До сих пор в этой серии мы сделали большинство необходимых шагов для оптимизации на месте. Теперь в третьей части этой серии вы узнаете, как оптимизировать установку Magento, чтобы сократить время загрузки страницы, и как интегрировать расширенные фрагменты, чтобы результаты поиска выглядели более профессионально.
Увеличение скорости
Сокращение времени загрузки страницы является проблемой для всех веб-разработчиков. Magento, будучи гигантом CMS, работает не очень быстро, но небольшие изменения могут повысить его производительность.
Сокращение времени загрузки страницы необходимо не только для улучшения пользовательского опыта и снижения показателя отказов, но также для того, чтобы помочь вам получить высокий рейтинг в поисковых системах. С 2010 года Google придает особое значение времени загрузки страницы сайта при определении рейтинга страницы. Здесь мы кратко обсудим некоторые быстрые и возможные способы уменьшить время загрузки страницы вашего магазина Magento.
Самый быстрый и простой способ сделать ваш сайт Magento быстрым — это внести небольшие изменения в админ панель Magento. Прежде всего, мы включим кеш Magento. Уже один этот маленький шаг сократит время загрузки страницы на 30-40%.
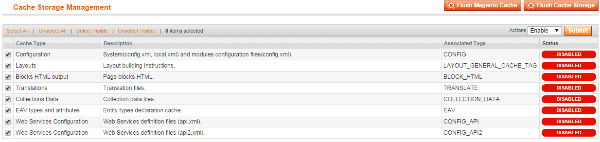
Когда кеш Magento включен, Magento не обязан загружать все ресурсы страницы с серверов при каждом запросе страницы. Чтобы включить кеш Magento, выберите Система> Управление кешем. Выберите все типы кешей и в правом верхнем углу выберите « Включить» и «отправить».

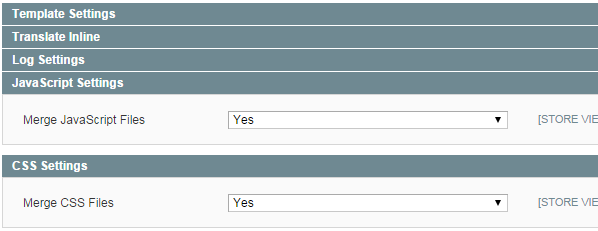
Во-вторых, нам нужно объединить наши файлы CSS и JS перед рендерингом страницы. Мы пойдем в Система> Конфигурация> Разработчик . Здесь вы увидите Merge JavaScript Files и Merge CSS Files . Установите для обоих этих полей значение Да и нажмите Сохранить .
Это объединение файлов CSS и JS уменьшит количество запросов к серверу во время загрузки страницы. Это снова существенно сократит время загрузки страницы.
Далее мы запустим процесс компиляции Magento. Функция компиляции Magento скомпилирует все файлы Magento для создания единого пути include для повышения производительности. Это сокращает время загрузки страницы на 25-50%.
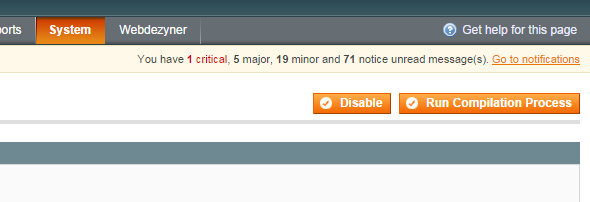
Чтобы использовать этот инструмент, каталог includes и файл includes/config.php должны быть доступны для записи. Чтобы начать процесс компиляции, перейдите в Система> Инструменты> Компиляция . В правом верхнем углу вы увидите кнопку Запустить процесс компиляции . Нажмите на нее, и все будет готово.

Далее у нас есть несколько продвинутых шагов по сокращению времени загрузки страницы, которые требуют изменения содержимого в файле .htaccess . В каталоге Magento может быть много файлов .htaccess , но здесь мы отредактируем тот, который находится в корневом каталоге.
Через файл .htaccess мы сначала выполняем кодировку содержимого, которая сжимает файл перед отправкой запрашивающему агенту. Это сократит время загрузки файла. Во-вторых, мы добавим срок действия к заголовкам. Это означает, что при загрузке ресурсов браузер будет проверять, истек ли срок действия заголовков. Если нет, то будут использоваться кэшированные версии.
