В 2013 году я опубликовал несколько учебных пособий по DevTools: разметка и стиль , работа в сети и консоли, а также JavaScript и производительность , охватывающих основные функции различных панелей DevTools. С тех пор многое изменилось, поэтому давайте посмотрим.
Tl; др
DevTools значительно выросла с тех пор, как он в последний раз освещался в Tuts +, вот некоторые функции, о которых вы хотели бы знать:
-
Скринкастинг : просмотр и взаимодействие с веб-страницами на вашем Android-устройстве через DevTools на рабочем столе.
-
Рабочие пространства : используйте панель « Источники» в качестве редактора кода. Отредактируйте код в вашем проекте и сохраните его на диске.
-
Отладка исходной карты : написание LESS / Sass или даже CoffeeScript? Выходные карты источника во время компиляции, чтобы DevTools понимали отображение.
-
* Flame Chart: * просмотр интерактивной визуализации обработки JavaScript с течением времени.
-
Мобильная эмуляция : эмулируйте определенные характеристики устройства (например, размеры экрана, пользовательские агенты) и примените их к своей странице, чтобы увидеть, как она реагирует.
-
Отладка холста : выполните команды, которые получает HTML5 canvas, и посмотрите, как холст меняется с каждой инструкцией.
Что нового?
В DevTools многое ушло на улучшение рабочих процессов разработки и отладки. От отладки исходной карты до удаленной отладки, мы надеемся, что в этом посте есть по крайней мере одна вещь, которую вы сможете убрать и начать использовать. Если вы хотите попробовать некоторые из этих функций, попробуйте Chrome Canary .
Screencasting
Что это делает?
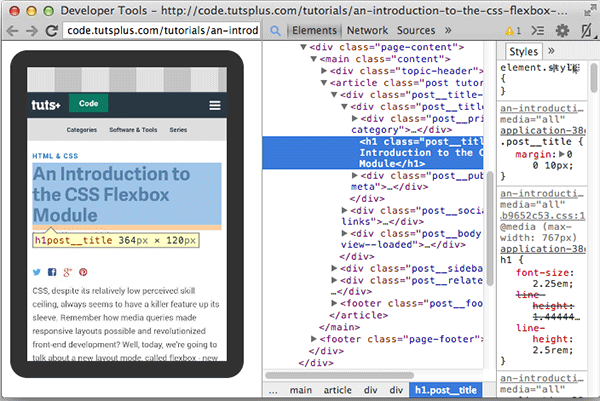
С помощью Screencasting вы получаете возможность взаимодействовать с веб-страницей, открытой в Chrome для Android, со своего настольного компьютера. Щелчки, пролистывания, прокрутка и многое другое стало возможным с помощью мыши.

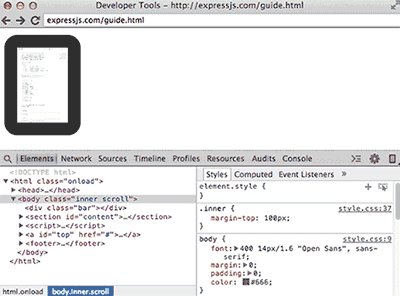
Откройте страницу проверки устройств , щелкнув значок хот-дога в Chrome (в верхнем правом углу) и перейдя в Инструменты> Проверить устройства (в качестве альтернативы введите chrome://inspect/#devices в адресной строке). Убедитесь, что вы видите свое устройство в списке. На вашем устройстве должна быть включена отладка по USB, если это еще не сделано. Как только ваше устройство появилось, введите URL, который вы хотите удаленно отладить, в поле ввода « Открыть вкладку с URL » и выберите « Открыть» . На этом этапе вы должны увидеть, как эта страница загружается в Chrome для Android. Нажмите « Inspect » на странице chrome://inspect и обратите внимание на небольшую иконку Screen в верхнем правом углу DevTools. Нажатие на это включает Screencasting.
Скринкаст, который вы видите в DevTools, обновляется в режиме реального времени. Если вы прокручиваете страницу (через DevTools или на устройстве), ее аналог также будет прокручиваться. Обратите внимание, что на приведенном ниже снимке экрана функция Inspect Element работает так, как и следовало ожидать, в том смысле, что такие функции, как набор текста и жесты, позволяют перенести значительную часть рабочего процесса тестирования устройства на DevTools.

