В наши дни портфолио обязательно. У нас есть список сайтов с темными портфелями, которые разделены на общие группы, в которые попадает большинство портфелей. Последняя группа будет для тех экспериментальных темных макетов, где дизайнер пробует что-то другое.
Вращающееся изображение / Статическое изображение
Мы начнем с, пожалуй, самых популярных форм дизайна портфолио. Это вращающееся изображение jQuery. Самое замечательное в этом портфолио — то, что вы можете показать много работы с минимальным пространством, оставляя место для другой информации.
Также в эту группу попадает статичное изображение. Хотя оно похоже на вращающееся изображение, оно может быть не таким эффективным, как вращающееся изображение, из-за отсутствия анимации и взаимодействия. С другой стороны, статичное изображение также можно использовать в качестве тизера, чтобы заставить людей посмотреть на остальную часть вашей работы.
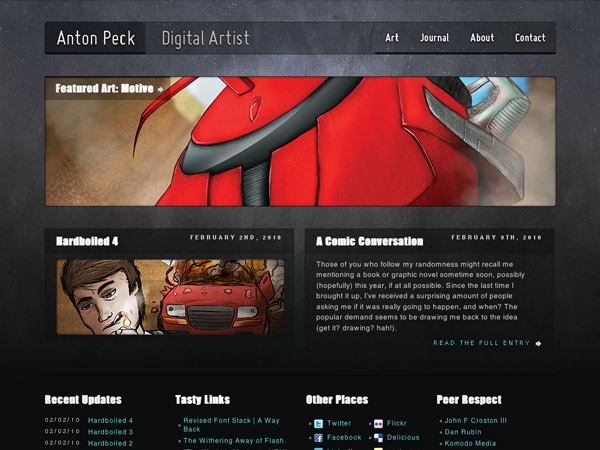
antonpeck.com
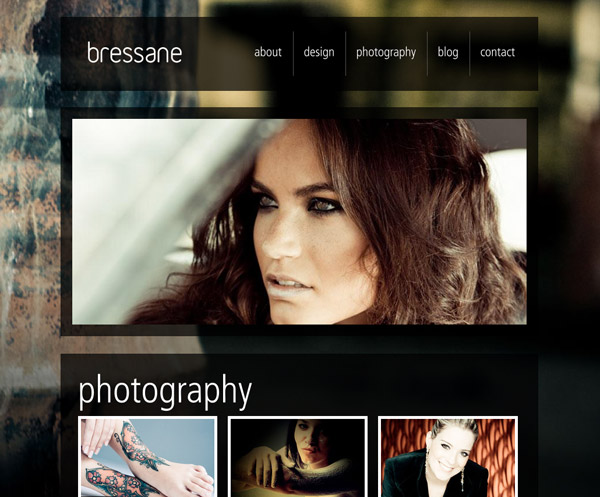
bressane.com
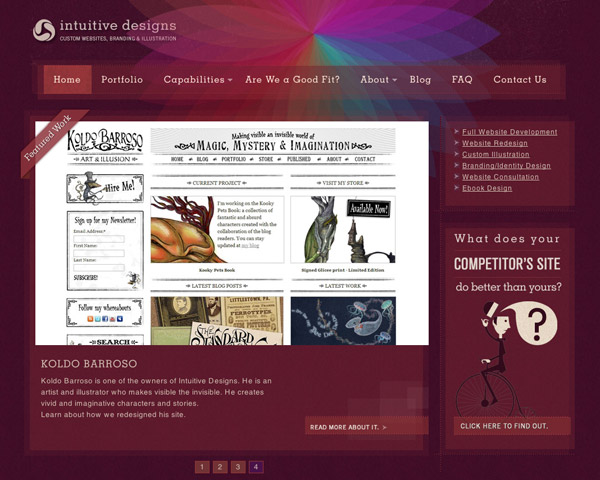
intuitivedesigns.net
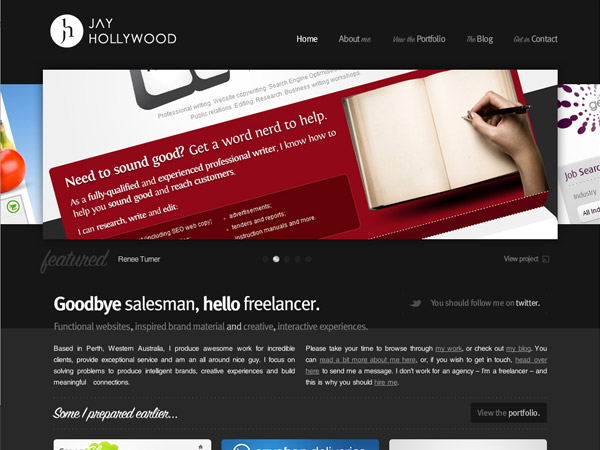
