Веб-сайты должны выглядеть великолепно и иметь оптимальную функциональность независимо от того, просматриваются ли они на ноутбуке, планшете и на всех мобильных телефонах. Разработчики приспосабливаются к философии мобильного дизайна, уделяя особое внимание созданию шрифтов разборчивого размера, созданию адаптивных изображений, адаптации контента к размеру и т. Д. Однако самими меню часто пренебрегают или не обращают внимания. В этом уроке я объясню, как создавать дружественные меню для мобильных устройств.
Мобильные меню и их важность

Мобильные меню имеют свои особенности:
Меньшие размеры устройства
Здесь меньше физического пространства, а это означает, что необходим способ упорядочить меню и его ссылки в удобной форме. Мобильные меню достигают этого, либо настраивая главное меню, либо показывая другое меню исключительно для мобильных устройств (например, на телефонах или планшетах).
Эти мобильные меню должны быть свободны от беспорядка и иметь соответствующие размеры, чтобы пользователи могли легко перемещаться по ним.
Сенсорные экраны и интерактивность
Разработчики давно используют псевдо-состояния, такие как :hover:active На сенсорных экранах они либо не работают надежно, либо вообще не работают (вы не можете навести курсор на ссылку и ожидать, что ее дочернее подменю появится, например, под ней).

Скорость и отзывчивость
Навигация важнее на мобильном устройстве, и поскольку меню стали местом по умолчанию, где пользователи нажимают на навигацию, крайне важно, чтобы меню были максимально быстрыми. Нет ничего хуже, чем открывать меню и смотреть, как оно медленно оживляется, рубится и скользит, открывая или закрывая!
Мобильное меню должно быть максимально быстрым (при необходимости, с украшениями)
Включение анимации меню — CSS или jQuery
Когда дело доходит до анимации для ваших мобильных меню, есть два основных метода:
- CSS-анимации : используйте CSS-переходы или преобразования для управления вашими меню и их анимации.
- jQuery : используйте анимированные функции jQuery для анимации вашего меню.
Несмотря на то, что оба метода будут работать, есть некоторые соображения, которые необходимо оценить, прежде чем выбрать, какой путь продолжить.
Кросс-браузерная совместимость
В отличие от настольных сред, где ограничения Internet Explorer все еще остаются проблемой, в мобильной среде преобладают Chrome, Safari и Firefox, и, к счастью, большинство из этих браузеров поддерживают анимацию.

CSS переходы / преобразования
Если вы хотите анимировать с помощью CSS, вы можете использовать transitionstransformations
Переходы
Все мобильные браузеры поддерживают переходы, а большинство современных версий поддерживают стандартную версию CSS3 с использованием transition В старых браузерах нужны префиксы -moz-webkit--ms В большинстве случаев вы можете установить значение свойства, например, heightleft
Трансформации
Преобразования бывают как в 2D, так и в 3D вариантах. Эти версии определяют, можно ли преобразовать элемент в плоскости 2D или 3D. Все мобильные устройства поддерживают преобразования как в 2D, так и в 3D формах. Например, transform: translate(50px,0px)transform: translate3d(50px,50px,1px)
И переходы, и преобразования имеют удивительную поддержку на мобильных устройствах. Это означает, что проекты, основанные на трехмерных преобразованиях и переходах, могут создаваться с осознанием того, что все будет работать правильно (при условии, что включены правильные префиксы).
JQuery анимация
Поскольку речь идет о мобильных браузерах, jQuery поддерживается практически во всех браузерах и версиях (при этом jQuery решает проблемы совместимости).
Простота использования / реализации
Оба метода похожи и просты в настройке. Однако сложность часто увеличивается при создании сложных движений или оптимизации анимации для скорости.
CSS переходы / преобразования
CSS анимации просты в использовании. Укажите начальное и конечное значение, и браузер оживит себя.
