На прошлой неделе Twitter выпустил @Anywhere , который, добавив всего несколько строк в ваш код, может перенести все функции платформы Twitter на ваш сайт. @Anywhere может позволить что угодно, начиная от преобразования простого имени @user в кликабельную ссылку и заканчивая даже созданием новых твитов прямо с вашего личного сайта. Я покажу вам, как это сделать в этом уроке!
Прежде чем начать, создайте приложение
Чтобы начать использовать @Anywhere, у вас должен быть ключ API. Какая? У тебя его нет? Нет проблем. Просто зайдите сюда и зарегистрируйте новое приложение (не регистрируйте его отсюда ).
- Если у вас установлен локальный сервер, задайте для него домен (например, developertutorial.com), так как он не будет работать с вашим локальным хостом (если вы не знаете, как это сделать, ознакомьтесь с этим руководством , часть файла hosts Особенно важно).
- Если у вас нет локального сервера, оставьте этот раздел пустым. Просто помните, что для производства вам нужно будет указать домен, над которым вы работаете.
И наконец, установите тип доступа по умолчанию для чтения и записи. Это очень важно!
Теперь вы будете перенаправлены на страницу настроек приложения. Скопируйте ключ потребителя (API Key), и давайте начнем использовать @Anywhere.
Включая Javascript @ Anywhere
Откройте новый HTML-файл и включите в <head> :
|
1
|
<script src=»http://platform.twitter.com/anywhere.js?id=<strong>APIKey</strong>&v=1″ type=»text/javascript»></script>
|
Ваш код должен выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<!DOCTYPE HTML>
<html>
<head>
<title>@Anywhere</title>
<meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″ />
<link href=»styles.css» rel=»stylesheet» type=»text/css» />
<script src=»http://platform.twitter.com/anywhere.js?id=APIKey&v=1″ type=»text/javascript»></script>
</head>
<body>
…
</body>
</html>
|
Замените APIKey на ключ API приложения, полученный на предыдущем шаге. Параметр v=1 является версией. Возможно, в будущем Twitter добавит новые функции и, возможно, новые синтаксисы. Чтобы предотвратить взлом существующего кода @Anywhere, они будут сохранять старый код, если он указан. Версия 1 поддерживает все основные браузеры, включая IE6.
После включения этого файла JavaScript, мы можем получить доступ к объекту twttr , который вызовет twttr anywhere() с параметром, когда @Anywhere будет готов:
|
1
2
3
|
twttr.anywhere(function(twitter) {
// Actions when @Anywhere is ready
});
|
Параметр (в данном случае twitter ) — это объект, который мы будем использовать, аналогично $ jQuery.
Далее нам нужно создать базу HTML. Скопируйте и вставьте следующий код и поместите его в тег «body».
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
<div id=»main»>
<div class=»post»>
<h2>My blog post</h2>
<div class=»content»>
<p>This is a test blog post testing @Anywhere by @twitter.</p>
<p>If you enjoyed this tutorial, please <a href=»http://twitter.com/faelazo» class=»hovercard»>follow me</a> and keep in touch with @NETTUTS for more awesomeness.</p>
</div>
</div>
<div class=»comments»>
<h3>Comments</h3>
<ol>
<li><span class=»author»>@corcholat
<p>Such a great tutorial!
</li>
<li><span class=»author»>@faelazo
<p>You should also follow @smashingmag</p>
</li>
</ol>
</div>
</div>
|
Теперь давайте копаться.
1. linkifyUsers: конвертируйте @something в ссылки.
@Anywhere позволяет нам преобразовывать @mentions в ссылки. Эта функциональность называется linkifyUsers и довольно проста: она устанавливает HTML-элемент, который вы хотите преобразовать в ссылку.