Проверьте официальную документацию по Screencasting экрана вашего устройства .
Workspaces

Что это делает?
Общая идея заключается в том, что у вас на панели « Источники» отображается содержимое исходных файлов вашего проекта в том виде, в котором они существуют в вашей файловой системе. Каждый файл доступен для редактирования с возможностью сохранения на диск. Редактируйте не только файлы, такие как текстовый редактор, но и синхронизируйте их, независимо от того, редактируете ли вы стили на панели « Элементы» , внешне в другом редакторе или в DevTools.
Чтобы подготовить рабочие пространства:
-
Сначала вы добавляете папку в рабочее пространство. Щелкните правой кнопкой мыши на панели источников и выберите « Добавить папку в рабочую область ».
-
Предоставьте разрешения файловой системы в соответствии с запросом Chrome.
После того, как вы предоставили разрешения файловой системе, вы можете редактировать свой код в DevTools и сохранять его так же, как в редакторе кода. Настоящая выгода заключается в редактировании кода, который используется веб-страницей, которую вы просматриваете. Если вы открываете страницу по адресу http://localhost:3000/ добавьте соответствующий проект в качестве папки Workspace в DevTools. На этом этапе вы захотите рассказать DevTools о сопоставлении сетевого ресурса с соответствующим ресурсом файловой системы.
-
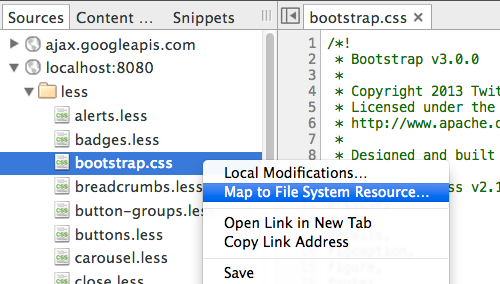
Щелкните правой кнопкой мыши файл в сетевой папке с ресурсами на панели « Источники» (убедитесь, что он имеет явное сопоставление с файлом в вашей файловой системе).
-
Выберите Map to Resource File System.

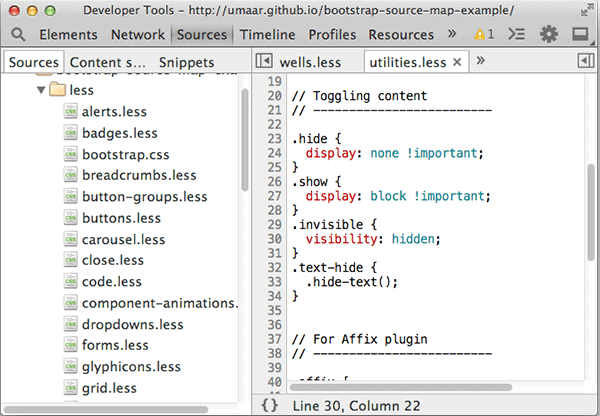
Как только DevTools получит указание на сопоставление, исходные файлы вашего проекта будут отображаться вместо файлов сетевых ресурсов.
Вот несколько небольших, но полезных функций:
-
Большинство файлов поставляются с подсветкой синтаксиса.
-
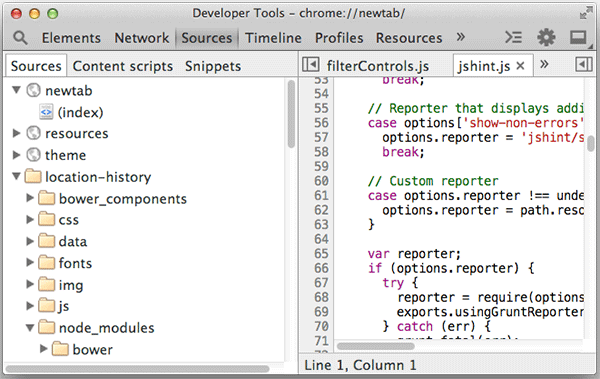
Используйте Cmd + P, чтобы быстро открыть файл, если вы видите нежелательные результаты (например, файлы в
node_modules), щелкните правой кнопкой мыши на папке и выберите « Исключить папку ». -
Создайте новые файлы из контекстного меню > «Новый файл ».
-
Если вы обновите файл в другом месте, DevTools попытается автоматически перезагрузить его всякий раз, когда он восстанавливает фокус.
См. Документацию DevTools для рабочих областей в Google для получения дополнительной информации.
Отладка исходной карты

