Как я уже упоминал в своем предыдущем посте , в последнее время я много работал с Adobe Edge Animate , Adobe InDesign и Adobe DPS . Вот еще один пост на ту же тему.
Еще одна просьба, которую я получил от некоторых наших клиентов DPS, заключается в том, что они хотели бы иметь возможность реализовывать жесты в композициях Edge Animate, которые они создают для публикаций DPS. Это включает жесты двойного касания, жесты смахивания и т. Д. Эти жесты из коробки не поддерживаются, но вы можете добавить их в любую композицию Edge Animate без особых усилий.
Ниже приведено короткое видео, показывающее композиции Edge Animate, в которых используются жесты двойного касания и смахивания. Примечание: я предполагал, что они будут использоваться внутри DPS, но я показываю их в Safari на iOS. Эти жесты переопределяют поведение мобильного браузера по умолчанию.
Как я упоминал выше, это не то, что поддерживается прямо из коробки, но можно добавить функции жестов вручную.
Ссылки ниже приведены для основных примеров, которые я привел в видео. Оба должны работать в настольных и мобильных браузерах:
Для примера двойного касания, просто выполните жест двойного касания / щелчка в любом месте сцены (область изображения), и анимация начнется снова с самого начала. Для жеста смахивания просто проведите горизонтальное смахивание в любом направлении пальцем или мышью.
Жесты с Hammer.js
Я использовал библиотеку JavaScript hammer.js для обработки обнаружения жестов, поскольку эти жесты по умолчанию не поддерживаются. Hammer.js также позволяет использовать другие жесты, такие как длинные нажатия, пинч, поворот и т. Д. Однако я показываю только двойное нажатие и пролистывание. Вы можете прочитать больше о hammer.js, используя следующие ссылки:
- http://eightmedia.github.io/hammer.js/
- https://github.com/EightMedia/hammer.js
- https://github.com/EightMedia/hammer.js/wiki/Getting-Started
Я использовал эту процедуру точной настройки в примерах с двойным касанием и проведением пальцем.
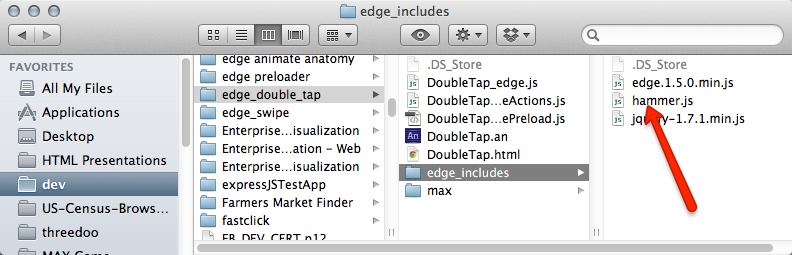
Чтобы включить эту библиотеку, я сначала скачал файл hammer.js и сохранил его в папке «edge_include».
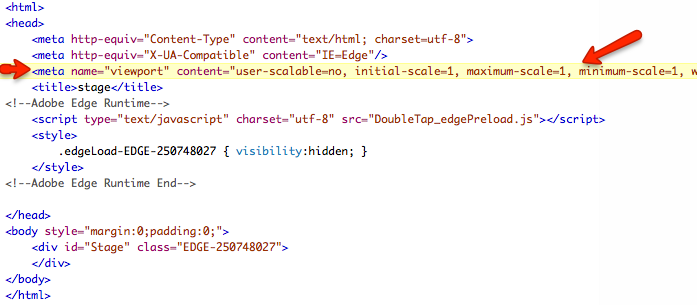
Затем вы должны отключить режим двойного касания по умолчанию для режима просмотра веб-страниц / браузера, который должен увеличиваться при двойном касании. Вы можете отключить масштабирование двойным касанием, добавив тег метаданных области просмотра в html-файл проекта Edge Animate. Откройте файл .html вашего проекта (в данном случае «DoubleTap.html») и добавьте следующую строку в <head>
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width, height=device-height, target-densitydpi=device-dpi" />
Пример:
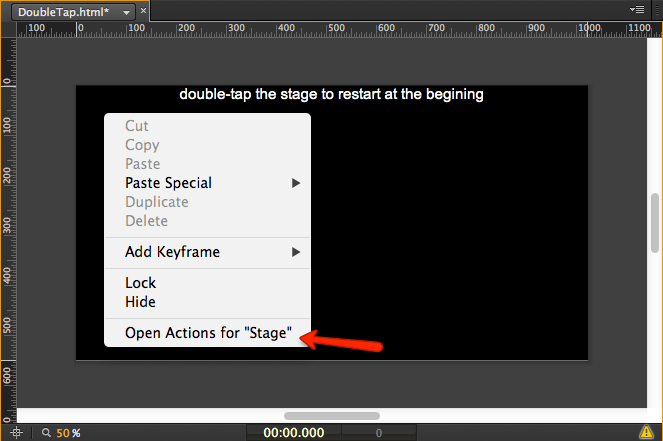
Затем мы должны добавить код внутри композиции Edge Animate, чтобы включить поведение жестов. Первое, что вам нужно сделать, это включить библиотеку hammer.js. В этом случае я хотел добавить жесты на сцену композиции вместо определенного элемента. Итак, щелкните правой кнопкой мыши по сцене в редакторе Edge Animate, затем выберите пункт меню «Открыть действия для этапа».