Поскольку мы хотим, чтобы все @mentions документа были преобразованы в ссылки, мы просто вызываем linkifyUsers() в элементе body:
|
1
2
3
|
twttr.anywhere(function(twitter) {
twitter(«body»).linkifyUsers();
});
|

Как упоминалось ранее, параметр «twitter» внутри функции обратного вызова очень похож на псевдоним jQuery «$»; Если мы хотим преобразовать @mentions в ссылки, но только в пределах определенного раздела, мы можем использовать селектор CSS, как показано ниже.
|
1
2
3
|
twttr.anywhere(function(twitter) {
twitter(«.post»).linkifyUsers();
});
|
linkifyUsers() принимает объект в качестве параметра с двумя свойствами: className и success . С помощью className вы можете указать класс, который будет применяться при обнаружении @mentions; так, например, вы можете добавить несемантический «красный» класс и указать в своем CSS:
|
1
|
.red { color:#f00;
|
Вот код
|
1
2
3
4
5
|
twttr.anywhere(function(twitter) {
twitter(«body»).linkifyUsers({
className:’red’
});
});
|
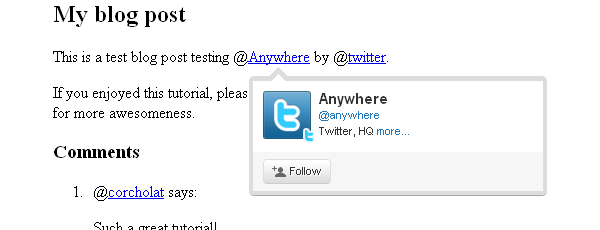
2. hovercards: Показать дополнительную информацию о Hover
hovercards () преобразует @mentions в ссылки, но также загружает небольшую всплывающую подсказку при наведении курсора мыши. Вот основной пример его использования.
|
1
2
3
|
twttr.anywhere(function(twitter) {
twitter.hovercards();
});
|

Однако hovercards() достаточно гибок, чтобы включать определенные элементы, даже если в них нет @mention. В HTML я делаю ссылку «следуй за мной» на http://twitter.com/faelazo ; но @anywhere достаточно умен, чтобы преобразовать эту ссылку в ховеркарту. Добавив класс «hovercard» к тегу привязки, Twitter будет обрабатывать все остальное!
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
twttr.anywhere(function(twitter) {
// Find the @mentions and linkify as usual
twitter(«body»).hovercards();
// Let’s find the elements which has a hovercard class
twitter(«.hovercard»).hovercards({
username: function(node){
var twitter_regexp = /twitter\.com\/([a-z0-9_]*)\/?(.*)?/gi;
if(node.href.match(twitter_regexp) && (twitter_match = twitter_regexp.exec(node.href))){
return twitter_match[1];
}
return »;
}
});
});
|
Параметр username принимает функцию с параметром, который будет найденным объектом (в данном случае node ). Вот что происходит внутри функции, строка за строкой.
|
1
|
var twitter_regexp = /twitter\.com\/([a-z0-9_]*)/gi;
|
Это регулярное выражение. Он будет соответствовать строке twitter.com/ с буквенно-цифровыми значениями и подчеркиванием.
|
1
|
if(node.href.match(twitter_regexp) && (twitter_match = twitter_regexp.exec(node.href))){
|
Если регулярное выражение соответствует свойству href элемента node, тогда установите переменную twitter_match для захвата значений в массиве.
|
1
|
return twitter_match[1];
|
Он вернет найденное совпадение.
Мы добавляем «return» на тот случай, если элемент имеет класс, но не ссылается на twitter.com ; так что не будет никакого совпадения. Если он возвращает false или NULL , скрипт выдает ошибку. С пустой строкой он показывает ховеркарту, но пользователь не найден.
Теперь, если это слишком сложно, вы всегда можете упростить процесс и добавить имя пользователя в качестве атрибута title тега привязки.
|
1
|
<a href=»http://twitter.com/faelazo» class=»hovercard» title=»faelazo»>follow me</a>
|
И просто верните атрибут title node . Намного проще, правда?
|
1
2
3
4
5
|
twitter(«.hovercard»).hovercards({
username: function(node){
return node.title;
}
});
|
«hovercards» может быть применен к любому элементу (даже к div), только если он указывает имя пользователя.
|
1
|
twitter(«#main»).hovercards({ username: function(){ return ‘therrorcom’; }});
|
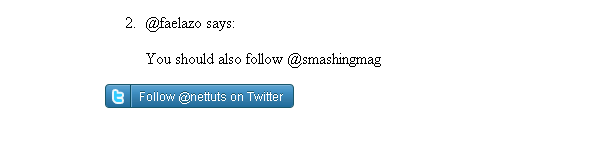
3. followButton: Пригласите подписаться одним щелчком.
followButton() добавит кнопку, чтобы следовать параметру username в ранее указанном элементе.