Чтобы включить сжатие, раскомментируйте эту строку кода в файле .htaccess умолчанию, т.е. удалите # перед php_flag zlib.output_compression on :
|
1
2
3
4
5
6
|
############################################
# enable resulting html compression
php_flag zlib.output_compression on
############################################
|
Далее, чтобы запустить сжатие gzip, мы добавим эти строки в файл .htaccess :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
############################################
# Inserting filter on all content
SetOutputFilter DEFLATE
# Inserting filter only on selected content types
AddOutputFilterByType DEFLATE text/html text/plain text/xml text/css text/javascript application/javascript
# Tackling some Netscape 4.x problems
BrowserMatch ^Mozilla/4 gzip-only-text/html
# Tackling some Netscape 4.06-4.08 problems
BrowserMatch ^Mozilla/4\.0[678] no-gzip
# Scenario: MSIE masquerades as Netscape
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
# Command for not compressing images
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png)$ no-gzip dont-vary
# Handling Proxies correctly
Header append Vary User-Agent env=!dont-vary
############################################
|
Наконец, давайте установим ограничение на срок действия заголовков, добавив этот код в файл .htaccess :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
############################################
<IfModule mod_expires.c>
# First of all enable expirations
ExpiresActive On
# Default expiration
ExpiresDefault «access plus 1 month»
# For favicon
ExpiresByType image/x-icon «access plus 1 year”
# Set Images Expiry
ExpiresByType image/gif «access plus 1 month»
ExpiresByType image/png «access plus 1 month»
ExpiresByType image/jpg «access plus 1 month»
ExpiresByType image/jpeg «access plus 1 month»
# Set CSS Expiry
ExpiresByType text/css «access 1 month”
# For Javascript Expiry
ExpiresByType application/javascript «access plus 1 year»
</IfModule>
############################################
|
Для повышения скорости работы вашего магазина Magento важно учитывать выбор сервера. В этой статье Tuts + хорошо объясняются факторы, которые вы должны учитывать, чтобы убедиться, что ваш сервер хорошо подходит для Magento.
Реализация Rich Snippets
Теперь пришло время разработать способ реализации схем — или богатых фрагментов — в нашем магазине Magento. Они не только сделают ваши результаты поиска более профессиональными и помогут им выделиться, но также могут повысить рейтинг кликов на поисковых страницах.
Обширные фрагменты, которые мы интегрируем в этом учебном пособии, включают в себя оценку продукта, предложения и совокупного рейтинга, и в конце я дам вам некоторые ресурсы по внедрению хлебных крошек и организационных схем.
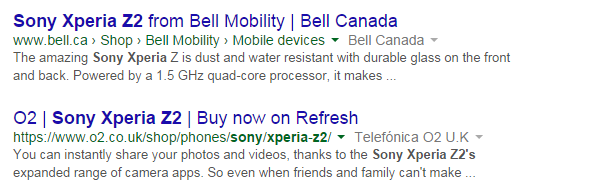
По умолчанию результаты на страницах результатов поиска выглядят так:

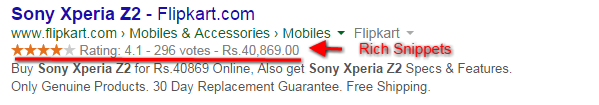
Благодаря реализации богатых фрагментов они могут выделиться и выглядеть следующим образом:

Помните, что реализация этих фрагментов потребует редактирования файлов шаблонов. Вам нужно иметь некоторое базовое понимание HTML и PHP для их реализации. Кроме того, убедитесь, что вы сохраняете резервную копию каждого файла перед его редактированием.
app/design/frontend/[package]/[theme]/template/catalog/product/view.phtml и добавьте выделенный код в класс product-view . |
1
|
<div class=»product-view» itemscope itemtype=»http://schema.org/Product» itemid=»#product_base»>
|
Теперь давайте пометим название продукта, описание и изображение. Чтобы пометить название продукта, найдите тег h1 содержащий имя продукта, и добавьте в него следующий код:
|
1
2
3
|
<h1 itemprop=»name»>
<?php echo $_helper->productAttribute($_product,$_product->getName(), ‘name’) ?>
</h1>
|
Теперь, чтобы пометить описание, найдите div описания продукта и убедитесь, что оно включает атрибуты в следующем коде:
|
1
2
3
|
<div class=»std» itemprop=»description»>
<?php echo $_helper->productAttribute($_product, nl2br($_product->getShortDescription()), ‘short_description’) ?>
</div>
|
Затем в app/design/frontend/[package]/[theme]/template/catalog/product/view/media.phtml найдите теги изображений (вы найдете два их экземпляра в строках 40 и 62, если вы используя тему по умолчанию) и убедитесь, что они включают следующее:
|
1
2
3
|
