘language’ (похожим на smarty). Вы выглядите и повторяете так же, как и на любом другом языке.

Создание нашего списка дел
Мы собираемся создать очень простое приложение, список дел, чтобы продемонстрировать, как начать работу с Django. Мы будем использовать автоматически созданный интерфейс администратора для добавления, редактирования и удаления элементов. ORM будет использоваться для запроса базы данных. Представление получит элементы списка дел и передаст их в шаблон, где они показаны. Я предполагаю, что у вас установлен и работает Django.
Во-первых, нам нужно создать наш проект. Для этого нам нужно использовать командную строку.
|
1
|
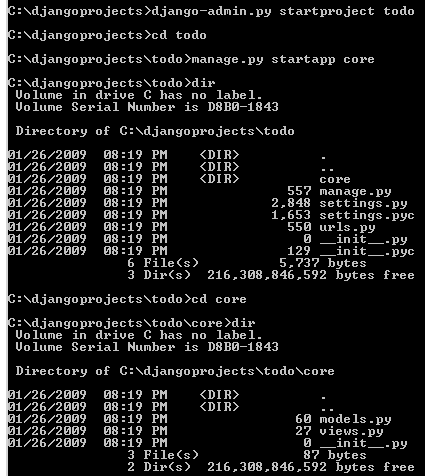
django-admin.py startproject todo
|
Это должно было создать каталог с именем todo. Зайдите в этот каталог. ( cd todo )
manage.py startapp core
Ваш должен выглядеть примерно так, как показано ниже.

Теперь, когда мы создали проект, нам нужно ввести некоторые настройки. Откройте todo / settings.py в вашем любимом текстовом редакторе. Django поддерживает широкий спектр баз данных — MySQL, Postgres и Oracle и многие другие. Поскольку мы только разрабатываем, мы будем использовать SQLite. Для SQLite требуется только указать имя базы данных.
Измените строку 12 на:
|
1
|
DATABASE_ENGINE = ‘sqlite3’ # ‘postgresql_psycopg2’, ‘postgresql’, ‘mysql’, ‘sqlite3’ or ‘oracle’.
|
Измените строку 13 на:
|
1
|
DATABASE_NAME = ‘to-do.db’ # Or path to database file if using sqlite3.
|
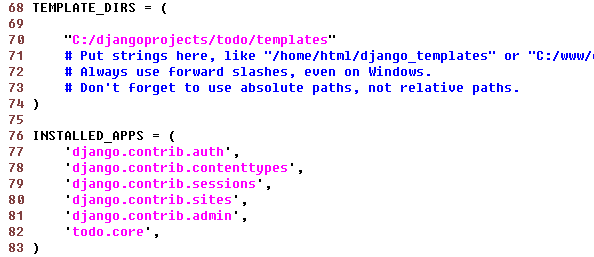
С базой данных настроен. нам нужно сделать еще пару изменений в файле настроек. В строке 69 нам нужно указать полный путь к каталогу шаблонов, где будут храниться все наши шаблоны HTML. Создайте каталог в / todo / core /, а затем укажите его в строке 69. Мой каталог шаблонов и установленные приложения кортеж:

Наконец, нам нужно добавить наше приложение и приложение администратора в кортеж INSTALLED APPS. Итак, в строке 81 вставить:
|
1
2
|
‘django.contrib.admin’,
‘todo.core’,
|
После
|
1
|
‘django.contrib.sites’,
|
Вот и все для файла settings.py .
модель
Теперь нам нужно указать нашу модель. Откройте /todo/core/models.py в вашем текстовом редакторе. Как я уже говорил выше, модели определяют структуру базы данных. Нет необходимости запускать необработанные запросы CREATE TABLE .. SQL, Django может сделать все это за нас. Нам просто нужно указать, что мы хотим. Поскольку это список дел — у каждого дела будет заголовок, содержание и дата его публикации. Это очень легко представить в Django.
|
01
02
03
04
05
06
07
08
09
10
|
from django.db import models
class todo(models.Model): #Table name, has to wrap models.Model to get the functionality of Django.
name = models.CharField(max_length=100, unique=True) #Like a VARCHAR field
description = models.TextField() #Like a TEXT field
created = models.DateTimeField() #Like a DATETIME field
def __unicode__(self): #Tell it to return as a unicode string (The name of the to-do item) rather than just Object.
return self.name
|
Теперь, когда мы определили базу данных, нам нужно сказать Django синхронизировать все таблицы. Мы можем сделать это, вызвав команду syncdb в командной строке. Откройте командную строку и перейдите к todo /.
|
1
|
manage.py syncdb
|
Вы должны получить некоторые выходные данные для созданных таблиц, а также приглашение для создания суперпользователя. Создайте пользователя и запишите имя пользователя и пароль, так как мы будем использовать их для входа в админку. В этом уроке мы будем использовать тестовый сервер Django для тестирования нашего приложения. Настоятельно рекомендуется не использовать тестовый сервер при развертывании, а вместо этого использовать apache + mod_python или FastCGI. Чтобы запустить тестовый сервер, мы снова вызываем manage.py, но с аргументом runserver. Мы можем дополнительно предоставить порт для его запуска. По умолчанию он работает на порту 8000.
|
1
|
manage.py runserver 9090
|
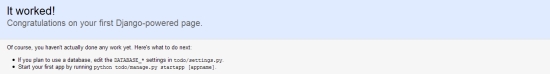
Для просмотра результатов мы можем перейти на http://127.0.0.1:9090/.

