Отмеченная наградами мобильная игра Cut the Rope сразу же станет любимой для всех, кто в нее играет. Это так же весело, как и восхитительно. Итак, у нас была идея: давайте сделаем эту замечательную игру доступной для еще большей аудитории, предложив ее в Интернете с использованием возможностей HTML5.
Для этого команда Microsoft Internet Explorer в партнерстве с ZeptoLab (создателями игры) и специалистами Pixel Lab воплотила в жизнь Cut the Rope в браузере. Конечным результатом является аутентичный перевод игры для Интернета, демонстрирующий некоторые из лучших возможностей HTML5: визуализированную на холсте графику, аудио и видео на основе браузера, стили CSS3 и индивидуальность шрифтов WOFF.
Вы можете сыграть в версию HTML5 Cut the Rope по адресу: www.cuttherope.ie .
Мы считаем, что версия HTML5 делает Интернет более увлекательным и демонстрирует достижения в поддержке стандартов, достигнутые в последней версии Internet Explorer. Имея это в виду, мы хотим поделиться некоторыми интересными техническими подробностями «за кулисами», используемыми в этом проекте, чтобы помочь вам создать свои собственные сайты HTML5 и в конечном итоге подготовиться к Магазину Windows 8 !
Разрежьте Rope, работающий в IE9, как приложение HTML5, портированное из исходного исходного кода iOS.
Скриншот одного из специально разработанных уровней, которые уникально доступны в этой версии.
Objective-C для JavaScript
Приводя Cut the Rope на новую платформу, мы стремились сохранить уникальную физику, движение и индивидуальность опыта. Поэтому на раннем этапе мы решили рассматривать эту игру как «порт» из родной версии iOS (а не переписывать). Мы начали проект с обширного исследования исходной кодовой базы Objective-C. Оказывается, это большая и сложная игра. Нативная версия iOS содержит около 15 000 строк кода (без библиотек)! Наиболее сложными частями кодовой базы являются физика, анимация и движки рисования. Они сложны сами по себе, но сделаны еще более из-за того, что все три тесно связаны и высоко оптимизированы.
Это была непростая задача: загрузить этот код в браузер, сохранив уникальную индивидуальность и невероятное качество, к которому привыкли геймеры. Для этого мы делаем ставку на JavaScript.
В прошлом JavaScript имел репутацию медленного языка. Честно говоря, эта репутация была изначально действительной. Старые механизмы JavaScript были разработаны для простых «скриптовых» видов задач (отсюда и название). Однако сегодня движки JavaScript сильно оптимизированы. Благодаря таким функциям, как своевременная компиляция, JavaScript теперь может выполняться практически на родной скорости.
Кроме того, мы знаем, что кодирование для JavaScript отличается — и требует другого типа мышления, чем — кодирование на скомпилированном языке. Когда мы портировали игру с Objective-C, мы знали, что нам нужно принять на себя задачу внесения подобных изменений и оптимизаций.
Одним из очевидных примеров было отсутствие структур в JavaScript. Структуры — это легкие совокупности связанных свойств. Легко использовать объект JavaScript для хранения набора свойств, но между этим подходом и правильной структурой есть важные различия. Первое отличие состоит в том, что структуры копируются всякий раз, когда они присваиваются переменной или передаются функции. Таким образом, функция, написанная на скомпилированном языке, таком как Objective-C, может изменять структуру, передаваемую в качестве параметра, не влияя на значение в вызывающей стороне. Даже внутри функции присвоение структуры другой переменной будет копировать значения. Объекты JavaScript, с другой стороны, передаются по ссылке. Поэтому, когда функция изменяет параметр объекта, изменения будут видны вызывающей стороне.
Простой способ подражать природе структур — создавать копии объектов JavaScript для назначения или передачи параметров. На родных языках обычно очень мало накладных расходов на использование структур. Создание объекта в JavaScript намного дороже, поэтому мы должны были быть очень осторожными, чтобы минимизировать количество выделений. Особенно в назначениях, когда это было возможно, мы старались копировать отдельные свойства, а не создавать совершенно новые экземпляры объектов.
