Это полное руководство по использованию LESS с Chrome DevTools . Если вы использовали Sass с Chrome DevTools , вы, скорее всего, уже знакомы с представленными здесь концепциями.
Короткая версия
- LESS совсем недавно добавил поддержку Source Maps, так что это новое и захватывающее!
- Отображение DevTools означает, что вы можете просматривать стили LESS для всех ваших соответствующих CSS.
- Отредактируйте исходные файлы LESS в DevTools и сохраните их на диск.
- Принятие Source Map улучшается благодаря Sass, CoffeeScript, UglifyJS2 и многим другим.
Вступление
Не так давно в Chrome DevTools был добавлен ряд IDE-подобных функций (и продолжает это делать), одна из которых — способность понимать соответствие между скомпилированным файлом и соответствующим исходным файлом. Это стало возможным благодаря Source Maps .

О чем будет рассказано в этом уроке
- Как генерировать исходные карты из файлов LESS.
- Отладка LESS кода через DevTools.
- Создание кода LESS в DevTools и немедленное отслеживание изменений с помощью Workspaces и Grunt.
Все упомянутое здесь доступно в Chrome Canary .
Настройка LESS для исходных карт
Прежде всего, установите последнюю версию (1.5.1 на момент написания этой статьи) версии LESS через NPM (Source Maps поступили в 1.5.0 ):
|
1
2
3
|
$ npm install -g less
$ lessc -v
lessc 1.5.1 (LESS Compiler) [JavaScript]
|

На этом этапе вы можете запустить компилятор LESS в своем терминале с помощью команды lessc .

Создайте новый файл LESS. В демонстрационных целях оно будет кратким и простым.
|
1
2
3
4
|
@color: #4D926F;
#header {
color: @color;
}
|
Чтобы превратить файл LESS в файл CSS, это простой случай запуска:
|
1
|
lessc header.less header.css
|

Теперь нам нужен файл карты источника. Создайте его с -source-map .
|
1
|
lessc —source-map=header.map header.less header.css
|
Используя приведенный выше код LESS, при выполнении этой команды создается файл карты источника со следующим содержимым:
{ "Версия": 3, "файл": "header.css", "источники": [ "header.less"], "имена": [], "Отображение": "AAEQ; EACP, СААА"}
Использование DevTools для сопоставления с LESS исходными файлами
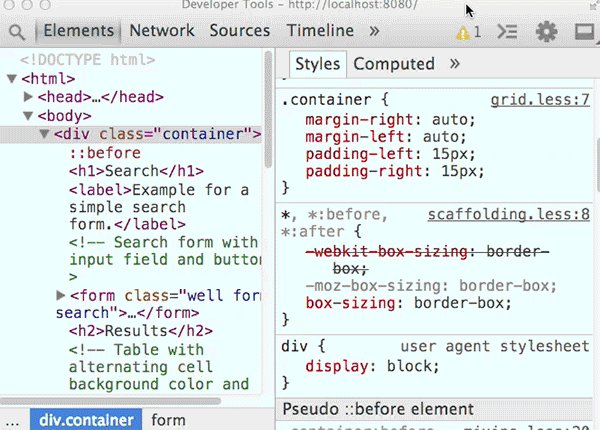
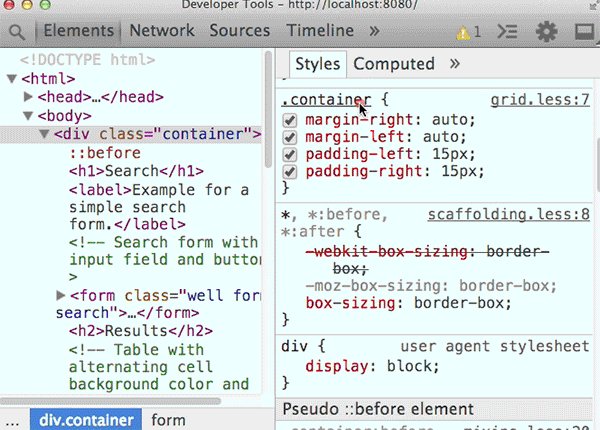
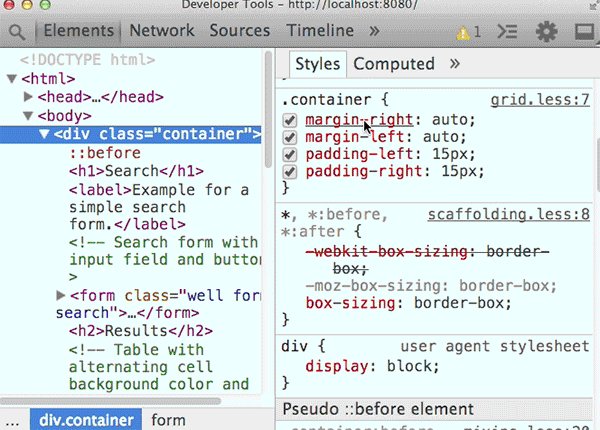
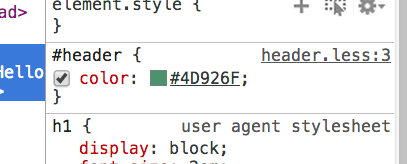
В мире без Source Maps DevTools отображал бы стили, происходящие из скомпилированного CSS. Нумерация строк не будет полезна из-за несоответствия между скомпилированным CSS и исходным CSS. При использовании Source Maps при проверке узла DOM на странице DevTools автоматически показывает стили, происходящие из исходного файла LESS.
Просмотр веб-страницы, которая ссылается на ранее упомянутый header.css , теперь более осмыслен.