$_img = ‘<img itemprop=»image» id=»image» src=»‘.$this->helper(‘catalog/image’)->init($_product, ‘image’).’» alt=»‘.$this->escapeHtml($this->getImageLabel()).’» title=»‘.$this->escapeHtml($this->getImageLabel()).’» />’;
$_img = ‘<img itemprop=»image» src=»‘.$this->helper(‘catalog/image’)->init($_product, ‘image’).’» alt=»‘.$this->escapeHtml($this->getImageLabel()).’» title=»‘.$this->escapeHtml($this->getImageLabel()).’» />’;
|
Теперь мы добавим информацию о совокупном рейтинге товаров. Для этого откройте этот файл:
app/design/frontend/[package]/[theme]/template/review/helper/summary.phtml
Замените полный код этого файла на код, указанный ниже:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<?php if ($this->getReviewsCount()): ?>
<div class=»product-view» itemprop=»aggregateRating» itemscope itemtype=»http://schema.org/AggregateRating»
<?php if ($this->getRatingSummary()):?>
<div class=»rating-box»>
<div class=»rating» style=»width:<?php echo $this->getRatingSummary() ?>%»></div>
</div>
<?php endif;?>
<p class=»rating-links»>
<a href=»<?php echo $this->getReviewsUrl() ?>»><?php echo $this->__(‘%d Review(s)’, $this->getReviewsCount()) ?></a>
<span class=»separator»>|
<a href=»<?php echo $this->getReviewsUrl() ?>#review-form»><?php echo $this->__(‘Add Your Review’) ?></a>
</p>
<meta content=»<?php echo $this->getReviewsCount();?>» itemprop=»ratingCount»>
<meta content=»5″ itemprop=»bestRating»>
<meta content=»<?php echo <?php echo $this->getRatingSummary()*5/100 ?>» itemprop=»ratingValue»>
</div>
<?php elseif ($this->getDisplayIfEmpty()): ?>
<p class=»no-rating»>
<a href=»<?php echo $this->getReviewsUrl() ?>#review-form»>
<?php echo $this->__(‘Be the first to review this product’) ?>
</a>
</p>
<?php endif;
|
Теперь, чтобы отобразить объем предложения продукта, откройте следующий файл:
app/design/frontend/[package/[theme]/template/catalog/product/view/type/default.phtml
Добавьте этот код в начале кода, после начальных комментариев (который должен быть в строке 28):
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<div itemprop=»offers» itemscope itemtype=»http://schema.org/Offer»>
<meta itemprop=»priceCurrency» content=»<?php echo Mage::app()->getStore()->getCurrentCurrencyCode();?>» />
<?php if ($_product->isAvailable()): ?>
<p class=»availability in-stock»>
<link itemprop=»availability» href=»http://schema.org/InStock»>
<?php echo $this->__(‘Availability:’) ?>
<span><?php echo $this->__(‘In stock’) ?>
</p>
<?php else: ?>
<p class=»availability out-of-stock»>
<link itemprop=»availability» href=»http://schema.org/OutOfStock»>
<?php echo $this->__(‘Availability:’) ?>
<span><?php echo $this->__(‘Out of stock’) ?>
</p>
<?php endif;
|
И в конце файла добавьте этот код:
</div><!—Offer Div ends -->
Чтобы добавить цену, откройте этот файл:
app/design/frontend/[package]/[theme]/template/catalog/product/price.phtml
Убедитесь, что вы добавили правильные атрибуты для кода в каждом экземпляре классов классов и regular-price . Для каждого экземпляра span с price класса мы добавим в него подсвеченный тег itemprop :
|
1
|
<span itemprop=»price» class=»price» id=»price-excluding-tax-<?php echo $_id ?><?php echo $this->getIdSuffix() ?>»>…
|
Аналогично, для каждого span с классом regular-price мы добавим в него выделенный код:
|
1
|
<span class=»regular-price» id=»product-price-<?php echo $_id ?><?php echo $this->getIdSuffix() ?>»> <?php echo str_replace(‘class=»price»‘, ‘class=»price» itemprop=»price»‘, $_coreHelper->currency($_price + $_weeeTaxAmount, true, true));
|
Используя такие приемы, вы также можете добавлять крошки в свои богатые фрагменты. Отличное руководство по этому вопросу — Google Rich Snippets в Magento . Не забудьте протестировать одновременно при реализации этих схем. Вы можете использовать бесплатные инструменты тестирования Google и Bing для тестирования.
После того, как вы внедрили все эти богатые синпеты в свой магазин Magento, вы заметите значительное увеличение трафика на своем сайте, если вы уже занимаетесь хорошими позициями в поисковых системах.
Вывод
Пока что у нас должен быть полностью оптимизированный для SEO сайт Magento с очень хорошим временем загрузки страницы и профессионально выглядящими результатами поиска.
В следующей статье этой серии я объясню некоторые SEO-соображения по созданию настройки для нескольких магазинов для Magento и кратко расскажу о некоторых полезных расширениях Magento для SEO.