Эта статья была рецензирована Дейвом Максвеллом и Панайотисом Велисаракосом . Спасибо всем рецензентам SitePoint за то, что сделали контент SitePoint как можно лучше!
Сеть отошла от своих традиционных корней. Если раньше было просто замечательно предоставлять базовый текстовый веб-сайт, то теперь практически ожидается, что ваши сайты будут не только передавать информацию, но и обеспечивать современный, четкий и захватывающий пользовательский опыт.
Для этого вам, как дизайнеру или разработчику, нужно создать что-то интересное визуально. Это может быть что-то такое маленькое, как потрясающий набор пар шрифтов, или такое же сложное, как полноценная анимация и глубокие взаимодействия.
Сегодня мы рассмотрим несколько сайтов, которые мастерски используют микро-взаимодействия, анимацию состояния при наведении, CSS-градиенты и трансформации, чтобы создать визуальный интерес и направлять действия пользователей. Весь смысл в том, чтобы создать что-то, что нравится пользователям, либо непосредственно через взаимодействие, либо через тонкие эффекты, которые пользователи могут даже не заметить, что, тем не менее, способствует созданию позитивных связей с сайтом.
нашивка
Stripe — американская система обработки платежей по кредитным картам. Это решение для разработчиков, и оно встречается как в их системе, так и на веб-сайте. Их сайт красочный, интерактивный и в целом довольно интересный в использовании. Давайте посмотрим, какие элементы мы можем выбрать и использовать в наших проектах.
Градиентный фон и CSS-преобразования
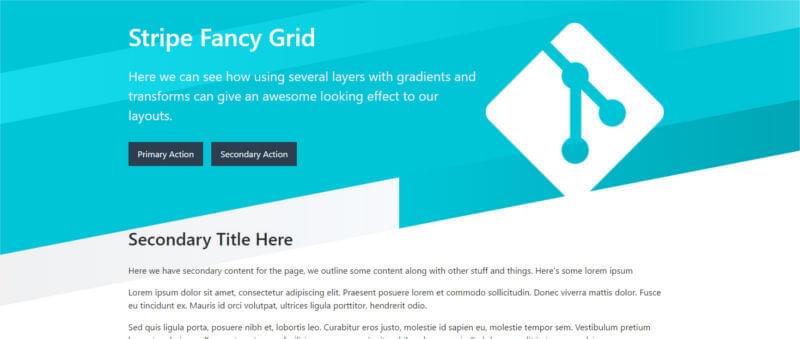
Веб-сайт Stripe демонстрирует основной раздел заголовка с творческим использованием макета и дизайна. Верхний колонтитул меняет цвета постранично и используется в качестве основного элемента к действию .
На самом базовом уровне это набор контейнеров, которые были размещены для создания полумазовой сетки. Каждый из этих фрагментов имеет свой линейный градиент, который смешивается или контрастирует с другими частями заголовка.
Что делает заголовок еще более визуально интересным, так это то, что он наклонен. Чтобы получить этот тип эффекта, все, что вам нужно сделать, это применить преобразование skew(xdeg) Это мгновенно искажает внутренние элементы.
Тонкий перекос, наряду с простыми, но интересными изображениями и цветами, — все, что вам нужно для создания этого изобретательного дизайна. Получение хорошего сочетания низко- и высококонтрастных участков здесь очень важно. Если бы эти секции были плоскими цветами, эффект не выглядел бы так здорово. Вместо этого градиент, перетекающий из одной секции в другую, делает это визуально поразительным.
Если вам нравится эта идея, вы можете включить макет, подобный этому, в свой заголовок или даже использовать его в качестве фона призыва к действию или функциональному блоку. Попробуйте поэкспериментировать со смесью цветов, положений и трансформаций и создайте что-то, что выглядит интересно и выделяет вас.
Вот демонстрация CodePen, чтобы вы начали прямо сейчас.

На самом базовом уровне этот пример представляет собой набор элементов div, которые были окрашены градиентами, а затем расположены для создания эффекта. Выбор правильного сочетания цветов, высоты и положения — вот что делает этот эффект поразительным.