Следующий код добавит кнопку, чтобы следовать за Nettuts + в #main div.
|
1
2
3
|
twttr.anywhere(function(twitter) {
twitter(«#main»).followButton(«nettuts»);
});
|

followButton() ожидает один параметр: имя пользователя для followButton() . Достаточно просто, а?
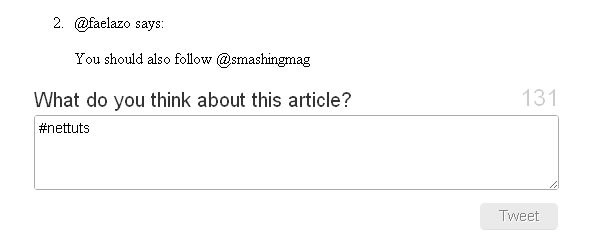
4. tweetBox: твиты с вашего сайта
tweetBox() добавит поле, в котором пользователи могут вводить свои комментарии и твитить их через ваш сайт.
tweetBox может получить объект в качестве параметра со следующими свойствами:
-
counter(логическое, по умолчанию true)
Показывать или нет счетчик для оставшихся символов. -
height(целое число, по умолчанию 65)
Высота поля в пикселях. -
width(целое число, по умолчанию 515)
Вид окна, в пикселях. -
label(строка, по умолчанию «Что происходит?»)
Текст над окном. -
defaultContent(строка, по умолчанию нет)
Вы можете ввести по умолчанию URL, @mention, #hashtag и т. Д. -
onTweet(функция)
Он вызывается после нажатия кнопки твита. Он получает два аргумента: текстовый твит и HTML-твит.
По умолчанию tweetBox может вызываться после элемента с классом comments со следующим фрагментом.
|
1
2
3
|
twttr.anywhere(function(twitter) {
twitter(«.comments»).tweetBox();
});
|
Поэтому, если вы хотите создать собственную метку, контент и обратный вызов при отправке твита, используйте этот код.
|
1
2
3
4
5
6
7
|
twitter(«.comments»).tweetBox({
label: ‘What do you think about this article?’,
defaultContent: ‘#nettuts ‘,
onTweet: function(plain, html){
// Actions when tweet is sent
}
});
|

onTweet может быть полезен, если вы планируете заменить область комментариев по умолчанию на используемую вами CMS. Вам все еще нужна база данных и таблица для отображения комментариев, верно? Таким образом, вы можете немного взломать CMS и сделать AJAX-запрос с событием onTweet чтобы вставить твит в вашу базу данных.
5. подключиться: войти в систему пользователя в вашем приложении
Как вы, вероятно, видели, два последних метода требуют подтверждения для предоставления разрешения приложению. У @Anywhere есть способ проверить, вошел ли пользователь в приложение (не в твиттере). Вы можете использовать условные выражения для того, показывать или нет определенные элементы.
Этот фрагмент добавит кнопку подключения в элемент с классом комментариев.
|
1
2
3
|
twttr.anywhere(function(twitter) {
twitter(«.comments»).connectButton();
});
|

Если вам нужна кнопка с другим размером, вы можете передать литерал объекта с размером свойства и значением small, medium, large или xlarge. Обратите внимание, что «средний» является значением по умолчанию.
|
1
2
3
|
twttr.anywhere(function(twitter) {
twitter(«.comments»).connectButton({ size: ‘large’ });
});
|
Объект Twitter включает в себя несколько дополнительных вкусностей; один — currentUser , который является объектом; другая isConnected() , это функция, которая возвращает логическое значение. Отсюда мы можем создать несколько условных операторов.
|
1
2
3
4
5
6
7
|
twttr.anywhere(function(twitter) {
if(twitter.isConnected()){
alert(‘Welcome, you are connected’);
} else {
twitter(«.comments»).connectButton();
}
});
|
Если isConnected() возвращает true , мы можем показать некоторую информацию о пользователе, такую как имя пользователя (имя_экран), изображение профиля (profile_image_url), подписчики или подписчики. Вот список информации, к которой приложение может получить доступ. Давайте посмотрим на объект currentUser в заключительном обзоре.