Например, перемещение коробки:
/*Move an item when hovering over it*/
.my-container .my-box{
left: 0px;
transition: all 350ms linear;
position: relative;
}
.my-container:hover .my-box{
left: 100px;
}
Это перемещается от одного значения к другому, и браузер заполняет пробелы с переходом.
Для более сложной анимации или для анимации неизвестного значения (например, положения другого элемента на странице) для расчета необходим JavaScript (который затем можно превратить в переход или преобразование)
JQuery анимация
Один из самых сильных аргументов в пользу использования функции animate в jQuery — это простота реализации и доступ к дополнительной информации.
//On hover, move the box inside left or right
$('.my-container').hover(
function() {
$('.my-box').animate({left: "100px"},500);
}, function() {
$('.my-box').animate({left: "0px"},500);
});
Поскольку анимация работает на jQuery, поддержка браузера не является проблемой. Разные версии анимации не нужны для разных браузеров.
Поскольку эти анимации выполняются с помощью jQuery, разработчик может найти сложные значения и выполнить вычисления перед анимацией (например, установив конечное значение анимации равным значению другого элемента на странице).
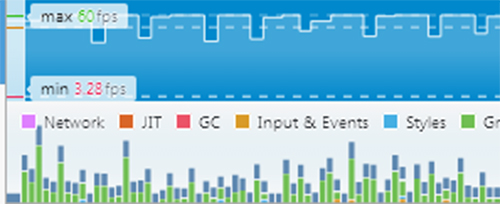
Скорость и отзывчивость

Отзывчивость и скорость являются важной частью мобильных интерфейсов и влияют на выбор создателей анимации.
CSS переходы / преобразования
Анимация с помощью CSS почти всегда быстрее, чем функция анимации в jQuery. Несмотря на то, что jQuery был оптимизирован в последних версиях, анимации на основе CSS, как правило, более плавные и быстрые, оставляя анимацию непосредственно браузеру для обработки. Даже в CSS скорость вашей анимации будет определяться формой анимации. Без аппаратного ускорения браузер все рассчитает. Если запущено аппаратное ускорение, браузер сместит часть работы на GPU, что ускорит обработку.
CSS переходы
/*transition an item with its top value when its active*/
.transition-item{
position: relative;
top: 0px;
transition: top 300ms ease;
}
.transition-item.active{
top: 300px;
}
В этом примере элемент будет перемещаться сверху на 300 пикселей, когда он установлен в состояние активации. Этот переход будет быстрым, но он не будет запускать аппаратное ускорение.
CSS трансформации
/*Apply an animation when the item is in its active state*/
.animation-item{
position: relative;
transition: top 300ms ease;
transform: translate3d(0px,-300px,1px);
}
.animation-item.active{
transform: translate3d(0px,0px,1px);
}
Это вызовет аппаратное ускорение из-за использования трехмерного преобразования для движения. Поскольку переход установлен, он будет плавно анимировать свою верхнюю позицию.
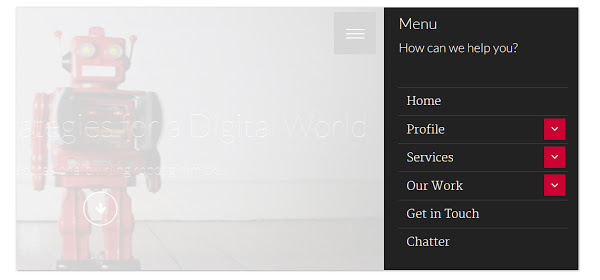
Выдвигающееся меню с translate3d
Это меню изначально будет находиться за пределами видимой части веб-сайта слева от экрана.
Когда вы включаете или выключаете меню, оно сдвигает меню внутрь или наружу. В этом типе меню используются преимущества трехмерных преобразований для усиления движения (с использованием translate3d и rotate).
Функция animate работает с использованием JavaScript для перемещения элемента X количество раз в секунду.
Хотя этот метод работает нормально, проблема заключается в том, что он все еще медленный и может производить заметное «запаздывание» или «дрожание» движения, когда элемент обновляет свою позицию.