Для LESS, Sass, CoffeeScript и некоторых других инструментов их процесс компиляции может создавать файлы исходных карт. DevTools может интерпретировать такие файлы и предоставлять вам возможности редактирования в реальном времени. Это означает, что вы можете редактировать свои исходные файлы ( .less, .scss, .coffee ) на панели источников . Если у вас есть предварительно просматриваемая задача для ваших предварительно обработанных файлов, которая после изменения перекомпилирует новый файл CSS / JS, DevTools автоматически перезагрузит этот файл при изменении и обновит веб-страницу соответствующим образом.
Чтобы понять больше об этих рабочих процессах, мы рассмотрели DevTools плюс отладку исходной карты в прошлом:
-
Разработка с помощью Sass и Chrome DevTools (июнь 2013 г.)
-
Работа с LESS и Chrome DevTools (январь 2014 г.)
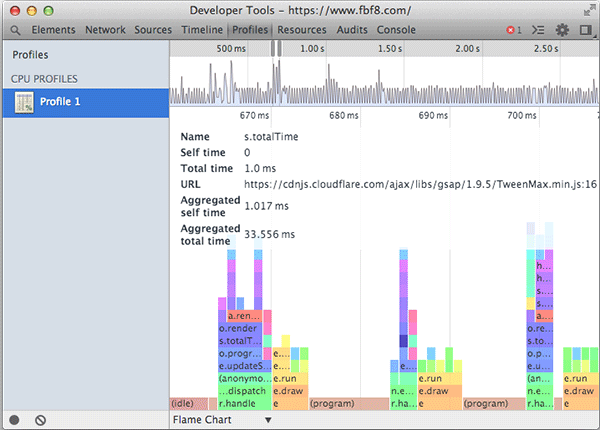
Flame Charts

Что это делает?
Диаграмма пламени дает вам визуальный обзор активности JavaScript за определенное время.
Чтобы создать и просмотреть визуализацию пламенной диаграммы, соберите профиль ЦП JavaScript на вкладке « Профили » и выберите представление « Диаграмма » в результате профиля . Пики на графике можно увеличить, перетащив и выбрав интересующую часть. Вы можете выбрать диапазон, который приведет к соответствующему обновлению диаграммы пламени, а затем перетащить пламя по горизонтали или вертикали, чтобы перемещаться.
Понимание диаграммы пламени
Высота всех столбцов в определенном столбце не имеет значения, она просто представляет каждый вызов функции, который произошел. Однако важна ширина стержня, так как длина связана со временем, которое потребовалось для выполнения функции.
Каждый бар может быть перемещен, чтобы поднять детали времени. Отправной точкой для обнаружения узких мест производительности может быть:
-
Найдите широкий столбик в таблице пламени.
-
Наведите курсор на него, чтобы открыть раздел с подробностями.
-
Убедитесь, что « Общее время » на достаточном уровне.
Строка с большим временем выполнения может замедлять работу вашей веб-страницы, щелкните по ней, чтобы перейти к соответствующей точке кода.
В Google есть отдельная часть документации по Flame Chart .
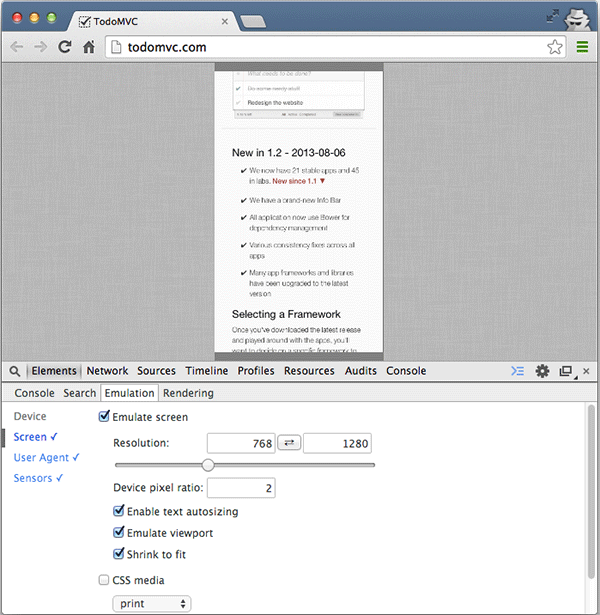
Мобильная эмуляция