6. Финальный обзор: все вместе
Я буду модифицировать div с классом комментариев.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<div class=»comments»>
<h3>Comments</h3>
<ol>
<li><span class=»author»>@corcholat
<p>Such a great tutorial!
</li>
<li><span class=»author»>@faelazo
<p>You should also follow @smashingmag</p>
</li>
</ol>
<div class=»add»>
<h3>Add comment</h3>
<div class=»author»></div>
<div class=»box»></div>
</div>
</div>
|
Теперь давайте включим jQuery, чтобы сделать вещи немного проще. Вставьте между <head> и </head> следующий код:
|
1
|
<script src=»http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js» type=»text/javascript»></script>
|
Теперь у нас есть место для добавления комментариев. Во-первых, давайте используем isConnected() чтобы показать кнопку, если пользователь не вошел в наше приложение; эта кнопка будет добавлена к элементу с помощью класса "add" .
|
1
2
3
|
if(twitter.isConnected()){
twitter(«.comments»).connectButton();
}
|
Теперь давайте используем объект currentUser в Twitter. Этот объект может получать информацию с помощью метода data (). Таким образом, следующий фрагмент извлечет имя пользователя.
|
1
|
twitter.currentUser.data(‘screen_name’);
|
@Anywhere позволяет нам указать функции обратного вызова для функции connectButton . В качестве аргумента он принимает объект с двумя свойствами: authComplete и signOut ; обе являются функциями, поэтому, когда вызывается signOut , мы можем обновить страницу. То же самое относится и к authComplete. Давайте заменим connectButton() следующим фрагментом:
|
1
2
3
4
5
6
7
8
|
twitter(«.comments > .add»).connectButton({
authComplete: function(user) {
location.reload();
},
signOut: function() {
location.reload();
}
});
|
Это довольно просто: мы передаем объект в качестве аргумента, затем устанавливаем функции signOut и authComplete для перезагрузки страницы. Обратите внимание, что я isConnected() предложение else для isConnected() , чтобы установить событие signOut .
Далее, давайте добавим tweetBox внутри условного.
|
1
2
3
4
5
6
7
|
if(twitter.isConnected()){
$(«.comments > .add > .author»).html(‘<img src=»‘+ twitter.currentUser.data(‘profile_image_url’) +'» /> <a href=»http://twitter.com/’+ twitter.currentUser.data(‘screen_name’) +'»>’+ twitter.currentUser.data(‘screen_name’) +'</a> | <a href=»javascript:twttr.anywhere.signOut();»>Sign out</a>’);
twitter(«.comments > .add»).tweetBox({
label: ‘What do you think about this article?’,
defaultContent: ‘#nettuts ‘
});
}
|
Если пользователь вошел в систему, там должна быть кнопка «Follow». Опять внутри условно:
|
1
|
twitter(«.comments > .add»).followButton(«nettuts»);
|
Вот все условные, округляя все функции @Anywhere.
|
1
2
3
4
5
6
7
8
|
if(twitter.isConnected()){
$(«.comments > .add > .author»).html(‘<img src=»‘+ twitter.currentUser.data(‘profile_image_url’) +'» /> <a href=»http://twitter.com/’+ twitter.currentUser.data(‘screen_name’) +'»>’+ twitter.currentUser.data(‘screen_name’) +'</a> | <a href=»javascript:twttr.anywhere.signOut();»>Sign out</a>’);
twitter(«.comments > .add»).tweetBox({
label: ‘What do you think about this article?’,
defaultContent: ‘#nettuts ‘
});
twitter(«.comments > .add»).followButton(«nettuts»);
}
|

Вывод
@Anywhere — это отклик Твиттера на Facebook Connect. Они надеются донести эту платформу до как можно большего числа сайтов в сети; и хотя служба еще молода, и документация, безусловно, может быть улучшена, она, безусловно, обещает! Пожалуйста, покажите нам, что вы сделали с @Anywhere на своих сайтах!