Создание интерактивных, интересных меню
Меню прошли долгий путь от старого, расположенного слева вертикального меню прошлых эпох. В настоящее время люди ожидают, что ваши меню будут полезными, визуально интересными и, конечно, оптимизированными для мобильных устройств.
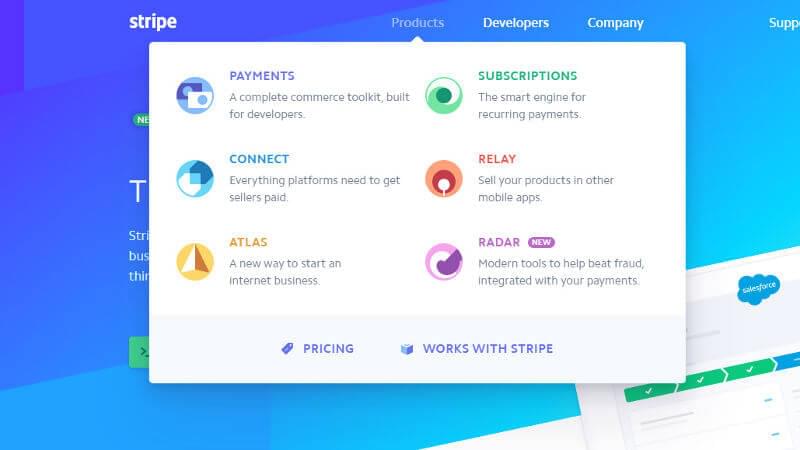
Stripe имеет интересный взгляд на их меню.
Каждая из их основных категорий верхнего уровня расширяется и демонстрирует несколько своих подстраниц в уникальных макетах. Например, их меню « Продукты» имеет большой стиль мега-меню. Каждая из подстраниц имеет свой собственный стиль значка, заголовок и краткое описание, чтобы побудить вас узнать больше.
Как и следовало ожидать, все эти меню прекрасно работают на мобильных устройствах, динамически меняясь по мере необходимости.
Идея в том, что Stripe взял что-то довольно скучное, например выпадающее меню, и превратил его в витрину, что-то интересное. Вы можете, например, включить несколько анимаций в ваше меню, чтобы слегка изменить его положение или непрозрачность. Или вы можете создать динамические макеты для вашего меню, чтобы продемонстрировать каждую страницу в уникальном свете.
В предыдущей статье я затронул несколько примеров различных меню, которые вы можете использовать, но руководящий принцип заключается в том, что они должны быть простыми в использовании и визуально интересными.
Помощь Скауту
Help Scout — это простая в использовании, динамическая справочная система. Он предоставляет интерфейсный виджет, который посетители могут использовать для получения справки, просматривая предварительно определенные справочные статьи или отправляя контактную форму.
Их сайт довольно прост с акцентом на контент. Тем не менее, он использует несколько тонких анимаций и иконок, чтобы привлечь ваше внимание.
Создание тонких повторяющихся анимаций
Не все анимации должны запускаться при взаимодействии с пользователем. Иногда создания анимации, которая тонко работает в фоновом режиме, достаточно, чтобы придать вашей странице движение и сделать ее динамичной.
Когда вы окажетесь на странице «Инструменты» в справочной системе, вы скоро столкнетесь с простым пульсирующим компонентом, который вы можете видеть на изображении выше. Это сочетание приятной на вид иконки, материальной тени и простой пульсирующей анимации пульсации.
Это хороший пример того, что вы можете внедрить в свой дизайн, тонкая анимация, которая хорошо выглядит, не отвлекая внимание пользователей от вашего контента.
Я создал нечто похожее на автономный виджет, который вы можете добавить в свои проекты:
Эти тонкие анимации могут быть использованы в качестве центрального элемента для привлечения посетителей к сопровождающему тексту или в качестве интересных элементов на заднем плане, в зависимости от ваших целей.