jayhollywood.com.au
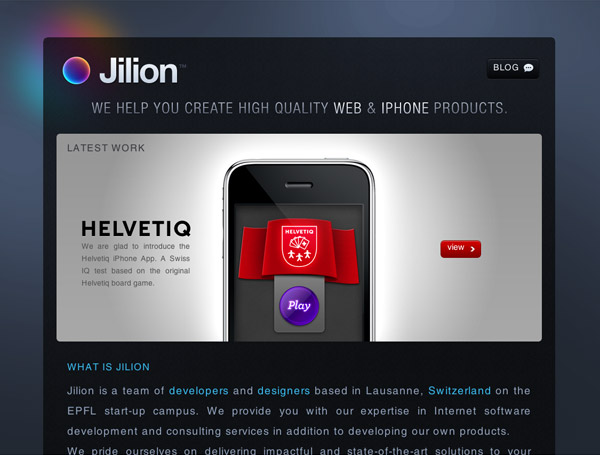
jilion.com
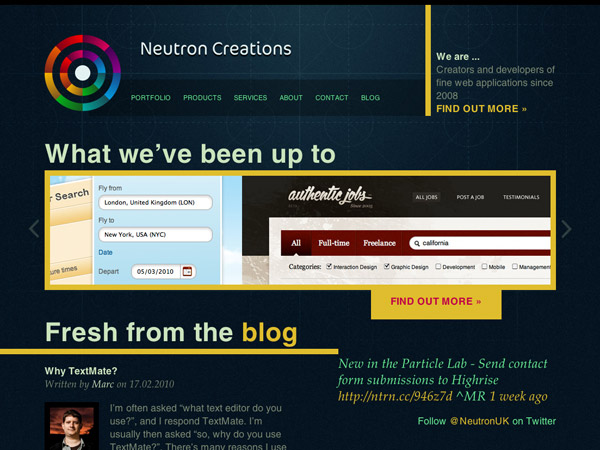
neutroncreations.com
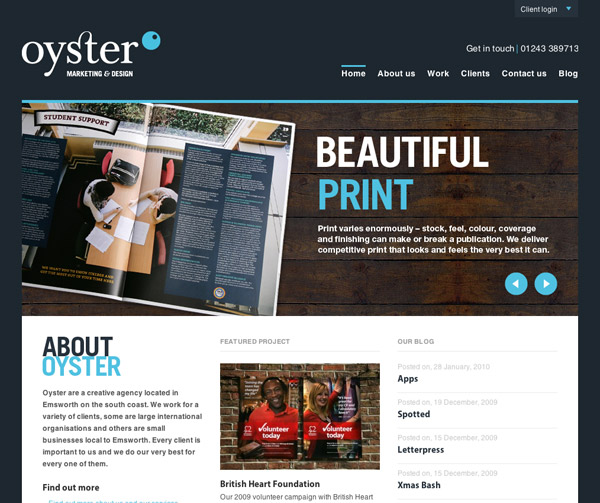
oysterdesign.co.uk
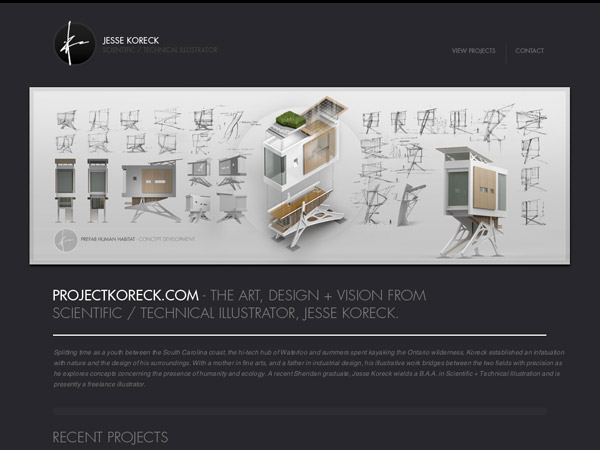
projectkoreck.com
rocknsites.com
Слоган / Bio
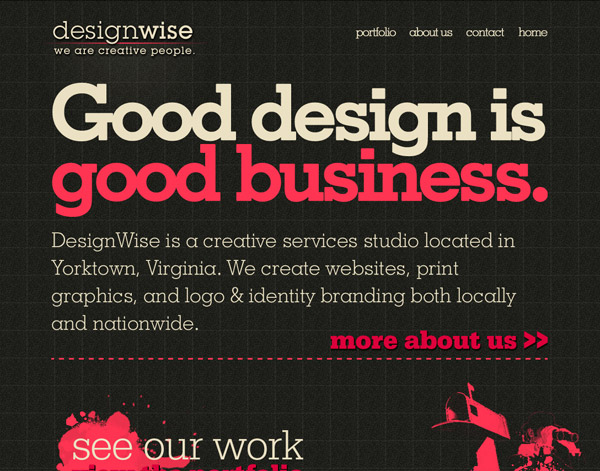
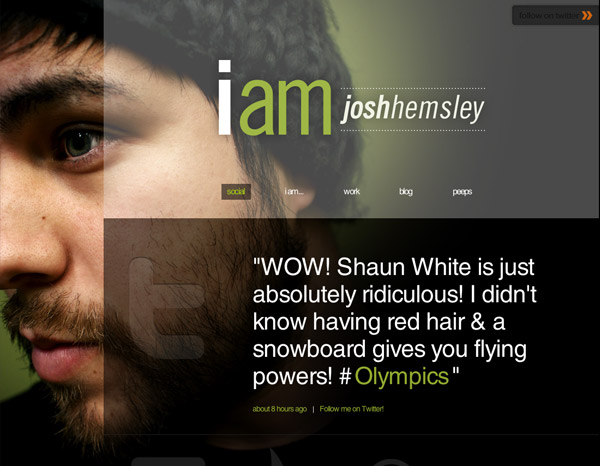
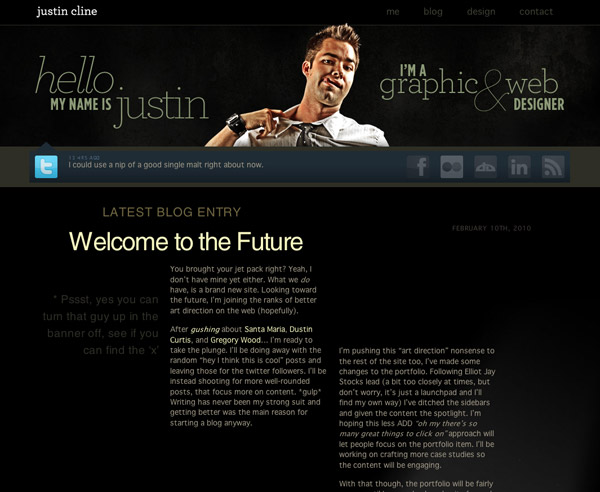
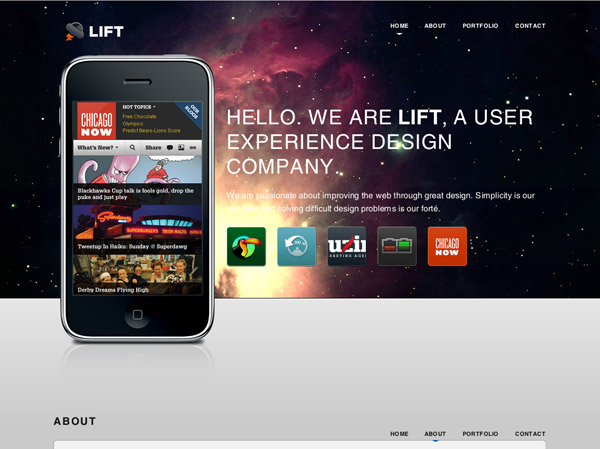
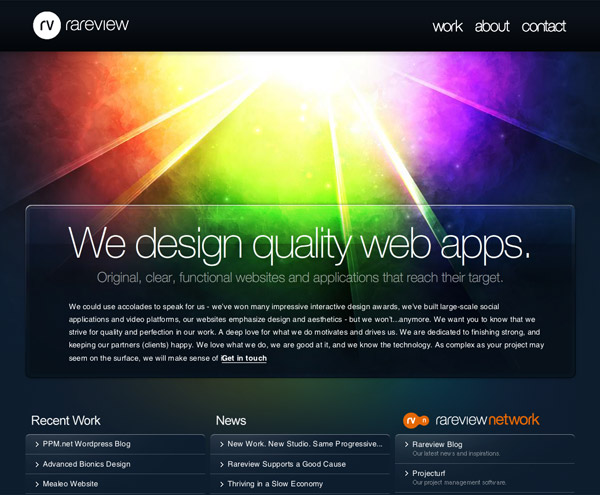
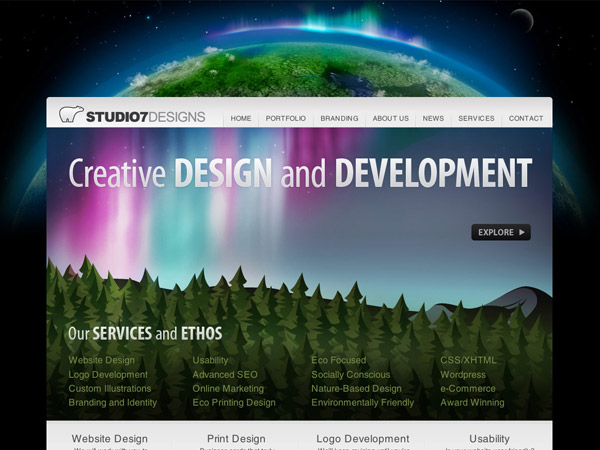
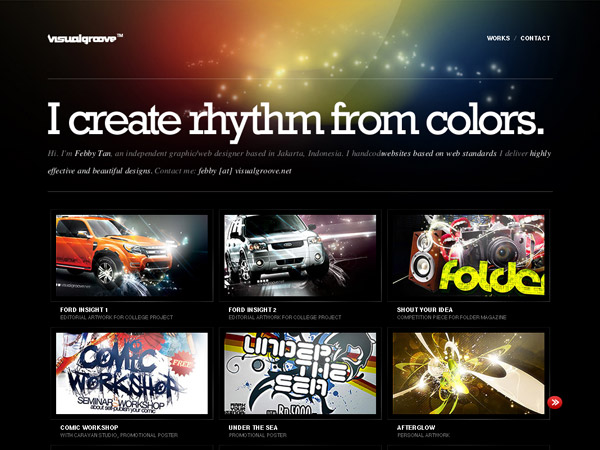