Именно эта дрожь во время анимации может заставить сайт чувствовать себя медленным и безразличным.
Несмотря на то, что трудно точно определить показатель скорости, jQuery animate, как правило, работает не так быстро и плавно, как переходы или преобразования CSS translate3drotate
Вот живой пример:
Это меню использует transformationstransitions
Само меню абсолютно позиционировано и имеет ширину, равную 65% ширины окна.
При загрузке jQuery узнает высоту тела, а затем установит высоту nav-menu Это гарантирует, что они оба имеют одинаковый размер (поскольку крошечному меню потребуется полная высота, расширенная вниз по странице).
Используя transformationtranslate3dnav-menu-wrap Меню было повернуто на –90 градусов с помощью вторичного преобразования rotate Обычно это вращение заставляет меню вращаться из середины, однако меню имеет исходную transform-origin
Когда nav-menu-togglenav-menu-wrap Это устанавливает анимацию translate3d
В то время как анимация nav-menu-wrapnav-menu-backgroundopacityz-index Этот элемент является черным фоном, который расположен над содержимым страницы, но под меню.
Если пользователь нажимает либо элемент nav-menu-backgroundclose Это вызовет изменение состояния снова (и переключит неактивное состояние).
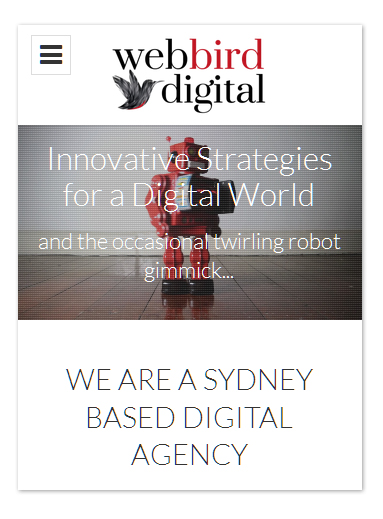
Всплывающее меню со скользящими подменю
Это меню немного отличается. Когда мы переключаем меню, появляется всплывающее меню навигации, которое одновременно увеличивается и увеличивается (кажется, что оно появляется из центра экрана). Еще одним интересным дополнением является то, что к элементам подменю можно получить доступ, нажав на переключатель. Этот щелчок переместит подменю по меню, предоставляя вам доступ к этим новым ссылкам.
Вот живой пример:
Это меню может отображать подменю в мобильном меню (без необходимости прокручивать сложный список вверх и вниз).
Элемент nav-menuoverflow:hiddenopacityscale3d
При активации nav-menu-togglenav-menu Если меню открыто, оно применяет другое преобразование с scale3dsub-menu
Каждый из пунктов меню внутри может иметь элементы sub-menu Любые элементы меню, имеющие дочерние элементы, будут иметь переключатель, плавающий справа от элемента (они дают доступ к следующему меню).
Элементы sub-menu Это заставляет любое sub-menu-toggle
Когда sub-menutranslated В этом меню (теперь активном) будет применено преобразованное преобразование для перемещения элемента по меню, охватывающего старое меню.
Внутри каждого sub-menuclosesub-menu
Меню и все его дочерние элементы можно перемещать в одном простом в использовании списке. Меню поддерживает переполнение, поэтому при просмотре на крошечном устройстве меню прокручивается вверх и вниз.
Элемент фона с именем nav-menu-background Это дает пользователю возможность быстро закрыть меню (оно удаляет активное состояние меню)
В заключение
Общая идея заключается в том, что вы можете комбинировать CSS и jQuery для создания великолепных интерактивных интерфейсов для мобильной аудитории, которые не только хорошо выглядят, но и молниеносны! Изучив примеры, вы должны хорошо понимать, как использовать преобразования или переходы для создания быстрых, отзывчивых меню. Вы можете скопировать один из примеров и расширить его или даже поэкспериментировать со своими собственными идеями.
Что бы ты сделал первым? Дайте нам знать, если у вас есть какие-либо вопросы или комментарии.