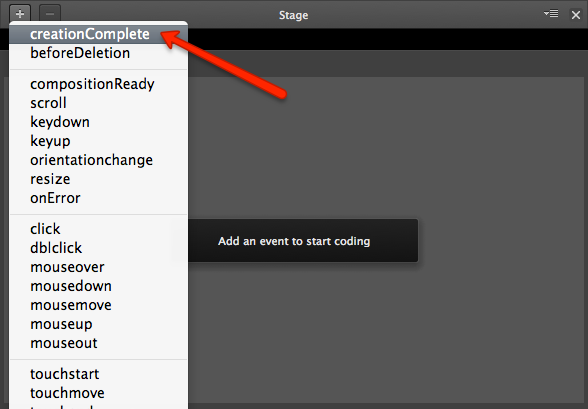
Это откроет действия для экземпляра Stage. Далее нажмите значок «+» и выберите «создание завершено». Это создаст функцию, которая вызывается после создания экземпляра Stage во время выполнения.
В этой функции сначала нам нужно импортировать библиотеку hammer.js. Композиции Edge Animate включают библиотеку yepnope.js , которая изначально предназначена для определения того, содержит ли браузер определенную часть функций. Если нет, то включите библиотеку JS, чтобы заменить отсутствующую функцию. В этом случае я передаю пустой тест, чтобы включить библиотеку hammer.js. Следующая функция вызывает загрузку библиотеки hammer.js. Как только библиотека загружена в память, она запускает функцию «init»:
В функции init мы берем ссылку на элемент stage (div), а затем используем hammer.js для добавления наших обработчиков событий жестов:
Теперь нам нужно начать смотреть на отдельные примеры …
Жесты двойного касания
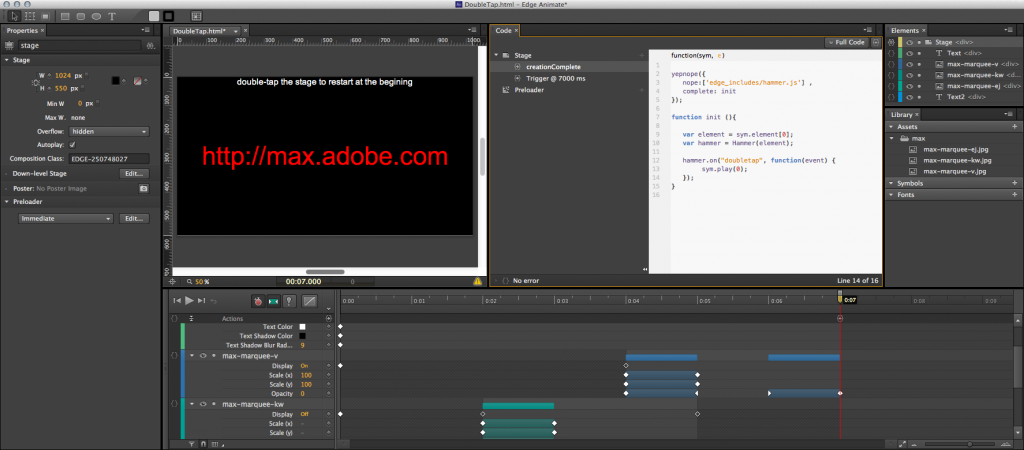
В примере с двойным касанием у нас есть простая анимация временной шкалы, которая воспроизводится последовательно. В конце последовательности анимация останавливается простым вызовом функции sym.stop (). Вот быстрый предварительный просмотр настроек в Edge Animate:
Чтобы добавить жест двойного нажатия, все, что вам нужно сделать, это добавить событие hammer.js для «doubletap». В этом обработчике событий мы просто вызываем sym.play (0), который возобновляет воспроизведение с начала композиции. Полный код события creationcomplete показан ниже. Это все, что нужно для добавления жеста двойного касания к экземпляру этапа композиции:
yepnope({
nope:['edge_includes/hammer.js'] ,
complete: init
});
function init (){
var element = sym.element[0];
var hammer = Hammer(element);
hammer.on("doubletap", function(event) {
sym.play(0);
});
}
Размах жестов
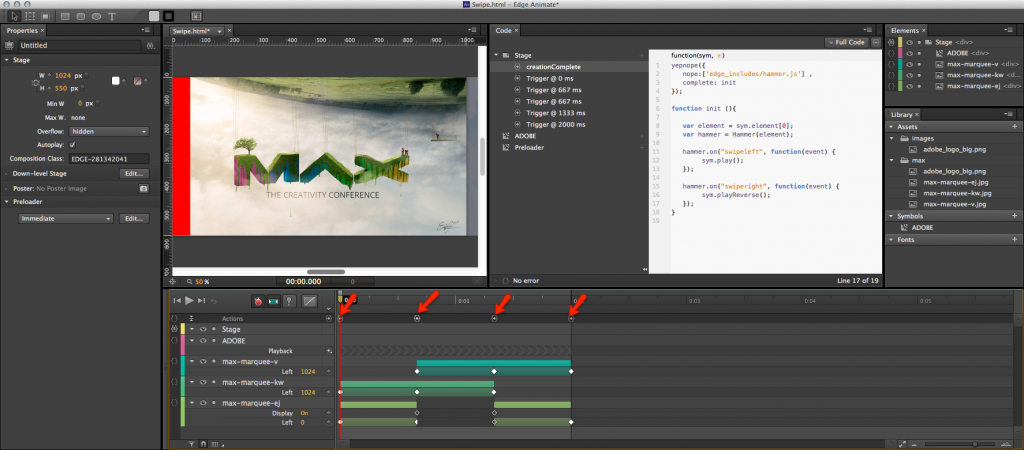