С таким портфелем зритель заходит на сайт и видит, что конкретно представляет собой сайт или кто является его дизайнером. Если то, что вы предлагаете или ваш слоган, заинтересует вас, они будут просматривать ваш сайт. Обычно это помогает и делает его более эффективным, если слоган соединен с другим из этих стилей веб-сайта портфолио, если только типография не может выступать в качестве визуального элемента.
alt-design.net
bythepond.co.uk
chanellehenry.com
wedesignwise.com
joshhemsley.com
justincline.com
liftux.com
markjmaloney.com
moxiesozo.comindex.php
phynk.net
radiiate.com
rareview.com
studio7designs.com
tonychester.com
visualgroove.net
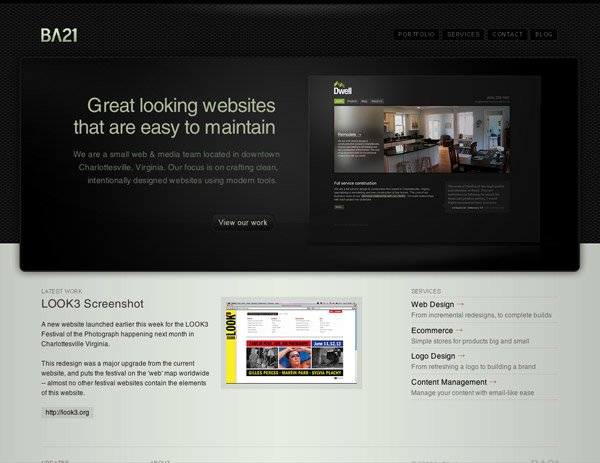
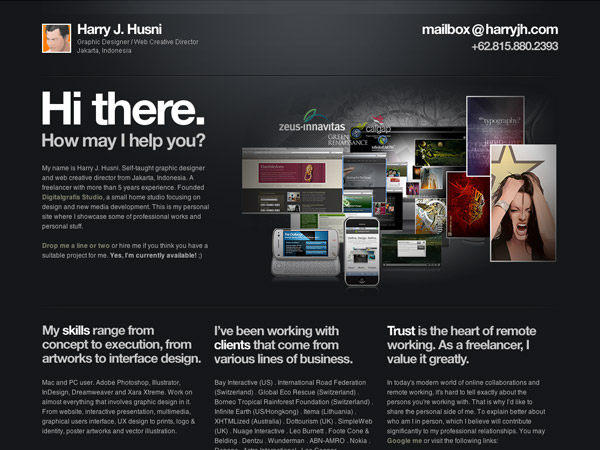
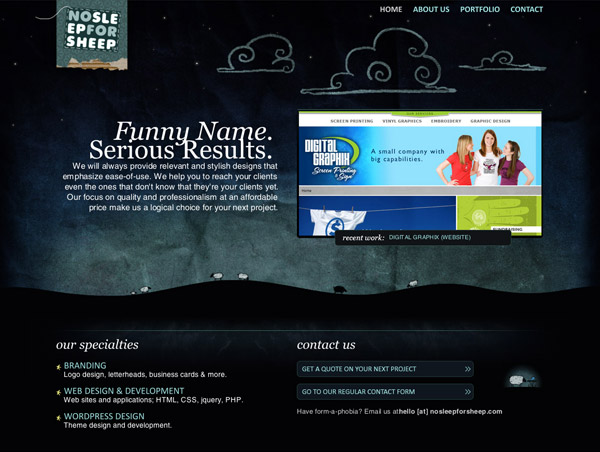
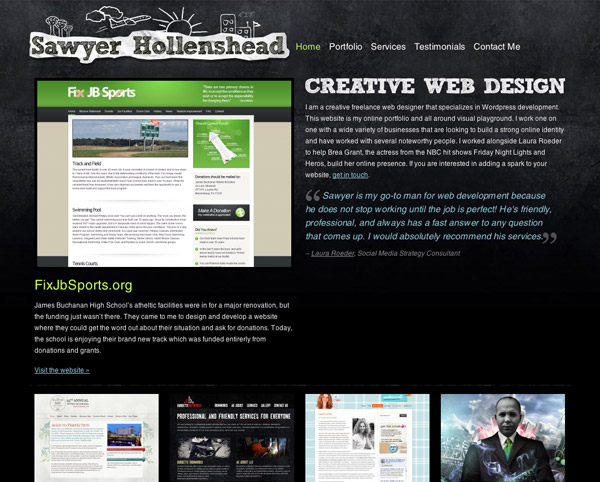
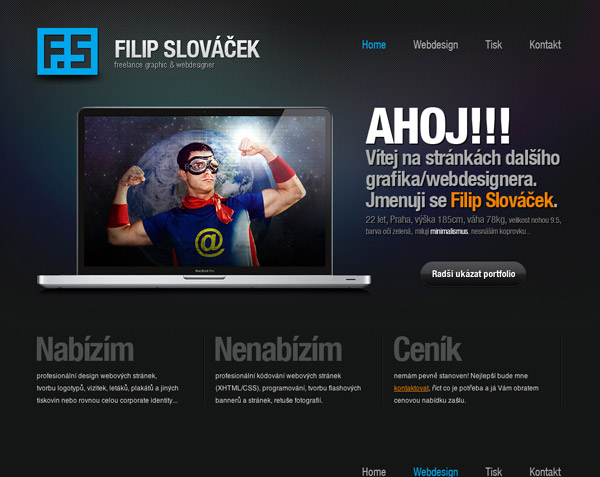
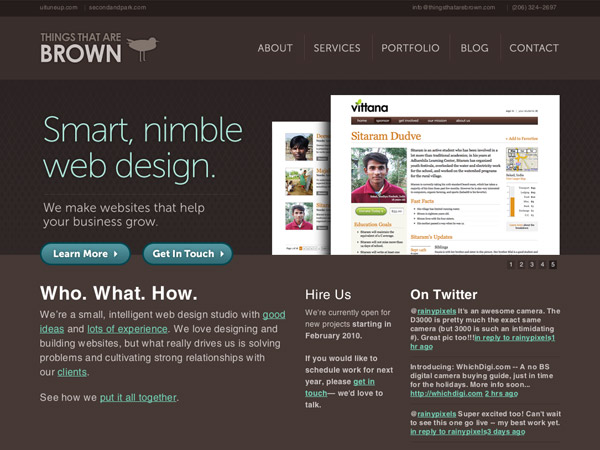
Текст / Особенность изображения
Что делает этот вид веб-сайта портфолио эффективным, так это то, что зритель получает немного информации о веб-сайте, а также выборку того, что может предложить портфолио.