Мобильная эмуляция позволяет настольному Chrome имитировать определенные характеристики мобильных устройств. Характеристики можно контролировать индивидуально или с помощью набора фиксированных пресетов на основе популярных устройств, таких как Nexus 5, Galaxy S4, iPhone, iPad, Kindle и многих других.
Сразу же вы можете применить предустановку устройства, чтобы увидеть, как ведет себя проверенная веб-страница в мобильных условиях.
-
Откройте ящик DevTools, нажав Escape .
-
Перейдите на панель эмуляции.
-
Выберите « Google Nexus 5 »
-
Нажмите « Эмулировать »
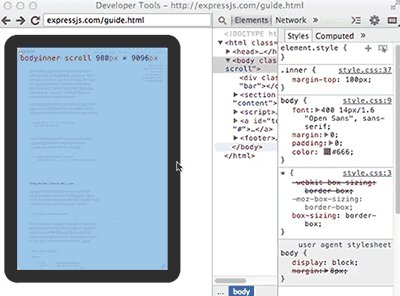
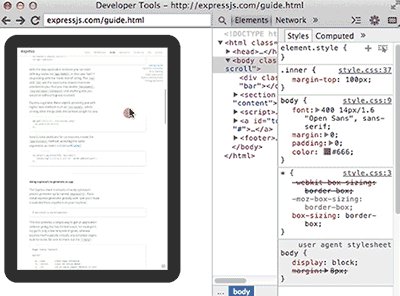
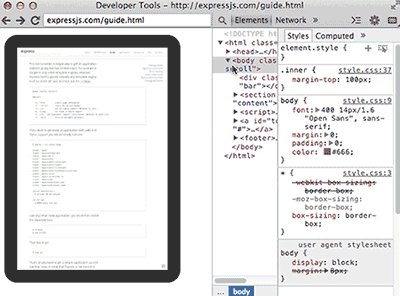
Вы также захотите обновить страницу, чтобы убедиться, что настройки устройства были применены правильно. Обратите внимание, что видимая область веб-страницы теперь намного меньше, это соответствует соотношению сторон предустановки устройства. Что еще изменилось?
-
Пользовательский агент: при вводе
navigator.userAgentв консоли будет выведен пользовательский агент эмулируемого устройства, например:"Mozilla/5.0 (Linux; Android 4.2.1; en-us; Nexus 4 Build/JOP40D) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Mobile Safari/535.19" -
Разрешение экрана. Указанные размеры экрана:
screen.widthиscreen.heightтеперь сообщают о размерах, которые вы получите от самого устройства. Обратите внимание, что для предустановки Nexus 5 ширина и высота указаны как384и640соответственно. См. Пиксель не пиксель не пиксель . -
* devicePixelRatio: *
window.devicePixelRatioсообщает2что позволитwindow.devicePixelRatioцельюmin-device-pixel-ratio: 2. -
События касания: «Клики», которые вы выполняете, теперь будут переводиться в обычное касание, касание и другие события. Совет: быстро прослушивайте сенсорные события, используя
monitorEvents(window, "touchstart");в панели консоли .
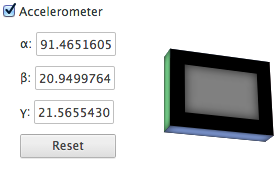
Независимо от предустановки устройства доступны некоторые другие параметры эмуляции, которые можно включить. Панель «Сенсоры» на панели «Эмуляция» содержит акселерометр в реальном времени, который можно перемещать.

