Ниже приводится выдержка из нашей книги « HTML5 и CSS3 для реального мира», 2-е издание , написанной Алексисом Гольдштейном, Луи Лазарисом и Эстель Вейль. Копии продаются в магазинах по всему миру, или вы можете купить их в электронном виде здесь .
Атрибут pattern
Атрибут pattern позволяет вам предоставлять регулярное выражение, которое должно совпадать с пользовательским вводом, чтобы считаться допустимым. Для любого ввода, где пользователь может вводить текст произвольной формы, вы можете ограничить синтаксис, допустимый для атрибута pattern .
Язык регулярных выражений, используемый в шаблонах, является тем же синтаксисом регулярных выражений на основе Perl, что и JavaScript, за исключением того, что атрибут шаблона должен соответствовать всему значению, а не только подмножеству. При включении шаблона вы всегда должны указывать пользователям, каков ожидаемый (и обязательный) шаблон.
Глобальный атрибут title имеет особое значение при использовании вместе с атрибутом pattern . Поскольку браузеры в настоящее время отображают значение атрибута title при наведении, например всплывающей подсказки, включите инструкции шаблона, которые являются более подробными, чем текст-заполнитель, и которые образуют связное утверждение. Этот атрибут title также будет отображаться с сообщением об ошибке браузера по умолчанию в браузерах, которые поддерживают проверку собственной формы с помощью сообщений об ошибках, о которых мы расскажем позже в этой главе.
Примечание: регулярные выражения
Регулярные выражения — это функция большинства языков программирования, которая позволяет разработчикам указывать шаблоны символов и проверять, соответствует ли данная строка шаблону. Регулярные выражения не поддаются расшифровке непосвященным. Например, одно из возможных регулярных выражений, чтобы проверить, отформатирована ли строка как шестнадцатеричное значение цвета, это: #[A-Fa-f0-9]{6} .
Полное руководство по синтаксису регулярных выражений выходит за рамки этой книги, но есть много отличных ресурсов, учебных пособий и шпаргалок, доступных в Интернете, если вы хотите изучить. Кроме того, вы можете искать в Интернете или спрашивать на форумах шаблон, который будет служить вашей цели.
Для базового примера давайте добавим атрибут pattern в поле пароля в нашей форме. Мы хотим применить требование, чтобы пароль был длиной не менее шести символов без пробелов:
<li> <label for="password">I would like my password to be:</label> <p>(at least 6 characters, no spaces)</p> <input type="password" id="password" name="password" required title="(at least 6 characters, no spaces)" pattern="\S{6,}"> </li>
\ S означает «любой непробельный символ», а {6,} означает «не менее шести раз». Если вы хотите указать максимальное количество символов, синтаксис для шести-десяти символов, например, будет \S{6,10}
Как и в случае с required атрибутом, атрибут pattern будет препятствовать отправке формы, если нет совпадения с шаблоном, и предоставит сообщение об ошибке.
Если ваш шаблон не является допустимым регулярным выражением, он будет игнорироваться в целях проверки.
Атрибут pattern поддерживается в некоторой степени во всех браузерах начиная с Firefox 4, Safari 5, Chrome 10, Opera 11, IE10 и Android 2.3. Под «некоторой степенью» мы подразумеваем, что, хотя все браузеры теперь поддерживают атрибут pattern , некоторые — особенно Safari и Android до 4.4 позволяют отправлять недопустимые данные при отправке формы.
Кроме того, подобно placeholder и required атрибутам, вы можете использовать значение этого атрибута, чтобы обеспечить основу для вашего кода проверки JavaScript для неподдерживающих браузеров.
disabled атрибут
Логический атрибут disabled был более длинным, чем HTML5, но в некоторой степени расширен. Его можно использовать с любым элементом управления формой, кроме нового output элемента, и, в отличие от предыдущих версий HTML, HTML5 позволяет устанавливать атрибут disabled в наборе полей и применять его ко всем элементам формы, содержащимся в этом наборе полей.
Как правило, элементы формы с disabled атрибутом по умолчанию выделяются серым цветом в браузере. Браузеры будут запрещать пользователю фокусироваться на элементе управления формы, для которого установлен атрибут disabled . Этот атрибут часто используется для отключения кнопки отправки, пока все поля не будут заполнены правильно.
Вы можете использовать псевдокласс :disabled в CSS для стилизации отключенных элементов управления формы и использовать псевдоклассы :enabled или :not(:disabled) для нацеливания на элементы управления формы, которые не отключены.
Элементы управления формой с атрибутом disabled не отправляются вместе с формой, поэтому их значения будут недоступны для кода обработки вашей формы на стороне сервера. Если вы хотите получить значение формы, которое пользователи не могут редактировать, но по-прежнему могут просматривать и отправлять, используйте атрибут readonly .
Атрибут только для readonly
Атрибут readonly похож на атрибут disabled : он не позволяет пользователю редактировать поле формы. Однако, в отличие от disabled , поле может получать фокус, и его значение отправляется вместе с формой.
В форме комментариев мы можем захотеть включить URL-адрес текущей страницы или заголовок комментируемой статьи, чтобы пользователь знал, что мы собираем эти данные, не позволяя им изменить их:
<label for="about">Article Title</label> <input type="text" name="about" id="about" readonly ↵value="http://www.thehtml5herald.com/register.html">
multiple атрибут
Атрибут multiple , если присутствует, указывает, что множественные значения могут быть введены в элемент управления формы. Хотя он был доступен в предыдущих версиях HTML, он применялся только к элементу select . В HTML5 его также можно добавлять к типам ввода file , email и range . Если он присутствует, пользователь может выбрать более одного файла, включить несколько адресов электронной почты, разделенных запятыми, или иметь диапазон с двумя ползунками.