ba21.us
harryjh.com
nosleepforsheep.com
sawyerhollenshead.com
slovaczech.com
thingsthatarebrown.com
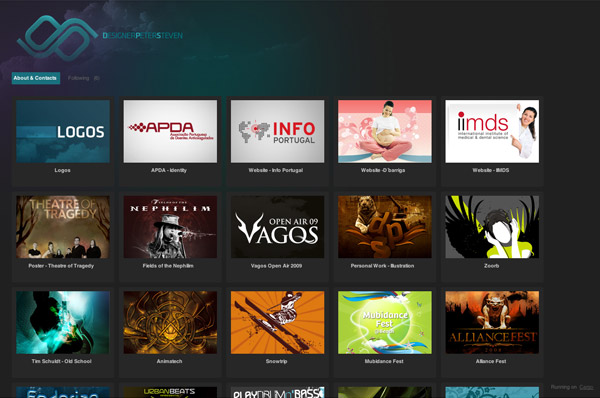
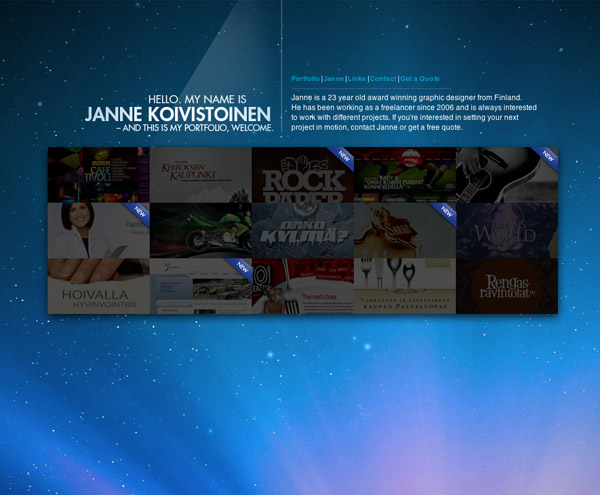
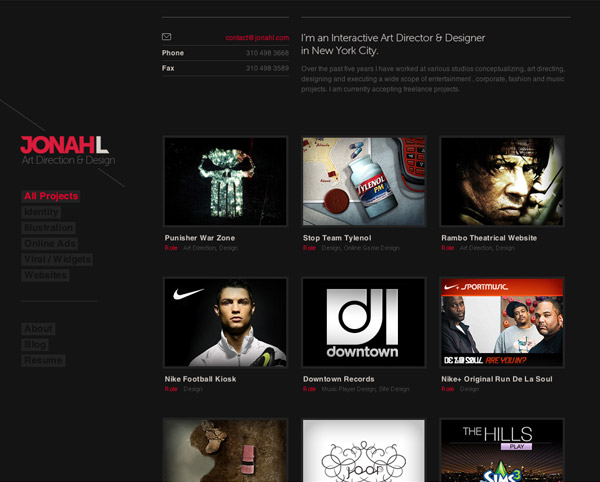
Портфолио Сетка
Этот тип веб-сайта достигает такой же точки, как слоган / биография и текст / изображение, за исключением того, что зритель подвергается бомбардировке (хорошим способом) с работой дизайнера. Это сохраняет интерес зрителя, потому что он не должен смотреть вокруг фактических частей портфеля.