Другим примером является объектно-ориентированная природа кодовой базы Objective-C. Вместо традиционного объектного наследования JavaScript предлагает прототипное наследование, наследование на основе свойства Prototype. Это очень упрощенная форма наследования объектов, которая на самом деле не совместима с традиционным объектно-ориентированным языком, таким как Objective-C. К счастью, существует множество библиотек классов, которые могут помочь вам написать код стиля объектно-ориентированного программирования (ООП) для JavaScript; мы использовали очень простую книгу, написанную Джоном Рессигом (из jQuery Fame). (Обратите внимание, что ECMAScript5, спецификация для новейшей версии JavaScript, также включает некоторую поддержку классов, но мы решили не использовать ее в этом порту из-за нашего недостаточного знакомства с этой версией языка в сочетании с нашим агрессивным графиком разработки).
В дополнение к переносу с Objective-C на JavaScript нам также нужно было перенести наш графический код с OpenGL на HTML5 Canvas API. В целом, все прошло очень гладко. Canvas — это удивительно быстрая поверхность рендеринга, особенно в браузере, где этот API аппаратно ускоряется (например, Internet Explorer 9).
Пример рисования веревок с использованием псевдонимов линий с использованием API Canvas.
Удивительно, но мы столкнулись с несколькими областями, где Canvas предоставляет больше функциональных возможностей, чем версия OpenGL ES, которая использовалась мобильной версией Cut the Rope. Одним из примеров является рисование линий сглаживания . Рисование сглаженных линий в OpenGL требует тесселяции линии в треугольную полосу и уменьшения непрозрачности концевых колпачков для полной прозрачности. Холст HTML5 автоматически обрабатывает сглаживание для линий, нарисованных с помощью API линии. Это означало, что нам действительно нужно было удалить код из версии OpenGL. Разматывание массива вершин треугольника в коде OpenGL также дало нам гораздо лучшую производительность по сравнению с попыткой естественного копирования метода рисования линий с помощью треугольной полосы.
В итоге у нас в браузере исполняется около 15 000 строк кода (он был минимизирован, поэтому, если вы просматриваете исходный код в браузере, он будет на много строк меньше этого). Предвидя сложность, связанную с таким большим количеством кода, Денис Морозов (директор по развитию ZeptoLab) задал справедливый вопрос на раннем этапе: даст ли HTML5 ту скорость и производительность, которые нам нужны для этой игры?
Чтобы ответить на это, мы создали раннюю веху «производительности», на которой мы сфокусировались на получении минимальной версии самых интенсивных частей игры. А именно, мы хотели посмотреть, как выглядят веревки и можем ли мы справиться со сложным физическим движком в браузере.
Производительность
Через три недели после начала проекта у нас наконец-то появились основы физики и движков рисования с простым таймером для запуска анимации. Теперь мы можем рендерить пару веревок, звезду и спрайт Om Nom на игровую сцену. Прогресс! К четвертой неделе мы включили базовое взаимодействие с мышью, и теперь мы можем играть в эту игру! Мы тестировали производительность на своем пути, но мы хотели, чтобы команда ZeptoLab предоставила нам свои отзывы.
Когда мы поделились кодом с ZeptoLab, они были приятно удивлены производительностью (особенно скоростью и плавностью игры), которую мы видели в современных браузерах. Честно говоря, мы немного задержали дыхание. Мы ожидали, что JavaScript будет быстрым, но физические вычисления были интенсивными и должны были происходить в режиме реального времени. Это отличный пример того, как распространенные предубеждения о «медлительности» JavaScript оказываются неверными. Последнее поколение движков JavaScript невероятно быстро.
В этом случае мы просматривали игру в Internet Explorer 9. Когда вы загружаете игру, движок JavaScript Chakra в Internet Explorer 9 предварительно компилирует код в фоновом потоке — так же, как компилятор компилирует язык, такой как Objective-C или C ++. , Затем он в реальном времени отправляет скомпилированный код (байт-код) в поток игры для выполнения. Результат — почти родные скорости выполнения. Удивительно, но это то, что вы просто получаете бесплатно из движка JavaScript — нам не нужно было делать ничего особенного в коде.