В то время как multiple ввод файлов поддерживается во всех браузерах, начиная с мобильных Safari 7 и IE10, multiple атрибут при вводе диапазона еще не поддерживается нигде на момент написания.
Примечание: пробелы или запятые?
Вы можете заметить, что сенсорная клавиатура iOS для ввода электронной почты содержит пробел. Конечно, пробелы в адресах электронной почты недопустимы, но браузеры позволяют разделять несколько писем пробелами вместе с необходимой запятой. Первоначально пробелы были запрещены в некоторых браузерах, но добавление пробелов после разделителя запятых было включено в спецификацию.
Атрибут form
Чтобы не путать с элементом form атрибут form в HTML5 позволяет связывать элементы формы с формами, в которые они не вложены. Это означает, что теперь вы можете связать набор полей или элемент управления формы с любой другой формой в документе. Это решает извечную проблему форм, не являющихся вложенными. Хотя вы все еще не можете вкладывать формы, вы можете связать «вложенные» элементы управления с формой, которая не является предком.
Атрибут form принимает в качестве значения идентификатор элемента формы, с которым должен быть связан набор полей или элемент управления.
Если атрибут не указан, элемент управления будет передан только в той форме, в которой он вложен. Если вы включили атрибут form и удалили его, убедитесь, что вы используете el.removeAttribute('form') а не el.setAttribute('form', '') . Если атрибут form включен, но значение либо пустое, либо указывает на недопустимый идентификатор формы, элемент управления формы будет отсоединен от всех форм на странице и не будет отправлен ни с какой формой, включая любую наследственную форму, в которой он может быть вложенный.
его атрибут поддерживается во всех браузерах, начиная с Android 4 и IE 11.
Атрибут autocomplete
Атрибут autocomplete указывает, должна ли форма или элемент управления формы иметь функцию автозаполнения. Для большинства полей формы это будет раскрывающийся список, который появляется, когда пользователь начинает печатать. Для полей пароля это возможность сохранить пароль в браузере. Поддержка этого атрибута присутствует в браузерах уже много лет, хотя до спецификации HTML5 его никогда не было в спецификации.
Если атрибут autocomplete отсутствует в элементе управления формы или форме, значение по умолчанию включено. Возможно, вы заметили это в последний раз, когда заполняли форму. Чтобы отключить автозаполнение в элементе управления формы (или форме), используйте autocomplete="off" . Это хорошая идея для конфиденциальной информации, такой как номер кредитной карты, или данных, которые никогда не понадобятся для повторного использования, таких как CAPTCHA.
Автозаполнение также контролируется браузером, игнорируя настройки, установленные разработчиком. Пока значение по умолчанию включено, браузер должен включить его, чтобы он вообще работал; однако установка атрибута autocomplete в значение off переопределяет предпочтение браузера для соответствующего элемента управления формы.
Элемент datalist и Атрибут list
В настоящее время списки данных поддерживаются во всех браузерах, кроме Safari, начиная с IE10 и Android 4.4.3. В форме по умолчанию они удовлетворяют общему требованию: текстовое поле с набором предопределенных параметров автозаполнения. В отличие от элемента select , пользователи могут вводить любое значение, которое им нравится, но они будут представлены с набором предлагаемых опций.

Рисунок 4.4. Элемент Datalist в действии в Firefox
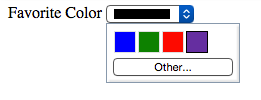
Для некоторых типов ввода, таких как типы ввода text и date , раскрывающийся список параметров представлен в виде типа пользователя в поле, как показано на рисунке 4.4. Для типа ввода range браузер будет отображать маленькие отметки вдоль правила ползунка, указывающие, где находятся предлагаемые варианты. Для типа ввода color пользователям предлагаются образцы цветовых предложений с возможностью переключиться на палитру цветов устройства по умолчанию, если они предпочитают выбирать другой цвет.
Элемент списка данных, как и select , представляет собой список опций, каждый из которых помещается в элемент option . Затем вы связываете список данных со input используя атрибут list на входе. Атрибут list принимает в качестве значения атрибут id вы хотите связать со входом. Один datalist может быть связан с несколькими полями ввода.
Вот как это будет выглядеть на практике:
<label for="favcolor">Favorite Color</label> <input type="color" list="colors" id="favcolor" name="favcolor"> <datalist id="colors"> <option value="#0000FF" label="blue"> <option value="#008000" label="green"> <option value="#ff0000" label="red"> <option value="#663399" label="RebeccaPurple"> </datalist>
Атрибут autofocus
Логический атрибут autofocus указывает, что элемент управления формы должен быть сфокусирован сразу после загрузки страницы. Только один элемент формы может иметь автофокус на данной странице. Для удобства пользователей и по причинам доступности лучше не использовать этот атрибут.
Элементы ввода поддерживают еще много атрибутов, некоторые из которых зависят от типа. Атрибуты включают alt , src , height и width для типа ввода изображения, и step , min и max для числовых типов ввода, включая даты и диапазон. dirname помогает сообщить серверу направленность элемента управления формы. formaction , formenctype , formmethod formnovalidate и formtarget предоставляют методы для переопределения атрибутов формы inputmode помогает указать браузеру, какую клавиатуру показывать, когда устройство способно отображать динамические клавиатуры. minlength и maxlength определяют длину допустимого ввода. checked , name , size , type и value уже должны быть вам знакомы, хотя :checked и псевдоклассы по :default могут быть новыми. Далее мы рассмотрим некоторые из них с соответствующими типами ввода.