design-dps.com
jannek.fi
jonahl.com
onvo.co.uk
phantomcandy.com
phunkn.com
thehousemedia.com
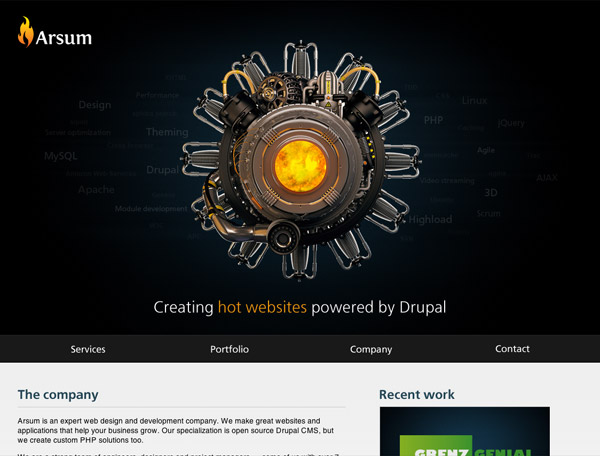
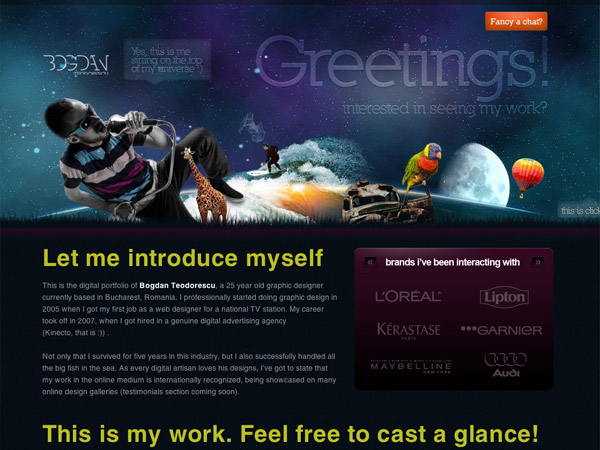
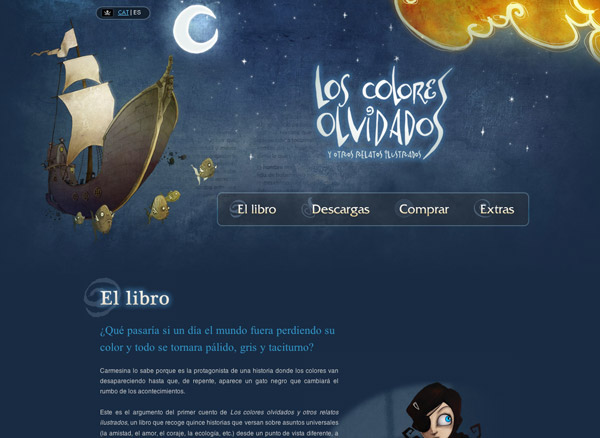
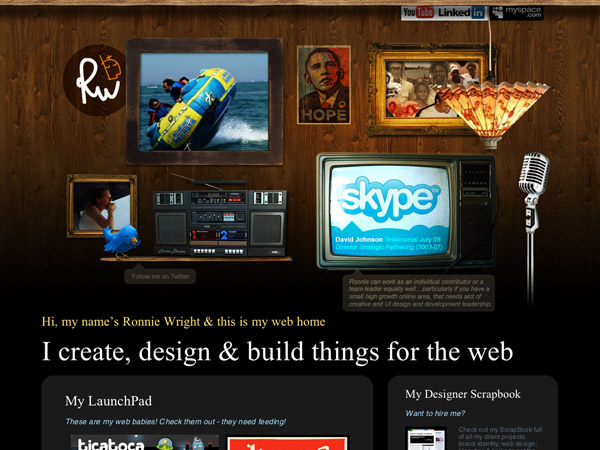
Заголовок без портфолио изображения
Этот веб-сайт в основном показывает зрителю, что может сделать дизайнер, не показывая конкретных примеров. Выдающиеся фото манипуляции / иллюстрации / фото бросаются в глаза и подчеркивают смысл.
arsum.com
bogdanteodorescu.com
loscoloresolvidados.com
ronniewright.co.uk
subhaus.org
weightshift.com
Блог Стиль
Это отличный способ дать зрителям более индивидуальный подход, который придает сайту больше индивидуальности. Это также дает веб-сайту более актуальный вид (если он регулярно обновляется), давая зрителю повод вернуться.