цедра
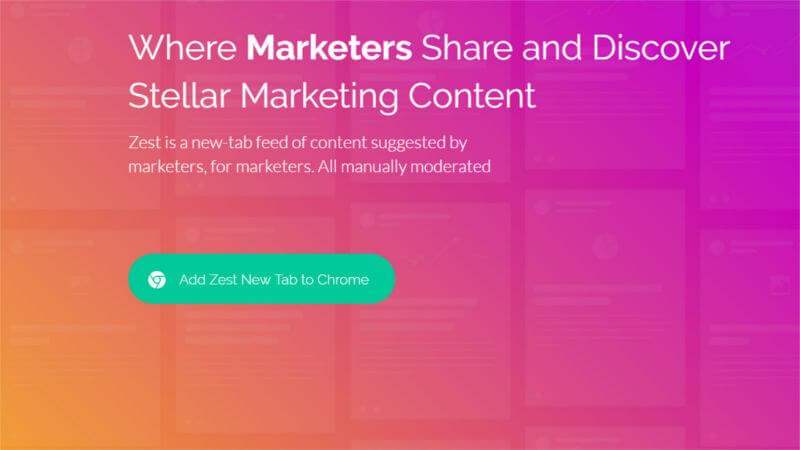
Zest — это веб-сервис, который демонстрирует фиды контента, разработанные для маркетологов и созданные маркетологами. Общая цель их сайта — убедить посетителей использовать приложение Chrome.
Их сайт выглядит потрясающе, так как сочетает в себе яркие цвета, иконографию и интересные формы. По мере прокрутки сайта появляются дополнительные анимации, а новые слои прокручиваются в фокусе, придавая сайту динамичный и живой вид. Есть несколько элементов, которые мы можем взять с этого сайта, давайте посмотрим на них.
Прокрутка на основе анимации
Некоторые из самых хороших анимаций — те, которые запускаются автоматически при прокрутке элементов в поле зрения. Создание анимации, которая начинается, когда элементы попадают в область просмотра, помогает придать вашему сайту «сюжетный» стиль.
Это особенно полезно для сайтов, которые продают продукт или услугу и хотят направить пользователя по пути открытия и вовлечения.
Я уже обсуждал анимацию прокрутки в предыдущей статье , показывая, как вы можете использовать JavaScript и CSS, чтобы вызывать некоторые интересные эффекты при прокрутке пользователя. Если вы хотите добавить в свои конструкции тонкие движения, эта техника работает очень хорошо.
Вот CodePen, который иллюстрирует, как вы можете включить это в свой сайт:
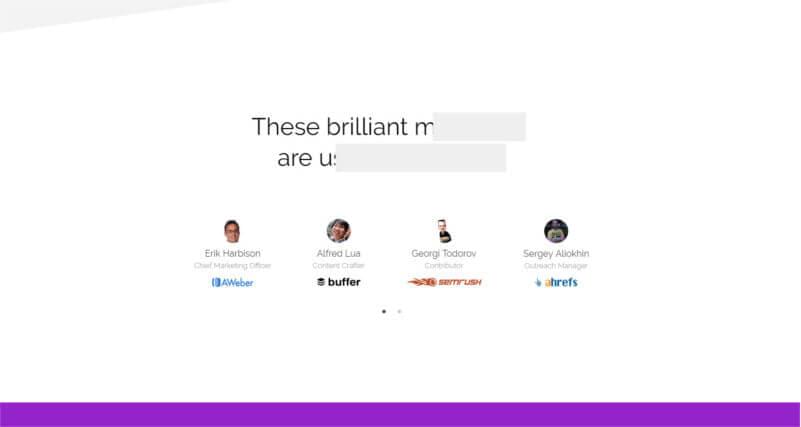
По мере того, как пользователь прокручивает страницу, новые элементы свидетельства скользят слева и изменяют непрозрачность.
Частично загруженный контент
Еще одна интересная особенность дизайна — когда сайт загружает и размещает свой контент в ответ на события прокрутки. Этот метод похож на тот, который упоминался выше: как только пользователь прокручивает в нужную позицию относительно окна просмотра, запускается серия анимаций. Есть куча вариантов, которые вы можете попробовать здесь. Например, вы можете показывать контент по крупицам, как это делает Zest, или вы можете выполнить серию последовательных анимаций.
Микро-взаимодействия и анимация
Одним из потенциальных недостатков плоских макетов является то, что по своей природе они довольно статичны. Некоторые из методологий, такие как Google Material Design, пытаются преодолеть это с помощью тонких взаимодействий, акцентируя внимание на наложении (с помощью теней) и других методов, направленных на добавление движения к этим типам макетов.