TODO / urls.py
Теперь нам нужно настроить наши URL. В отличие от PHP все URL в Django маршрутизируются. Это просто означает, что мы указываем их сами. Если пользователь пытается перейти на страницу, которая не задана, он просто возвращает 404. Поскольку это простое приложение, нам нужно установить только один URL-адрес, страницу индекса. Мы также собираемся включить нашу панель администратора, чтобы мы могли добавлять, удалять и редактировать наши задачи.
|
01
02
03
04
05
06
07
08
09
10
|
from django.conf.urls.defaults import *
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns(»,
(r’^admin/(.*)’, admin.site.root), #Lets us access the admin page
(r’^$’, ‘todo.core.views.index’), #Our index page, it maps to / .
)
|
Последнее, что нам нужно сделать, прежде чем мы сможем использовать панель администратора, — это зарегистрировать модель в ней. Создайте todo / core / admin.py и установите содержимое:
|
1
2
3
4
|
from django.contrib import admin #Import the admin
from models import todo #Import our todo Model.
admin.site.register(todo) #Register the model with the admin
|
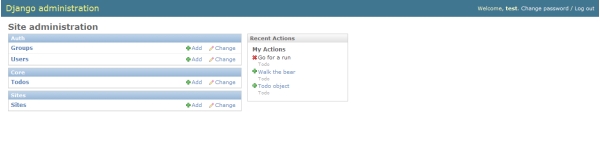
Теперь, когда URL-адреса установлены, база данных синхронизирована, а модель зарегистрирована, мы можем получить доступ к нашей панели администратора. Запустите тестовый сервер, если это еще не сделано, и перейдите по адресу http://127.0.0.1:9090/admin/. Войдите с созданными вами данными супер пользователя.

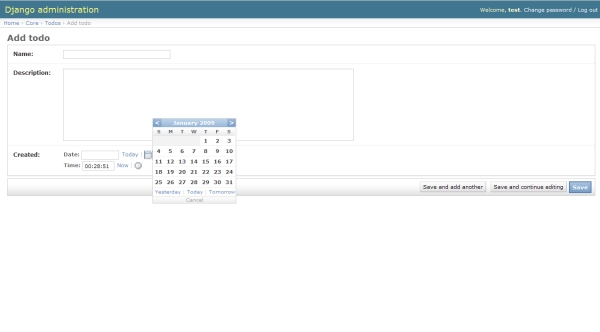
Вы можете увидеть под заголовком ядра «todo» — название модели. Нажав на это, мы можем увидеть все «задачи», которые мы сделали. Интерфейс администратора для создания новых задач приведен ниже.

Теперь, когда создание, обновление и удаление элементов списка дел завершено, нам нужно только отобразить их. Если вы перейдете на http://127.0.0.1:9090/, вы увидите ошибку, говорящую о том, что «представление с именем index не существует». Помните — в файле urls.py мы указали, что если пользователь посетит индекс, он загрузит /todo/core/views.py с функцией index ()? Мы собираемся уточнить это сейчас. Мы пишем index (), как и любую другую функцию Python, за исключением того, что она должна принять запрос и вернуть ответ.
|
1
2
3
4
5
6
7
8
|
from models import todo
from django.shortcuts import render_to_response
def index(request): #Define our function, accept a request
items = todo.objects.all() #ORM queries the database for all of the to-do entries.
return render_to_response(‘index.html’, {‘items’: items}) #Responds with passing the object items (contains info from the DB) to the template index.html
|
Теперь осталось только создать наш шаблон в каталоге todo / core / templates / . В этом шаблоне мы хотим перебрать все элементы (в элементах объекта) и отобразить их на странице. Вся логика Джанго заключена в фигурные скобки; если это переменная, то она заключена в две фигурные скобки.
|
1
2
3
4
5
6
7
8
|
<h2>todo</h2>
{% for x in items %}
<p>{{ x.name }} — {{ x.created|date:»D d MY» }}</p>
<p>{{ x.description }}</p>
<hr />
{% endfor %}
|
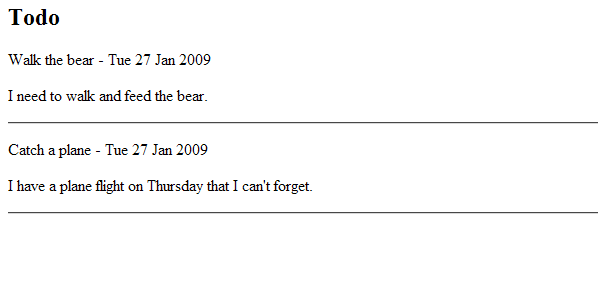
Вы закончили! Добавьте несколько дел в панель администратора и перейдите по адресу http://127.0.0.1:9090. Ваш макет должен выглядеть примерно так, как показано ниже.

Дальнейшее чтение
- Установка Джанго
- Джанго Скринкасты
- Создание приложения опроса с Django
- Официальная документация Django
Я призываю вас узнать больше о Джанго, если вы заинтригованы. Не стесняйтесь чирикать мне с любыми вопросами, которые у вас могут возникнуть.
