За последние несколько недель мы кратко рассмотрели, как дизайнеры могут достичь визуальной гармонии в своих композициях. Мы видели, как повторение элементов приносит гармонию и привлекает внимание, и как «тематическая ссылка» устанавливает связь между темами как в содержании, так и в элементах дизайна. В заключительной части этой короткой серии мы обсудим идею «визуального эха». Визуальное эхо создает привлекательное чувство единства между элементами дизайна в макете, будь то макет для Интернета или для печати.
Эхо сквозь цвет
Один из простых способов добиться визуального эха — повторно использовать или отображать цвета на фотографии или иллюстрации в цветах, типографии и стилях макета. С помощью инструмента «Пипетка» в Photoshop или графическом редакторе выберите цвет изображения или используйте Kuler для создания цветовой схемы изображения .
Посмотрите на этот постер для фильма «Залог». Основная фотография очень приглушена с точки зрения цвета, но золотой цвет кожи на лице Тома Круза отражен как в именах актера, так и в названии фильма.
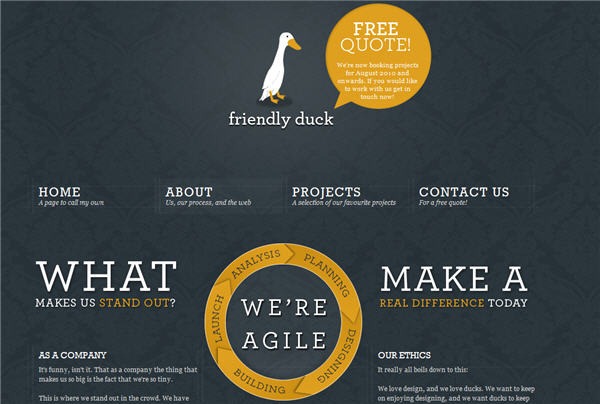
Сайт Friendly Duck обманчиво прост. Белый и оранжевый цвета на иллюстрации утки отражены в типе, речевом пузыре и в круговой диаграмме на странице, которую вы видите ниже. Это не случайность. Этот дизайн не был бы столь же эффективным, если бы каждый из этих элементов дизайна был совершенно разных цветов.
Эхо через типографику
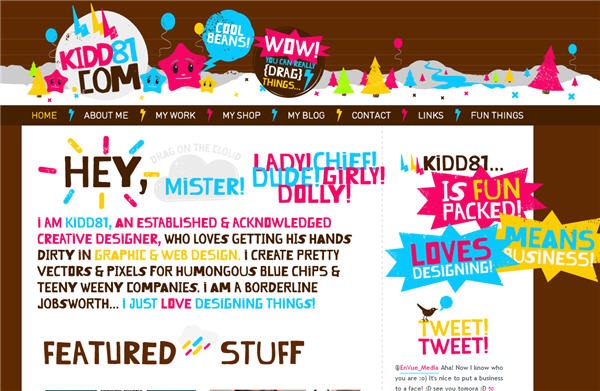
Эхо также может быть достигнуто с помощью типографии. Тот же стиль шрифта на сайте Kidd 81 появляется в логотипе и заголовке, во введении и на боковой панели. Часто, когда дизайн кажется слабым, это происходит потому, что дизайнер не использовал типографику. Этот дизайнер не побоялся использовать нарисованный от руки стиль в нескольких разделах сайта. В практических целях, таких как поисковая оптимизация, дизайнер должен будет использовать безопасный веб-шрифт для основного текста на сайте, но на этом сайте эхо сильное и значимое.
Индустрия Rikcat — это похожий, но более тонкий пример эха в типографии. Тип в логотипе, навигации и боковой панели — тот же шрифт без засечек, в то время как заголовки используют шрифт с засечками. Использование черного на белом и белого на черном обеспечивает интересный контраст.
Эхо сквозь стиль
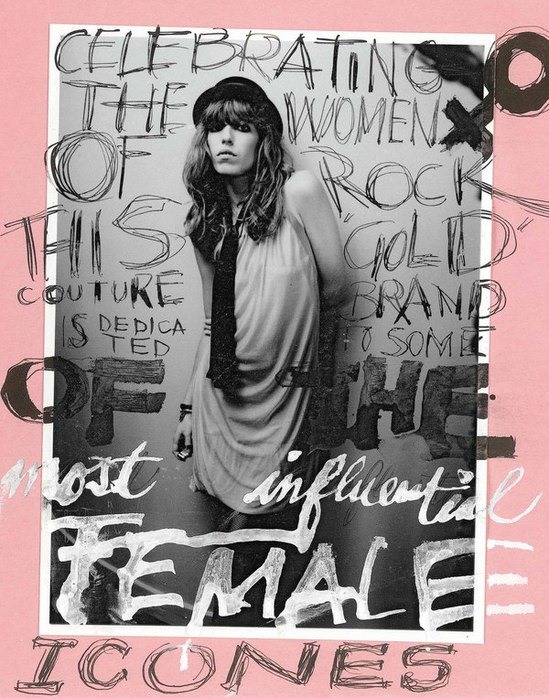
Вы также можете создать эхо через стиль. Эта реклама женских икон представляет собой комбинацию шероховатой типографики, написанной от руки, в сочетании со стилизованной черно-белой фотографией, слегка перекошенной на розовом фоне. Он не говорит «Я девчушка, девочка», он кричит «Я хардкорная, рулящая женщина!»
Куда бы вы ни посмотрели, вы найдете примеры визуальной гармонии. Как я упоминал в первом посте этой серии , гармония не означает, что дизайн должен быть только для «приятного» предмета, это просто означает, что все элементы согласуются друг с другом. Они могут быть грубыми, конечно, шокирующими или такими же приятными, как пирог, если вы выбираете цвета, стили, типографику и текстуры.
На этом заканчиваются короткие серии о достижении гармонии в ваших композициях. Я надеюсь, что вы нашли это полезным.