Есть много способов, которыми вы можете представить движение в ваших проектах. Они могут быть такими же тонкими, как изменение цвета при взаимодействии, или такими же дикими, как повторное наполнение дизайна совершенно новым контентом, чтобы подчеркнуть взаимодействие.
Простые карточные взаимодействия
На большинстве ваших сайтов вы можете использовать списки или сетки карт. Карты — это разделы информации, которые вы хотите отобразить, например, исключения из сообщений в блоге, списки услуг и т. Д. Добавление небольшого количества интерактивности, чтобы подчеркнуть этот тип контента, часто может помочь вовлечению пользователей.
Взгляните, например, на следующую демонстрацию CodePen: карта отображает основную информацию, но при взаимодействии с ней она анимируется и изменяется.
Хотя было бы неплохо вообще не иметь анимации, использование этих тонких анимаций часто очень полезно для пользователей, предоставляя им визуальный контекст. Только будьте осторожны, чтобы не переусердствовать. Если анимация нацелена на несколько стилей, результат будет не только казаться неожиданным для пользователя, но и потенциально может выглядеть медленным на менее мощных устройствах (например, на мобильных устройствах).
Из-за этого лучше всего работают тонкие анимации, которые изменяют непрозрачность, используют преобразования или иным образом не слишком эффективны.
Более сложные карточные взаимодействия
Как мы уже упоминали ранее, вы можете использовать анимацию на карточках или сетках информации для улучшения их содержания. Иногда вам может потребоваться отображать наиболее важную информацию заранее и только выборочно отображать больше информации, когда пользователи взаимодействуют с картой (так как именно в этот момент информация становится актуальной).
Вот CodePen, который показывает серию карт. Эти карты отображают изображение и основной заголовок. Когда пользователи взаимодействуют с ними, они меняют состояние, показывая новую информацию и вызывая несколько анимаций:
Этот тип интерактивности помогает нам показывать новую информацию заманчивым способом, используя несколько опрятных вещей, таких как псевдоэлементы, теневые рамки и преобразования.
Опять же, как и в предыдущем наборе анимаций, модерация — это ключ . Для каждой ситуации вы должны взвесить элементы, которые вы намереваетесь оживить. Как правило, использование transformtransform Некоторые свойства CSS, например box-shadow
Анимация: когда, где и почему?
Общая идея о том, когда и где использовать методы анимации или зачем вообще их использовать, очень субъективна.
Некоторые люди избегают их как чумы, утверждая, что производительность, вызванная анимацией, слишком велика, по крайней мере, только из-за эстетических соображений. Другие люди будут использовать их повсюду, все выглядит интерактивно или динамично.
Существует здоровый баланс между двумя крайностями, в котором вы можете использовать анимацию для тех ключевых частей вашего веб-сайта, где вы хотите привлечь внимание пользователей, оставляя остальное более статичному контенту.
Есть бесчисленное множество сайтов, которые обеспечивают хороший баланс. Для простоты давайте использовать pedrolandaverde.com в качестве примера.
Этот сайт запускает базовую анимацию вращения на нескольких графических изображениях при прокрутке. Иконки и плоские формы отлично работают с анимацией и придают сайту плавный вид. В сочетании с тонкими элементами параллакса в фоновых слоях этот сайт использует анимацию в качестве вторичного акцента, давая вам что-то, на что вы можете взглянуть при просмотре сайта.
Использование анимации в дизайне должно улучшить ваш сайт. Независимо от того, должно ли это усовершенствование сделать ваш контент более понятным, оживить вашу страницу или просто отделить себя от множества других сайтов, если это сделано сбалансированным образом, это почти всегда будет иметь положительный эффект.
Завершение всего этого
Общая цель должна состоять в том, чтобы создать интересные, надежные веб-сайты, которые привлекают зрителей и держат их как сосредоточенными и развлекаемыми. Вы можете использовать комбинацию анимаций, будь то тонкие микровзаимодействия или полноценный визуальный опыт, чтобы поддерживать высокий интерес и низкий показатель отказов.
Чтобы глубже вникнуть во все, что нужно знать о CSS-анимации, ознакомьтесь с Анимацией с помощью CSS , видеокурсом SitePoint Premium Донована Хатчинсона.