Удерживая Command ( Control в Windows), щелкните любое свойство, значение или селектор, чтобы перейти к строке кода в соответствующем исходном файле LESS на панели « Источники» .
Создание рабочего процесса с DevTools & LESS
Просмотр кода LESS в DevTools, безусловно, полезен, но интеграция рабочего процесса разработки может ускорить ваш цикл итерации. Следующий шаг — сообщить DevTools, как ресурсы веб-страницы отображаются в файлы файловой системы. Введите: рабочие пространства .
Примечание. Рабочие пространства подходят для многих проектов, а не только для тех, которые используют препроцессоры CSS.
Workspaces
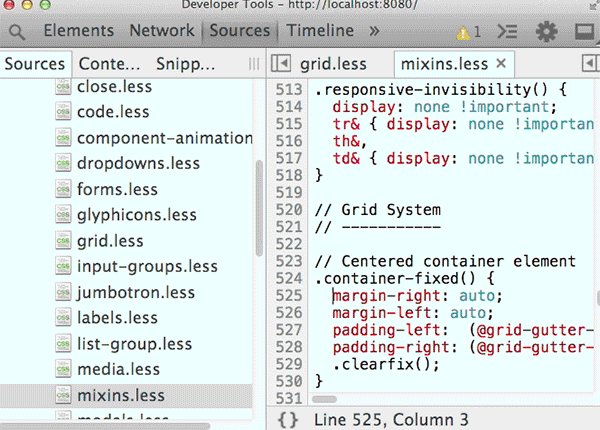
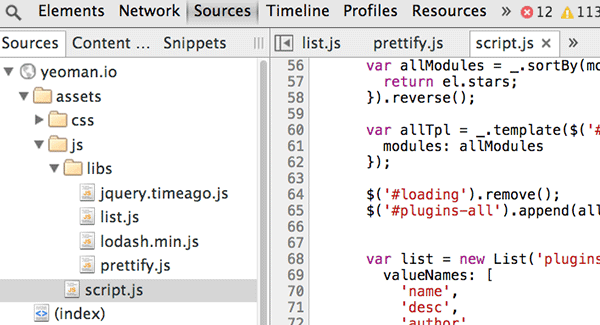
Возможно, вы уже знакомы с панелью « Источники» с точки зрения редактирования. Общая идея заключается в том, что на боковой панели есть файловый навигатор, где каждый файл обычно представляет собой таблицу стилей, сценарий или ресурс HTML, загруженный веб-страницей.

При нажатии на ресурс отображается содержимое на главной панели. Вы можете заметить сходство с панелью « Ресурсы» , однако есть по крайней мере одно существенное отличие: панель « Источники» содержит живой редактор. Изменения, которые вы вносите в таблицы стилей, применяются к странице мгновенно, а изменения, которые вы вносите в сценарии, внедряются обратно в движок V8 и оцениваются немедленно. Это работает не только для удаленно размещенных файлов, но и для локальных с дополнительным преимуществом сохранения изменений в файле.
Примечание. Чтобы использовать рабочие пространства, следующие шаги требуются только один раз для каждого проекта.
Шаг 1.
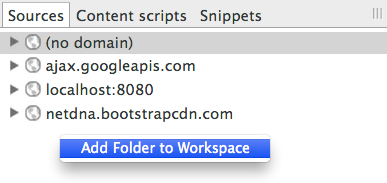
Откройте локальную веб-страницу и добавьте соответствующую папку в вашей файловой системе в рабочую область, щелкнув правой кнопкой мыши на боковой панели панели « Источники» и выбрав « Добавить папку в рабочую область» .

Шаг 2.
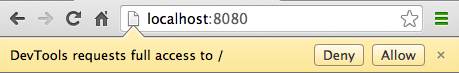
Разрешите DevTools доступ к только что добавленной папке.

Шаг 3.
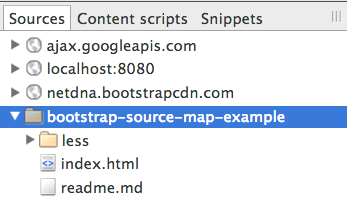
Ваша новая добавленная папка появится на боковой панели навигации.

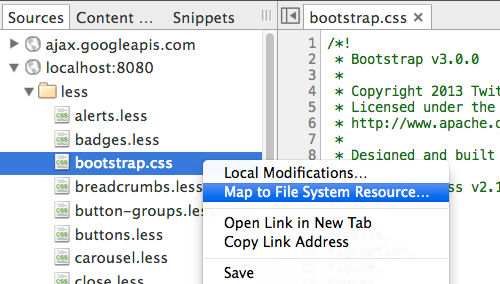
Щелкните правой кнопкой мыши файл в сетевой папке с ресурсами на панели « Источники» (убедитесь, что она имеет явное сопоставление с файлом в вашей файловой системе) и выберите « Сопоставить с ресурсом файловой системы» .

Шаг 4
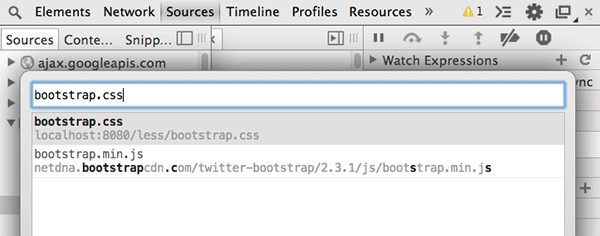
Первое предложение, предоставленное DevTools, является правильным. Он заметил, что файл в моей файловой системе ( /Users/.../bootstrap.css ) имеет то же имя, что и файл сетевого ресурса ( http://localhost/.../bootstrap.css ). Проверьте сопоставление, выбрав правильный ресурс.

DevTools теперь понимает соответствие между ресурсами файловой системы и сетевыми ресурсами. Когда вы нажимаете «Command» / «Control», щелкните селектор на панели « Стили» и заканчиваете на панели « Источники» , теперь вам отображается ваш фактический исходный файл LESS. Вы можете редактировать файл на панели « Источники», и эти изменения будут сохранены на диске, когда вы используете Command / Control-S .
Мы прошли весь этот путь, поэтому давайте завершим этот рабочий процесс, используя задачу наблюдения Grunt, чтобы отслеживать изменения, внесенные в файлы LESS, а затем автоматически скомпилировать наш CSS и создать соответствующий файл Source Map.
Использование Grunt для просмотра и компиляции LESS
С настроенными рабочими пространствами настройте Grunt (или другой инструмент по вашему выбору) для отслеживания изменений в исходных файлах LESS и скомпилируйте новый файл CSS (с картой источника). DevTools автоматически примет это изменение и применит любые новые стили к странице.
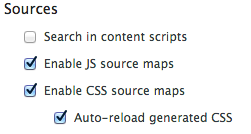
Примечание. Чтобы использовать этот рабочий процесс, включите автоматически созданный флаг CSS на панели « Параметры» .

Вот схема автоматизированных шагов, которые будут выполнены:
- Вы сохраняете изменения в файл LESS через DevTools.
- Задача наблюдения отслеживает изменения в файлах LESS и затем запускает задачу LESS .
- Задача LESS компилирует новый файл CSS плюс файл карты источника.
- DevTools внедряет новый файл CSS на текущую страницу без обновления страницы.
Вот упрощенный Gruntfile:
module.exports = function (grunt) { «использовать строгое»; . ( 'Требуют matchdep') filterDev ( 'ворчание - (кли)!') Foreach (grunt.loadNpmTasks);. grunt.initConfig ({ Меньше: { dev: { параметры: { исходная карта: правда, sourceMapFilename: 'bootstrap.map' }, файлы: { 'less / bootstrap.css': 'less / bootstrap.less' } } }, часы: { все: { файлы: ['less / ** / *. less'], задачи: ['меньше'], } } }); grunt.registerTask ('default', ['less', 'watch']); };
Примечание. Приведенный выше фрагмент кода взят из демонстрационного репозитория .
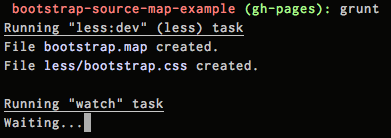
После npm install , запуск grunt в вашем терминале должен показать выполнение задачи наблюдения.

DevTools уже имеет доступ на запись к вашей папке для разработки (через рабочие области). Command / Control-S Ваши изменения на панели « Источники», чтобы DevTools перезаписывали исходный файл LESS новым изменением, Grunt компилирует новый файл CSS, который DevTools извлекает и применяет к странице.
Вывод
- Во время разработки и отладки просмотр исходного файла (а не скомпилированного файла) почти всегда будет более полезным для вас.
- Чтобы DevTools понимал сопоставления исходного файла, он должен быть совместим с предложением Source Map v3, которое должен реализовать инструмент компиляции.
- Инструменты, использующие Source Maps, совершенствуются. У нас есть Sass , Compass , LESS , автоматический префикс , UglifyJS2 , CoffeeScript и многое другое. Для большинства из этих инструментов есть задачи
grunt-contrib-*( Sass , Compass , LESS , autoprefixr , UglifyJS2 , CoffeeScript ), которые прекрасно сочетаются с рабочим процессом livereload . - Просмотр файлов LESS будет работать из коробки с DevTools. Чтобы действительно редактировать файлы, попробуйте Workspaces, которые дают вам возможность сохранять изменения на диске.
Дальнейшее чтение
Исходные карты
- Введение в исходные карты на Nettuts + .
МЕНЬШЕ
- Проблема, которая сделала все это возможным,
less.js#1050— позволяет создать исходную карту . - Использование LESS Source Maps .
Chrome DevTools
- Официальная документация по работе с CSS препроцессорами .
- Разработка с помощью Sass и Chrome DevTools .
Как то, что вы узнали? Узнайте больше о Chrome DevTools!