В этом уроке по тематике CSS мы будем использовать пользовательские свойства CSS (также известные как переменные CSS) для реализации динамических тем для простой страницы HTML. Мы создадим темные и светлые примеры тем, а затем напишем JavaScript для переключения между ними, когда пользователь нажимает кнопку.
Как и в обычных языках программирования, переменные используются для хранения или хранения значений. В CSS они обычно используются для хранения цветов, имен шрифтов, размеров шрифтов, единиц длины и т. Д. Затем на них можно ссылаться и повторно использовать в нескольких местах в таблице стилей. Большинство разработчиков ссылаются на «CSS-переменные», но официальным названием являются пользовательские свойства .
Пользовательские свойства CSS позволяют изменять переменные, на которые можно ссылаться в таблице стилей. Раньше это было возможно только с препроцессорами CSS, такими как Sass.
Понимание: root и var()
Прежде чем создавать наш пример динамического создания тем, давайте разберемся с основами пользовательских свойств.
Пользовательское свойство — это свойство, имя которого начинается с двух дефисов ( — ), например --foo Они определяют переменные, на которые можно ссылаться, используя var() . Давайте рассмотрим этот пример:
:root {
--bg-color: #000;
--text-color: #fff;
}
Определение пользовательских свойств в селекторе :root :root — это псевдокласс CSS, который соответствует корневому элементу документа — элементу <html> Это похоже на селектор htmlспецифичностью .
Вы можете получить доступ к значению пользовательского свойства :root
div {
color: var(--text-color);
background-color: var(--bg-color);
}
Вы также можете включить запасное значение с вашей переменной CSS. Например:
div {
color: var(--text-color, #000);
background-color: var(--bg-color, #fff);
}
Если пользовательское свойство не определено, вместо него используется его запасное значение.
Определение пользовательских свойств внутри селектора CSS, отличного от селектора :roothtml
Пользовательские свойства CSS и переменные препроцессора
Препроцессоры CSS, такие как Sass, часто используются для облегчения разработки веб-интерфейса. Среди других полезных функций препроцессоров — переменные. Но в чем разница между переменными Sass и пользовательскими свойствами CSS?
- Пользовательские свойства CSS изначально анализируются в современных браузерах. Переменные препроцессора требуют компиляции в стандартный файл CSS, и все переменные преобразуются в значения.
- Пользовательские свойства могут быть доступны и изменены с помощью JavaScript. Переменные препроцессора компилируются один раз, и только их окончательное значение доступно на клиенте.
Написание простой HTML-страницы
Начнем с создания папки для нашего проекта:
$ mkdir css-variables-theming
Затем добавьте index.html
$ cd css-variables-theming
$ touch index.html
И добавьте следующий контент:
<nav class="navbar">Title</nav>
<div class="container">
<div>
<input type="button" value="Light/Dark" id="toggle-theme" />
</div>
<h2 class="title">What is Lorem Ipsum?</h2>
<p class="content">Lorem Ipsum is simply dummy text of the printing and typesetting industry...</p>
</div>
<footer>
Copyright 2018
</footer>
Мы добавляем панель навигации с использованием <nav><div>Lorem Ipsum .
Написание базового CSS для нашей HTML-страницы
Теперь давайте стилизовать нашу страницу. В том же файле с помощью встроенного <style><head>
<style>
* {
margin: 0;
}
html{
height: 100%;
}
body{
height: 100%;
font-family: -apple-system, BlinkMacSystemFont“Segoe UI”, “Roboto”, “Oxygen”, “Ubuntu”, “Cantarell”,
“Fira Sans”, “Droid Sans”, “Helvetica Neue”,sans-serif;
display: flex;
flex-direction: column;
}
nav{
background: hsl(350, 50%, 50%);
padding: 1.3rem;
color: hsl(350, 50%, 10%);
}
.container{
flex: 1;
background:hsl(350, 50%, 95%);
padding: 1rem;
}
p.content{
padding: 0.7rem;
font-size: 0.7rem;
color: hsl(350, 50%, 50%);
}
.container h2.title{
padding: 1rem;
color: hsl(350, 50%, 20%);
}
footer{
background: hsl(350, 93%, 88%);
padding: 1rem;
}
input[type=button] {
color:hsl(350, 50%, 20%);
padding: 0.3rem;
font-size: 1rem;
}
</style>
CSS3 HSL (Hue, Saturation, Lightness) используется для определения цветов. Оттенок — это угол на цветовом круге, и в примере используется 350 для красного. Все цвета страницы используют различные вариации, изменяя насыщенность (процентное соотношение цвета) и яркость (процентное соотношение).
Использование HSL позволяет нам легко пробовать разные основные цвета для темы, только изменяя значение оттенка. Мы также могли бы использовать переменную CSS для значения оттенка и переключать цветовую тему, изменяя одно значение в таблице стилей или динамически изменяя его с помощью JavaScript.
