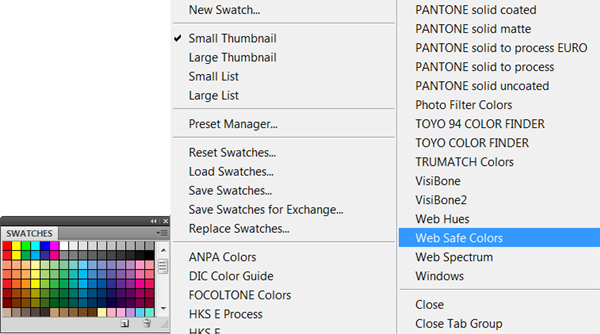
Недавно в классе меня спросили, нужно ли еще думать и использовать «безопасные для сети» цвета в графике, которая будет использоваться в Интернете. Вопрос возник из-за того, что мы смотрели на палитру «Образцы» в Photoshop, и один из параметров, доступных в контекстно-зависимом меню, — «Безопасные веб-цвета».
Если вы работали в веб-дизайне в течение многих лет, вы, вероятно, очень хорошо знакомы с этой концепцией, но для тех, кто не знаком с дизайном онлайн, вот краткое объяснение того, что такое веб-безопасные цвета и почему они были необходимы.
Компьютерные мониторы не всегда были хорошими демонстрационными дисплеями, которые мы знаем сегодня. Долгое время многие мониторы могли отображать только 256 цветов. Когда в изображении, недоступном на мониторе, использовался цвет, необходимо было использовать другой запасной. Это был либо самый близкий цвет, либо слабый цвет, который медленно отображался, но мог выглядеть лучше. В стремлении создать стандартную палитру цветов, которые были бы безопасны для использования на мониторах, способных отображать 256 цветов, был выбран набор из 216 цветов, которые были известны как веб-безопасные цвета.
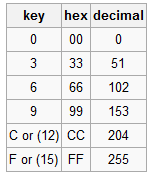
Не все веб-безопасные цвета имеют стандартные имена, но каждый из них может быть задан триплетом RGB: каждый компонент (красный, зеленый и синий) принимает одно из шести значений из следующей таблицы (из 256 возможных). значения доступны для каждого компонента в полном 24-битном цвете).
Стол из Википедии
В наши дни современные компьютеры обычно имеют по крайней мере 16-битный цвет и часто 24-битный цвет, что позволяет отображать миллионы цветов. Даже современные телефоны, iPod и планшеты могут отображать больше цветов, чем мониторы начала 90-х годов, поэтому на самом деле больше не нужно придерживаться палитры безопасности в Интернете (если вы не работаете на клиента с ДЕЙСТВИТЕЛЬНО старым компьютером, который настаивает на том, что все выглядит хорошо на нем). Сегодня более важно смотреть на контрастность ваших изображений, а не на то, сколько цветов используется.