Результаты тестирования частоты кадров в начале проекта (обратите внимание, что частота кадров ограничена 60FPS)
Наша ставка на JavaScript окупилась, поэтому мы обратили внимание на оборудование и браузеры. Благодаря аппаратно-ускоренному стеку рендеринга Internet Explorer и нашему опыту работы с Disney Tron и другими сайтами HTML5 у нас не было никаких сомнений в отношении его способности прекрасно запускать игру на наших тестовых компьютерах. Мы легко достигли нашей цели в 60 FPS (кадров в секунду). Однако мы хотели быть уверены, что игра хорошо работает на другом оборудовании с другими браузерами. Вот что мы увидели после некоторых предварительных испытаний.
Исходя из этих цифр, мы установили 30 FPS в качестве минимального бара. Мы решили, что когда браузер опустится ниже этого порога, мы уведомим пользователя. Они все еще могут играть в игру, но мы сообщаем им, что она может быть немного вялой. Это гарантирует, что мы поддерживаем огромное разнообразие аппаратного и программного обеспечения и предоставляем наилучшие возможности для всех посетителей игры.
Мы хотим указать на две вещи. Во-первых, текущая версия игры лучше всего работает на настольных ПК и Mac с мышью. Мы еще не добавили поддержку сенсорного ввода, но это то, что мы рассматриваем в будущих версиях.
Во-вторых, текущая версия Chrome (версия 16) имеет известные проблемы, связанные с воспроизведением мультимедиа, которые делают звук непредсказуемым в Cut the Rope. Мы исследовали обходные пути и пытались перекодировать мультимедиа в несколько форматов (включая WebM), но не нашли формат или конфигурацию MIME или что-либо еще, что надежно решило бы проблему. Похоже, это ошибки браузера и известные проблемы. Что еще более важно, игра продолжает быть играбельной и приятной, несмотря на прерывистый звук. В свете этого, хотя мы можем сказать, что пользователи Internet Explorer 9 получают отличный опыт работы с плагинами, Chrome и некоторые пользователи Firefox могли столкнуться с проблемой звука, но заметят, что мы прибегаем к флэш-плагину для обеспечения того, музыка будет работать.
инструменты
Отличительной особенностью HTML5 является то, что вам не нужно изучать новый язык, чтобы раскрыть всю мощь этой новой технологии. Если вы знаете и понимаете JavaScript, у вас уже есть доступ ко всему, что может сделать современный браузер. Вы даже можете создать свою собственную игру, как это!
Редактор кода и среда разработки
Visual Web Developer 2010 Express — это бесплатная загрузка и отличный редактор даже для опытных веб-разработчиков.
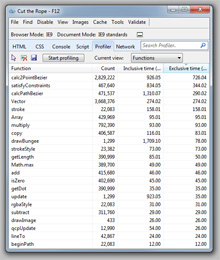
Снимок экрана профилировщика, на котором показано непропорционально большое количество времени, проведенного в Calc2PointBezier, функции, которая используется для расчета положения сегментов веревки.
Есть несколько отличных бесплатных инструментов, которые облегчают работу с JavaScript и HTML5. Большая часть нашей разработки была сделана в Visual Web Developer 2010 ( «экспресс» версия доступна бесплатно здесь ). Это действительно надежный веб-редактор с автозаполнением для JavaScript и CSS. Здорово, что экспресс-версия бесплатна! Мы провели большую часть нашего тестирования в Internet Explorer 9 в Windows 7, и время от времени мы также тестировали в Firefox, Chrome, Safari и в предварительной версии для разработчиков Internet Explorer 10. В целом, все основные браузеры имеют очень последовательную реализацию функций HTML5, которые мы использовали, и в большинстве случаев все, что мы тестировали в Internet Explorer 9, «просто работало» повсюду.