Вы можете настроить сообщаемую широту и долготу, которые также находятся на панели «Сенсоры», это полезно, когда проверяемая веб-страница использует методы navigator.geolocation .
Для получения дополнительной информации об опциях эмуляции, доступных в DevTools, см. Официальную документацию по эмуляции мобильных устройств .
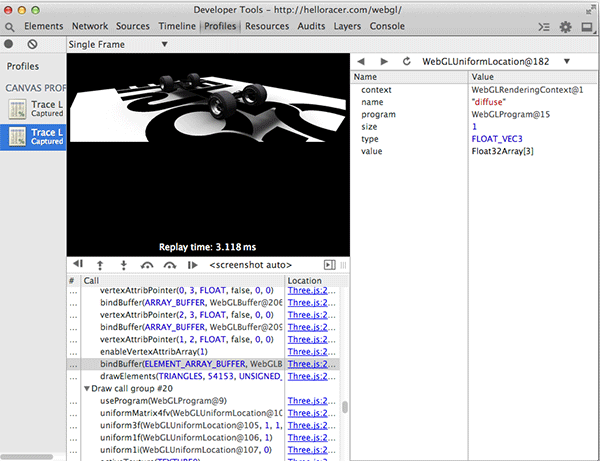
Отладка холста

Canvas Inspection в DevTools в настоящее время является экспериментальной функцией. Включите его в DevTools> Настройки> Эксперименты . Canvas Inspection, по сути, является типом профиля, поэтому вы найдете его на панели профилей, где его можно включить.
Что делает Canvas Profiler?
Профилировщик холста собирает инструкции, отправленные самому холсту, и позволяет вам проходить по каждому из них, просматривая текущие состояния свойств холста и визуальное представление холста в определенный момент времени.
После того, как профиль был записан, вы можете исследовать элементы верхнего уровня (группы вызовов отрисовки) и обнаруживать отдельные вызовы отрисовки (например, ctx.drawImage ). Справа от каждого вызова отрисовки обратите внимание на file:linenumber ссылка на номер file:linenumber , нажав на него, вы перейдете на панель источников с выбранной соответствующей строкой кода. Вы можете использовать панель инструментов:

… для удобной навигации по отдельным вызовам или последующим группам вызовов. Раскрывающийся список позволяет указать, в каком контексте холста проверять свойства, если их больше одного.
Более подробное руководство см .: Проверка холста с использованием Chrome DevTools над HTML5Rocks.
Ресурсы, чтобы догнать
Видео
-
DevTools для мобильных устройств — Chrome Dev Summit 2013 от Paul Irish .
-
Там также Точка останова Ep. 6: Ускорение времени загрузки, времени выполнения и инструментов JS, в которых особое внимание уделяется производительности, ему уже год, но он все же стоит посмотреть.
-
Для тех, у кого медленная прокрутка страниц на мобильном телефоне, посмотрите: The Breakpoint Ep. 7: Профилирование мобильного сайта с помощью Chrome DevTools с Полом Айришем и Джоном Маккатчаном
-
Хороший глубокий эпизод точки останова при профилировании памяти: Ep. 8: Профилирование памяти с помощью Chrome DevTools , в эпизоде представлены Лорина Ли и Джон Маккатчан.
-
Адди Османи создала видео о производительности DevTools: повышение производительности в 2013 году с помощью Chrome DevTools .
-
Пол Ирриш демонстрирует множество экспериментальных возможностей DevTools .
статьи
-
Некоторые дайджесты DevTools были опубликованы на HTML5 Rocks, есть выпуски в ноябре и декабре, последним из которых является выпуск Chrome 33 .
-
Реми Шарп делится своими взглядами на производительность рендеринга с панелью «Таймлайн».
-
Пол Льюис и Адди Османи недавно написали чрезвычайно подробную статью для журнала Smashing Magazine под названием: «Прошло 60 кадров в секунду: хороший пример производительности Pinterest Paint» , так как он содержит практические примеры проблемной производительности.
-
Приключения в Jank Busting: параллакс, производительность и новая домашняя страница Flickr, которая была опубликована в блоге Flickr Engineering, — это еще один удивительно подробный пост о том, как плохая производительность была значительно улучшена путем принятия мер на измерениях панели времени.
-
Брайан Гринстед поделился своими фрагментами DevTools на GitHub вместе с сообщением в блоге .
Разнообразный
-
Секреты инструментов разработчика браузеров от Andi Smith содержит множество советов DevTools, которые, как мы надеемся, помогут повысить эффективность работы разработчиков в процессе разработки.
-
DevThemez содержит множество пользовательских тем, которые можно использовать с DevTools.
-
Я пытаюсь опубликовать полезные ссылки на своих страницах в Твиттере и Google+ в своем профиле здесь, на Tuts +.
Это все на данный момент, спасибо за чтение.
Как то, что вы узнали? Узнайте больше о Chrome DevTools!