billytamplin.com
dougneiner.com
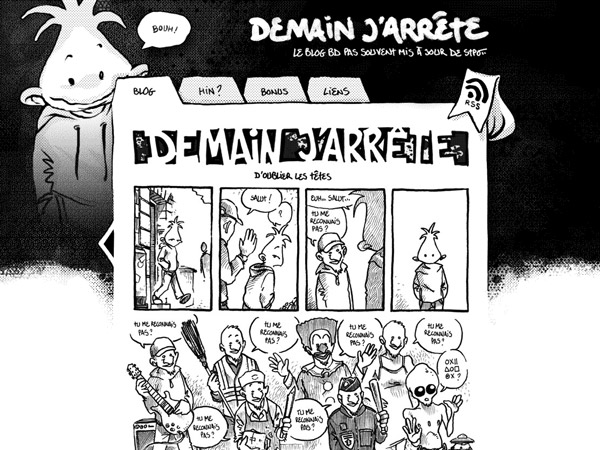
demainjarrete.stpo.fr
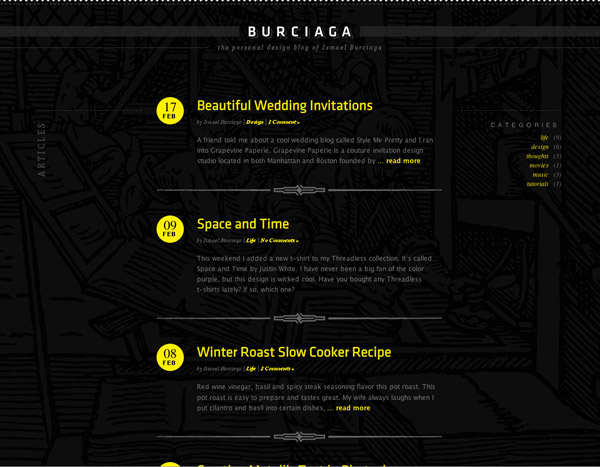
ismaelburciaga.com
Другой
Эти сайты не имеют традиционного макета, который мы видели выше. Давайте посмотрим на них по очереди, чтобы понять, почему они такие разные.
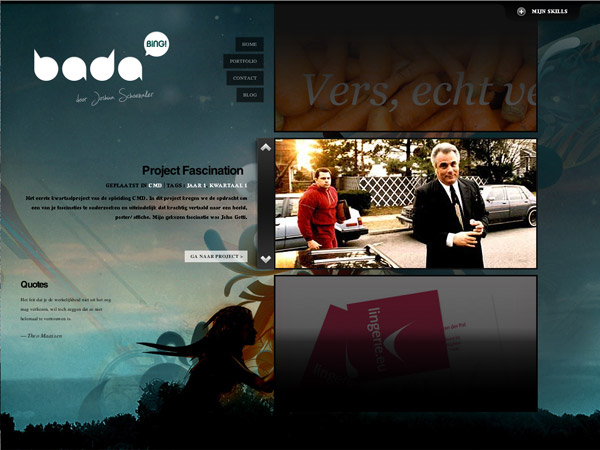
badabingdesign.nl
В части портфолио этого веб-сайта есть слайд-шоу, похожее на повернутое изображение, но оно переворачивается, поэтому они прокручиваются вертикально, а описание проекта слева. Этот сайт дает новый взгляд на общий макет.
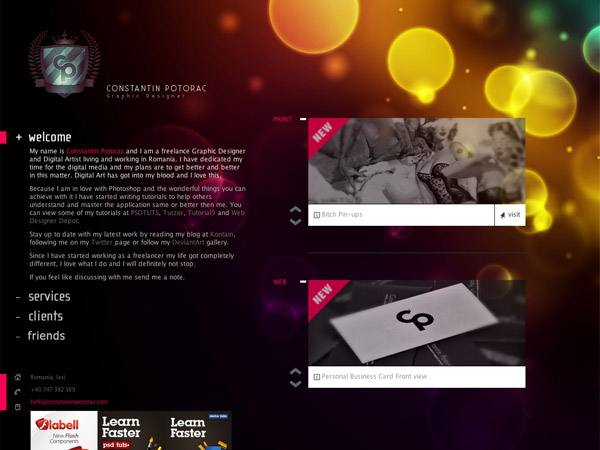
constantinpotorac.com
Хотя двухколонный макет не является чем-то необычным, его обычно не используют в дизайне портфолио. Биография слева и портфолио справа берет комбинацию сетки и слогана / биографии портфолио и придает ей новый поворот.
duplos.org
Однако я почти поместил этот веб-сайт в категорию «Слоган / биография», поскольку этот слоган выглядит как часть иллюстрации и на самом деле не слишком много говорит, поэтому я решил разместить его здесь. На домашней части сайта не так много, так что вам нужно изучить, чтобы узнать больше.
gomedia.us
Этот веб-сайт тоже почти вошел в раздел «Слоган / биография», но я чувствовал, что изображение портфолио справа имеет такое же значение. Идея размещения информации в столбцах, а не в строках, придает одинаковую важность каждому разделу, а не общему веб-сайту, где существует иерархия, основанная на строках, наиболее важная или наименее важная.