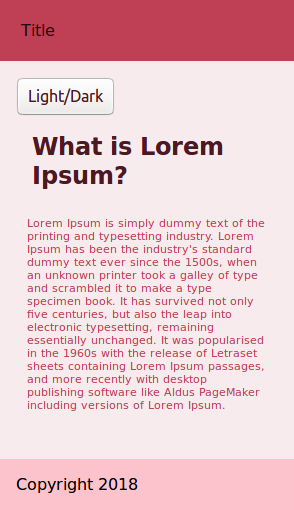
Это скриншот страницы:
Проверьте соответствующую ручку:
Давайте используем CSS-переменную для хранения значения оттенка всех цветов на странице. Добавьте глобальную переменную CSS в селектор :root<style>
:root{
--main-hue : 350;
}
Далее мы заменим все жестко запрограммированные 350 значений в цветах hsl () на переменную --main-hue Например, это селектор навигации :
nav{
background: hsl(var(--main-hue) , 50%, 50%);
padding: 1.3rem;
color: hsl(var(--main-hue), 50%, 10%);
}
Теперь, если вы хотите указать любой цвет, кроме красного, вы можете просто присвоить соответствующее значение --main-hue Вот несколько примеров:
:root{
--red-hue: 360;
--blue-hue: 240;
--green-hue: 120;
--main-hue : var(--red-hue);
}
Мы определяем три пользовательских свойства для красного, синего и зеленого, а затем присваиваем переменную --red-hue--main-hue
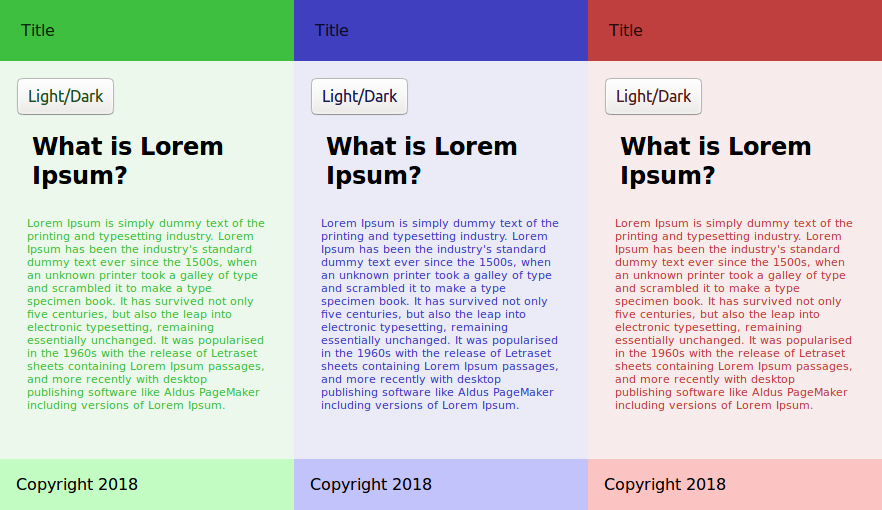
Это снимок экрана страниц с различными значениями для --main-hue
Пользовательские свойства CSS предлагают несколько преимуществ:
- Значение может быть определено в одном месте.
- Это значение может быть названо соответствующим образом, чтобы помочь в обслуживании.
- Значение может быть динамически изменено с помощью JavaScript. Например,
--main-hue
Используя JavaScript для динамической установки значения --main-hue0 и 360 ), мы можем предоставить пользователю множество возможностей для цветных тем.
Следующая строка кода установит значение --main-hue
document.documentElement.style.setProperty('--main-hue', 240);
Посмотрите на следующую ручку, которая показывает полный пример, который позволяет динамически переключаться между красными, синими и зелеными темами:
Это скриншот страницы из пера:
Добавление темной темы CSS
Теперь давайте предоставим темную тему для этой страницы. Для большего контроля над цветами разных объектов нам нужно добавить больше переменных.
Проходя стили страницы, мы можем заменить все цвета HSL в различных селекторах переменными после определения пользовательских свойств для соответствующих цветов в :root
:root{
/*...*/
--nav-bg-color: hsl(var(--main-hue) , 50%, 50%);
--nav-text-color: hsl(var(--main-hue), 50%, 10%);
--container-bg-color: hsl(var(--main-hue) , 50%, 95%);
--content-text-color: hsl(var(--main-hue) , 50%, 50%);
--title-color: hsl(var(--main-hue) , 50%, 20%);
--footer-bg-color: hsl(var(--main-hue) , 93%, 88%);
--button-text-color: hsl(var(--main-hue), 50%, 20%);
}
Соответствующие имена для пользовательских свойств были использованы. Например, --nav-bg-colorцвету фона навигации , а --nav-text-colorцвету переднего плана / текста nav .
Теперь дублируйте селектор :rootтемным значением:
:root[theme='dark']{
/*...*/
}
Эта тема будет активирована, если к элементу <html>темы с темным значением.