Проверьте наш загрузчик ресурсов!
Cut the Rope имеет уникальный и очень детальный визуальный стиль — множество медиа в форме изображений, звуков и видео — что достигается за небольшую плату. В результате вся игра намного больше обычного веб-сайта. В совокупности это около 6 МБ (по сравнению с 200-300 КБ для типичного сайта). Загрузка такого большого количества медиа может занять некоторое время, и мы не сможем запустить игру, пока не узнаем, что все есть. Традиционная веб-страница довольно простительна, если вам не хватает одного или двух изображений, но API HTML5 canvas (drawImage) завершится ошибкой, если изображение недоступно.
Чтобы решить эту проблему, мы хотели создать загрузчик ресурсов, который загружает весь контент, который нам нужен для страницы, и дает нам хорошие отзывы по мере загрузки. Этот фрагмент кода делает кучу умных вещей:
1. В нем рассматриваются особенности того, как различные браузеры обрабатывают загрузки, и как они информируют вас о своем прогрессе.
2. Он позволяет вам принимать правильные решения о порядке загрузки файлов (например, вы можете сначала запустить большие файлы, или, возможно, загрузить все изображения меню, прежде чем получите игровые изображения).
3. Наконец, он дает вам умные события по мере поступления, так что вы можете показать прогресс пользователя или даже начать часть игры, когда первая группа будет завершена.
Построить эти типы библиотек сложно. Поскольку мы действительно довольны тем, как все это сложилось, мы хотели поделиться с вами кодом для нашего загрузчика ресурсов. Результатом является PxLoader, библиотека загрузчика ресурсов javascript, которую вы можете использовать для создания предварительных загрузчиков для приложений, игр и сайтов HTML5. Это с открытым исходным кодом и бесплатно. Вы можете взять его с верхней части страницы или просто нажать здесь .
Инструменты производительности в Internet Explorer
Другим незаменимым инструментом в процессе разработки был JavaScript Profiler в Internet Explorer 9. Профилирование позволяет обнаруживать горячие точки и узкие места в вашем коде. Однажды в нашей первой вехе, связанной с производительностью, мы чуть не назвали ее прекращением, когда обнаружили, что на некоторых машинах мы застряли на 20 или 30 FPS.
Мы сделали некоторые начальные обзоры кода, но ничего не выпрыгнуло. Мы загрузили игру с помощью профилировщика и сразу увидели, что проводим много времени внутри функции assignConstraints (). Эта функция вычисляет часть математики, связанной с физикой канатов. Реализованная нами реализация Objective-C была написана рекурсивно, передавая новый объект в каждый последующий более глубокий вызов.
Под руководством Microsoft мы решили заменить рекурсивную функцию «распакованной» итерационной версией того же кода. Результаты были потрясающими. Мы увидели 10-кратное улучшение в каждом браузере! Честно говоря, мы бы никогда не нашли это без инструментов профилирования в Internet Explorer 9.
Что дальше?
На BUILD в сентябре Microsoft продемонстрировала предварительную версию Windows 8 для разработчиков. С этим объявлением история HTML5 стала более интересной, поскольку приложения в стиле Metro можно создавать с использованием различных наборов инструментов для разработчиков, включая HTML5. Это означает, что веб-разработчики могут брать код, написанный для Интернета, и легко и без проблем переносить его на Windows 8. Инвестиции в захватывающий опыт в Интернете теперь могут окупиться в реальной прибыли в Магазине Windows.
Фактически, с очень небольшой дополнительной работой, мы смогли перенести этот опыт HTML5 в приложение в стиле Windows 8 Metro. Прочитайте о Cut the Rope и его интеграции с Windows Store в этом блоге .
Мы рады видеть, что разработчики могут построить сегодня с HTML5. Вы можете скачать Internet Explorer 9 и найти другие красивые сайты на сайте www.beautyoftheweb.com или загрузить предварительную версию Windows 8 для разработчиков по адресу dev.windows.com .