В примере жестов смахивания у нас есть простая анимация временной шкалы, которая воспроизводится последовательно. Однако в конце каждого слайд-перехода воспроизведение останавливается простым вызовом функции sym.stop (). Всякий раз, когда мы выполняем действие смахивания, мы либо просто играем вперед, либо играем назад, пока не остановится анимация следующего слайда. Вот быстрый предварительный просмотр настройки в Edge Animate, обратите внимание на точки остановки, выделенные стрелками:
Чтобы добавить жесты, все, что вам нужно сделать, это добавить событие hammer.js для «swipeleft» или «swiperight». В этих обработчиках событий мы просто вызываем sym.play () или sym.playReverse (), в зависимости от того, был ли это пролистывание влево или вправо. Эти игровые действия переходят к следующей последовательности анимации. Полный код события creationcomplete показан ниже. Это все, что нужно для добавления жеста смахивания к экземпляру этапа компоновки:
yepnope({
nope:['edge_includes/hammer.js'] ,
complete: init
});
function init (){
var element = sym.element[0];
var hammer = Hammer(element);
hammer.on("swipeleft", function(event) {
sym.play();
});
hammer.on("swiperight", function(event) {
sym.playReverse();
});
}
С помощью жестов смахивания вы можете получить некоторые конфликты событий перетаскивания на мобильных устройствах. Если вы столкнулись с этим и не хотите, чтобы страница прокручивалась, действие прокрутки можно предотвратить путем захвата события сенсорного запуска и отмены поведения по умолчанию. Я не добавил это только потому, что хотел сохранить этот пример очень простым.
Источник
Полный исходный код для каждого примера можно скачать по ссылкам ниже:
Иллюстрации, используемые в этих примерах, взяты с веб-сайта Adobe MAX . Вы должны посетить MAX, это будет круто.
Издательский
Когда вы публикуете композицию из Edge Animate, файл «hammer.js» не будет скопирован автоматически, поэтому убедитесь, что скопировали его в каталог публикации перед распространением композиции.