Теперь мы можем поиграть со значениями этих переменных вручную, уменьшив значение яркости цветов HSL, чтобы обеспечить темную тему, или мы можем использовать другие методы, такие как фильтры CSS, такие как invert()brightness()
Добавьте следующий код в :root[theme='dark']
:root[theme='dark'] {
--red-hue: 360;
--blue-hue: 240;
--green-hue: 120;
--main-hue: var(--blue-hue);
--nav-bg-color: hsl(var(--main-hue), 50%, 90%);
--nav-text-color: hsl(var(--main-hue), 50%, 10%);
--container-bg-color: hsl(var(--main-hue), 50%, 95%);
--content-text-color: hsl(var(--main-hue), 50%, 50%);
--title-color: hsl(--main-hue, 50%, 20%);
--footer-bg-color: hsl(var(--main-hue), 93%, 88%);
--button-text-color: hsl(var(--main-hue), 50%, 20%);
filter: invert(1) brightness(0.6);
}
Фильтр invert() Значение инверсии может быть указано в процентах или числах. Значение 100%1
Фильтр brightness() Значение 0
Фильтр invert() Они смягчаются настройкой brightness(0.6)
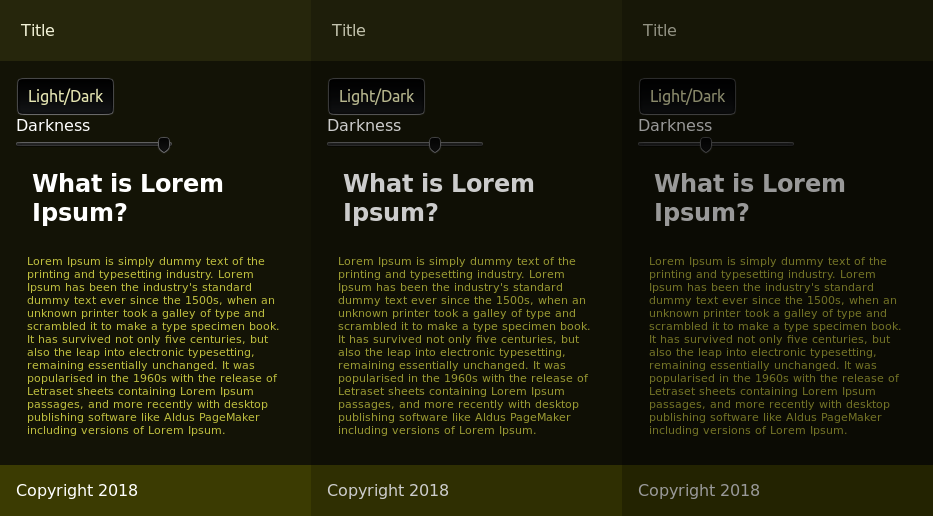
Темная тема с разной степенью темноты:
Переключение тем с помощью JavaScript
Давайте теперь используем JavaScript для переключения между темными и светлыми темами, когда пользователь нажимает кнопку « Темно / светло» . В index.html<script></body>
const toggleBtn = document.querySelector("#toggle-theme");
toggleBtn.addEventListener('click', e => {
console.log("Switching theme");
if(document.documentElement.hasAttribute('theme')){
document.documentElement.removeAttribute('theme');
}
else{
document.documentElement.setAttribute('theme', 'dark');
}
});
Document.documentElement ссылается на корневой DOM-элемент документа, то есть <html> Этот код проверяет наличие атрибута темы с помощью .hasAttribute()темным значением, если он не существует, вызывая переключение на темную тему. В противном случае он удаляет атрибут, что приводит к переключению на светлую тему.
Изменение пользовательских свойств CSS с помощью JavaScript
Используя JavaScript, мы можем получить доступ к пользовательским свойствам и динамически изменять их значения. В нашем примере мы жестко закодировали значение яркости, но оно может быть динамически изменено. Сначала добавьте ползунок на странице HTML рядом с кнопкой темного / светлого цвета :
<input type="range" id="darknessSlider" name="darkness" value="1" min="0.3" max="1" step="0.1" />
Ползунок начинается с 10.30.1
Затем добавьте пользовательское свойство для суммы темноты с начальным значением 1:root[theme='dark']
:root[theme='dark']{
/*...*/
--theme-darkness: 1;
}
Измените фильтр brightness
filter: invert(1) brightness(var(--theme-darkness));
Наконец, добавьте следующий код, чтобы синхронизировать значение --theme-darkness
const darknessSlider = document.querySelector("#darknessSlider");
darknessSlider.addEventListener('change', (e)=>{
const val = darknessSlider.value
document.documentElement.style.setProperty('--theme-darkness', val);
});
Мы слушаем событие изменения ползунка и соответственно устанавливаем значение --theme-darknesssetProperty()
Мы также можем применить фильтр brightness Добавьте пользовательское свойство --theme-darkness:root
:root{
/*...*/
--theme-darkness: 1;
}
Затем добавьте фильтр brightness
:root{
/*...*/
filter: brightness(var(--theme-darkness));
}
Вы можете найти код этого примера в следующей ручке:
Вот скриншот темной темы последнего примера:
Вот скриншот светлой темы:
Вывод
В этом уроке мы увидели, как использовать пользовательские свойства CSS для создания тем и динамического переключения между ними. Мы использовали цветовую схему HSL, которая позволяет нам задавать цвета со значениями оттенка, насыщенности и яркости и CSS-фильтрами ( invertbrightness
Вот несколько ссылок для дальнейшего чтения, если вы хотите узнать больше о CSS-тематике: